keep-all 断词换行规则的两个使用案例分享(含实践)

本文 2021 年 11 月 7 日首发于 Medium · 查看原文
前段时间我对网页的断词换行规则做了一次深入的学习,当时我对一个不常见的规则word-break: kepp-all;感到疑惑,想象不到什么情况下该使用它。
这几个月以来我一直带着这个问题来工作,刚好发现了这个规则的两个适用场景,于是写下这篇文章来做记录。
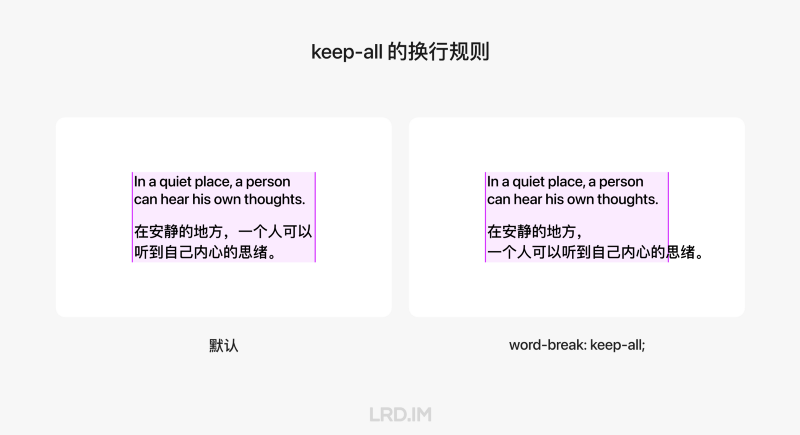
一、keep-all 的换行规则
设置 keep-all 后,可以让 CJK 字符像西文一样,也拥有“单词”的概念,不强制断开两个标点中间的文本,只会在遇到标点符号时才换行。
而对于非 CJK 字符,则用浏览器默认的换行规则。

二、在表格中使用(实践案例)
我在公司负责一个 B 端后台数据模块的设计,在最近一个需求里,需要在卡片内做一个数据展示表格(容器宽度不固定),而且要支持中英文环境。界面是长这样的:

在该业务场景中,表格左对齐列展示的是维度,以名词居多,所以 “左对齐列的宽度” = “容器宽度 - 右对齐列的宽度 - 列间隔”。是非常宽松、弹性的换行规则。
而右对齐列展示的是指标,如数量、金额、百分比等。所以右对齐列的单元格是严禁换行的。所以 “右对齐列的宽度” 必须大于或等于 “单元格内容的最大宽度”。

按照上述的列宽规则,右侧列的单元格,我们设置为 nowrap,确保数字内容永不换行。但也带来了一个问题,如果单元格内容长度不够,表头会换行(如下图所示)。这个是实际会出现的现象,尤其是中文的表头换行,看上去很怪异,也不是我们预期内的结果。

为了修复上图的现象,直观的做法是将右侧列的表头设置为 nowrap ,让右侧列的表头保持和单元格一样,禁止换行。但这时会出现另一个问题:

如上图所示,当英文单词过长,表头宽度大于容器宽度时,表头又不允许换行,会出现布局崩坏的情况,甚至表格会穿出卡片外面,效果不佳。
中文的表头换行会影响信息获取的体验,而英文单词换行则相对来说是比较平常的事情。
有没有办法做到在右侧表头里,中文不换行,英文根据单词来换行呢?
这时我们可以用上 word-break: keep-all; 了。因为当前的业务场景,中文表头里不存在标点符号,所以在 keep-all 的规则下中文不会换行。而英文单词之间的空格会触发换行,避免因指标的英文名称过长而占用太多宽度。

所以总结起来,在当前业务场景下,且有「容器宽度不固定」、「需要支持中英文语言」这两个前置条件,我整理了表格里面表头和单元格的换行规则如下表:

