無障礙檢測工具 axe 介紹
今日介紹一下 axe 這個無障礙瀏覽器插件。
上次提到 WAVE 無障礙檢測工具,是通過給予一個網址然後做分析。但不是全部網站都支援,例如遇上 Matters.news 等就檢查不了。這時可以轉用瀏覽器插件,這些插件是直接檢測已載入的網站,所以可以直接針對現場情況做檢測,即無論網站是否用 JavaScript 動態載入也能支援。
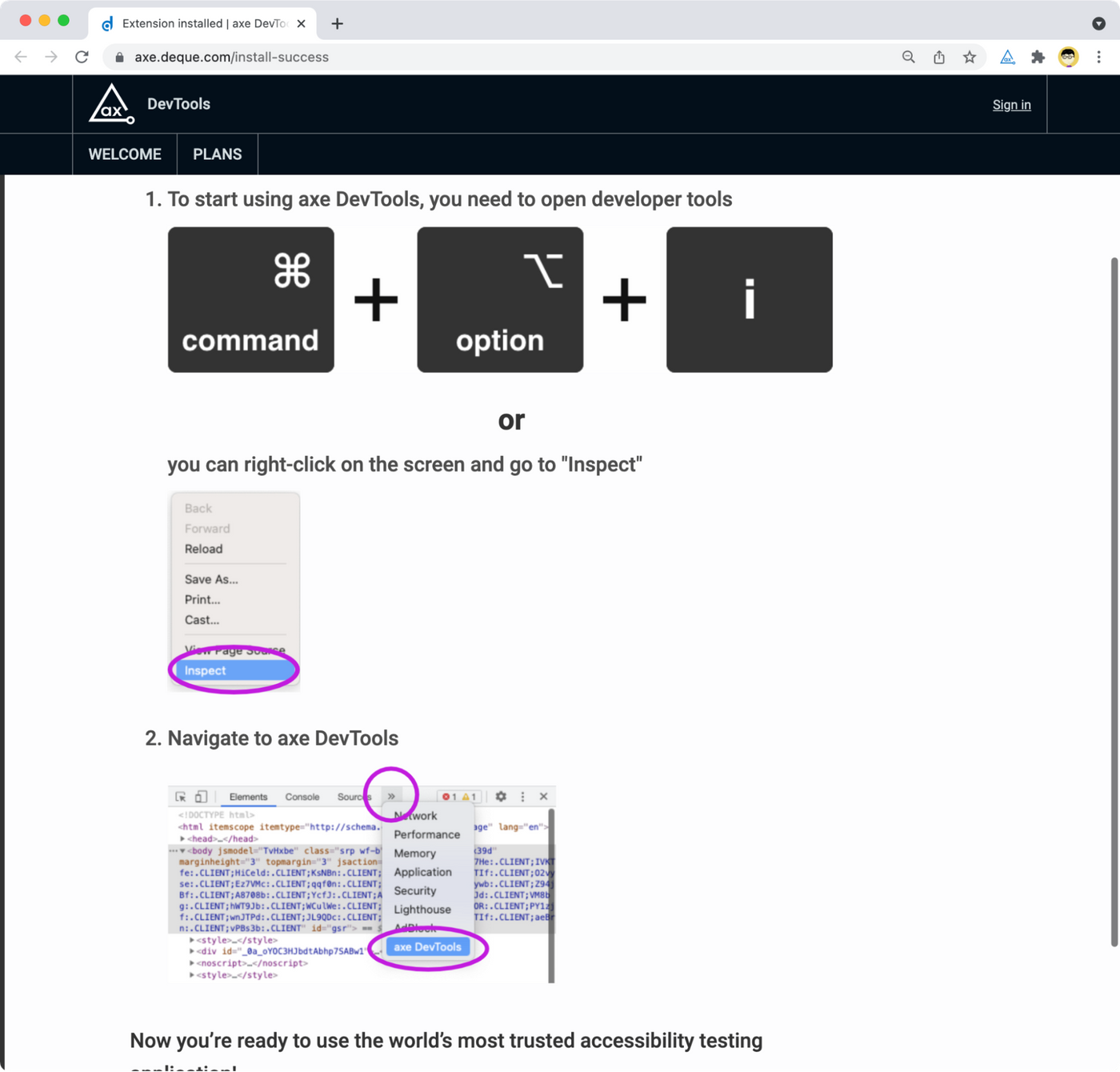
安裝 axe 後,可以把右上角的插件圖示隱藏了也無妨,因為 axe 工具是直接從開發者工具打開的,亦即平常按的 F12 或右鍵「檢查」打開。然後最後會多了一頁是 axe。
