只花买域名的钱!半小时无痛搭建自己的blog站点
2023年还有人看blog吗?

【心靈易點通】你為什麼一直尬聊
許多人都有問一個問題,就是很容易句點別人,你明明很想聊,卻發現對方對你越來越不感興趣,甚至厭惡。又或是明明是好的聊天開局,卻聊到後面對方反而不想跟你聊下去,這到底是為什麼呢?這裡就用 NLP 與催眠的技巧來告訴你,如何在聊天中可以一直聊下去~

【心理易思路】運用心理學使你人際溝通更順暢!
許多人在職場上,與同事感情不好、與上司溝通困難;感情中,遇到心儀的對象,卻總是把他越推越遠;在朋友中,總是當個句點王,或是朋友都說你很難聊!這是因為我們在說話時,時常犯了一些錯誤,而自身渾然不知!因此接下來我會點出平時我們人際關係溝通上常犯的錯誤。

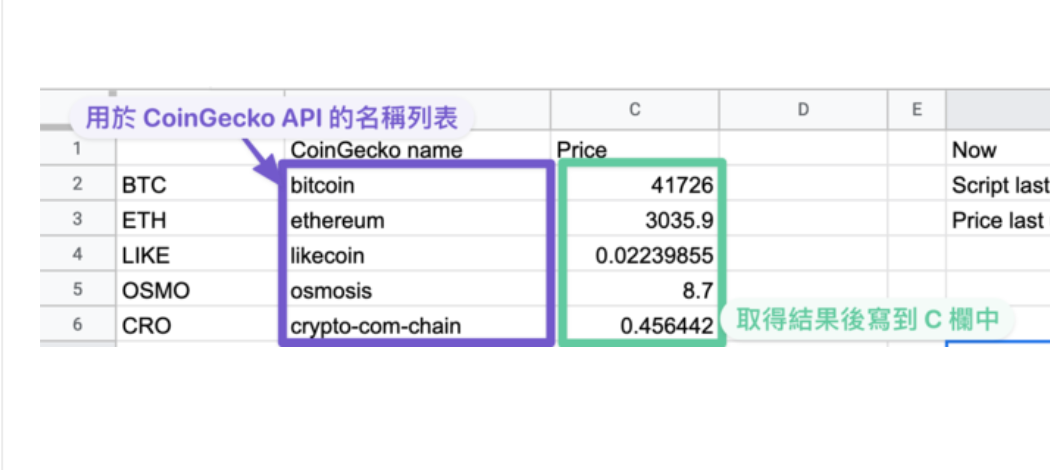
使用 Google App Scripts 連接 CoinGecko 更新 $LIKE 及 $OSMO 等幣價
之前我曾經分享使用 CoinGecko API 於 Python 及 Telegram 中取得 $LIKE 等幣價。今次我們換個地方,於 Google Spreadsheet 中製作幣價列表,再配合 Apps Script 定期更新。

【Wordpress學習記錄】把WooCommerce 停用後Fatal Error了
幫客戶做網站時往往都會出現很多問題,【Wordpress學習記錄】系例就是為了記錄一下自己在Wordpress領域上,從未遇過的問題,日後方可作為參考。

CSS 動畫|Happy New Year 2022
這個效果使用了之前講解的 CSS 漸層用於文字的效果,配合 @keyframes 動畫效果而成。針對每個字,我們設定其定位為 position: absolute,預設位置於下方 translateY(120%),動畫時間為 1.8 秒,但為達至移入的爽感,移入耗時 10%,停頓 80%,最後 10% 移走。

