網頁無障礙|使用 Firefox 瀏覽器模擬色弱,改善界面
我們在開發網站應用時,我們常常會使用不同的顏色作為狀態的區分。例如常見有紅色代表有問題或警示,綠色代表可通行或正常。但我們在使用這些顏色時,可能需要把色弱甚至色盲也一併考慮。否則,一些用戶介面操作,將會讓色弱人士遇上使用困難。在各色弱中,以紅綠色弱最為普遍,總體有約 8% 的男性有紅綠色弱。

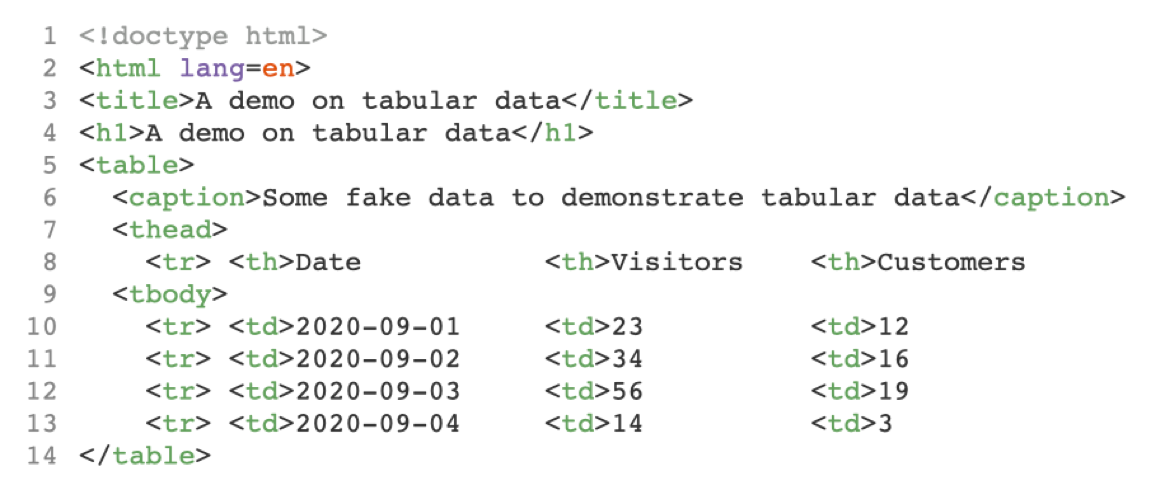
HTML5 有哪些標籤可以省略不寫?
例如以下的 HTML,由於不用 及 ,撰寫時及閱讀時皆簡約兼容易閱讀。又或者在構建數據表格時,也可以因為省略結束標籤而使數據的源代碼也呈現像 TSV 般的表格數據,方便源代碼的閱讀