注:如果您是第一次打開這個工具,這是網站的幕後檢查器,供開發者用的,基本工能包括檢查網站各元素、觀察網絡存取狀況、檢視 CSS 樣式等。又如果您不是開發者,便要當心在這裏不要隨便貼上其他人提供的代碼。因為這裏運行代碼是在您的瀏覽器已登入狀態下運行的。

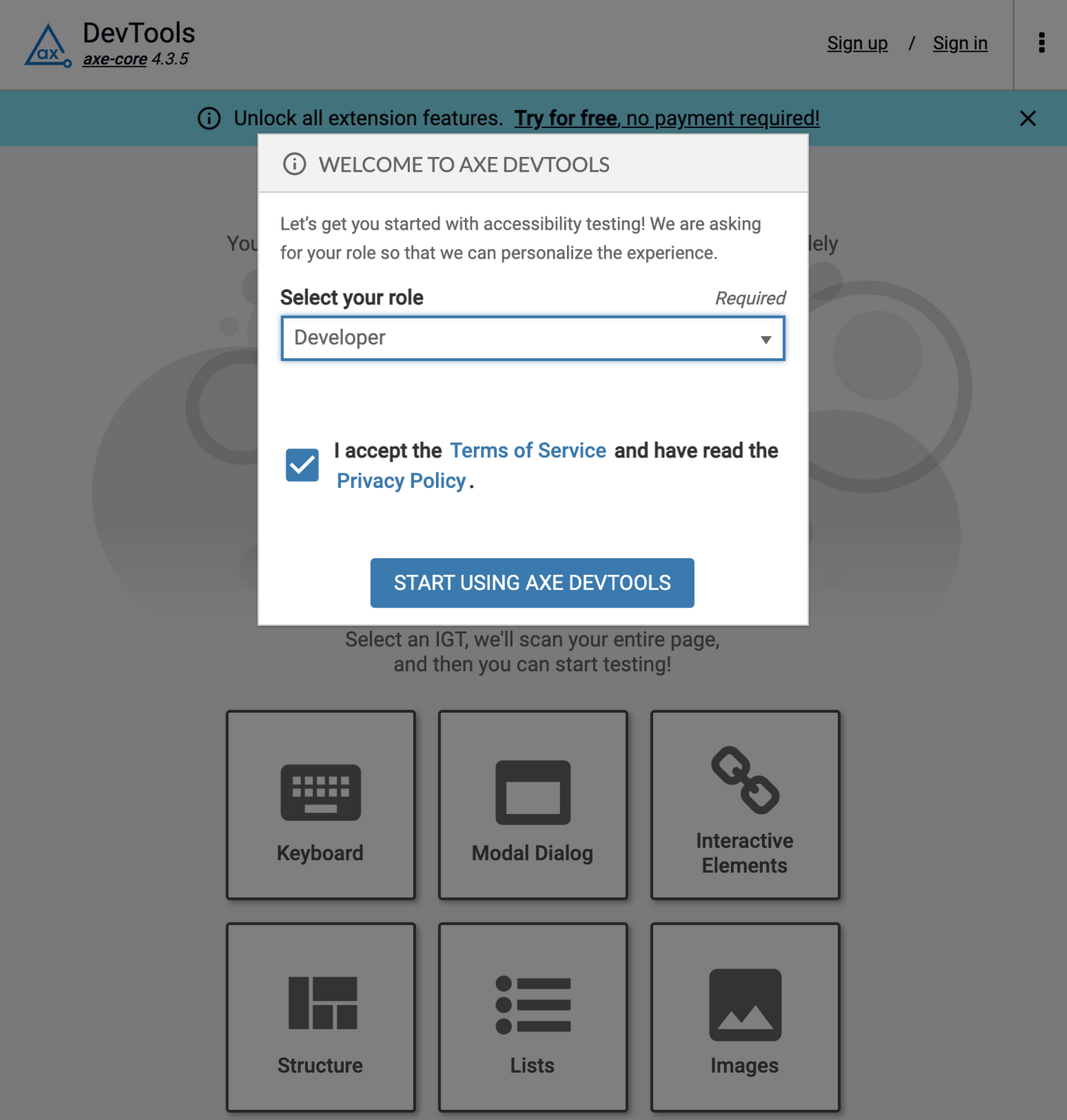
打開 axe 無障礙工具後,第一次運行,axe 插件會問您是哪一種角色,其實也沒有太大分別,照算開發者 Developer 就好了。

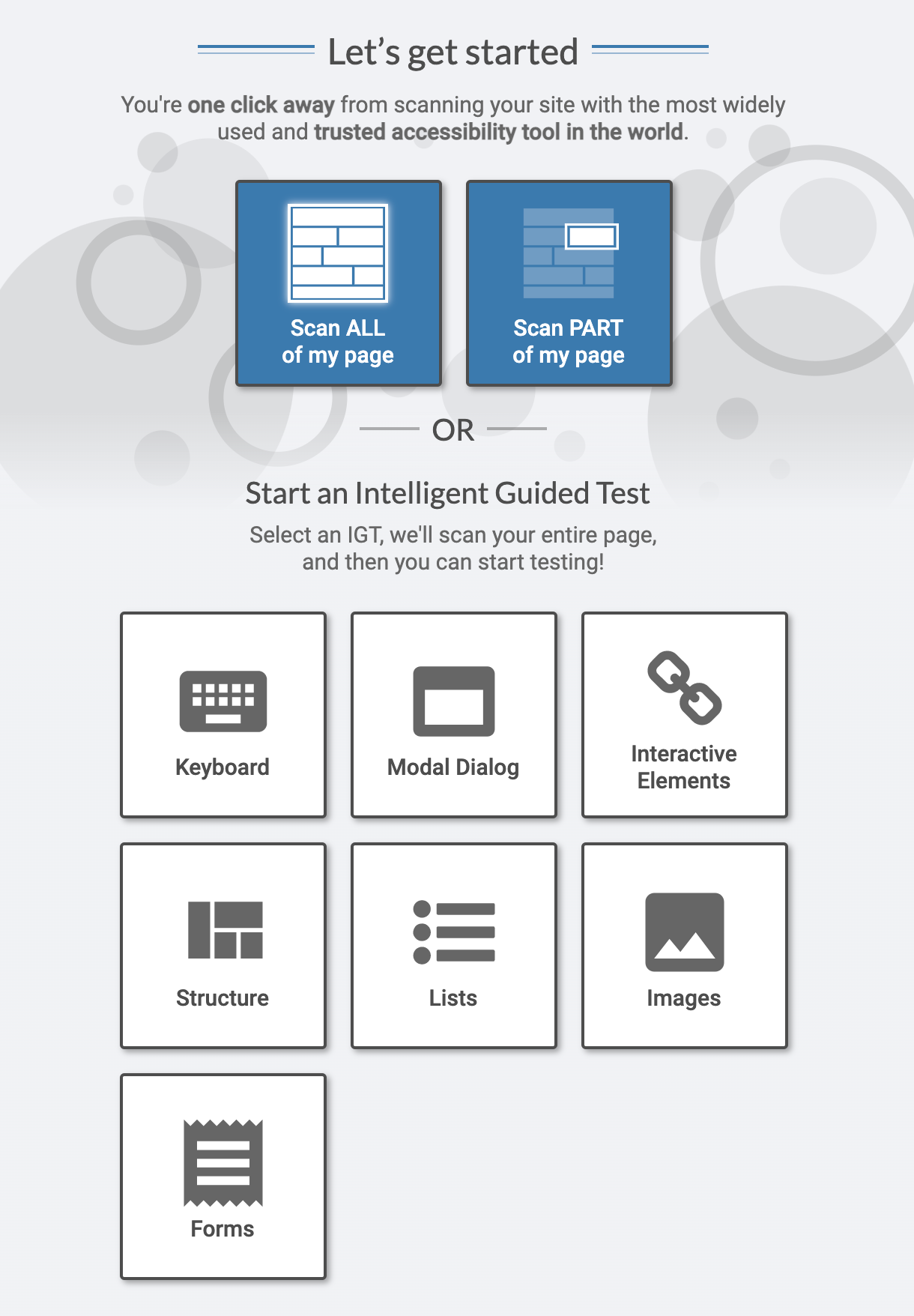
接著便是工具的主畫面,我們最常使用的是第一列第一個的掃描整頁。第一列第二個的掃描部份頁面只有在專門開發某一部份時使用,況且大部份開發者都會最後才記起要做無障礙測試 (如果真有記起),所以甚少會用到部份檢測。而下方其他的檢測,需要帳號及付費,除非是專業測試員,否則免費的掃描整頁功能已足夠日常使用。

