流程圖 Flow Chart 繪製

流程圖(Flow Chart)幫助我們梳理一系列的操作過程,配合當下的行為設計出相對應的反饋,直觀地見到流程的全貌,補足遺漏的流程或加以調整行為與事件之間的關係。流程圖不僅僅輔助流程的優化,讓我們更縝密地進行,也能幫助我們與不同角色進行溝通,達成共識!
為什麼要學習及繪製流程圖(Flow Chart)?
當我處在自由接案的狀態時,介面設計的從無到有,幾乎由自己及客戶共同規劃,有時得幫客戶想得更多、更遠,有時客戶不一定能提供完整的規劃,需要協助客戶完成。
除了顧及介面的視覺(UI)之外,也得兼顧使用者體驗(UX)及控管專案的時程,確保產品能順利上線(PM) 等等角色。
身兼數職幾乎是個人接案常見的狀態,大部分的心態是充滿企圖心,且不放過任何學習的機會;對我們來說,這些都能拓展自己的專業度。
流程圖(Flow Chart)繪製於精稿(Mockup)之前
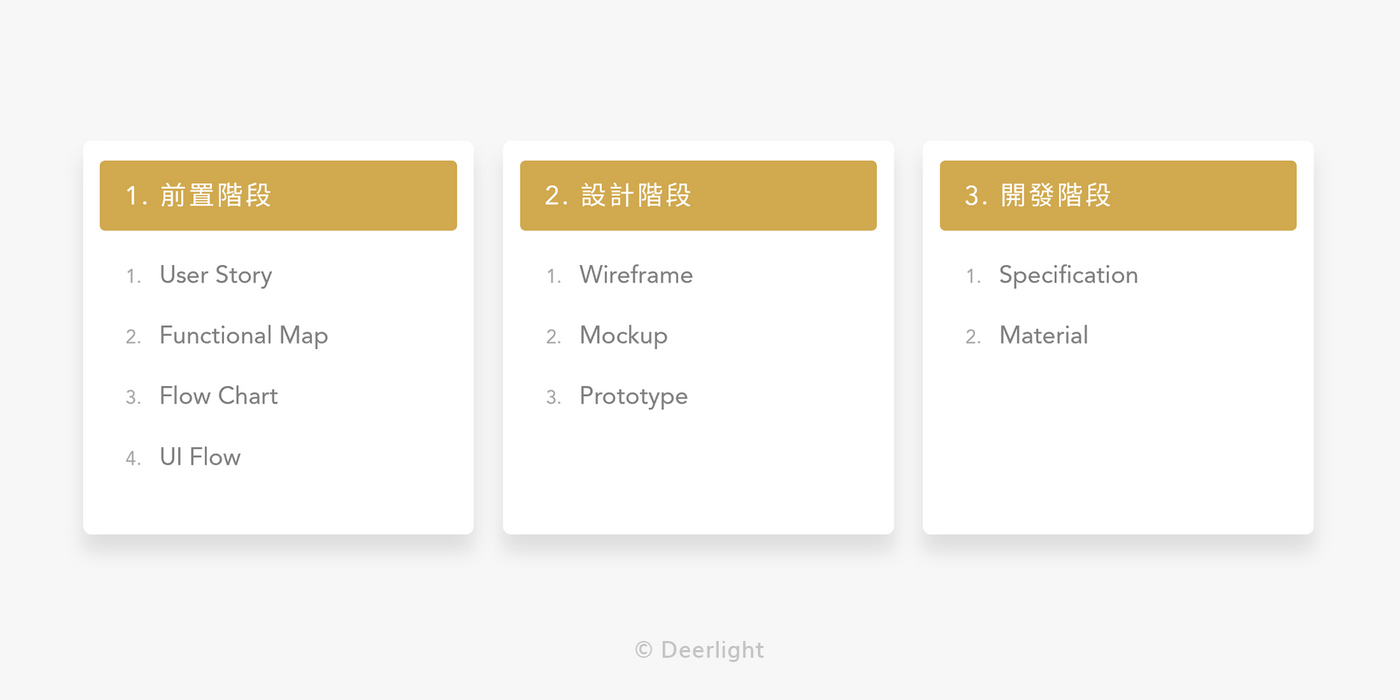
介面的製作流程有許多種版本,經過幾次實作之後,最終會自行衍生適合自己的版本(囊括部分的 UX 內容,因為是獨立自由工作者,需要顧及的範圍更廣。我會依據專案的規模、時程、預算來簡化流程。)通常我會分成三個大階段:

