網頁介面設計課程
IPFS

本課程須具備基礎設計概念的初學者。
關於家教的最新資訊,請以官方網站的資訊為準,此篇文章主要介紹課程內容。
官方網站:https://deerlight.design/tutor/
課程介紹
以一個半自學的介面設計師來帶領你進入網頁介面的領域!設計介面需要的不僅僅是天馬行空,需考量人性、清楚各個規範、介面的原理,甚至是如何與前端工程師進行溝通。
課程大綱
課程共區分為四大章節,每個章節包含三個小節,各節可細分為九個單元,包含課堂/作業練習。
因實作及案例練習,需要有家教在旁,故不放入簡報中。
基本了解/簡報 108 頁
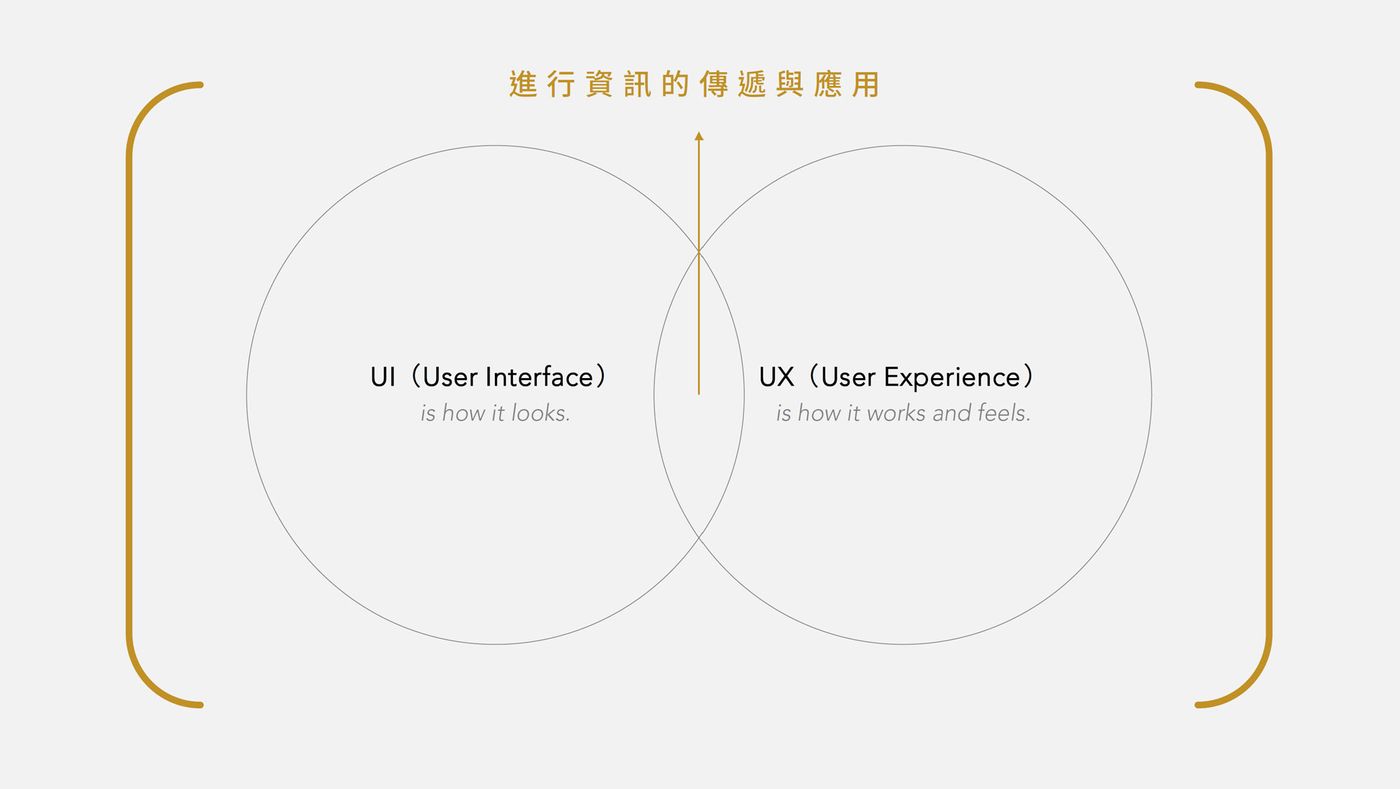
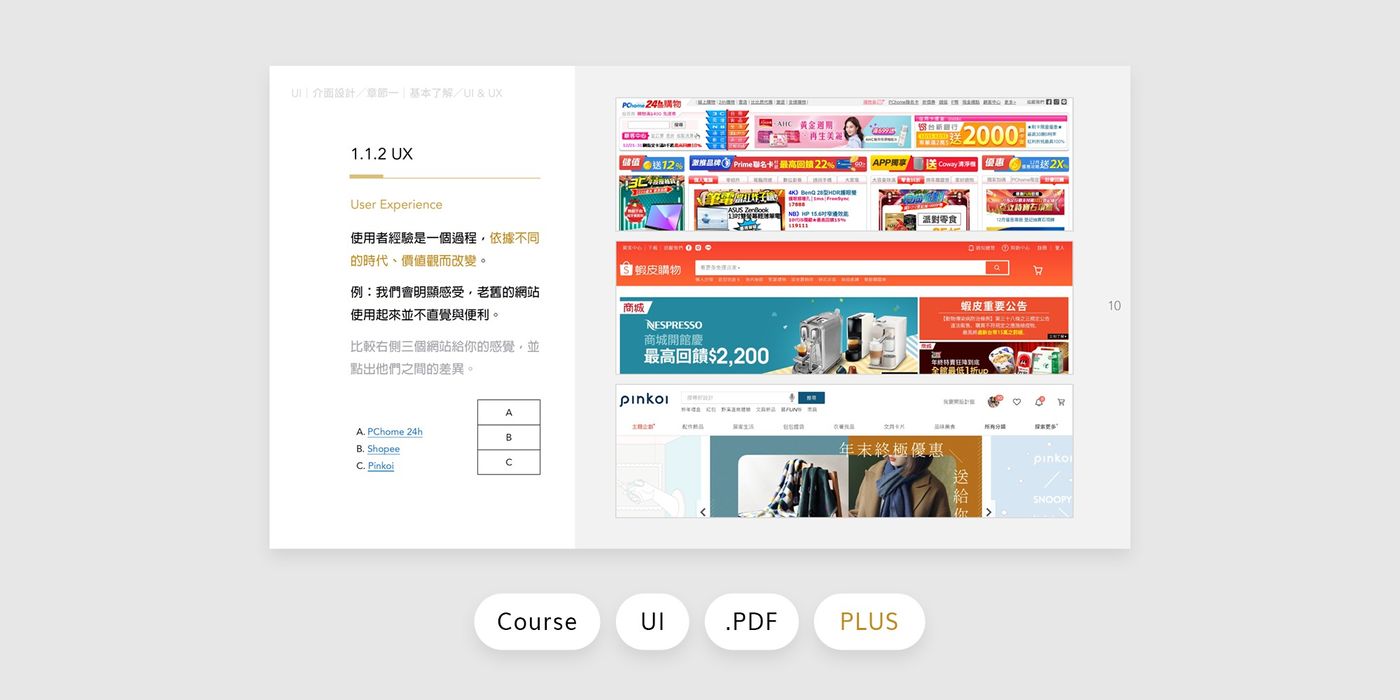
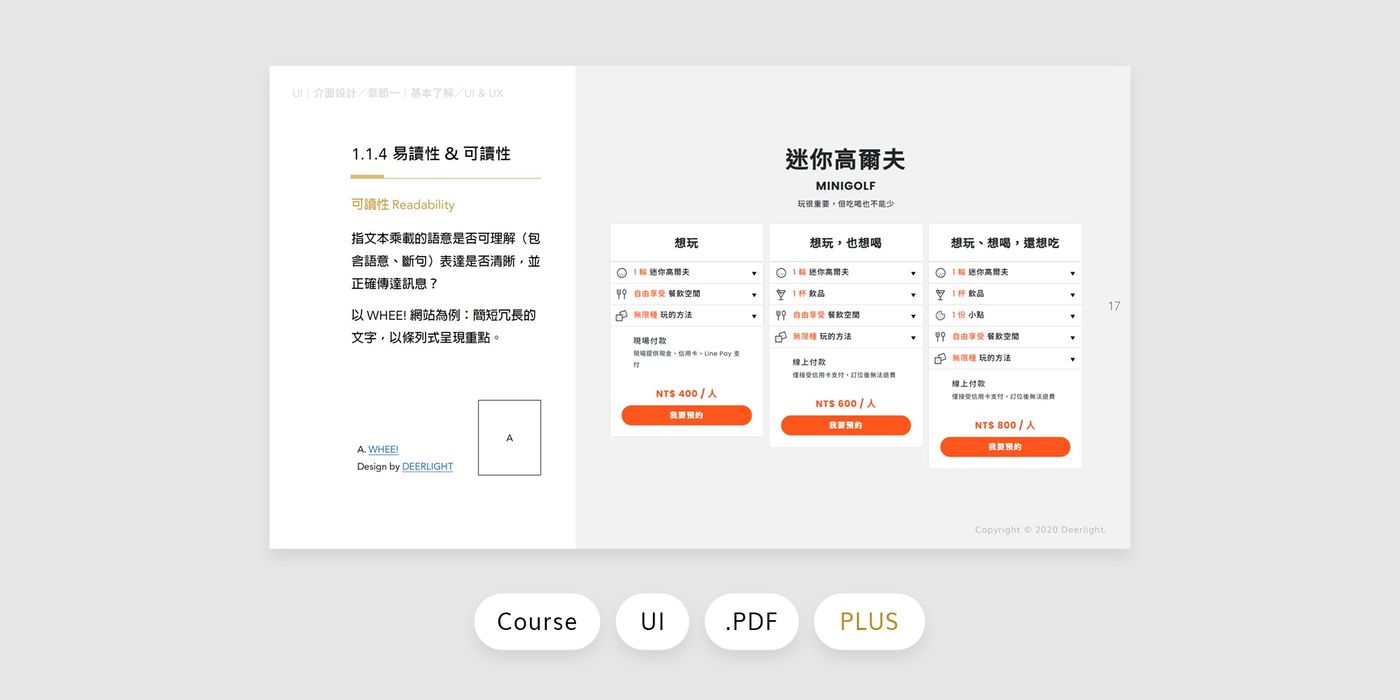
初步了解使用者介面及使用者體驗,建立基本的觀念。
- 1.1|UI & UX:了解使用者介面、使用者體驗之間的差別及關聯。