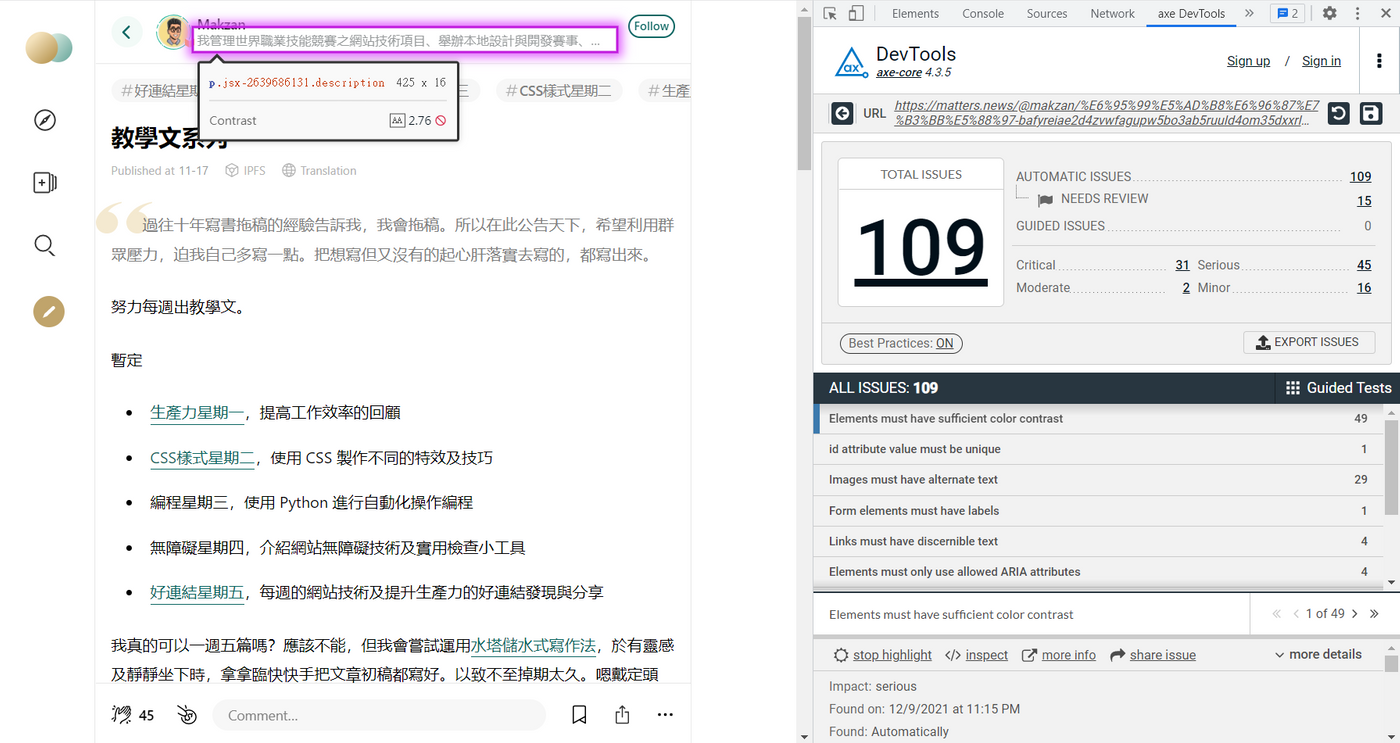
按下掃描整版後,可以得出一個數字,這是有問題的數量,越少越好。例如以下掃描 Matters.news 的一篇文章,得出以下結果。這個結果的上半部份是概況情況,下半部份是已分類的問題列表。

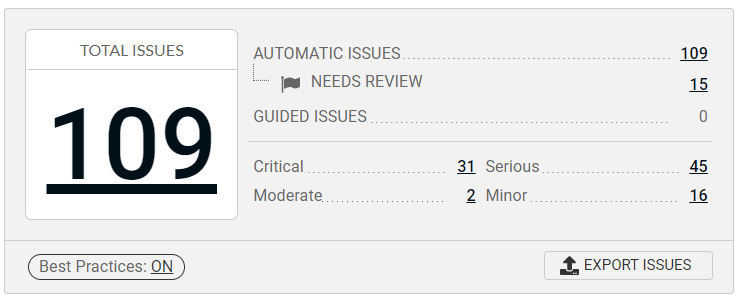
上半部概況部份

上半部份的概況中,可以看到有 109 個問題,當中 15 個 "Needs Review" 代表自動檢測工具覺得是問題,但建議開發者自行確認一次。因為不是自動化檢測沒問題就可以,也不是自動化檢測說有問題就一定有問題。所以無障礙檢測必須有真人檢視部份喔。
