無障礙:使用 headingMaps 檢視網站標題結構
視障人士瀏覽網站時,會配合不同的工具使用,當中可以通過快速選擇頁面上的各層級標題,來在網頁的不同位置間移動。
注:使用這個招數,不止用在改善無障礙,亦同時可以用在 SEO 搜尋引擎優化上。即無障礙其實不僅僅是對視障人士有幫助,對搜尋器及文章分析算法也是。
平常我們製作網站,大標題(<h1>)會用到這頁上最重要的文字標題上。
嗯,對,其實 h1 不是用到最頂的網站名稱上,首頁還好,首頁最重要的字句可能就是最頂的名稱或 LOGO,但其他頁面,網站名稱其實不及網站主內容中的標題來得重要。所以在其他頁, h1 應為該頁內容的主標題,或再就每一頁進行思考。
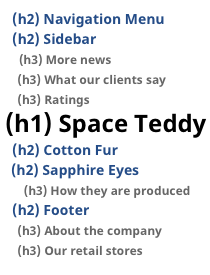
以下例子就是在中間使用了大標題。

確定第一級標題後,在不同的分段及不同的排版側內容的標題,我們會逐級遞減地使用 h2, h3, h4, h5, h6 等。
要注意的是我們不能跳級使用。例如 h1 之後,不能跳過 h2 不用而直接使用 h3。
而如果你跳級使用不同級數標題的原因是因為出來的標題大小,那麼就是搞亂了 HTML 和 CSS 的目的。HTML 是說明所標記內容的性質、群組、及重要性,和樣式的考慮是分開的。(當然,也不能完全分割,於 HTML 考慮樣式,可以保有一定的開發效率平衡,這個可以另立文章探討)
所以標題大小的考慮純屬 CSS 樣式及設計師的考量,在內容重要層級表達上,我們應遵從遞減原則。
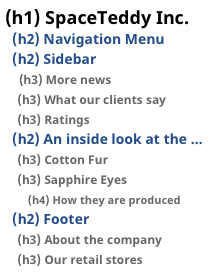
