HTML5 有哪些標籤可以省略不寫?
HTML5 有些標籤有結束標籤但可以省略不寫,甚至如 head, body 這兩個,是整個標籤也可以省略的。
這些標籤分別是:
<head></head> <body> </body> </html> </li> </dt> </dd> </p> </option> </tr> </td> </th>
可忽略不寫的結束標籤中,首先是 head, body 這兩大 HTML 標籤。 另一主要成員是列表項的結束標籤,例如 </li>、</dt>、</option>等,另外表格中的</td>、</th>、</tr>也不可以省略結束標籤。而較為特別的,是 </p> 也可以省略掉。
為甚麼可以省略?大原則是 HTML 結構分析可以自動推算的,都能夠省略。
<head>, <body> 可以省略不寫
<head>, <body> 的開關都可以省略不寫。連結束 </html>也可以省略。原因是屬於 <head> 及屬於 <body> 的內容都有明顯分別,能夠判別。而結束 </html> 則是所有內容之後,所以亦可以由程式自動補上。
開 <html> 標籤按文檔也是可以省略的,但因為設定內容語言是一項要求,而語言設定就是 <htmL> 標籤的屬性。所以實際開 <html> 標籤是須的,例如 <html lang=en>。
所以,最少而符合 HTML5 標準的 HTML 代碼是這樣:
<!doctype html> <html lang=en> <title>Saving money, saving bytes</title>
上述 HTML 代碼雖然是最短,但並不實用。而最簡約又符合 HTML5 標準的 HTML 代碼如下:
<!doctype html> <html lang=en> <meta charset=utf-8> <title>Saving money, saving bytes</title> <h1>A Demo</h1> <p>More content goes here.</p>
列表項的結束標籤可以省略不寫
列表內的項目,例如 <ul>、<ol>、<dl>、<select>,這些元素的子元素有特定要求。分別只能夠是 <li>、<dt>、<dd>、及<option>,而這些子元素又必須配合其容器元素使用,所以這些元素的結束標籤都可以省略不寫。
例如:
<ul> <li> Item A <li> Item B <li> Item C </ul>
或下拉選單:
<select name=category> <option value=a>Category 1 <option value=b>Category 2 <option value=c>Category 3 <option value=d>Category 4 </select>
Table 表格內的行列結束標籤可以省略
如列表般,在 <table>中的 <tr> 後,要麼緊接下一個 <tr>,要麼就是容器元素結束,所以 </tr> 結束標籤可以於結構樹分析時自動補上。
<tr> 內的 <th> 與 <td> 同理,他們要麼緊接下一個 <th> 或 <td>,要麼遇到 </tr>結束,所以其結束標籤也可能自動補上。
段落的結束也可以省略?
<p> 段落標籤,看似可以出現在 HTML 內每一個角落。這也能自動判斷結束位置嗎?可以的。
根據 MDN 文檔,省略段落結束的 </p> 的條件看似比較複雜。
The start tag is required. The end tag may be omitted if the <p> element is immediately followed by an <address>, <article>, <aside>, <blockquote>, <div>, <dl>, <fieldset>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hr>, <menu>, <nav>, <ol>, <pre>, <section>, <table>, <ul> or another <p> element, or if there is no more content in the parent element and the parent element is not an <a> element.
但其實判斷就是只要 <p> 之後會跟其他 block 元素,就會自動結束。又或者當被 <a> 包著時,若需畏緊接 </a> 結束,才需要加上 </p> 結束標籤。
<div id="demo"> <p>這是第一段文字 <p>這是第二段文字,<a href='#'>下載</a> <p>這是第三段文字 </div>

