使用 WAVE 檢視網站無障礙錯誤
今日為大家介紹一個稱為 WAVE 的無障礙工具。
工具網址為:https://wave.webaim.org
這個工具可以讓我們對一版網頁生成基本無障礙報告,包括顏色對比、大標題順序、圖片說明文字、空白連結等。
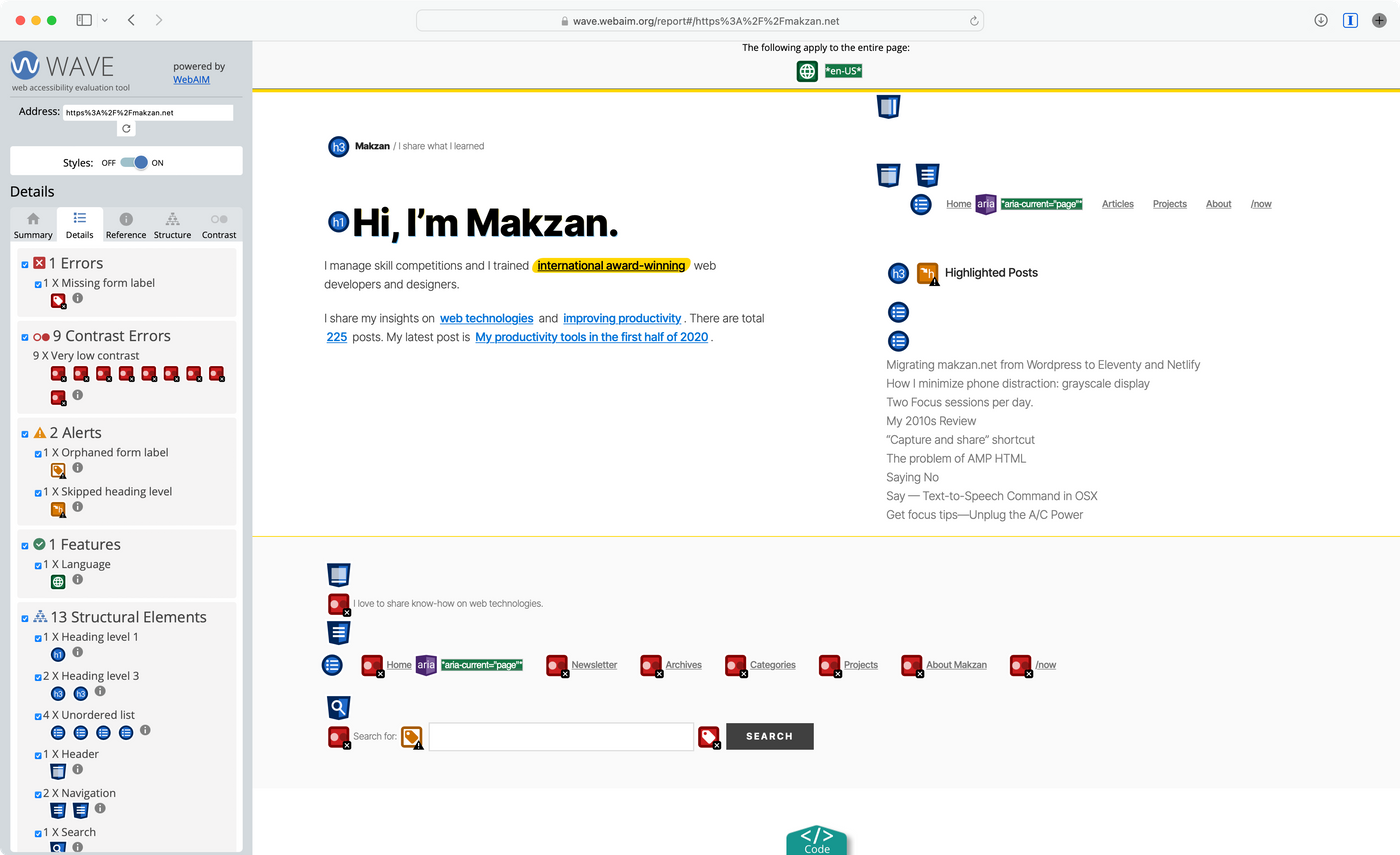
以下是對現有 Makzan.net 進行的檢測。可以從報告中看到有一個表單輸入框沒有 <label> 標記說明,另外在底部 <footer> 區域的連結顏色不合格。

