
來自香港的上班族,十八年跨國外商工作經驗,三成職涯外派於各大金融中心。現時為私人銀行商務顧問,屬極少數定期分享雙語簡報心得,並同時仍在國際職場一線打拼中的商業簡報專家;著有「全圖解!避開99%簡報地雷:職場商業簡報實戰懶人包」一書。 FB/ IG: salaryman.presentations
简报设计|「好看」背后的设计思维:深度分析苹果发布会简报排版技巧
望着空白的投影片不知道从何入手,大概是初接触简报时的你和妳,曾经遇过的疑惑。在软件中把物件对齐并不困难,但是如何分配版面、建立层次、引导视线,就不是一时三刻可以纯熟地运用。
赏析别人真实的简报作品,相比起空白的模板,可以更有效学习当中的技巧,如果能够偷师背后的逻辑思维,就能够有更大的帮助。
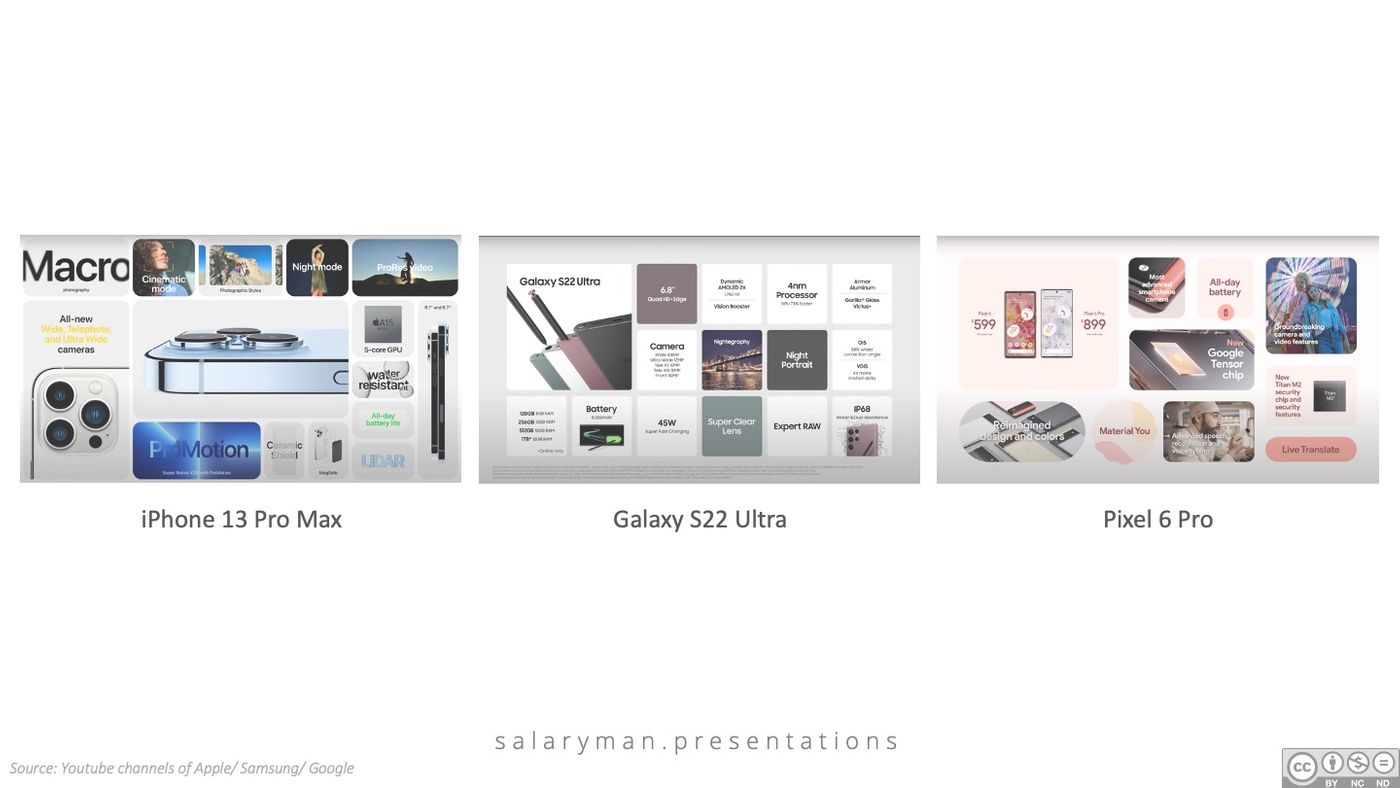
近几年的产品发布会中,各大国际厂牌在处理产品的功能总结页的时候,无不用上方块切割(tile-based)的风格,虽然各自会渗进一点大小、比例和圆角的变化,设计上也愈见类似:

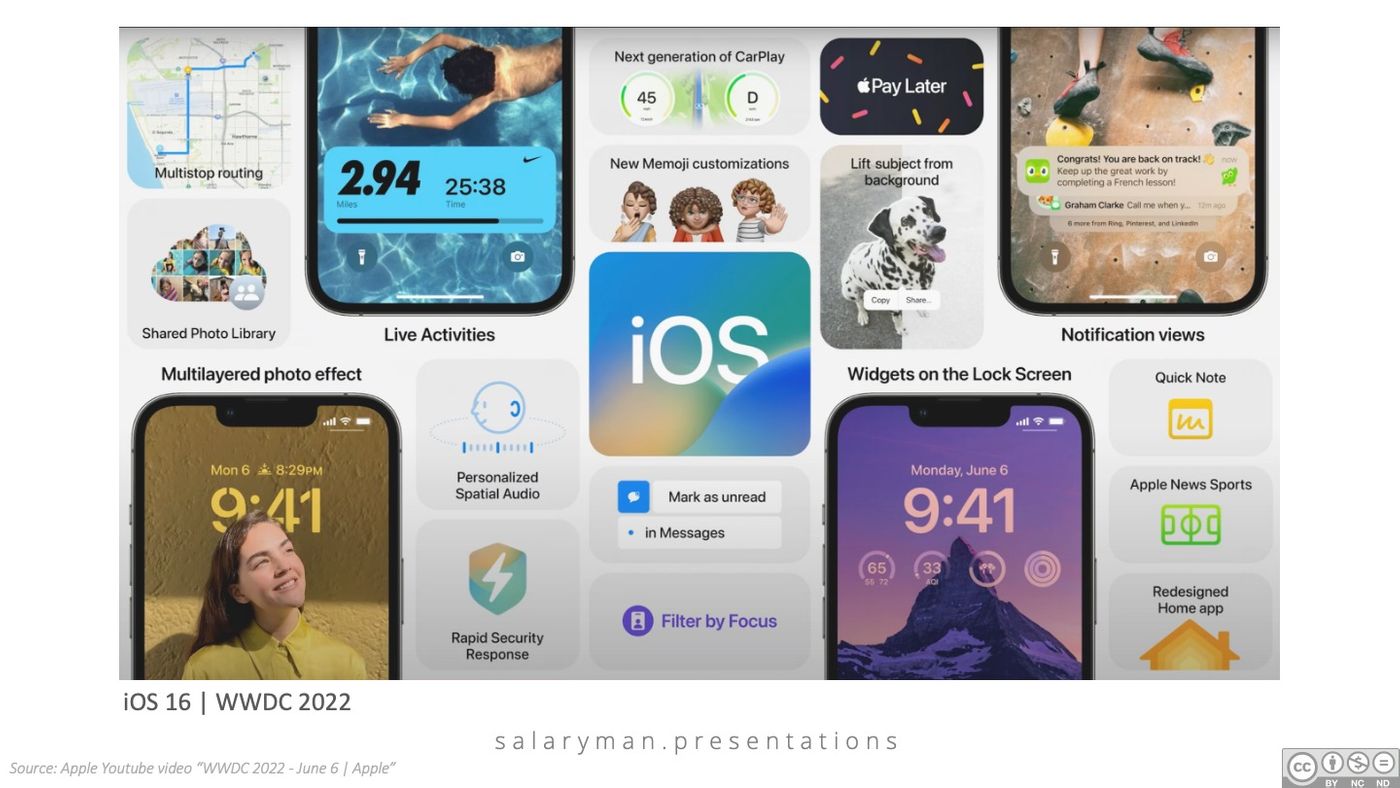
苹果在六月的WWDC简介了iOS的新版本,总结箇中的各种新功能的时候,看似并不起眼,然而背后却隐藏了十项简报排版的技巧:

1)直接使用手机画面
其他品牌或是苹果之前的设计,方块的框线是不可以超越的,内容或是图像都是安安份份的在框线之内。