- 1.2|規範概念:規範的作用及設計規範的要點。
- 1.3|補充:Web 及 APP 的介面差異。

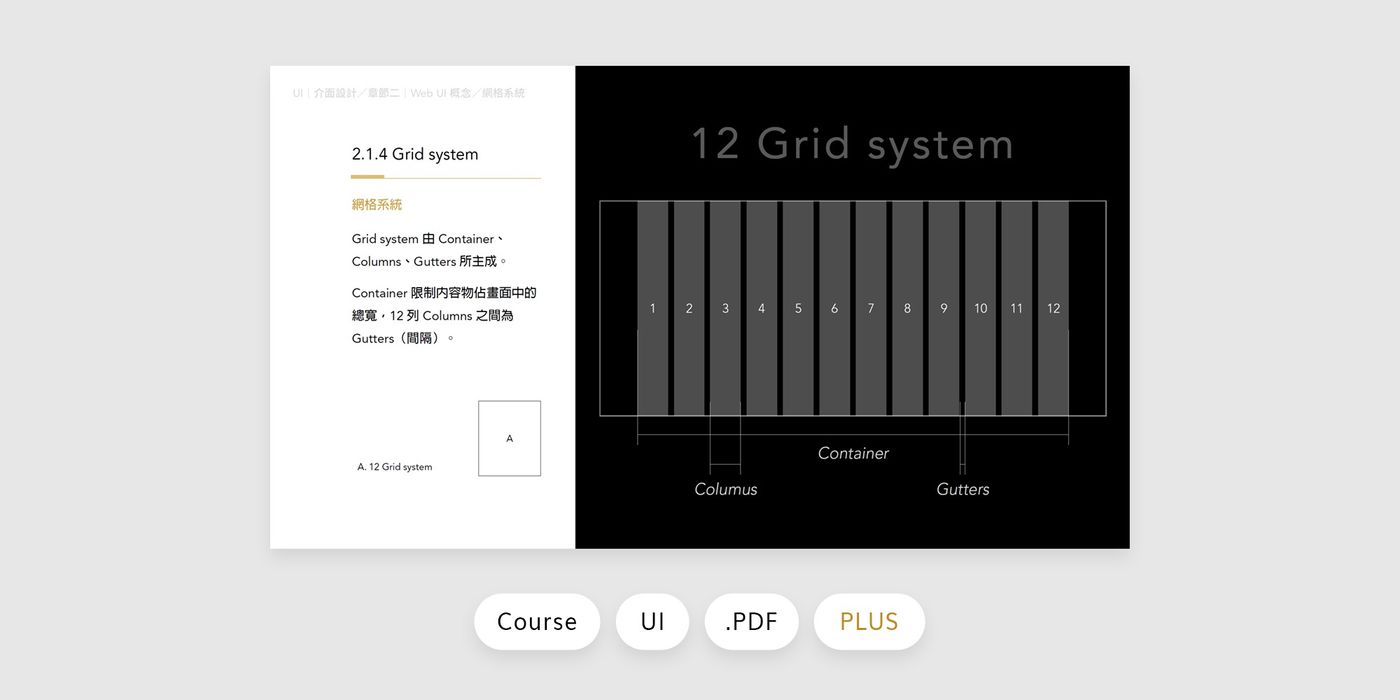
Web UI 概念/簡報 181 頁
學習網格系統的概念,從網頁前端的角度理解介面的構成,熟悉設計中的介面概念,提升效率及設計具有彈性的介面。
- 2.1|網格系統:了解 Bootstrap 的網格系統,進行練習。
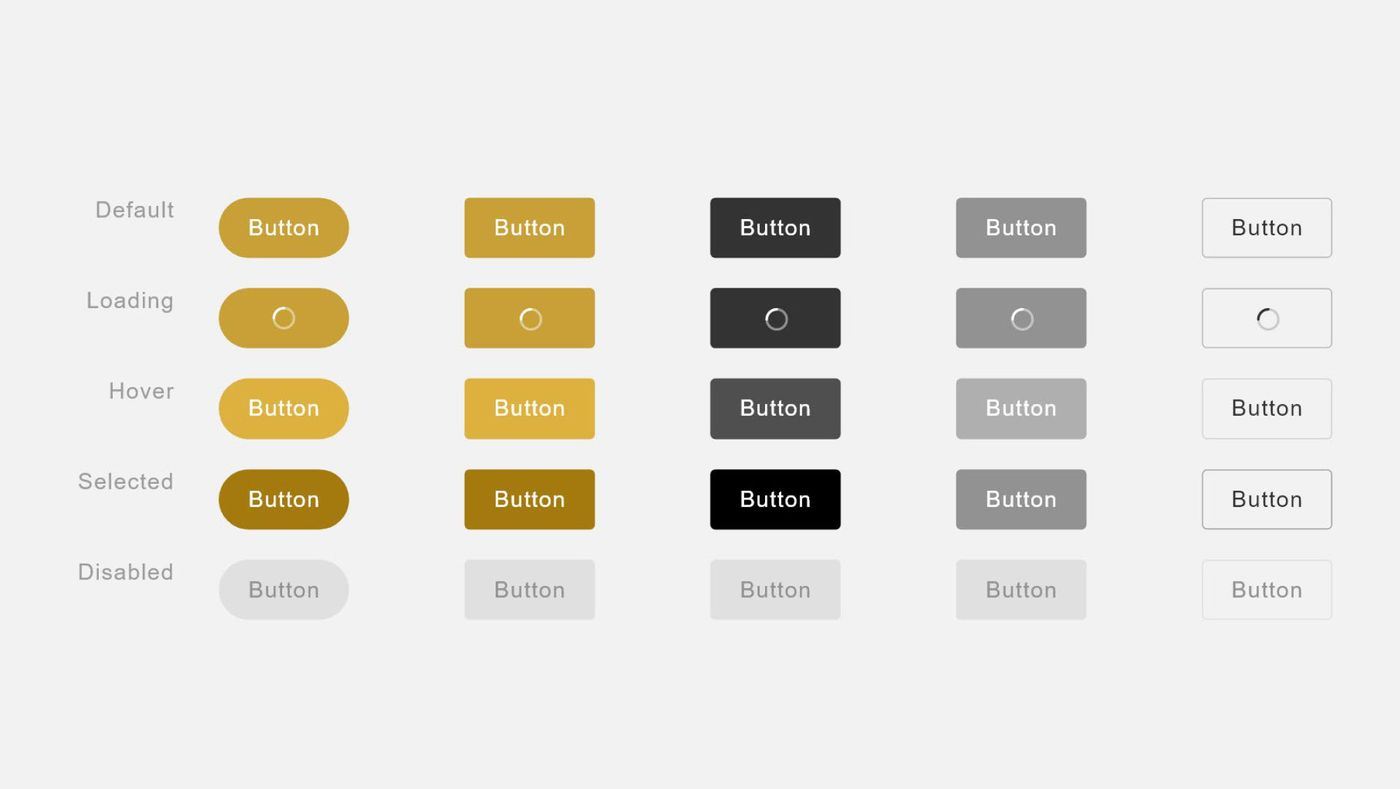