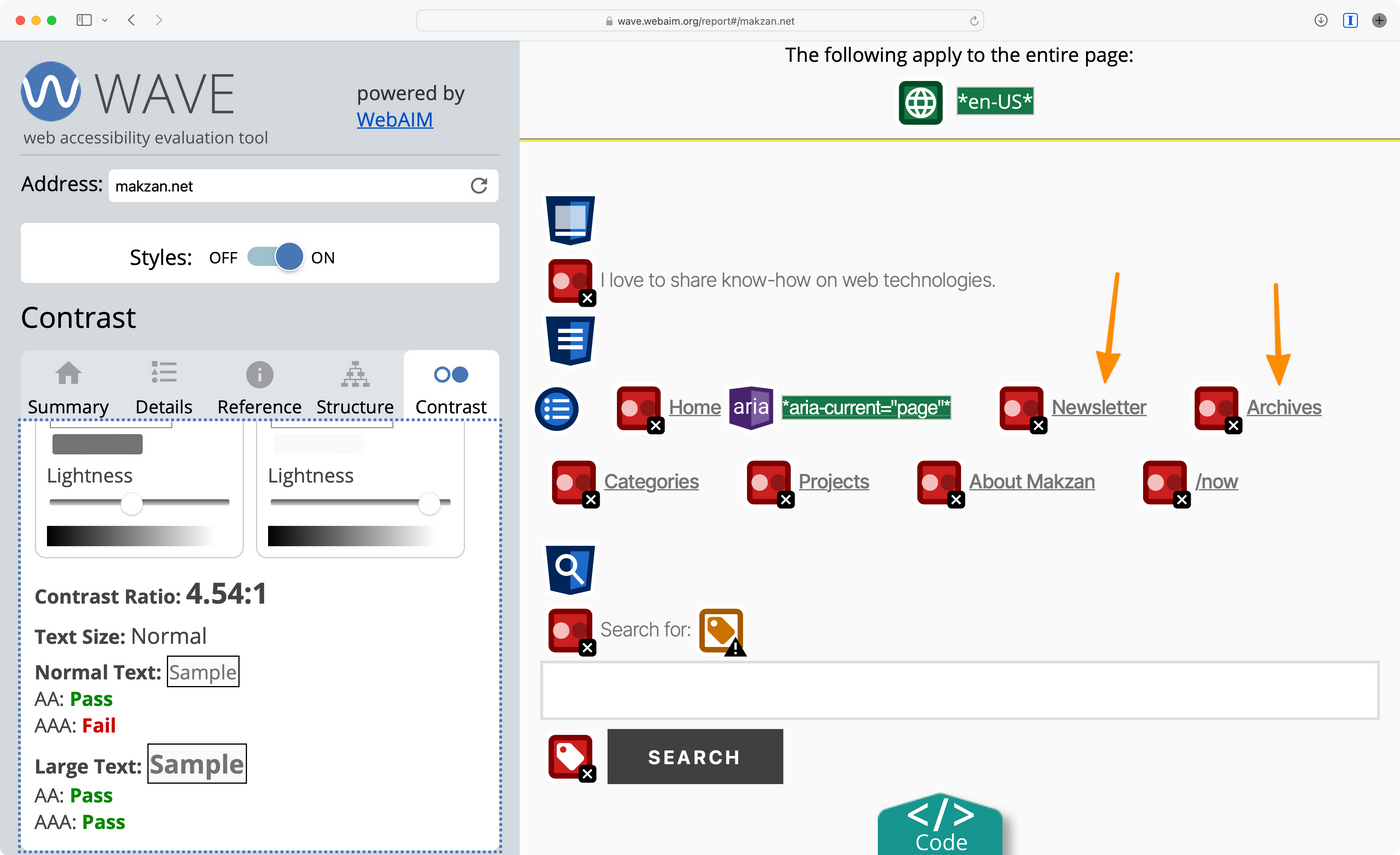
全版唯一一個輸入框我也望了 <label>,實在抵打。至於對比色符合,很多人以為是太嚴格所以很困難,會讓設計師選擇減少云云。但其實不用追求 AAA 級,只需符合 AA 級。例如以下的 “Newsletter” 字眼,是調整成符合細文字 AA 級別的,和旁邊未調整的 “Archives” 字,你看得出有差別嗎?