这一次苹果的投影片设计,直接用手机的画面取代部份的方块,做法创新之余又不会突兀,正正就是因为手机的外型根本就已经是圆角的矩形,所以能够轻松融入原本的设计风格;而且iOS 16多项新功能都是围绕锁定画面,把手机画面直接放进投影片中,更可配合和展示新的功能;
2)手机画面延伸至边缘以外
相比起把整支手机都放在投影片当中,苹果的设计只展示手机的一半,视觉上可以营造出其实还有更多内容的暗示,令画面看起来更为丰富;另一方面,这种做法能够展示的手机画面,比起展示整支手机的比例更大,新的锁定画面功能自然可以展现得更清楚;

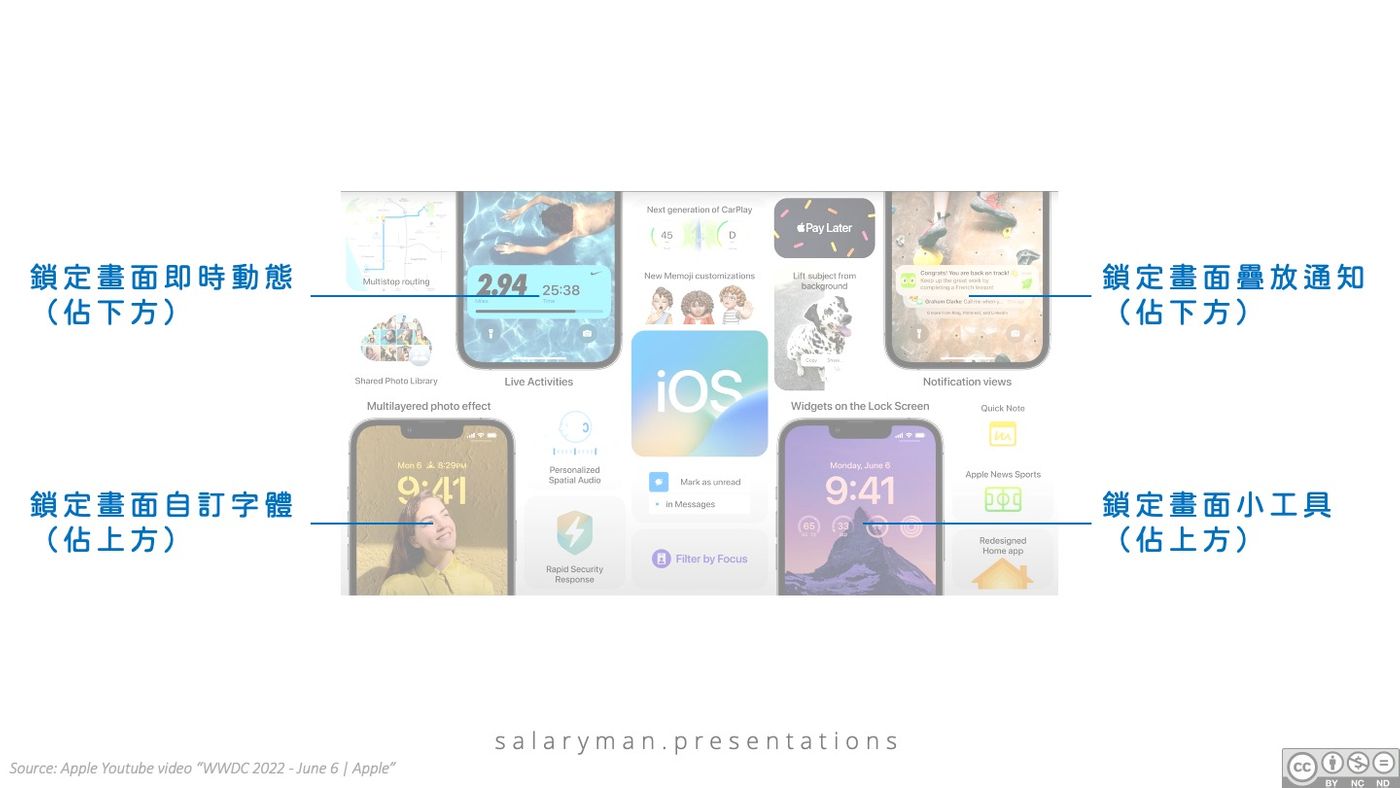
3)策略性地分配画面切割