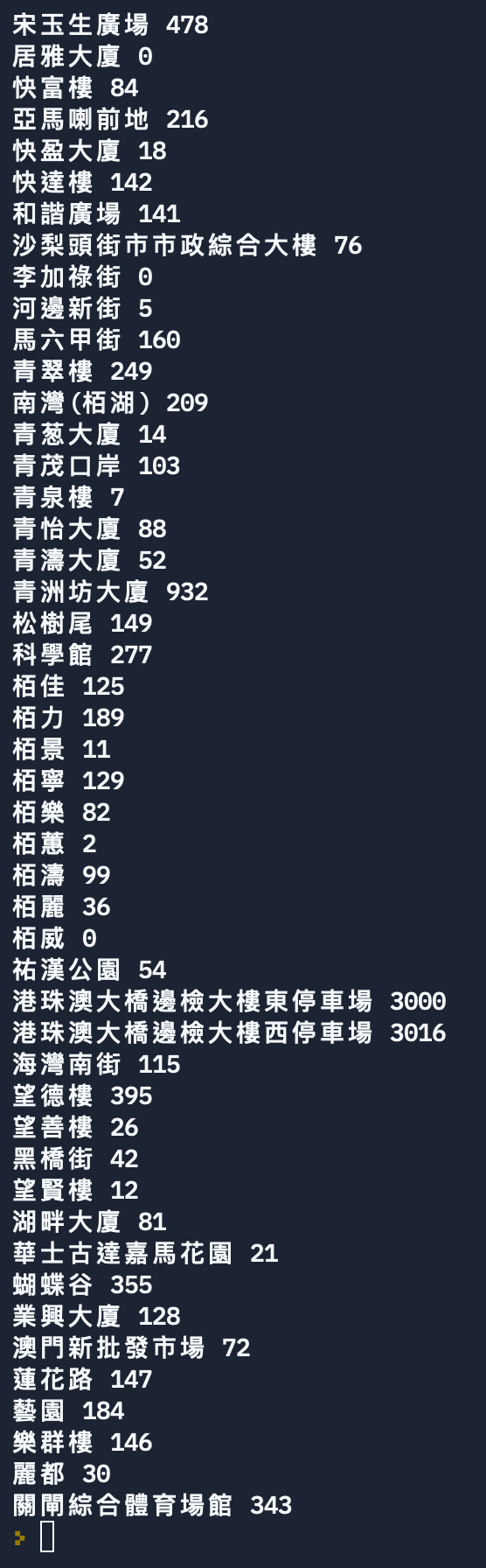
Python|使用 Untangle 拆解 XML API 獲取澳門停車場剩餘車位量
在停車場車位資訊數據中,首先會有基本信息,主要需要知道數據格式是甚麼,例如這個是 XML。另外有些是 JSON,有些供下載的則可能是 XLSX 或者 XML 等。針對不同的格式,我們會使用不同的方法來處理。例如 XML 數據,除了使用 Python 內置的 XML 模組外,亦推介…

如何最大程度提昇你iPhone的無線/藍芽串流音樂質素? 幫iPhone加入aptx HD支援
令你的iPhone支援aptx HD藍芽(BT)制式,其實比你想像中簡單。你只需準備兩樣東西,而且無須route機。

CSS 漸變色文字效果製作
這篇講解一下如果配合上 background-clip 來繪製不同的文字顏色特效。這個效果現時在業界很常使用。例如蘋果官網的 iPad Mini 標題等,就是使用這個技術達成。

使用 Pyto 將 LIKE 幣價放到 iOS 主畫面(及使用 Siri 語音觸發)
上星期我們使用了 requests 及 JSON API,從 Coingecko 取得 $LIKE 及 $OSMO 的現時幣價。我們可以進一步將這段代碼放到 iPhone 手機上運行。甚至放到主畫面顯示或利用 Siri 語音查詢。

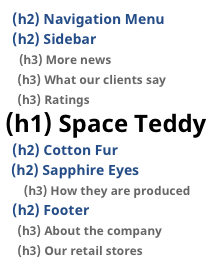
無障礙:使用 headingMaps 檢視網站標題結構
嗯,有為數不少的網站,其實是缺 h1 大標的,又或者視覺上最大最像標題的文字,實際不是任何標題標籤,在瀏覽器看來,只是一句普通的文字。一個網頁連大標題也沒有,SEO 想好也難吧?

Python 與 JSON API 應用入門:使用 Python 取得現時 LikeCoin 幣價
在以下的例子中,我們從取得 API 網址、試運行 API、格式化 JSON 輸出、下載數據、把數據變成文字輸出。一步步的實現一個 Python 讀取網絡數據的小小程式。

使用 CSS 漸變色畫彩虹色 🌈
漸變色,我們直覺以為只是用於兩種顏色之間的漸變。即十年前那種悶悶的漸變色按鈕。但其實,CSS 漸變色也可以用來畫不同的實線,甚至是彩虹色🌈