以下例子是一個正常由上向下的遞減層級。注意中途不會跳級。

通過 headingsMap 插件,我們可以檢視任何一個網站的標題層級分佈,從而可以判斷出此網站的標題有沒有遺漏、跳級、甚至缺少 h1 等。
嗯,有為數不少的網站,其實是缺 h1 大標的,又或者視覺上最大最像標題的文字,實際不是任何標題標籤,在瀏覽器看來,只是一句普通的文字。
一個網頁連大標題也沒有,SEO 想好也難吧?
實作時間
首先,我們安裝 headingsMap 插件,視乎你所使用的瀏覽器:
- Firefox: https://addons.mozilla.org/es/firefox/addon/headingsmap/
- Chrome: https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi
- Microsoft: https://microsoftedge.microsoft.com/addons/detail/headingsmap/bokekiiaddinealohkmhjcgfanndmcgo
安裝後,在瀏覽網站時,就可以按右上角插件列中的 (h/) 來啟動 headingsMap。左面會出現標題列表。
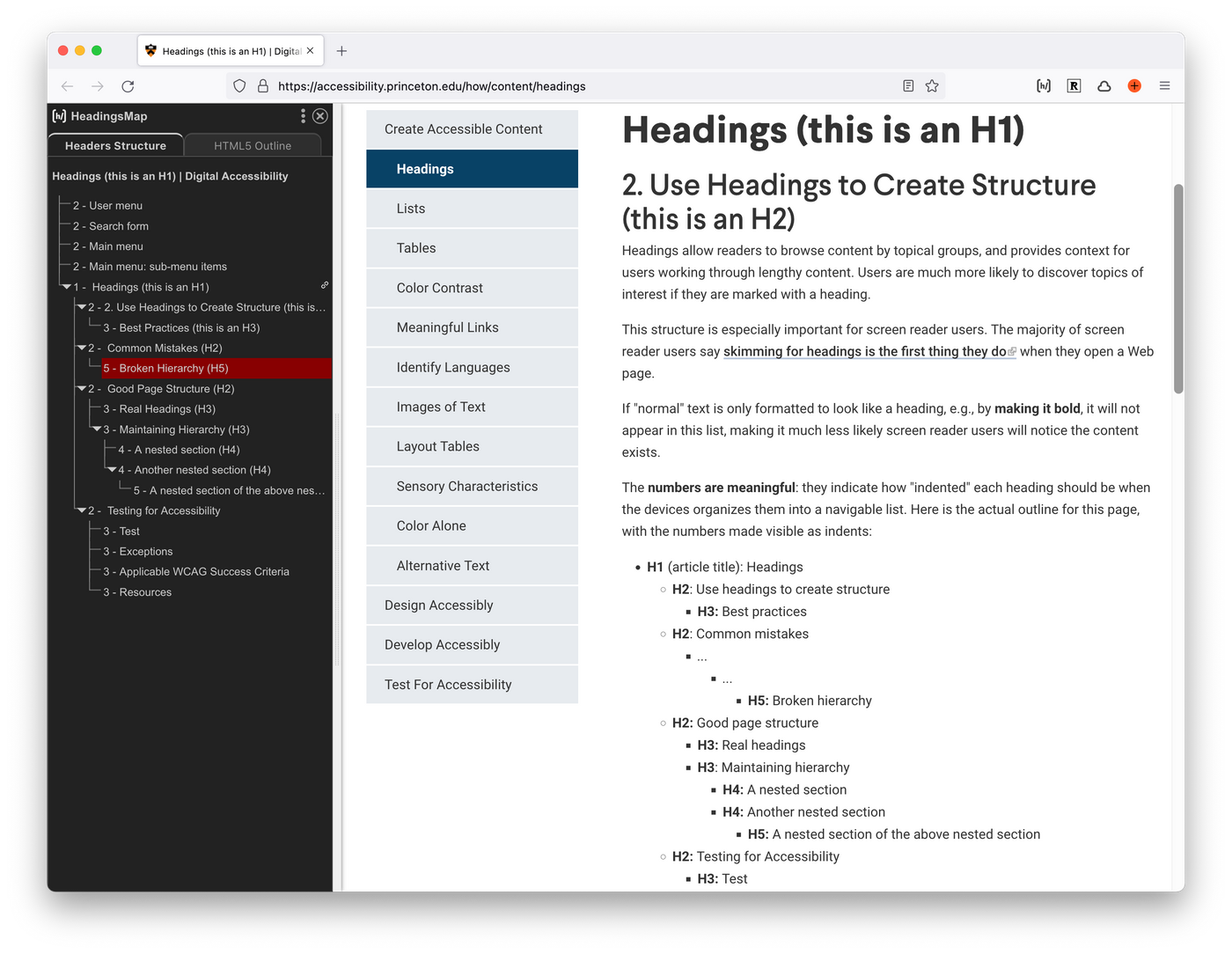
以以下網站為例:https://accessibility.princeton.edu/how/content/headings

可以看出這個網站的標題層級結構分明,逐級遞減(這當然,這是一個示範使用標題的網頁),而當中有一個紅色標注,是一個刻意錯誤的 h5 標題跳級。