接著分別有四個按嚴重性排列的問題數量,從最嚴重的 Critical、嚴重的 Serious、中等程度的 Moderate、及輕微情況的 Minor。
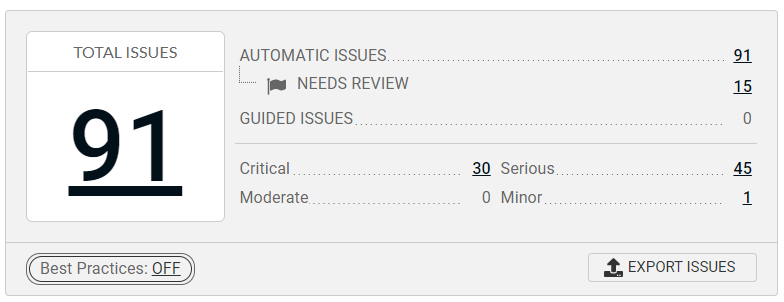
如果將左下方的 "Best Practices" 改為 Off 關閉掉,則會較為寛鬆地看待網站的無障礙情況,問題數字也減少了。但這個例子中,所減少了的主要是輕微問題,嚴重的問題仍然在,接下來就讓我們仔細處理各問題吧。

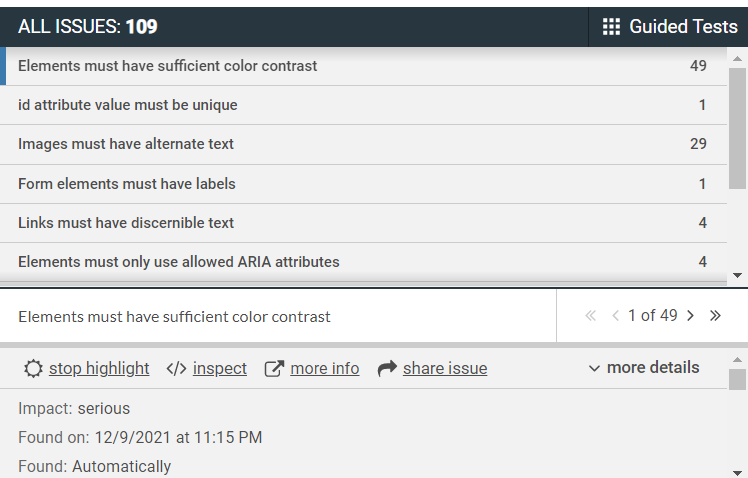
下半部分類問題列表
axe 工具的下半部份是已分類的問題列表,首先建議打開 "highlight",這樣便可以在畫面中看見這問題是指哪一個元素。