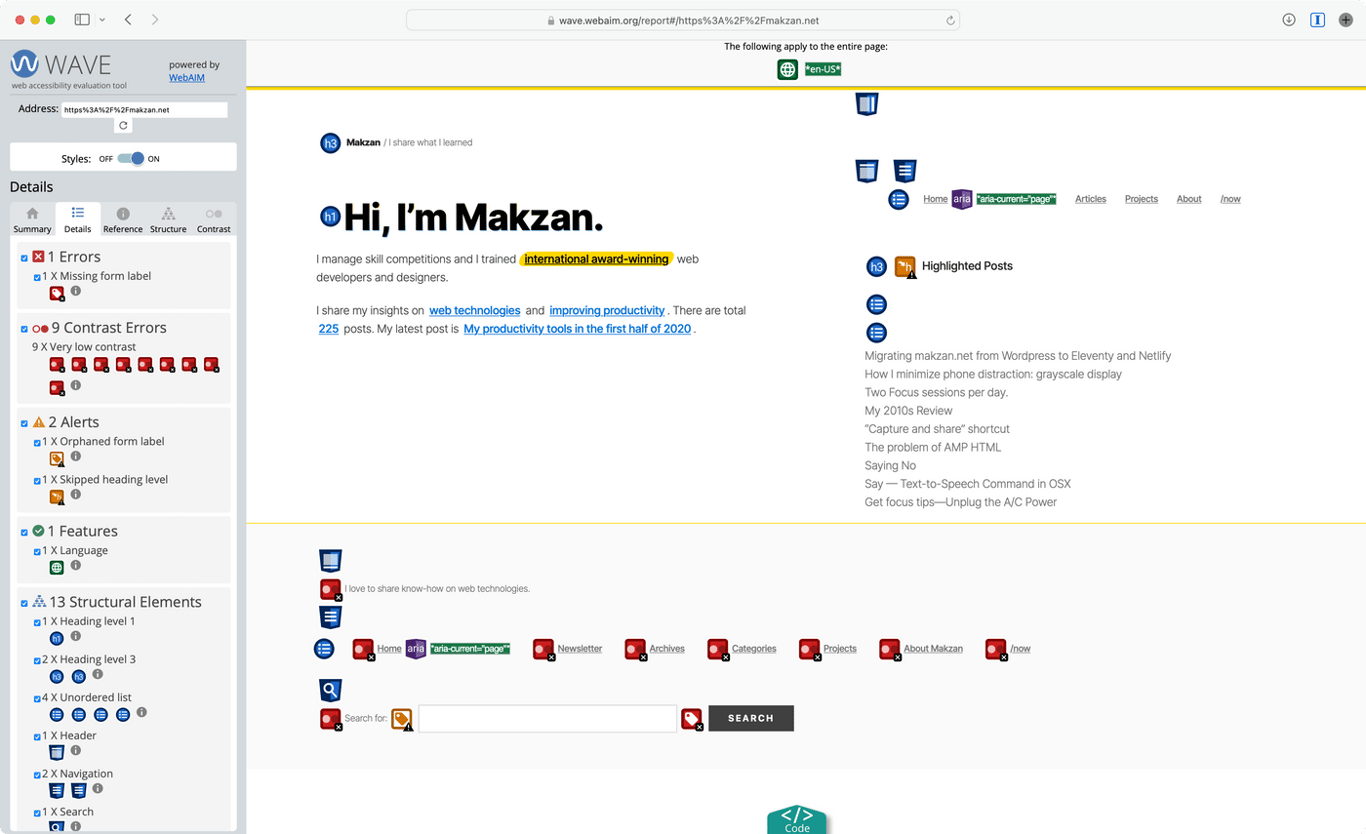
使用 WAVE 檢視網站無障礙錯誤
至於對比色符合,很多人以為是太嚴格所以很困難,會讓設計師選擇減少云云。但其實不用追求 AAA 級,只需符合 AA 級。