- 前置階段(重視流程)
- 設計階段(介面呈現、驗證流程)
- 開發階段(準備開發人員所需的項目,例如:設計規範、切圖等等)
流程圖(Flow Chart)位於「前置階段」中,可輔助我與客戶把關操作的流暢度,在過程中檢視遺漏的部分,也能與不同角色溝通,建立出彼此的共識。從繪製流程圖的過程中,達到不斷地練習、累積經驗,提升自己的邏輯能力。
若憑空想像流程,直接進行介面設計,會發現遺漏幾個畫面,略過了看似不顯眼,卻很重要的步驟(例如不同狀態時的呈現、操作成功與錯誤的呈現等等)這些都得在事後補足,有可能因此延宕時程或提高重工的機率。
符號所代表的意義以及流程圖的畫法
在繪製之前,可先了解不同符號的意義。

1. Arrows|箭頭
顯示不同流程之間的關係,具有明確的指向。

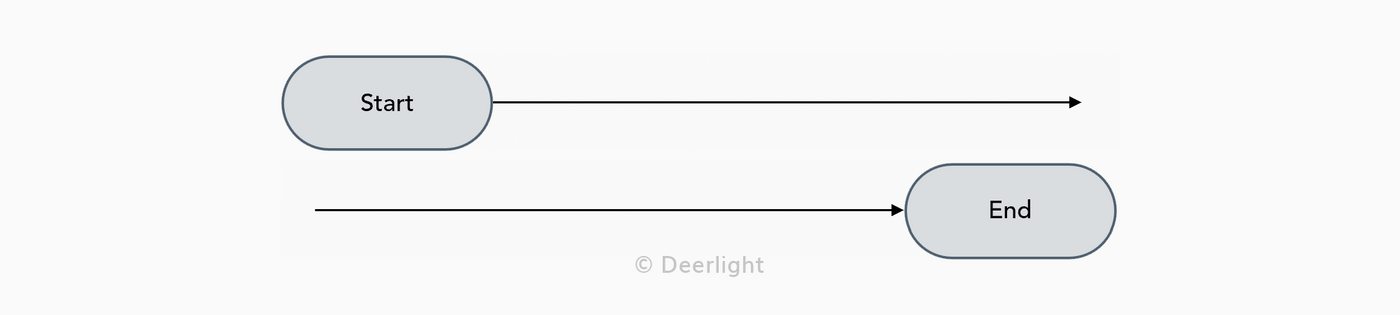
2. Terminal|開始/結束
流程的起點(第一個步驟)與終點(最後一個步驟)使用,為流程訂定明確的範圍。