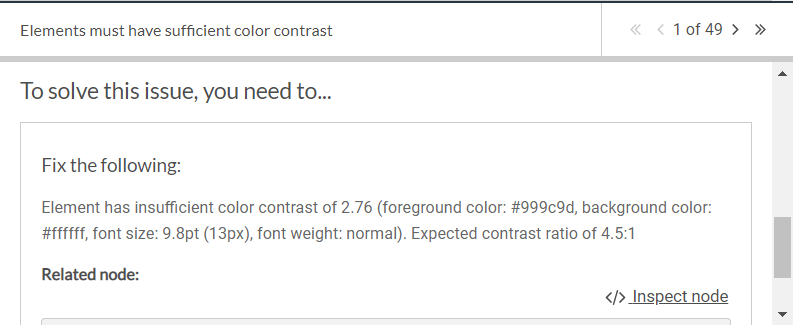
當選擇一個分類後,網頁上會標記是哪個元素有問題,及有哪項問題。例如下圖所示的是顏色對比度不夠、另外也有 id 重覆使用、圖片沒有替代文字、輸入框沒有 label 等問題。選取後可以按左右逐個檢視。而且最下方的詳細說明,也會有說明可以怎樣解決此問題。


就這樣逐個問題修復後,再運行 axe 工具,數字應該就能減低,亦即網站更適合所有人士使用。對,是所有人士,無障礙的其中一大誤區就是以為做這些改進只為了少部份視障或殘疾人士,其實無障礙是全部人受惠的。
結語
通過使用這個 axe 工具,可以更仔細地檢查所有可能出現無障礙錯誤的地方,並生成一個可以量化的報告。所以如果各位開發者會參與網站開發或網頁製作,不妨多用用這類無障礙工具,但要緊記,就算檢測工具說沒有問題,也只是沒有自動能檢測的問題。無障礙是關乎使用體驗的,一個有亂打文字的圖片替代文字 alt 未必會被檢測到,但肯定視障人士不會知道那幅圖片是甚麼。就算一個圖片替代文字有寫出圖片中有甚麼,自動檢測工具通過了,也不代表這個替代文字說明了這張圖片用在此內文中的語境。之後我再詳細說說圖片替代文字的寫作技巧及指引。
— 麥誠 Makzan,2021-12-09。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
我逢星期四會不定期推出 #無障礙星期四,介紹網站無障礙的檢測工具及應用貼士。
如果我的文章有價值,請訂閱贊助我持續創作分享。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