- 2.2|組件概念:介紹組件(Component)及案例。
- 2.3|組件概念:接續上一小節,將剩餘的組件介紹完畢。

Adobe XD 軟體使用/簡報 96 頁
運用 Adobe XD 軟體練習繪製介面組件,初步熟悉軟體,將靜態的介面製作成可互動之原型。
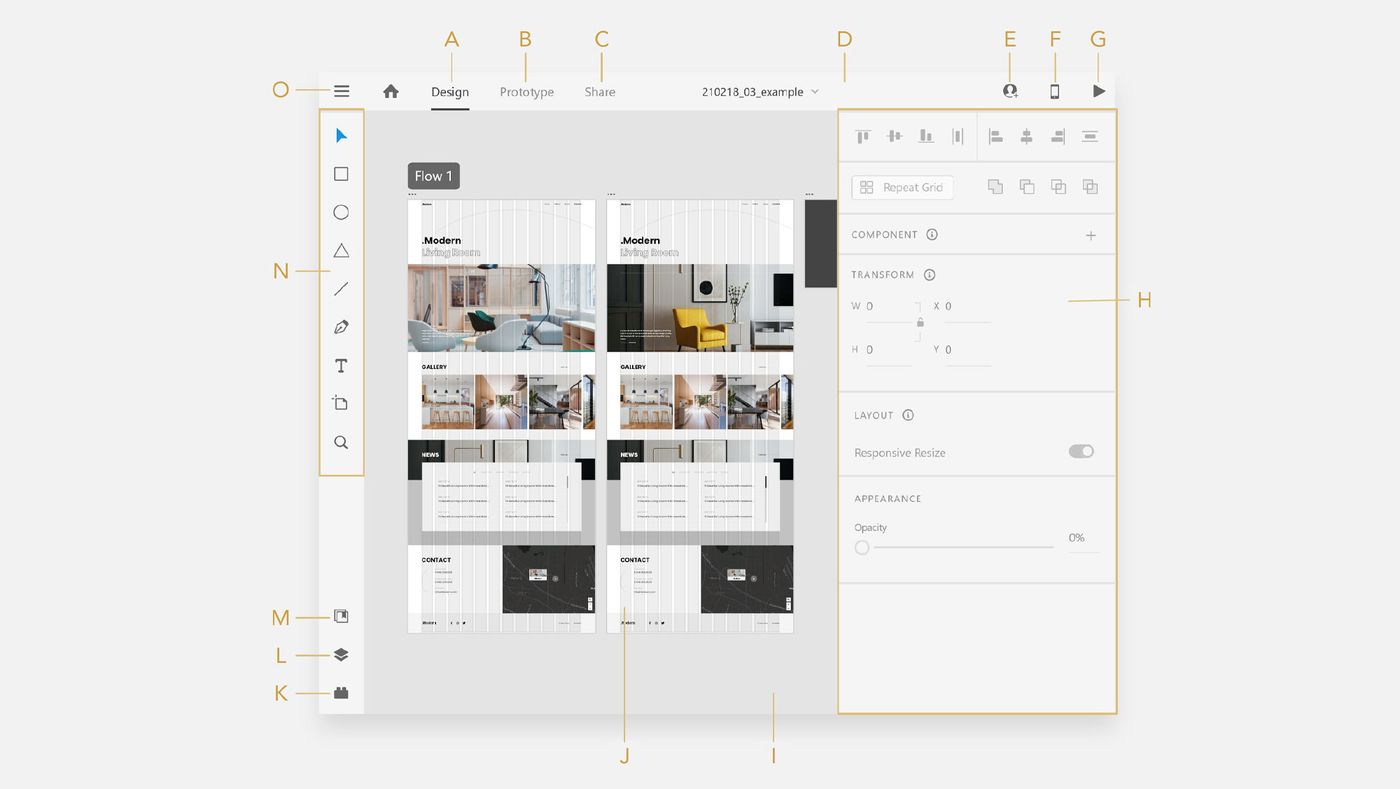
- 3.1|基本介紹:認識 Adobe XD 軟體的基本操作。
- 3.2|進階&設計規範:進行組件繪製練習及設計規範。