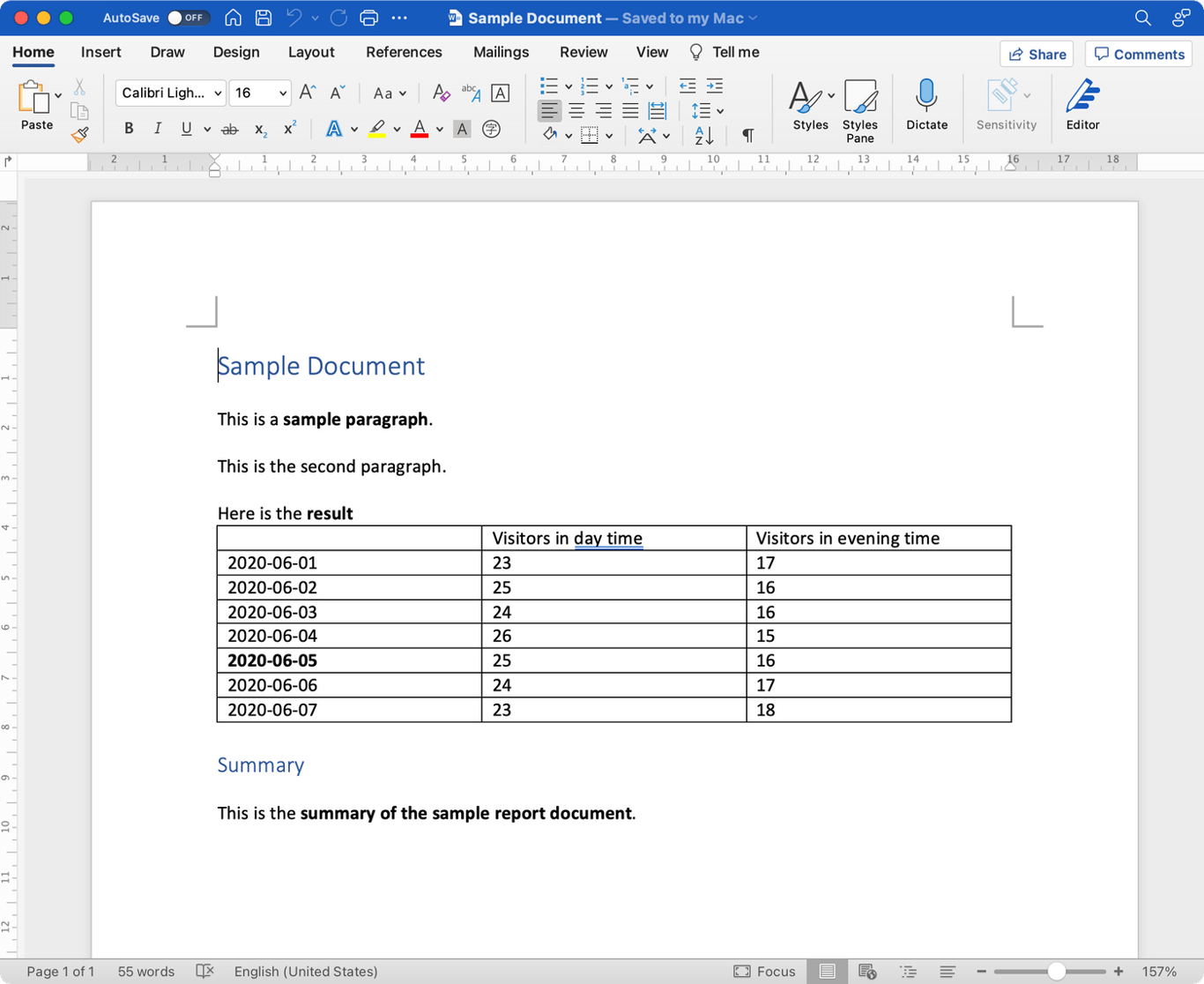
使用 Python 列出 DOCX 文檔中所有粗體字
歡迎來到第一個星期的 #編程星期三 ,今個星期我示範一下如何使用 Python 讀取一個 DOCX 文件內的所有粗體字。

使用 CSS border-radius 來畫不同的形狀。
我逢星期二會不定期推出 #CSS樣式星期二,介紹不同的 CSS 特效與技巧。在這個網站技術正在佔領各平台軟件界面的年代,用好 CSS 樣式可以使大家事半功倍。

