網頁介面設計課程
學習基本的使用者介面及使用者體驗,了解製作流程,運用軟體設計網頁介面。

工作室網站的第五次大改版?!
迎來 Deerlight 5.0,分享這次改版的心得及宣傳

【多就是好嗎】多項選擇 VS 三擇一?#UIUX筆記02
每天都在思考一個問題:午餐吃什麼?在介面上的設計來說,如果提供使用者太多的選擇,他們真的會經歷 Choice Overload!最常見的情況應該就是,網購平台、線上課程平台、菜單等。選來選去都不知道要哪一個。

【哪個成效高】為何網站要先註冊看內容?為何有些則是看內容後註冊?
不知道你是否遇過這情況?平常上班時間一到,就立馬走人而老闆在今天發花紅!那天就晚個15分鐘下班吧~哈哈哈!這剛發生在我身上不久之前

聊聊│商思目標設定功能給我的A HA體驗
早上經由學院Evonne老師分享商業思維學院的目標設定功能,點進去實際使用完之後,因為真的太驚豔、太感動,立馬地寫了體驗心得。

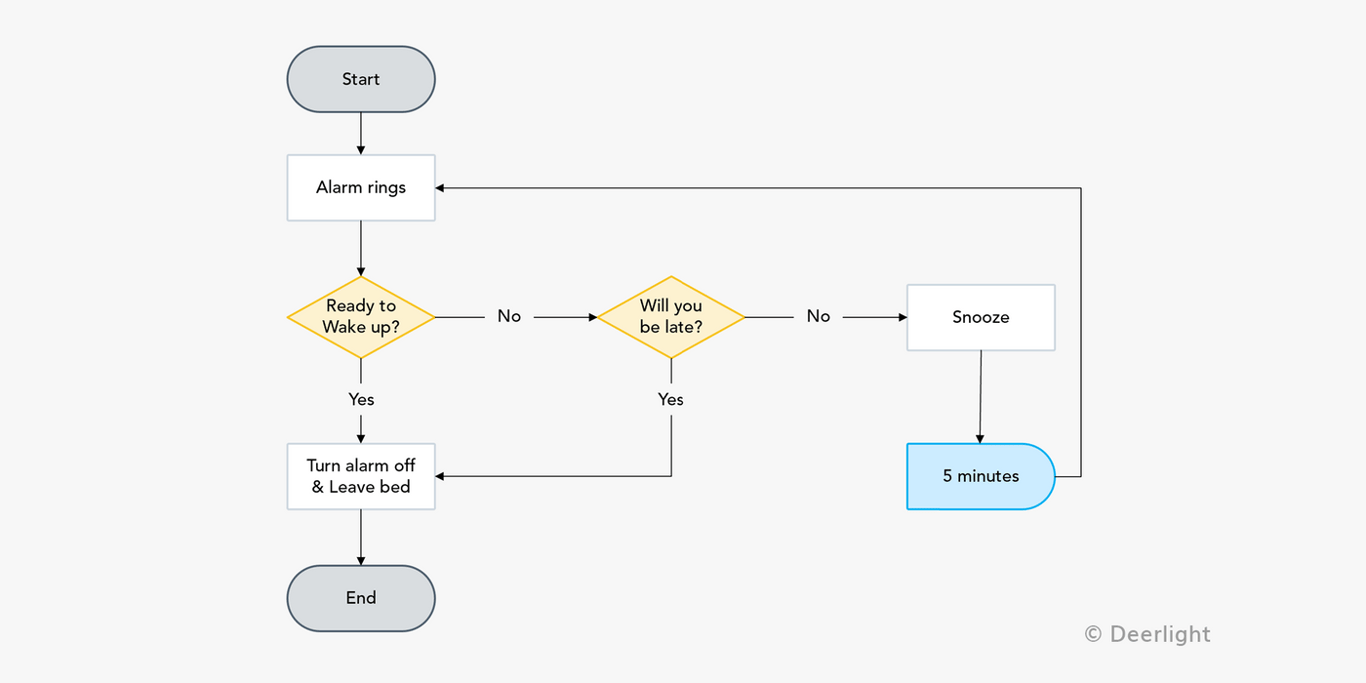
流程圖 Flow Chart 繪製
繪製流程圖 Flow Chart,幫助你提升介面設計的完整度

了解體驗經濟,設計顧客旅程地圖和服務藍圖
Photo by UX Indonesia on Unsplash什麼是體驗經濟?相較於製造業強調「貨品」與「製造流程」的管理,服務業則強調「人」與「服務流程」的管理。在數位時代,科技是企業拉近與顧客距離的關鍵策略性工具,科技是企業拉近與顧客距離的關鍵策略性工具,但如何以人為本,...

設計適合的介面插圖
Design by Jhane Chou插畫創造出的視覺語言,將概念簡化為易於理解的圖像,讓訊息變得清晰部分的設計師在設計介面插圖時,常常設計出與介面感覺不符合,甚至是複雜的插圖。他們將視覺效果作為目標,這樣的視覺,壓過了介面插圖的首要任務:將概念簡化為可理解的圖像,幫助使用者理解訊息。

Matters讀5000字也不累,談為什麼Facebook不適合寫長文!
「閱讀舒適度」這件事,其實也是「行銷」的一環,只是看「把字當內容在賣」的人有沒有留意,尤其是在「網路上」你要放比較長的文字時,你就得留意這件事。紙本書也是有這個問題,但問題不大,因為紙本不發光,眼睛疲勞度不會那麼快反應出來。但當整個社會進入「老齡化」的階段,紙本書的字距、行距、段...