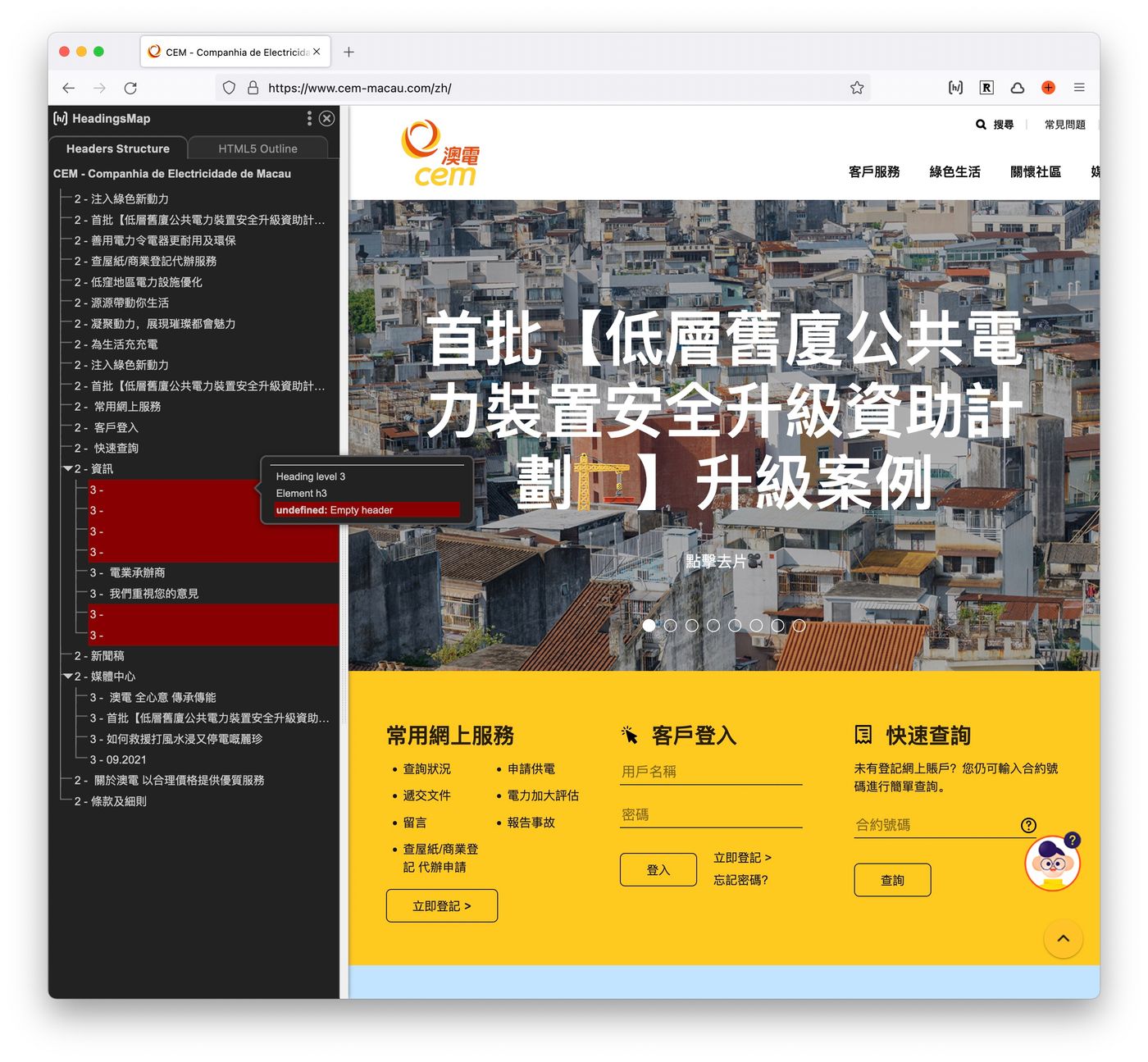
例子:澳門電力公司
網站:https://www.cem-macau.com/zh/
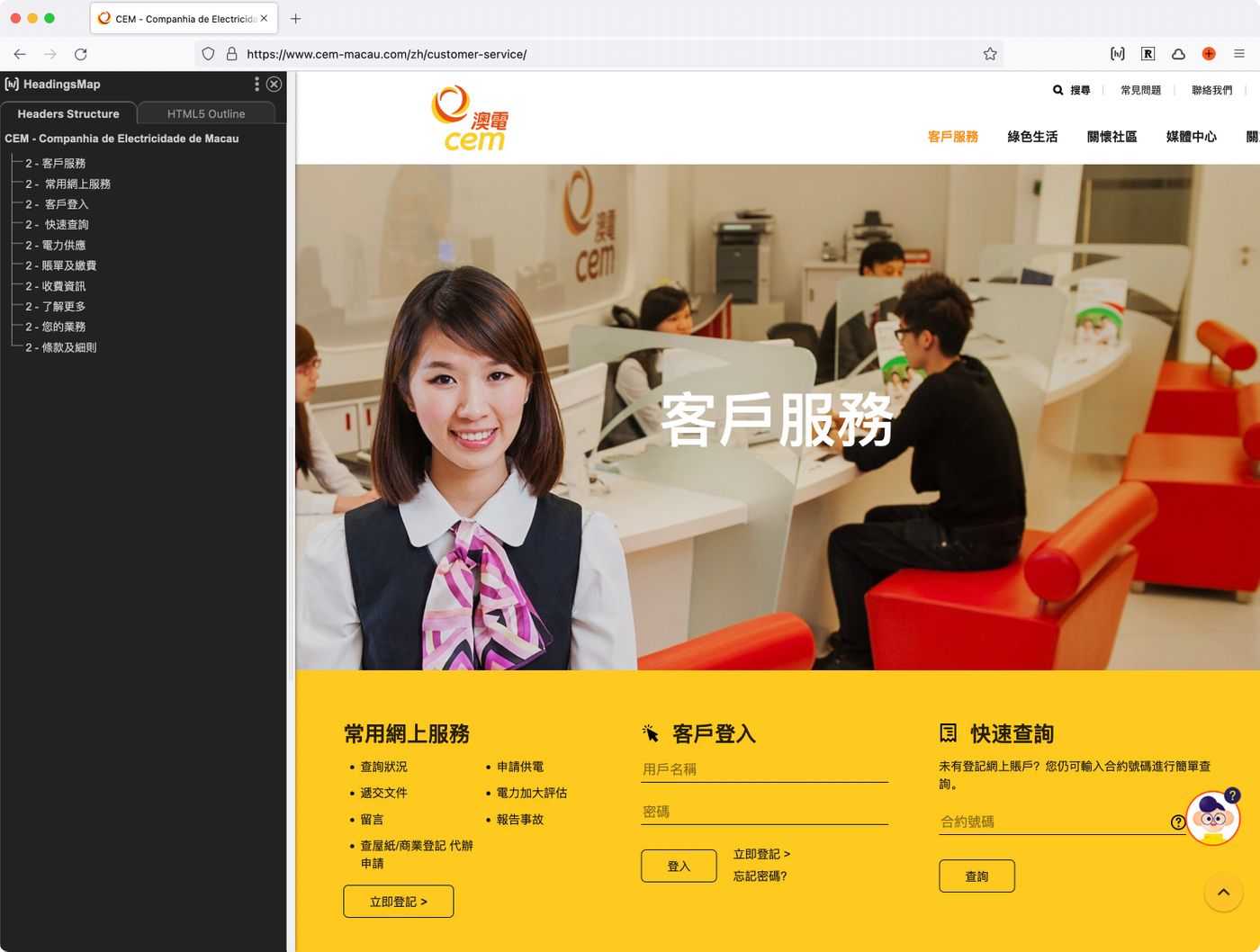
打開了澳門電力公司網站,啟動 headingMaps 插件,可見這首頁是沒有任何 h1 大標題的。而且其「資訊」標題下,有若干空白的標題。可以猜想,這是 HTML 為了妥協樣式而作的犧牲,但其實通過適當的 HTML 及 CSS 技巧,是可以既符合標題層級要求、內容定義、及滿足設計樣式的。

接下來,我們再看看另一個頁面,客戶登入頁。視覺上,這頁的「客戶服務」可以判斷為這頁最重要的標題。但結果這頁仍然是沒有大標題的,「客戶服務」也只是和其他細標題一樣,被定義為 h2 同級。