例子:Whatsapp 官網
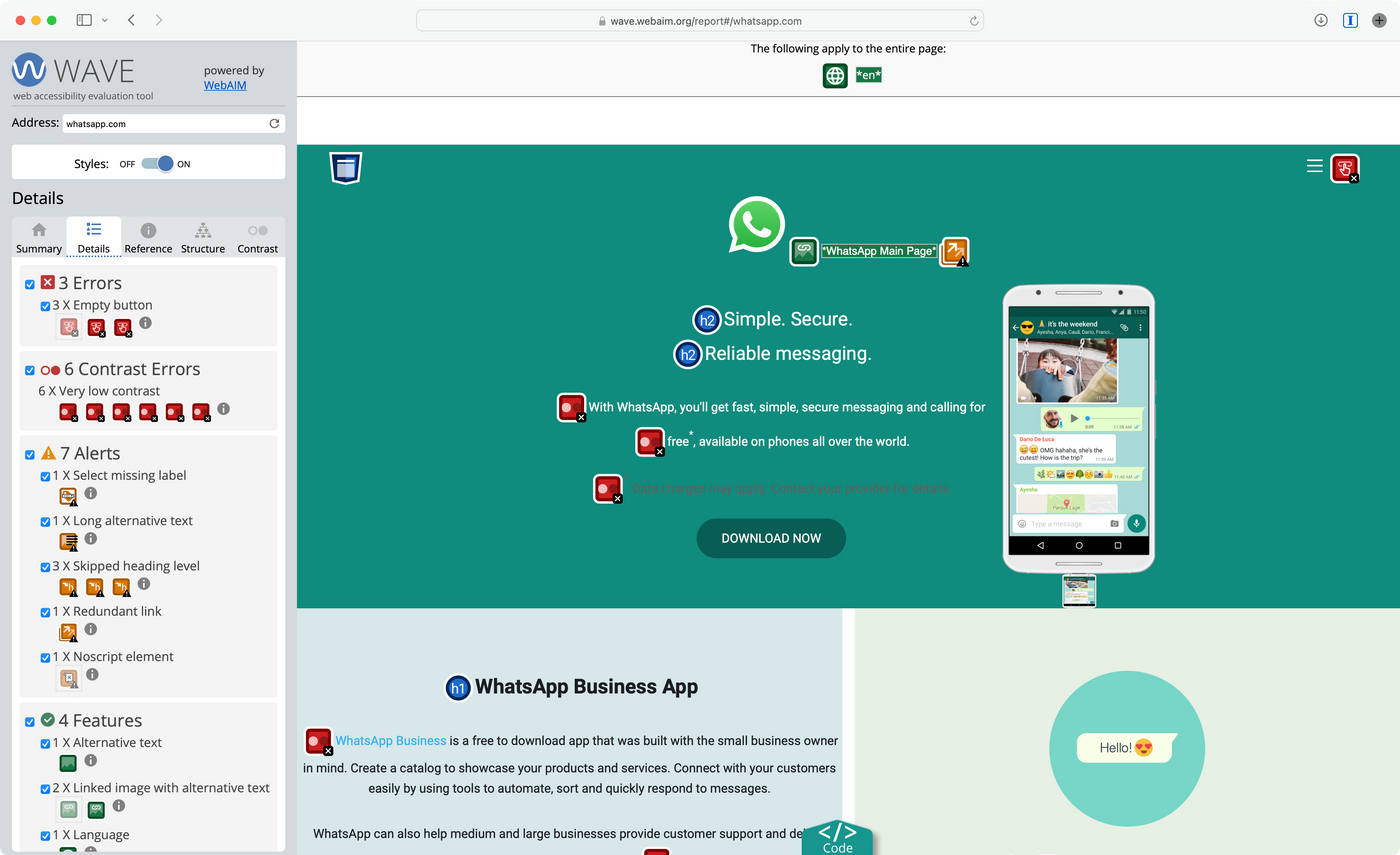
舉另一個例子,whatsapp 官網。可以看到右上角的漢堡包導航列(Hamburger menu)是空白沒有任何文字的,所以視障人士便難於觸發這個按鈕了。

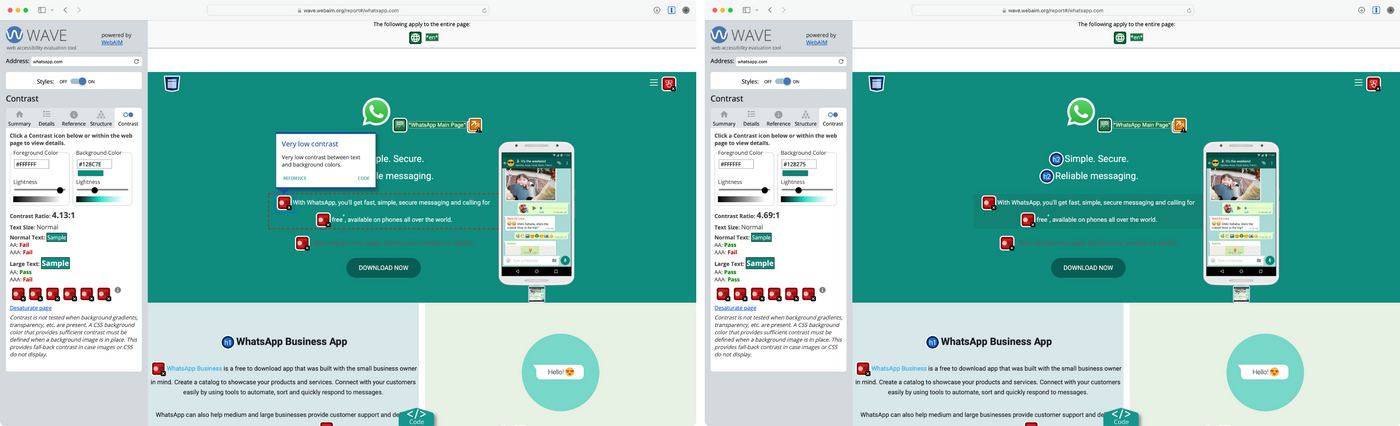
再看對比色。中間主要宣傳區域的綠色底白色字,不符合細字最低要求。由於文字已經是白色,我們可以嘗試將底色稍後調深,便可以得出 AA 級合格的顏色,比當初的綠色稍後深少少,但整幅應用的話,視覺上不會有很大的區別,卻能符合對比度要求。至於灰色那行文字,灰字綠底,根本就是刻意將對比度調低,希望讀者不能讀到。

那麼,有沒有網站是零錯誤的?