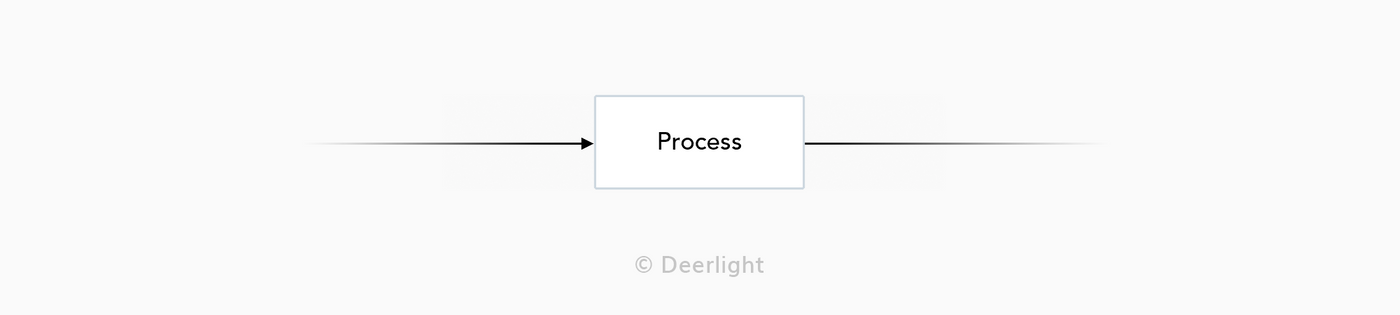
3. Process|處理流程
表示過程,操作或步驟。

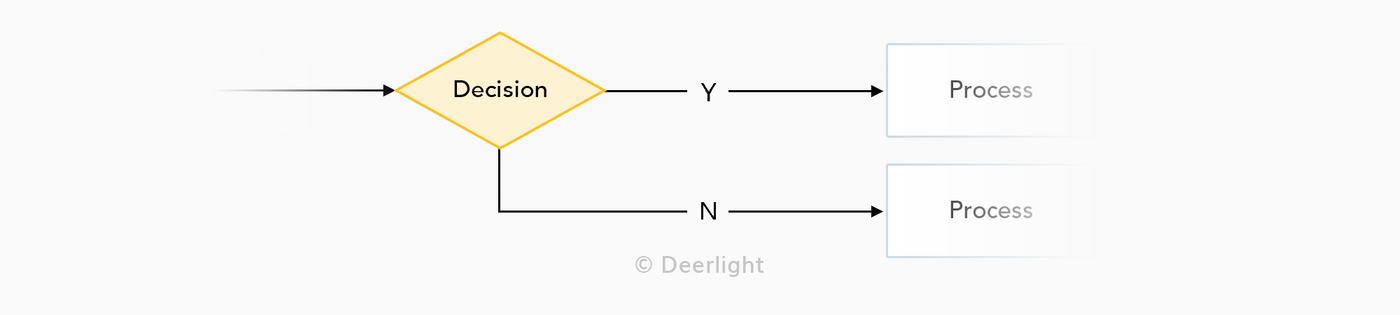
4. Decision|抉擇
表示抉擇,通常有一個以上的分支(正確、錯誤;成功、失敗;是、否)將導至不同的流程。

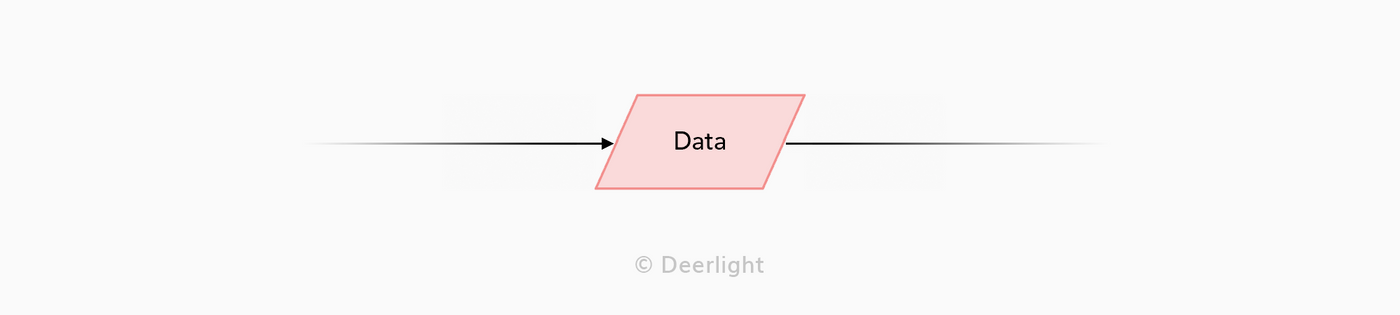
5. Data (I/O)|資料輸入/輸出
輸入/輸出,需要進行資訊的輸入(例:帳號、密碼)或顯示特定資訊。