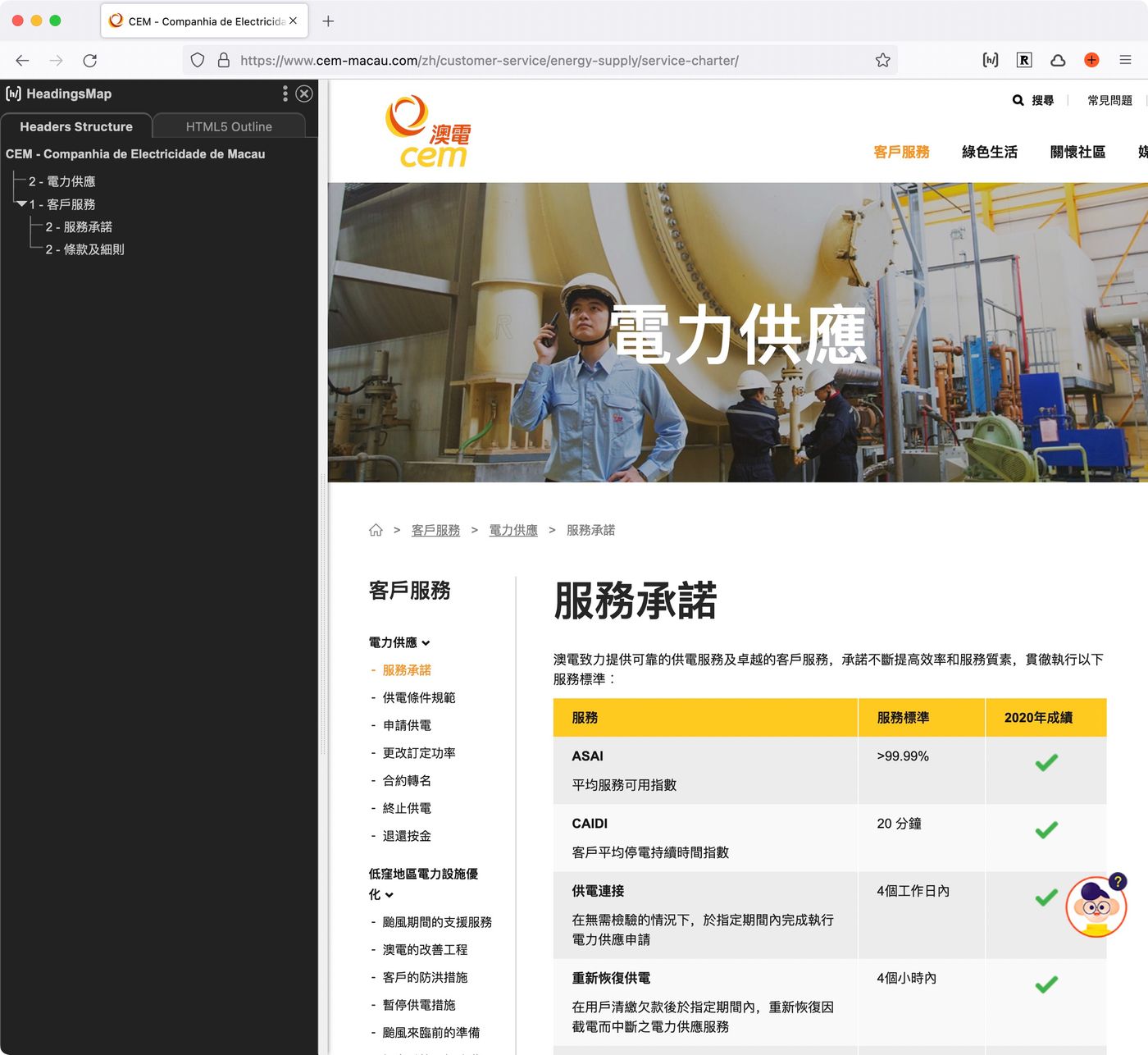
接著我們再瀏覽澳門電力公司的另一頁,這次可以看到有大標題了。但定義的大標題和視覺上的大標題是不同的,OK,是可以的,設計樣式不一定要跟隨內定層級定義,只要讓人有合理期望便可以,但這裏是否合理就值得商榷了。

更多例子:馬特市 Matters.news 的文章
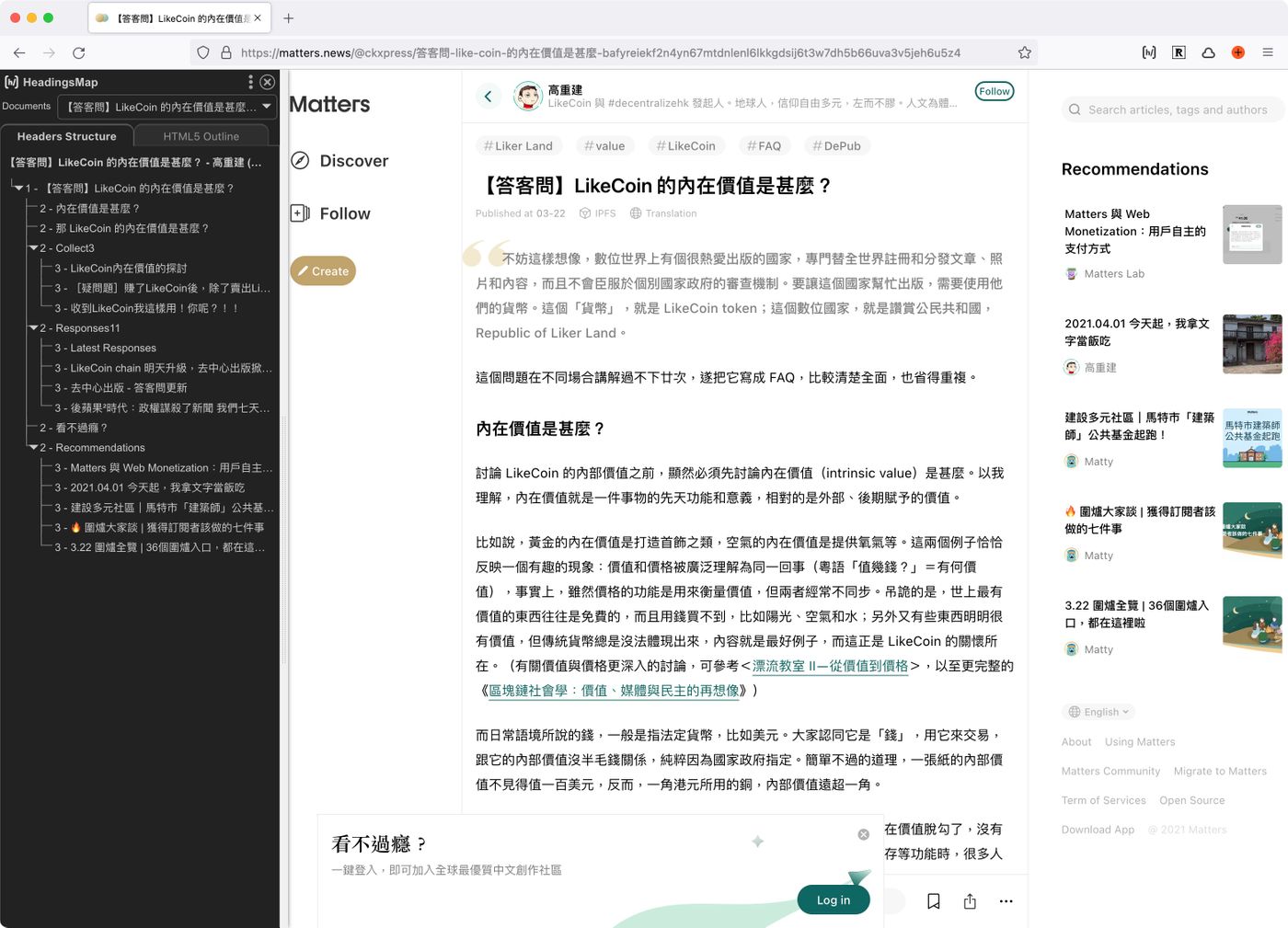
再多看一個例子,馬特市。我取其中一篇好文來看。可以見到 h1, h2, h3 等層級結構分明。

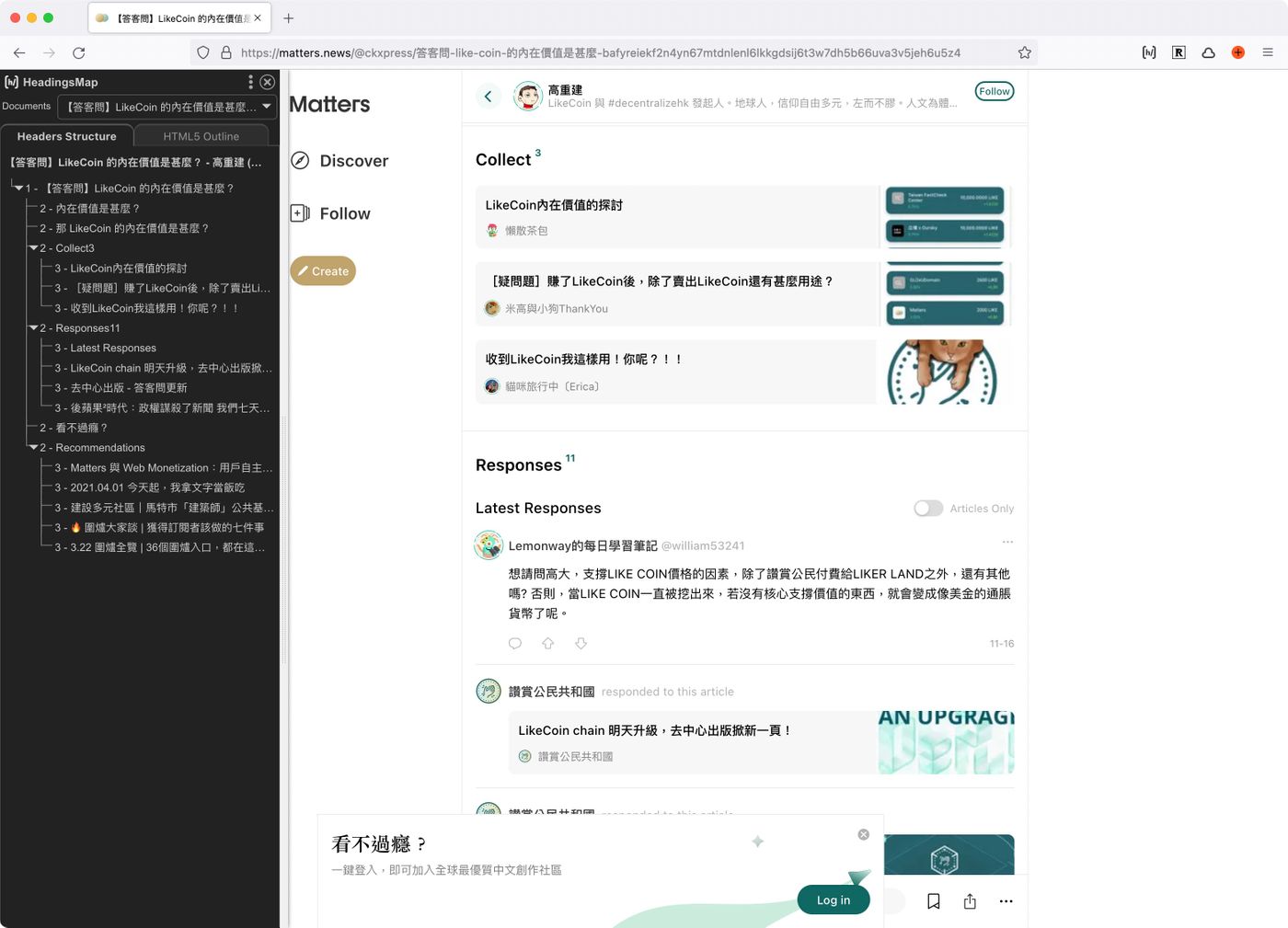
再看看關聯作品及留言回應,其標題層級也是有細心定義好的。

以後製作網站,或者查看其他網站時,不妨多檢查一下標題結構分佈如何,我們可以從好作品中學習,亦可以從其他網站學習改善空間,既能優化無障礙瀏覽體驗,亦能改善 SEO 搜尋引擎分析內容。
— 麥誠 Makzan,2021-11-25。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
我逢星期四會不定期推出 #無障礙星期四,介紹網站無障礙的檢測工具及應用貼士。
如果我的文章有價值,請訂閱贊助我持續創作分享。
訂閱贊助:https://liker.land/thomasmak/civic
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!




- 来自作者
- 相关推荐