按照该表的做法,可以确保实现出来后,效果会最大限度地符合预期。
插播一个偶然发现的无用小知识:换行后,文本容器的宽度会增加 0.5em 左右。即当字号是 14px 时,两个没换行的字,文本容器是 2 * 14px = 28px,而这两个字如果中间是有换行的话,则容器宽度是 14px + 0.5em = 21px(不同浏览器可能有小数级别的误差)
三、在展示型网站中使用
基于 keep-all 的特点,我也发现到似乎在中文的展示型网站(如工具型产品的官网,功能介绍页等)上,会有奇效。
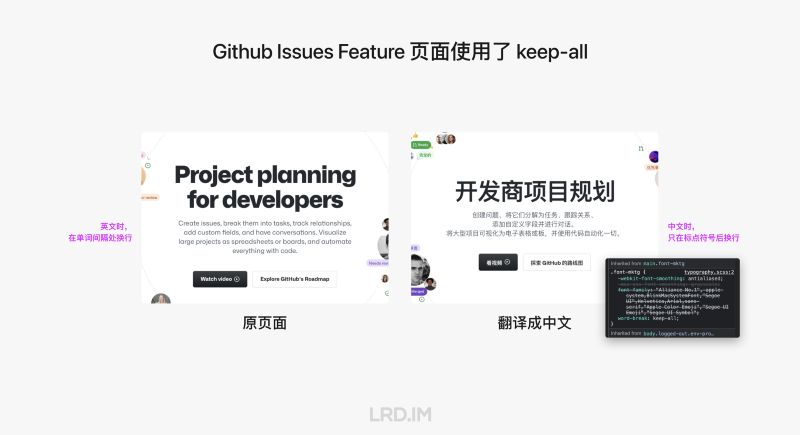
举一个例子,今年上半年时, Github Issues 有一次大更新,同时也有一个功能的介绍页。原本是全英文的内容,我在翻译成中文后,看到在中文时,最后一句话是单独成行;而在英文时,最后一句话是紧贴着上一句话的。F12 一看,果然是用了 keep-all 的规则。

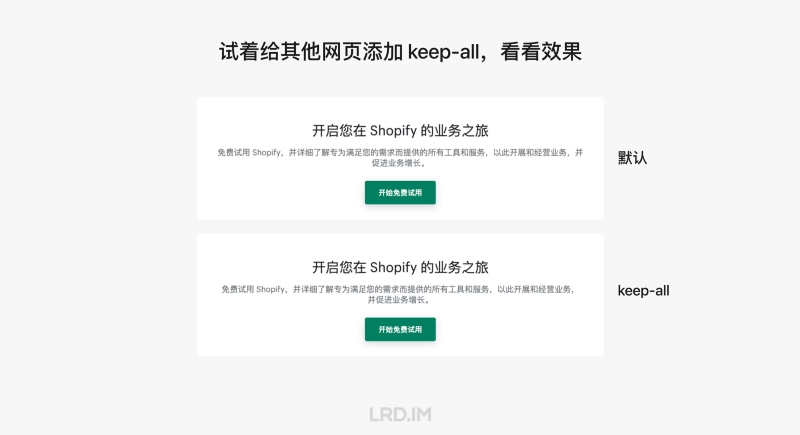
为了多角度考证这种换行规则的展示效果,我找了几个其他展示型的网站,通过 F12 来将正文的换行规则改成 keep-all,对比图如下:

效果似乎还行,可以确保每一句话都在同一行。知道了有这种做法后,如果之后有对应的需求,也可以多一种选择了。
但是这种做法对文案有要求,即需要确保每句话的宽度(或两个标点/符号之间内容的距离),不能大于容器宽度。否则这段文本将会超出容器仍不换行,得不偿失了(如下图)。

所以这也是我写适用在「展示型网站」的原因,通常这类网站留白较多,而且文案是内部决定,具有调整的空间。
而由用户产生内容的场景,如论坛、社区、新闻等产品,则不建议使用这种规则,风险相当高。
参考网站:
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!