在看過 Streamline your workflow: The efficient UI/UX design process in Figma 這個影片之後,我有一些感想
設計是過程,不是結論。

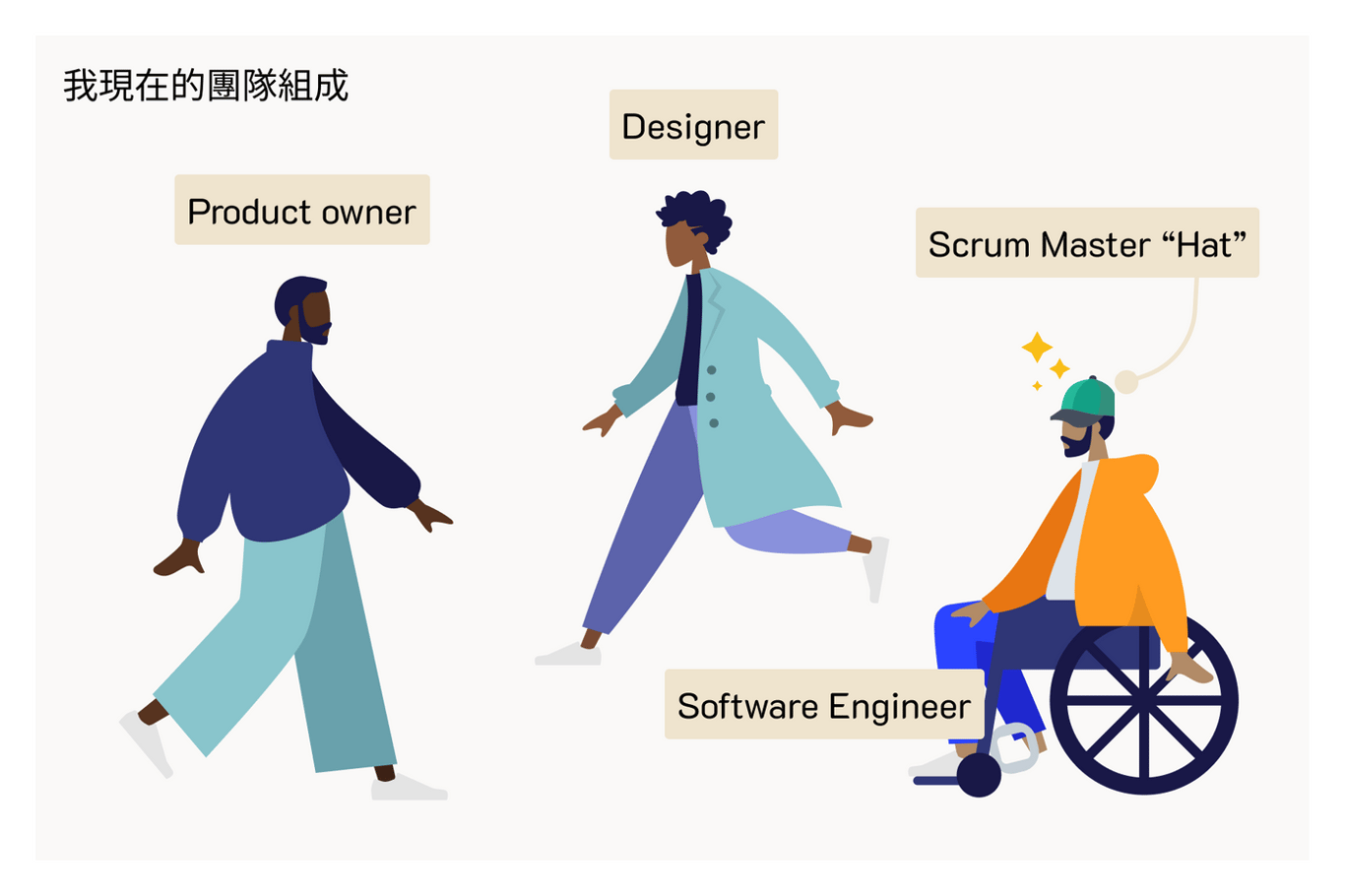
我在瑞典當產品設計師(2)敏捷式開發中設計師的反思
這是系列文的第二篇,我將以設計師的身份來思考並討論敏捷式開法。將簡單介紹什麼是敏捷開發,實際在企業中是如何被應用,以及設計師在這種開發環境中的挑戰。