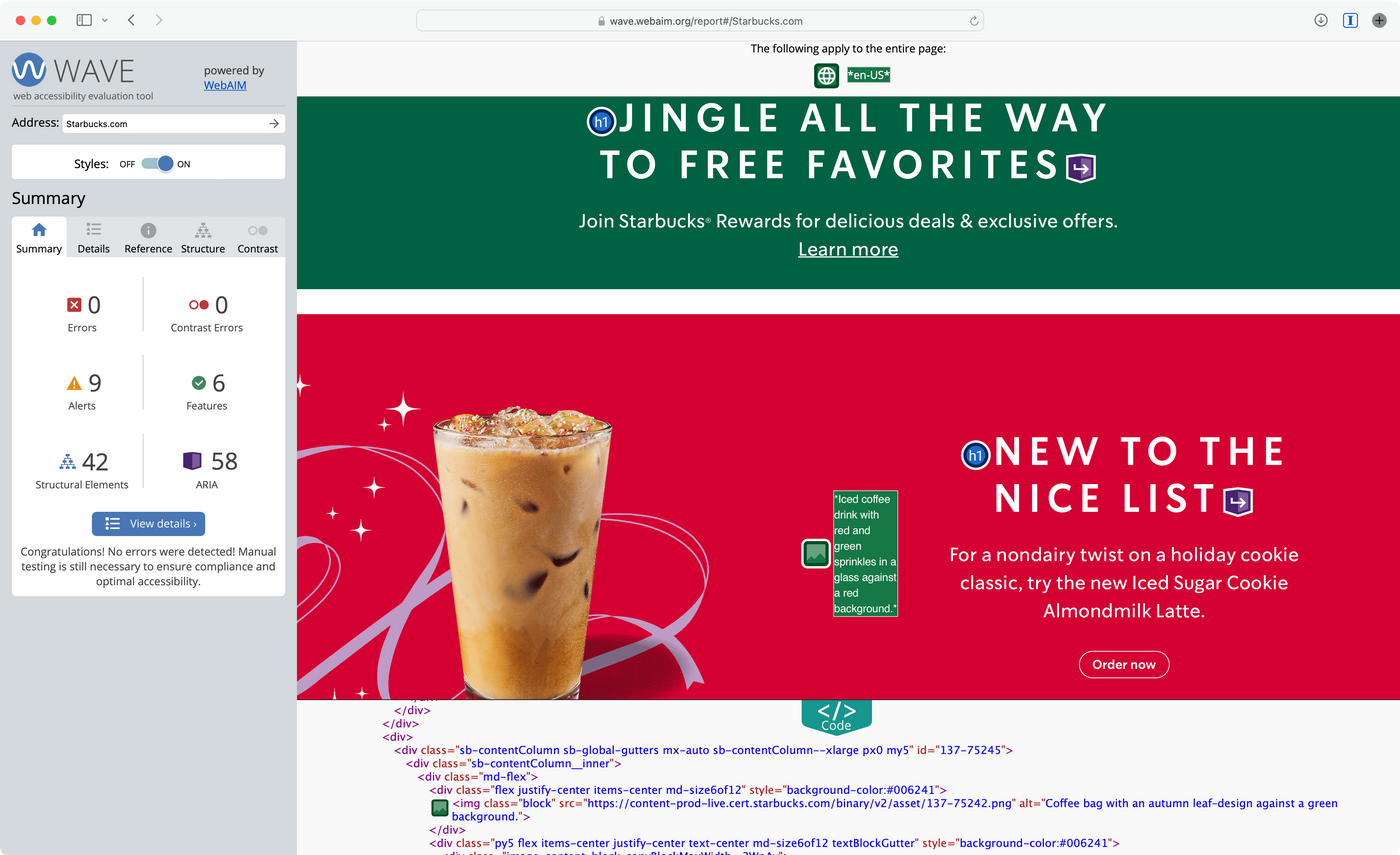
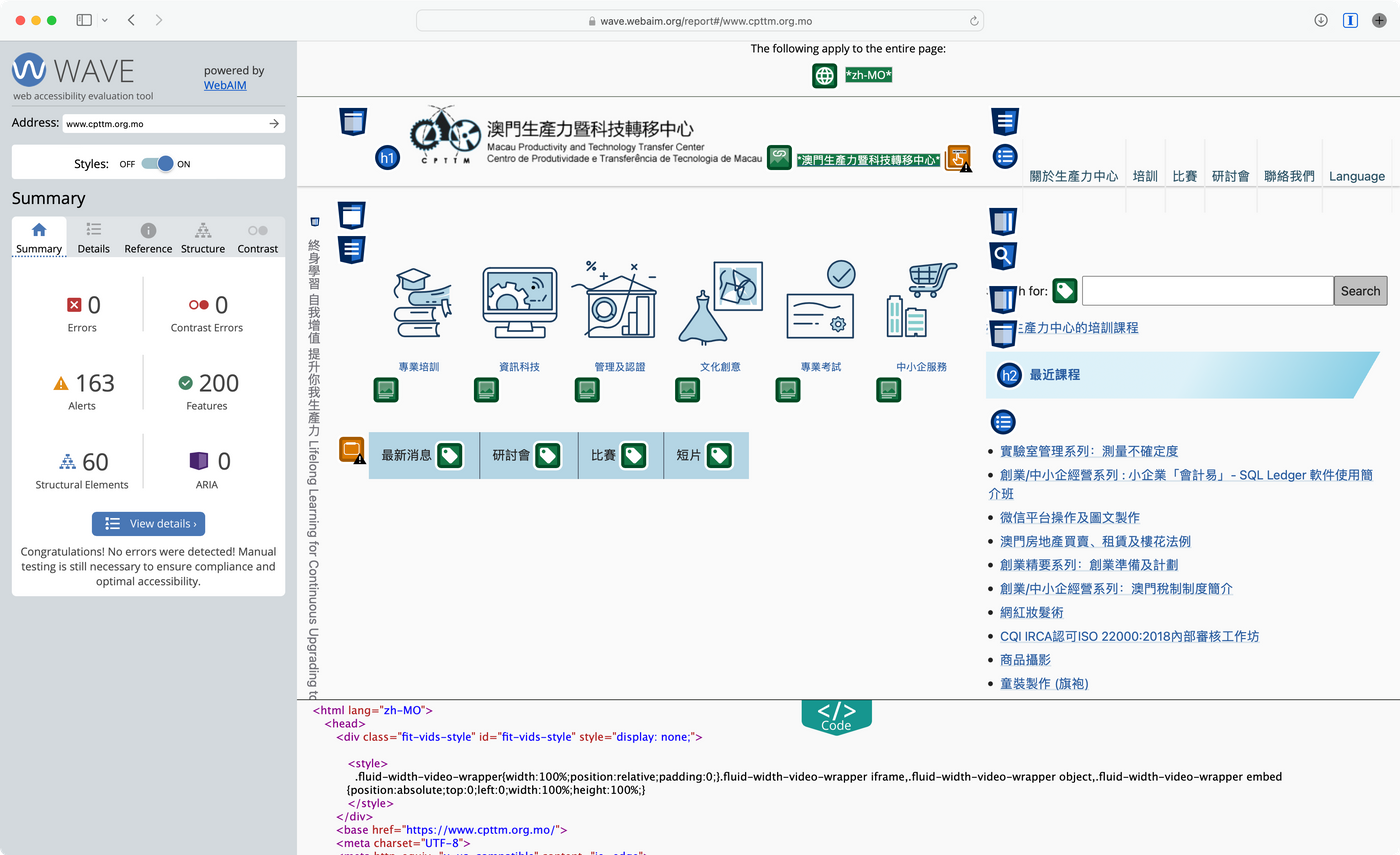
有不少的,例如 Starbucks 美國官網,及我工作的生產力中心網站等。


零錯誤就行了?
非也,無障礙包括可機器檢測的部份,和實際應用的部份。零錯誤只是一些基本檢測,例如漏文字、對比度低、標題重要級別順序錯誤等,但圖片的說明文字描述得如何,就算有人工智能讀圖也未能判斷,這個我再用一篇文章介紹甚麼是好的圖片說明文字。另外實際操作上是否能用,包括流程上及操作反饋上,也是需要人去判斷及調試的。