锁定画面的几种新功能,是否随意地分配于四个手机画面之内呢?其实当中也有考量。就是功能是位于手机画面的位置,例如自订字体是占画面的上方,就自然地分配到展示手机上半部的画面去;相反叠加式通知出现在画面的下方,就分配到展示手机下半部的画面;

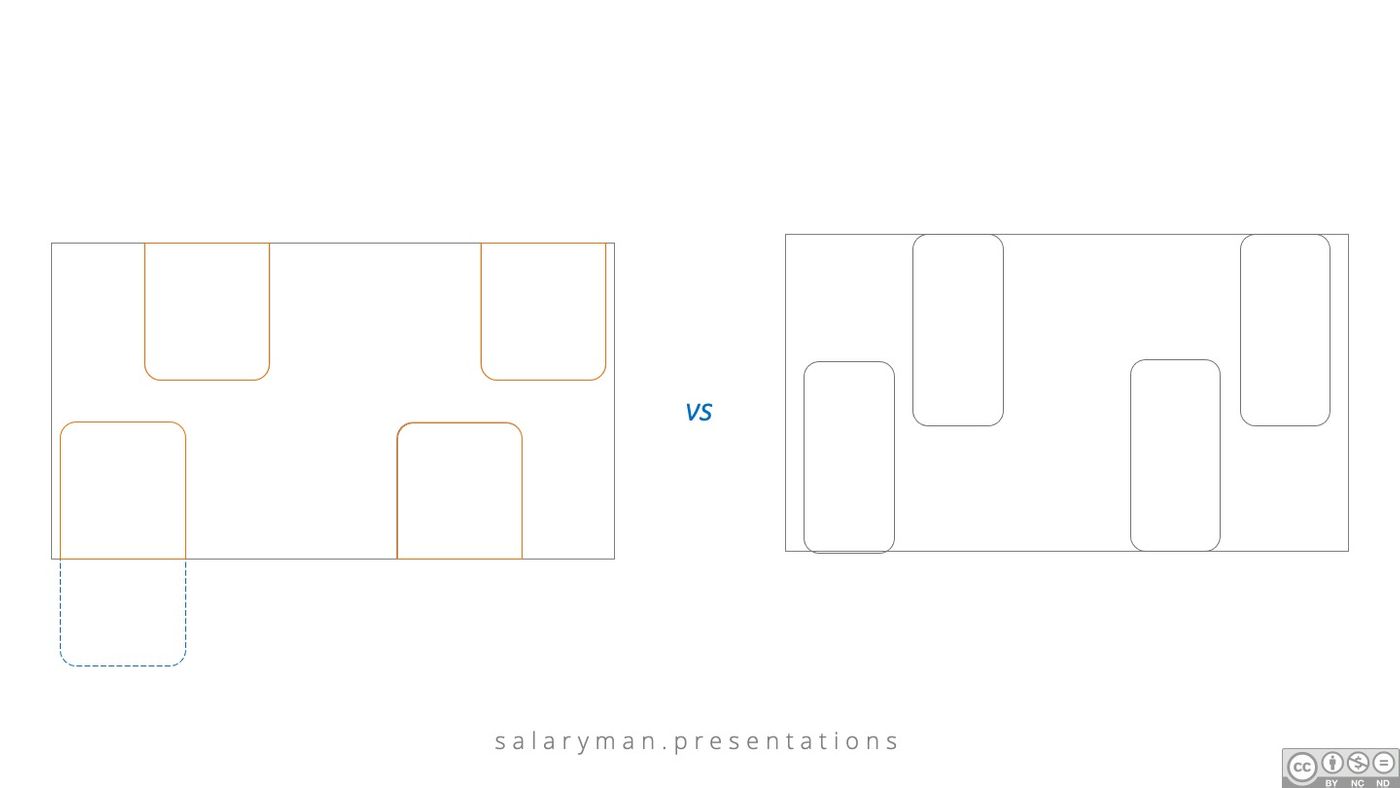
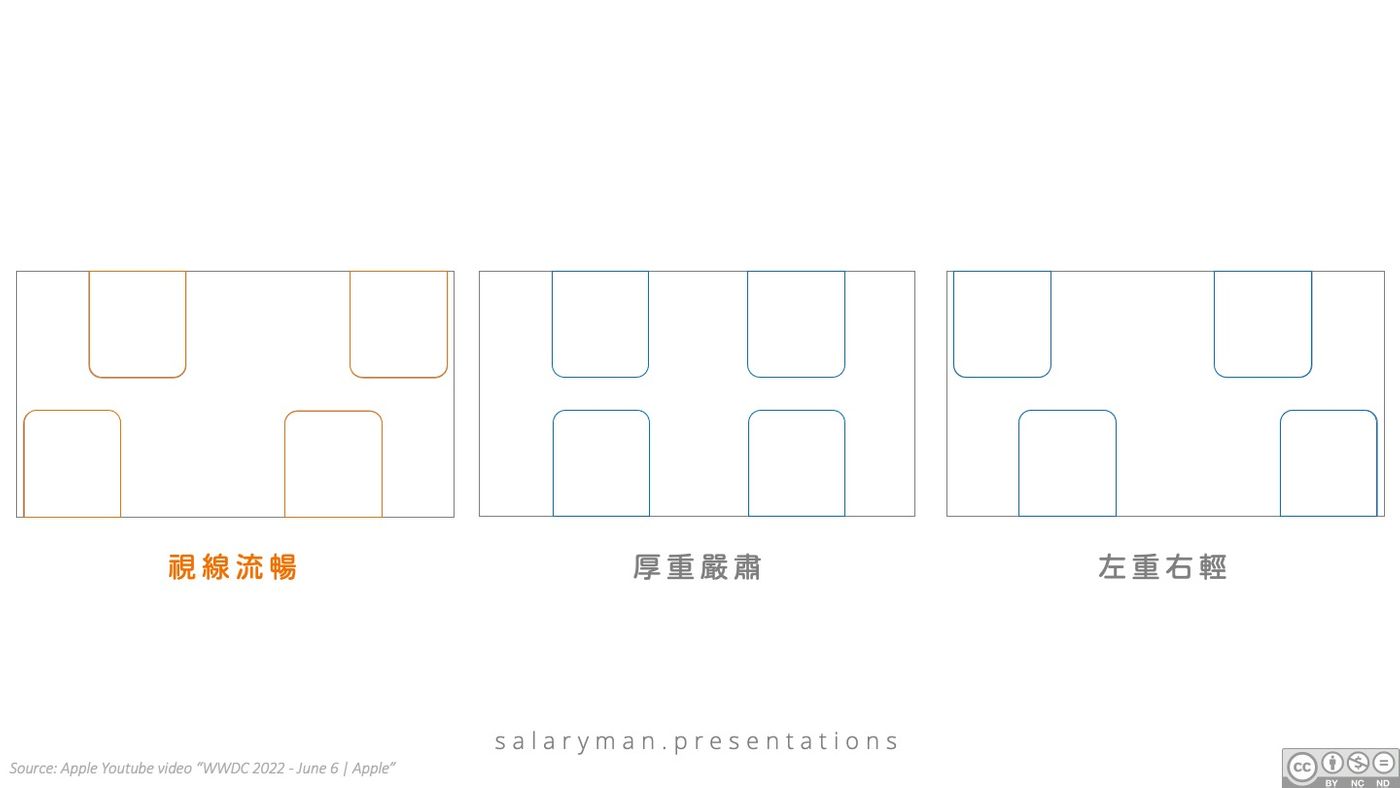
4)左右错开带来阅读节奏
当选择了采用半个手机的画面,那么四个画面在投影片该如何分配呢?这个时候要考虑观众视线的进路,大部分观众的观线都是从左往右看,所以苹果这样左右错开地摆放四个手机画面,视线上是流畅的;要是讲求工整而采用了