你今天被系統智力測驗了嗎?
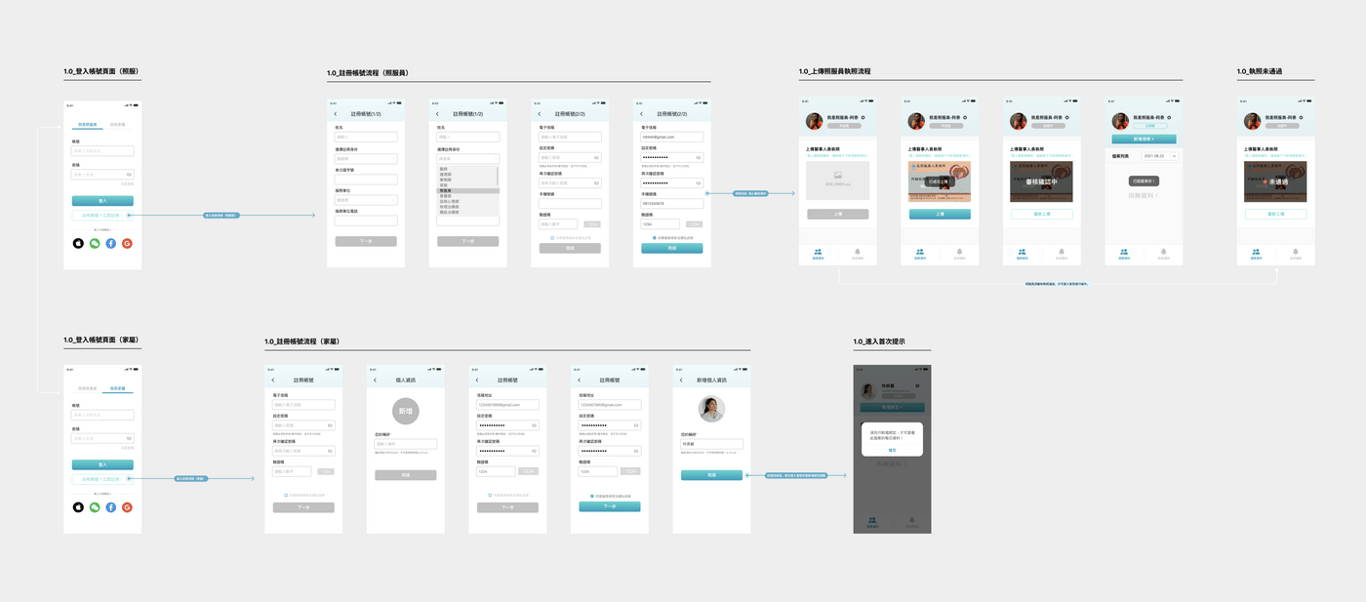
一串各自單獨看起來都很合理、很簡單的步驟,在串接起來之後如果沒有經過梳理,就可能一路上都是陷阱。雖然不是無法執行,但中間就可能會浪費用戶很多時間,逼著他們做一些不熟悉、也沒有必要的事情。

UI UX如何幫助你的網店生意?網購時代必學3招增客術
消費者研究公司 iPerceptions 曾經進行研究,分析超過 36 萬個網上用家,發現高達 60% 的消費者由於網站 UI 或 UX 出現問題而有購買障礙,甚至接近 80% 的顧客會因網店設計差劣而不願意消費!立即細讀更多 UI 和 UX 的設計小貼士,更可下載由 Googl…

UIUX工作一週年心得回顧
在此想紀錄自己入門UIUX的一些心得,歡迎大家討論交流~

Web UI|網頁介面設計 / 體驗規劃
設計服務介紹、合作流程與各項須知

Sequential vs Random
An insight about shortening a reader's learning curve…

一點點關於 Matters UI 的小提議
還不太熟悉 Matter 的操作與運作,怎樣讓平台跟用戶一起成長,here is a little suggestion wanted to be heard…
二手市場巡禮:只有更奇怪沒有最奇怪
你知道幾個2手市場交易軟體?
麥當勞的點餐機:「自動化」的目的與設計
為了減輕櫃台店員的負擔、也為了試驗一下他們的介面流程,我在麥當勞吃晚餐時用大螢幕自動點餐機點了晚餐。老實說,體驗並不是很好,但從它的介面設計、以及商品的排列方式來看,仍然可以看出他們的設計思維、以及可能的問題所在。

遊戲UI設計案例網站 Interface In Game
Interface In Game,收錄各種遊戲UI介面的資料站。

我如何成為自由接案工作者?(九)
近況紀錄,以及正職工作與設計接案共存的經驗分享

keep-all 断词换行规则的两个使用案例分享(含实践)
背景图片来源: Saeedworks前段时间我对网页的断词换行规则做了一次深入的学习,当时我对一个不常见的规则word-break: kepp-all;感到疑惑,想象不到什么情况下该使用它。这几个月以来我一直带着这个问题来工作,刚好发现了这个规则的两个适用场景,于是写下这篇文章来做记录。