所以無障礙檢測零錯誤不是完成,是有個好開始。
WAVE 不是萬能
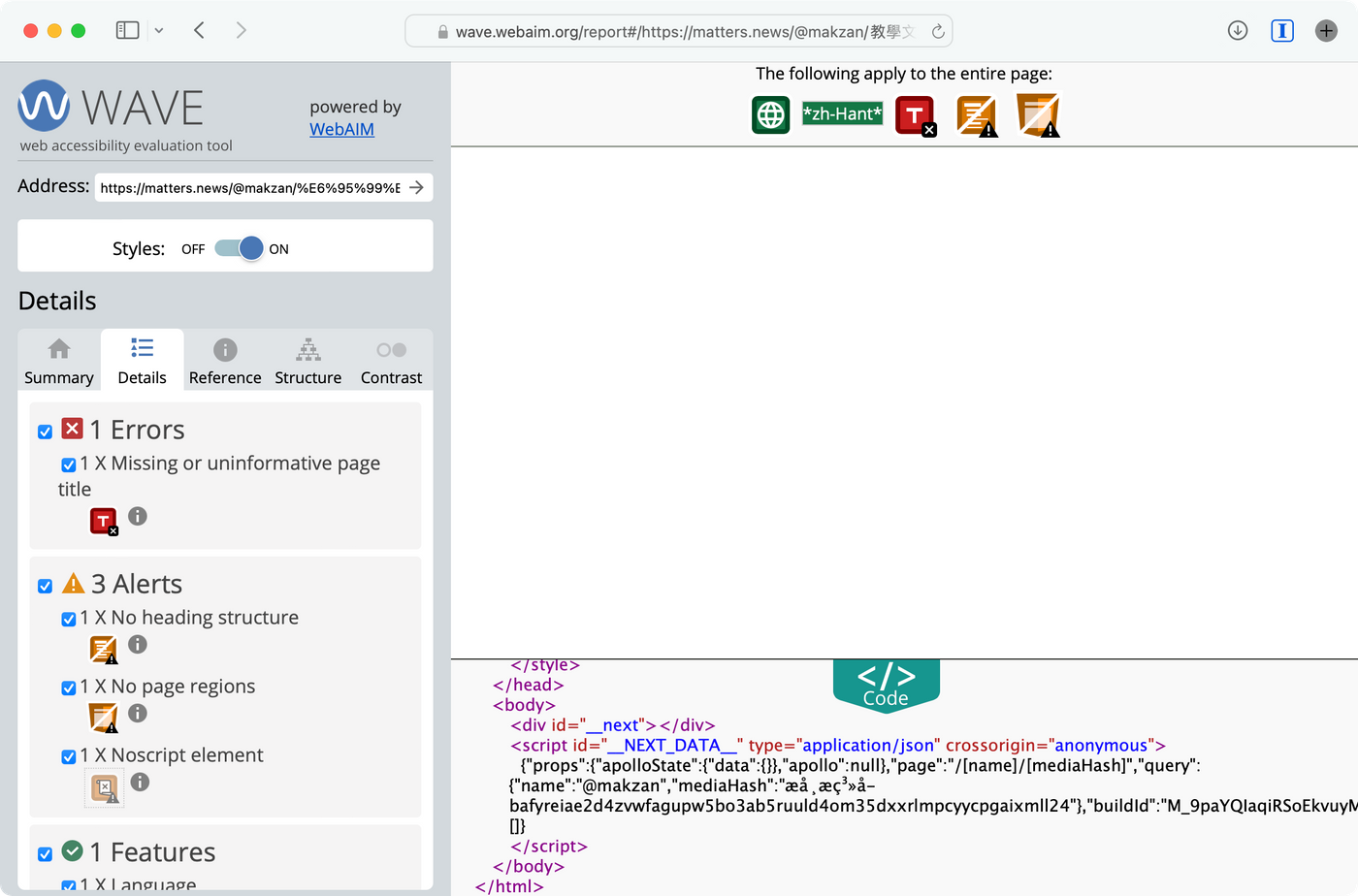
但對於一些使用 JavaScript 渲染生成的網頁,WAVE 有時會載入不了。這時便需要使用其他無障礙報告掛件來檢視,稍後再介紹不同的瀏覽器檢測外掛。

倒過來說,由於沒有使用伺服器端渲染生成(SSR, Server-side rendering),導致網頁內容其實是有特定環境才能被存取,否則則一片空白,所有內容皆消失,其實是無障礙的最大忌,因為若果沒有內容,遑論甚麼規則了。當然,WAVE 無法載入也不能說明現實環境不能載入,但就表示已經有可能會不能載入內容,即已經不是內容至上的策略。
— 麥誠 Makzan,2021-11-18。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
我逢星期四會不定期推出 #無障礙星期四,介紹網站無障礙的檢測工具及應用貼士。
如果我的文章有價值,請訂閱贊助我持續創作分享。
訂閱贊助:https://liker.land/thomasmak/civic
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