平衡的摆放,难免会出现厚重严肃的感觉,而选择左右错开的分配,也要小心避免出现左重右轻的情况;

5)集中视线于主要功能解说
摆放好手机画面后,就把四个功能的解说文字集中于画面的中线,因为中线是观众最容易留意到的地方; 另外作为主要的功能,解说文字的字体也应该是当中最大的;
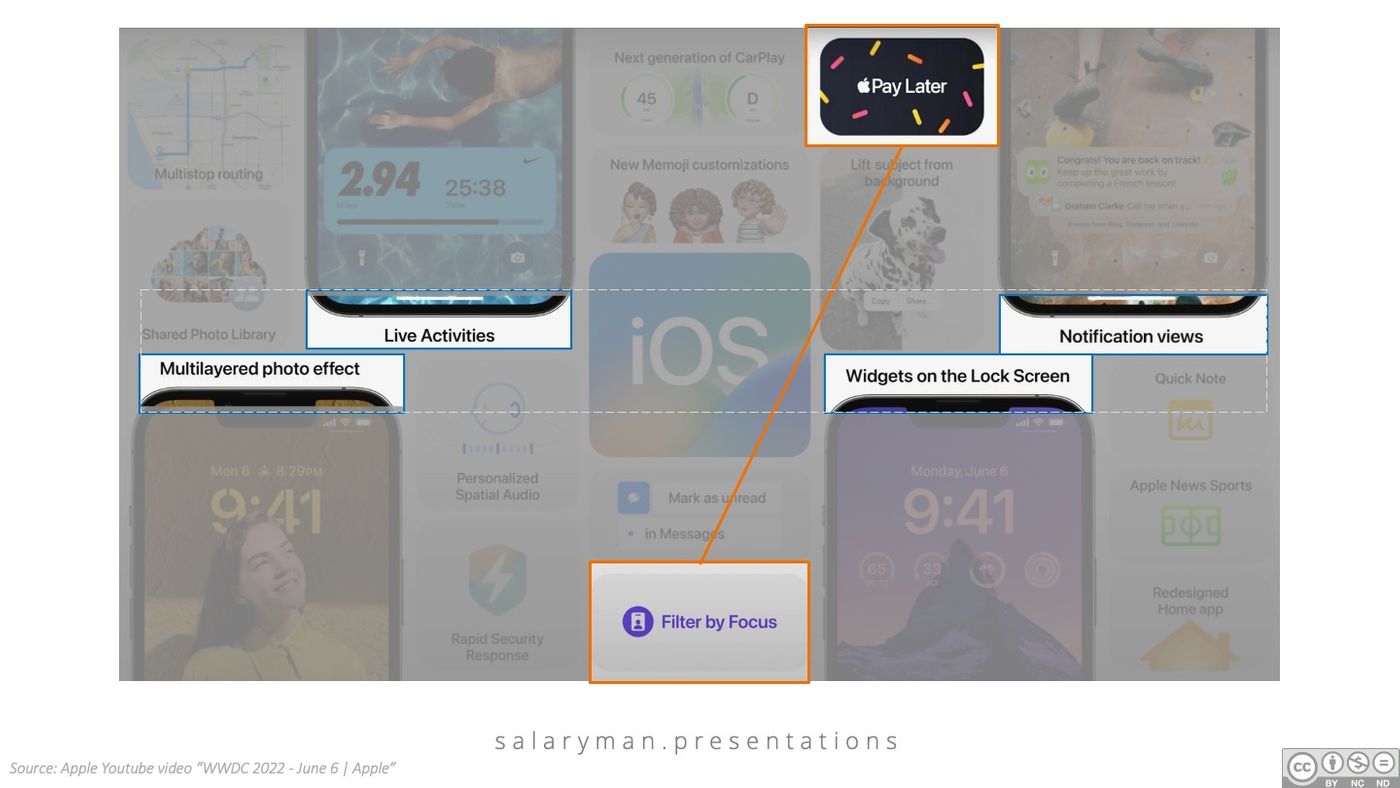
6)创造空间予第二层次解说
我们要是在每一个资讯层次,也递减字体的大小,固然可以在视觉上突显当中的分野,而代价将会是最底层的文字可能会变成小得观众看示清楚。苹果的排版的设计,把第二层次的解说(Filter by Focus及Apple Pay Later)巧妙地放在距离主要功能解说,亦即是画面中线最远的地方,在投影片的上下边缘。