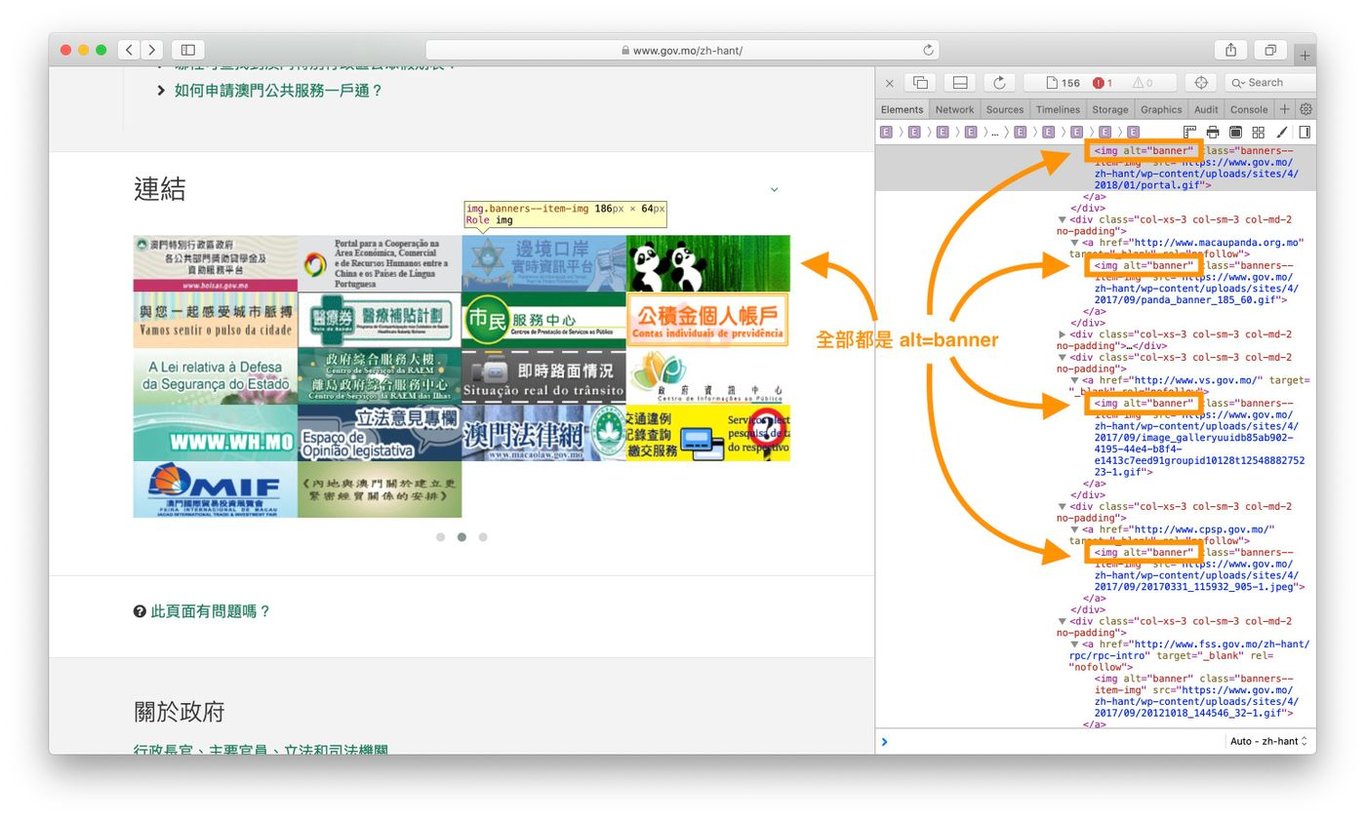
網頁無障礙|圖片標籤 alt 的使用誤解
一個好的替代文字,要求多於圖片中的事實陳述。作家在文章中放入一張圖片,通常是在呼應行文中的環境、情感、語境等,所以由撰寫內容者親自撰寫替代文字,可以更有效帶出圖片作此處的目的。

無障礙檢測工具 axe 介紹
通過使用這個 axe 工具,可以更仔細地檢查所有可能出現無障礙錯誤的地方,並生成一個可以量化的報告。所以如果各位開發者會參與網站開發或網頁製作,不妨多用用這類無障礙工具,但要緊記,就算檢測工具說沒有問題,也只是沒有自動能檢測的問題。無障礙是關乎使用體驗的,一個有亂打文字的圖片替代…

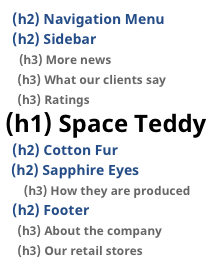
無障礙:使用 headingMaps 檢視網站標題結構
嗯,有為數不少的網站,其實是缺 h1 大標的,又或者視覺上最大最像標題的文字,實際不是任何標題標籤,在瀏覽器看來,只是一句普通的文字。一個網頁連大標題也沒有,SEO 想好也難吧?