- 3.3|互動原型練習:將練習作業製成互動原型。

Web UI 製作流程/簡報 85 頁
介紹各個流程需執行的項目,熟悉各階段可運用的工具,以及如何與前端工程師溝通。
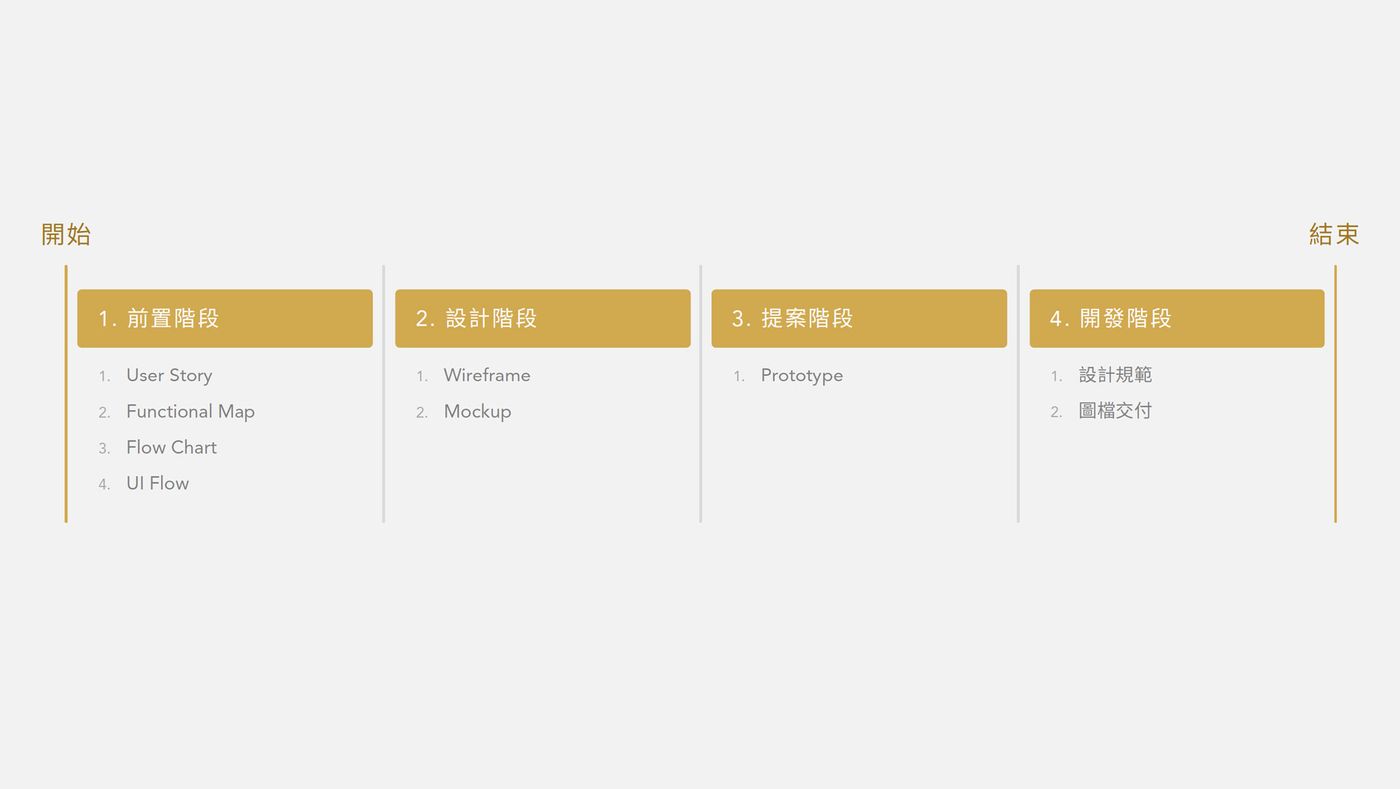
- 4.1|流程介紹:總覽包含四大階段:前置、設計、提案、開發。
- 4.2|流程介紹:User Story、Functional Map、Flow Chart、UI Flow、Wireframe、Mockup、Prototype。
- 4.3|交付方式:如何與前端工程師溝通。

課程簡報




更多資訊
Hi, I’m Jhane 👋
來自臺灣的自由接案設計師,偶爾寫 文章🧇 分享設計領域的相關經驗,順勢成為私人設計家教。
關於家教的最新資訊,請以官方網站的資訊為準,此篇文章主要介紹課程內容。
官方網站:https://deerlight.design/tutor/
無法上課,想購買課堂簡報 ≋≋≋
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