这样的距离可以容许第二层次的文字大小不用作出递减,变相也避免其余层次的解说出现字体过小的情况。距离拉远的设计以外,位置摆位上也有一个巧思,就是与四大手机画面形成的斜角一样,视觉上更形统一;

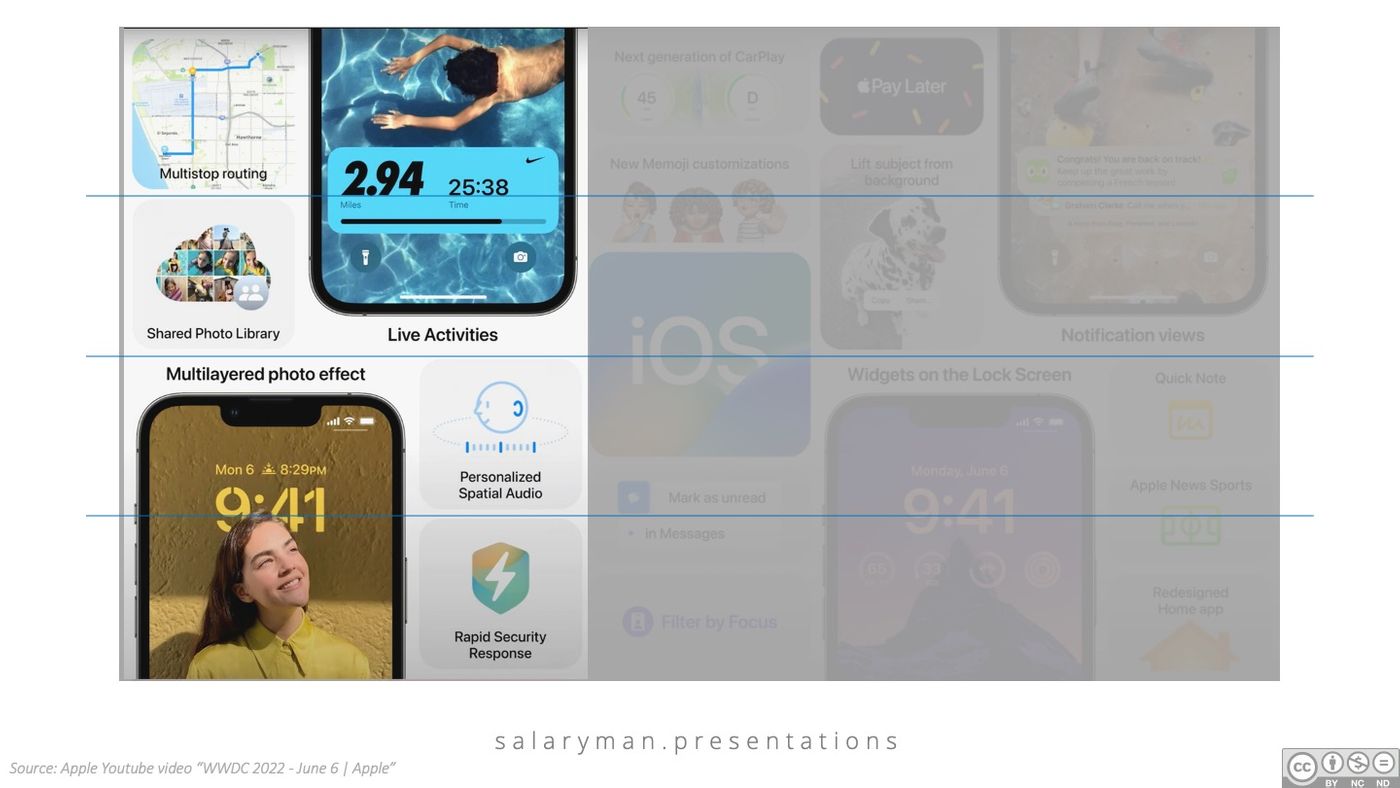
7)A区以垂直四等份作为区间
投影片的左边部分,我们先称为「A区」。 A区的排版格式,是垂直分为四等份的设计,平均分配能带出稳定感,在手机画面以外也划出了四个接近正方形的区间,来承载显示其余的软件功能。 A区的四个区间统一地使用了图像在上,文字在下的布局,比例上也接近投影片正中央的点题iOS图像,令视线从A区进入右边B区的时候更有延续性;