在千聊成功实践移动端UI组件库
一转眼来到千聊已经一年多了,对比起上一份工作,千聊UED更有挑战性,也确实让我有了一些进步和突破。得益于前人们的努力,千聊的设计师们在流程内还是颇有话语权的。在迭代过程中,UI 设计师完全可以提出更好的方案,并推动它落地,甚至由设计来主导某些改版项目,只要方案有理有据,能带来正面影响。

Apple 官网里三个令我惊叹的中文排版细节
无论是软件还是硬件,Apple 公司对于细节上面的执着程度可以说无人能出其右。我作为一名设计师,时常也会翻阅 Apple 的官网,拜读、细品,每次都会有点新发现。这次就我记录下近期两个在 Apple 官网内发现的三处让我瞠目结舌、赞叹不已中文排版细节。

数字产品设计与心理学01 - 你好,数字生活
《数字产品设计与心理学》 连载 by 00

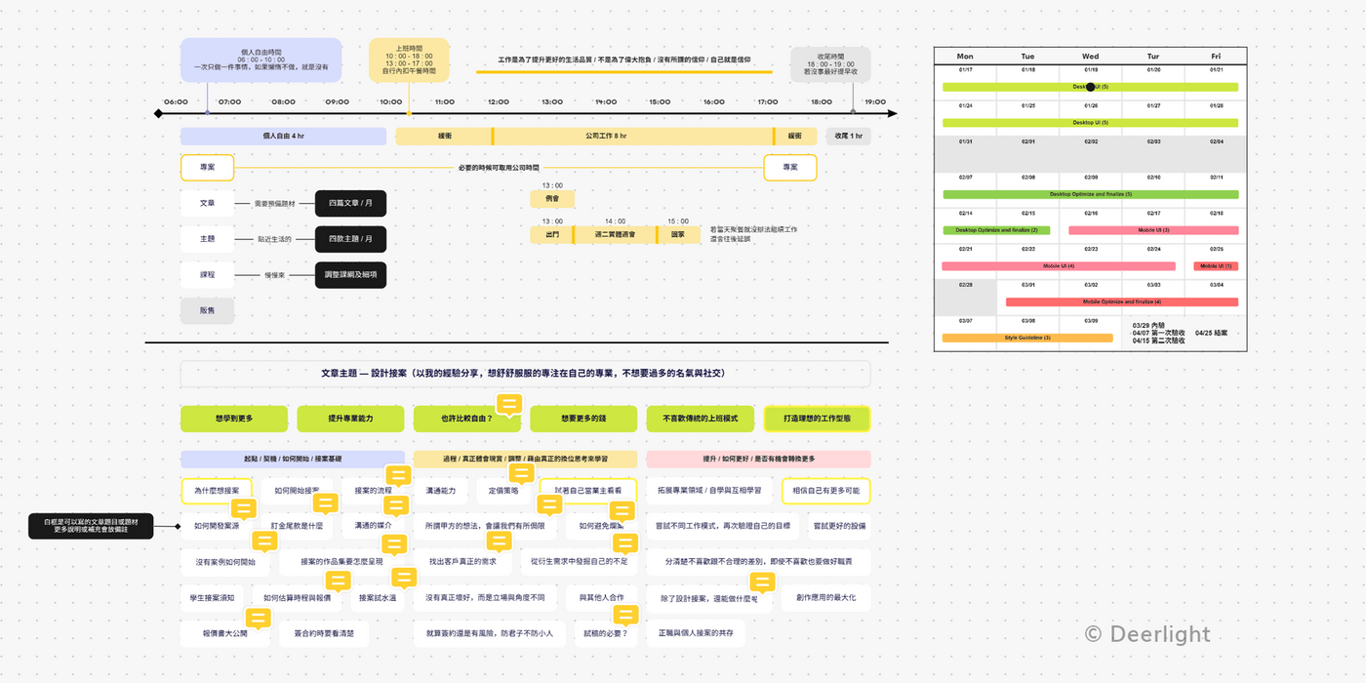
一人設計師的漫漫未來:苦行 (6m)
那些曾經只有淺淺想過可能會很難熬的部分,現在正在經歷,是否成長或是原地踏步都還是未知數,一切靜待未來回頭來看究竟。這一篇用來記錄我身為一人設計半年後的苦行經歷。