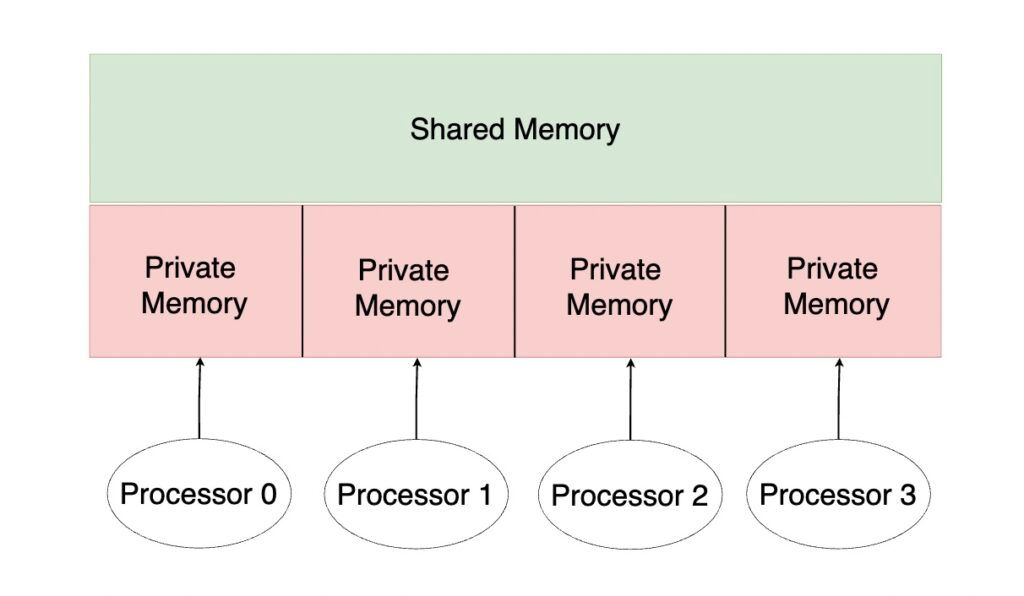
平行程式設計模型 : Shared Memory Model
前言 概述了解什麼是平行程式設計,以及為什麼需要平行程式設計後,我們將會開始學習平行程式設計中三種常見的模型 (Parallel Programming Model)。不同的 Parallel Programming Model 有著不同的實作方式與特性。

平行程式設計的簡單範例
前言 概述了解平行程式設計 (Parallel Programming) 的基本概念後,本篇文章,將透過簡單的程式碼範例,更深入的理解平行程式的運作原理。最後,我們也會提到撰寫平行程式的「兩個方向」與「三個元素」。為什麼「必須」平行程式設計前一篇文章,我們已經提到「為什麼需要平行程式設計」的三個原因。

AWS ML Service 介紹
source: AWS Machine Learning Foundation Course on Udacity前言 概述AWS (Amazon Web Service) 提供了許多 AI 與 ML Services。透過 AWS AI Services,開發者可以快速的將 AI 技術引入應用程式中。

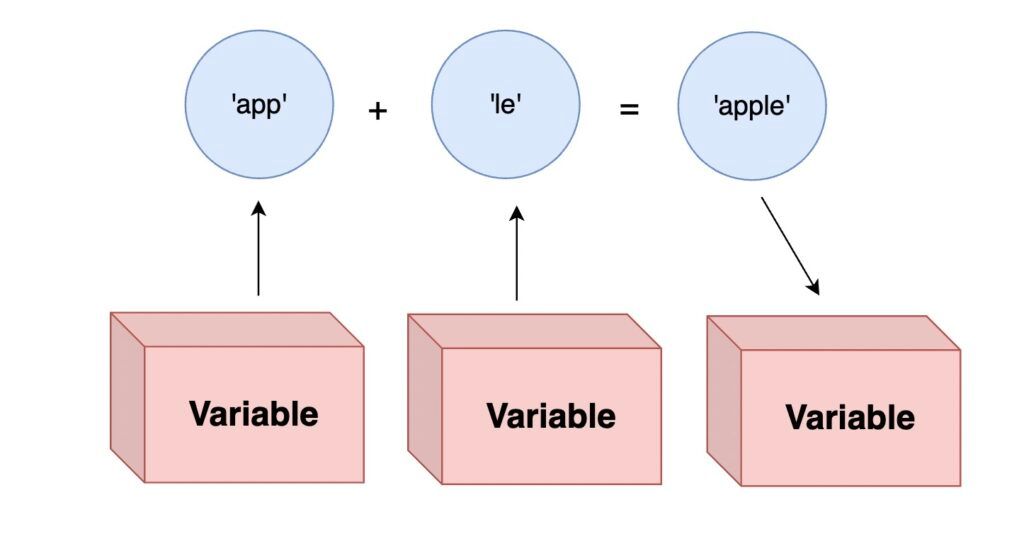
Python 中的變數與資料類型
前言 概述本篇為 Python 程式語言入門教學的第 3 篇文章。在前一篇文章中,我們透過 Python 程式碼實現生活中的數學運算。在這篇文章中,我們將會了解 Python 中「變數」(Variable) 的概念以及資料類型 (Data Type)。