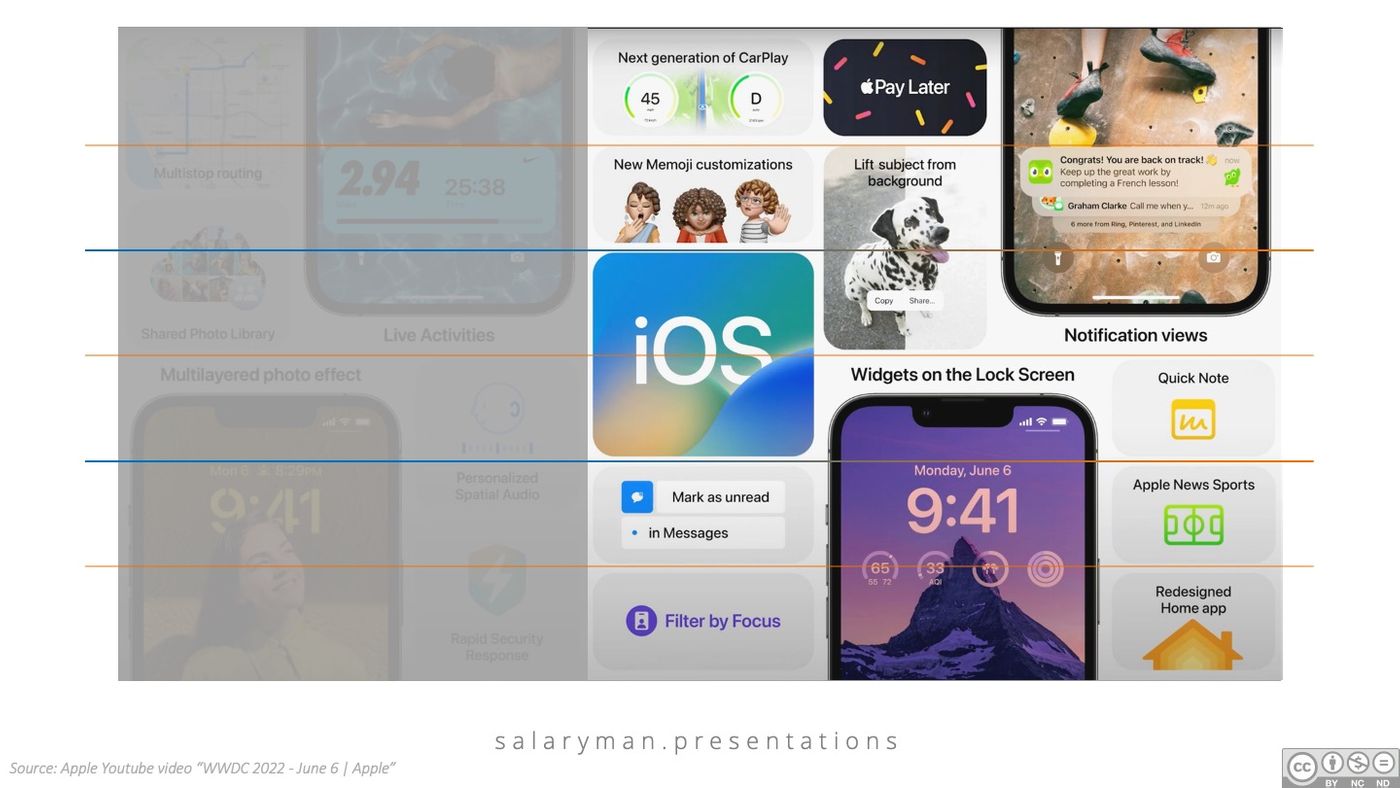
8)中央iOS主图大小为1:3黄金比例
摄影构图技巧中经典的井字黄金比例,在这页投影片也用上了。在中央的点题iOS主图,上下的大小是以1:3的比例来分配。在投影片的中至右边,我们先称之为「B区」,与A区不同的是采取了垂直分为六等份的布局。你可能会奇怪为什么不作三等分的分割呢?这样做虽然不会影响iOS主图的黄金比例,但分割出来的区间,面积会跟主图一样,严重影响了突出主题的效果。那为什么不跟从A区作垂直四等份的分割呢?这样做主图就难以设计成接近正方形的比例,来模仿手机画面上的程式图示了;