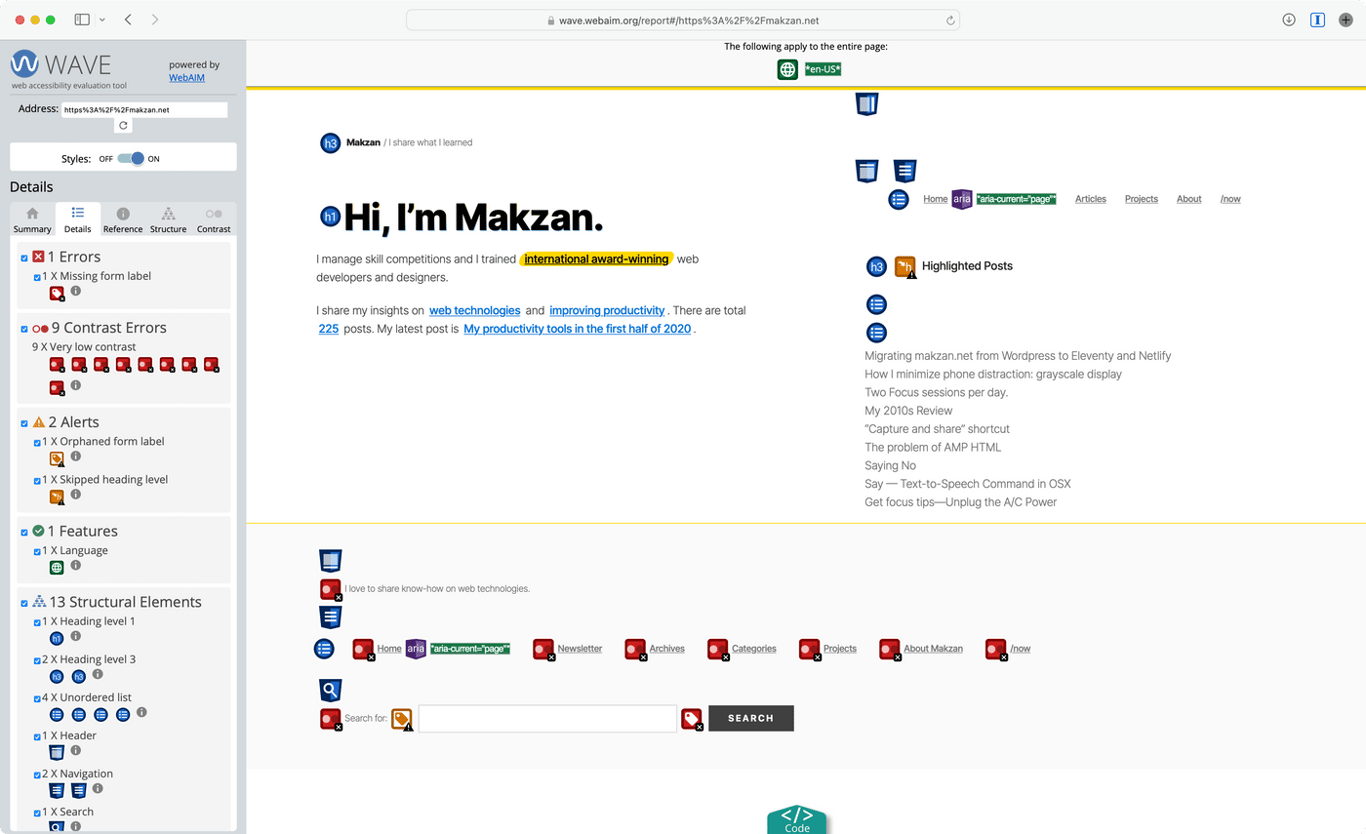
使用 WAVE 檢視網站無障礙錯誤
至於對比色符合,很多人以為是太嚴格所以很困難,會讓設計師選擇減少云云。但其實不用追求 AAA 級,只需符合 AA 級。

教學文系列
過往十年寫書拖稿的經驗告訴我,我會拖稿。所以在此公告天下,希望利用群眾壓力,迫我自己多寫一點。把想寫但又沒有的起心肝落實去寫的,都寫出來。