6. Delay|表示延遲
表示過程延遲。

由上至下、由左至右
繪製的順序保持「由上至下、由左至右」可以讓觀看者更快速找到順序。

最後的碎碎唸
流程圖的繪製,需要經驗與實際操作幾次,才能真正熟悉與落實在其他專案上,以下是關於流程圖的補充。
- 流程圖的練習
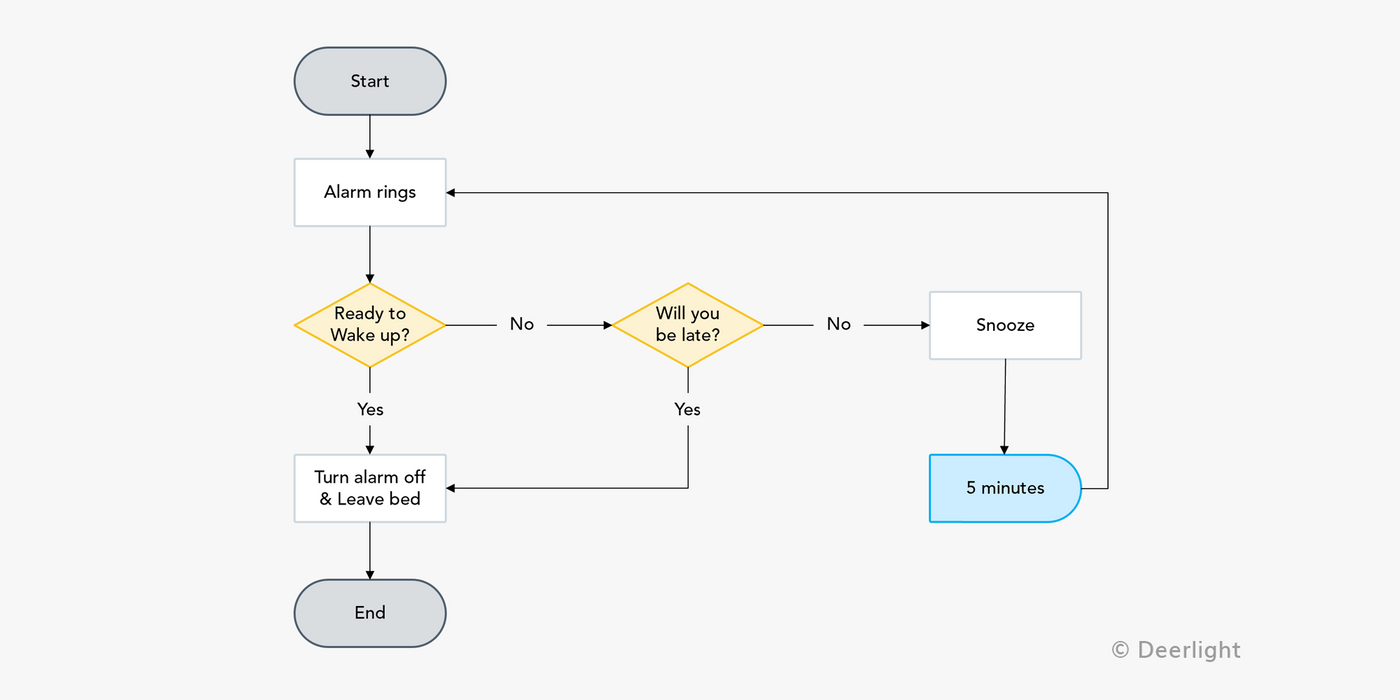
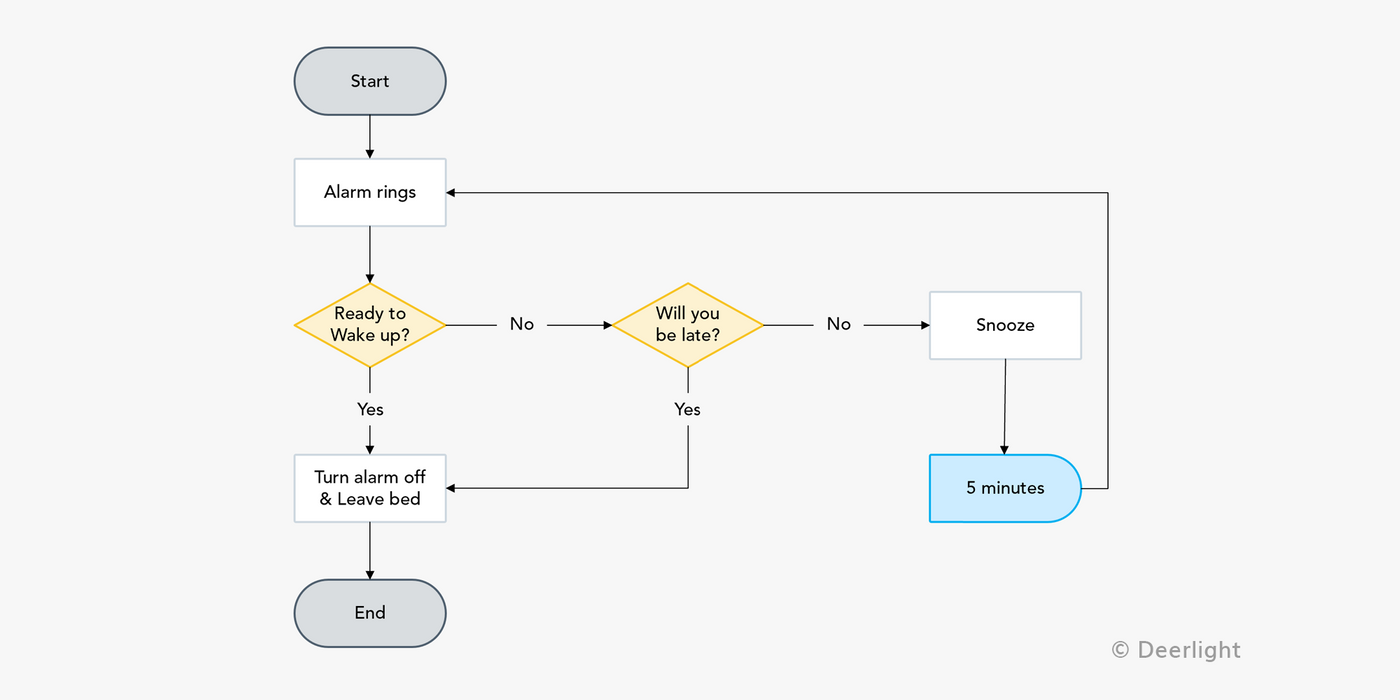
從簡單的小流程、日常中可見的操作練習;接著再試著搭配介面嘗試繪製流程。例如鬧鐘喚醒的流程,不同的操作習慣、媒介(實體鬧鐘、手機、手錶)都可能延伸不同的流程圖。 - 流程圖的對錯
請記得流程圖的呈現是一個溝通並達成共識的過程,它在未來也會因不同的程式邏輯、處理方式、產品的複雜度或其他考量而改變流程圖。如果害怕出錯而不試著繪製或與他人討論,就會失去進步的機會。 - 流程圖的美化
流程圖以「清楚易讀」即是最有效率的,當然身為設計師,不免會被視覺影響,若有疑慮,還是會將他們進行美化!不過再怎麼美化,都盡量遵行符號的規則與意義,才不會本末倒置。 - 流程圖的進階
當流程越來越複雜,且切分多個階段時,可以了解「泳道流程圖(Swimlane)」。
訂閱作者 ✶ SUBSCRIPTION
透過此連結訂閱我( Medium 帳號限定)每當我在 Medium 發布新文章,將同步發送通知至你的信箱,邀請你參與我的每一刻!也歡迎閱讀文章導覽,更了解本專欄及我:)
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