不寫的好處?更易讀及更少錯誤
那為甚麼要省略這些結束標籤?主要是使代碼更易閱讀。
例如以下的 HTML,由於不用 </p> 及 </li>,撰寫時及閱讀時皆簡約兼容易閱讀。
<p>三步將大象放入雪櫃的方法: <ol> <li> 打開雪櫃門 <li> 放大像進雪櫃 <li> 關上雪櫃門 </ol>
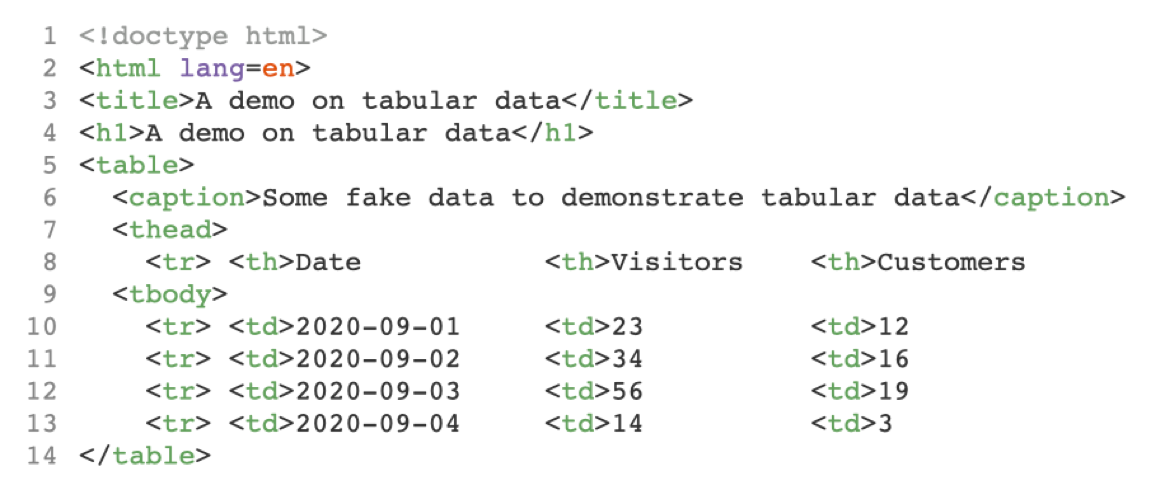
又或者在構建數據表格時,也可以因為省略結束標籤而使數據的源代碼也呈現像 TSV 般的表格數據,方便源代碼的閱讀:

<!doctype html>
<html lang=en>
<title>A demo on tabular data</title>
<h1>A demo on tabular data</h1>
<table>
<caption>Some fake data to demonstrate tabular data</caption>
<thead>
<tr> <th>Date <th>Visitors <th>Customers
<tbody>
<tr> <td>2020-09-01 <td>23 <td>12
<tr> <td>2020-09-02 <td>34 <td>16
<tr> <td>2020-09-03 <td>56 <td>19
<tr> <td>2020-09-04 <td>14 <td>3
</table>
真的可以不寫嗎?XML 不是全部都要有結束標籤嗎?
的確 XML 要求必須寫結束標籤,但 HTML 不是 XML! 再次重申,HTML 不是 XML。HTML 不是 XML 的子集。
當年 HTML 4 後,W3C 嘗試以 XML 取代 HTML,於是發展出 XHTML 1.0,是直接將 HTML 4 配上結束標籤,例如 <img> 變成 <img/>、<br> 變成 <br/>等。然後再發展出 XHTML 1.1 後,W3C 嘗試來個不兼容的 XHTML 2.0 但失敗了。此時 WHATWG 推出 HTML 4 後繼的 HTML5,且為了兼容 XHTML 而將 XML 的要求變為可選寫法。但其實,原生 HTML 與 XML 的語法上的兩大不同之處是:
- 不用結束的標籤就不用結束,所以除了上述可省略的標籤外,
<img>、<link>、<input>、<br>等替代型標籤,也是不用在最後加上/的。按 HTML 標準所述:“Self-closing tags don’t exist in HTML” - HTML 標籤內的屬性,除非內容有空格,否則其引號是可選的。所以上述的
<html lang=en>中的 en 不用引號也可。
— 麥誠 Makzan,2022-01-06。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請左下角 👍🏻按讚支持,或訂閱贊助我持續創作及分享。

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