9)A区四等份B区六等份而非相反
A区与B区的垂直分割,各自有其原则和考虑,然而若是把切割的比例反转,即是A区六等份而B区四等份,好像不会破坏当中的设计对吧?视线的走向再一次成为排版设计的参考因素,从左往右的视线,由四等份的A区进入六等份的B区,软件功能视觉上会变成更密集,有更多更丰富的暗示;相反要是我们把切割的比例反转,就会出现功能介绍愈见疏离,甚至出现好像不够功能来填满投影片的坏印象;
10)A区文字在下而B区文字在上
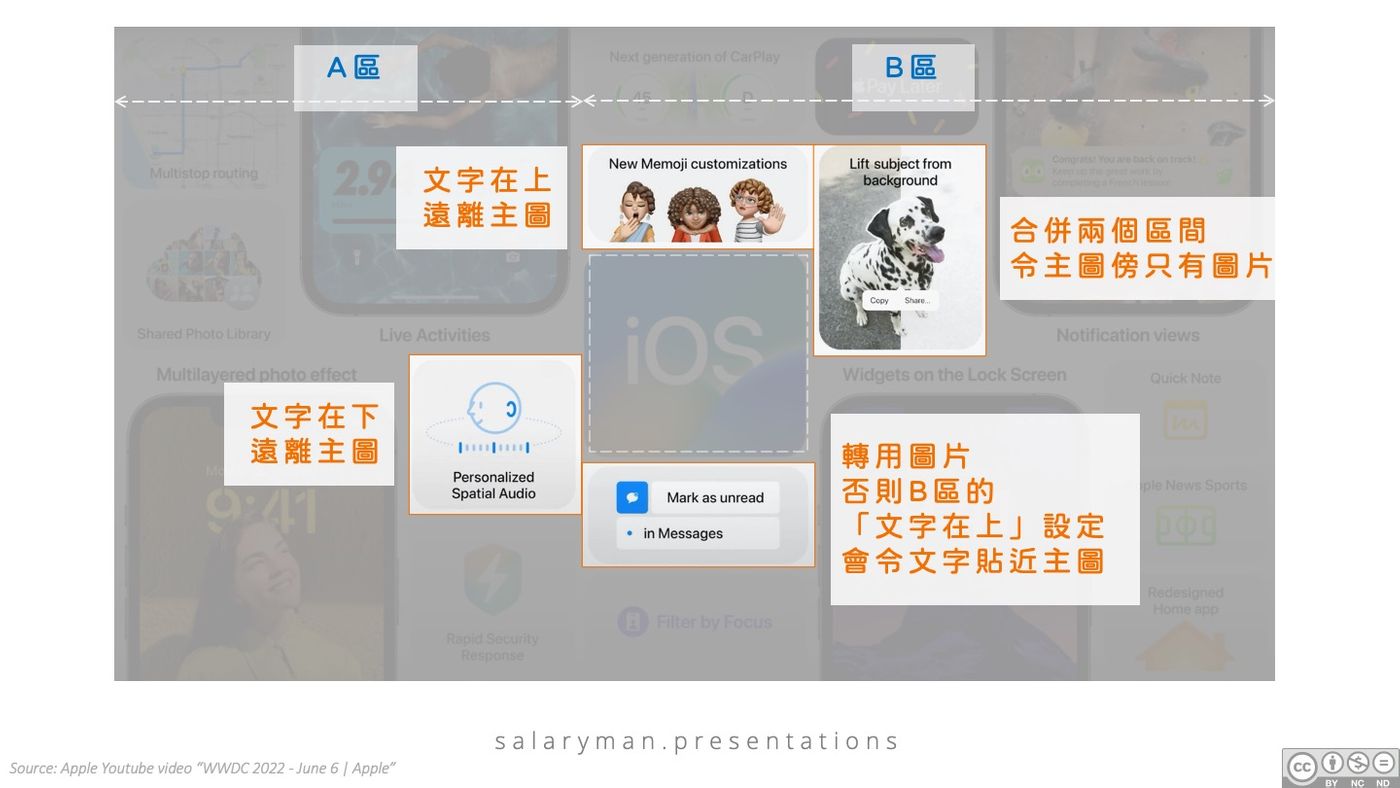
同样道理,在A区的排版原则是图像在上、文字在下,而B区则是相反的做法,设计上除了令AB两区各自也有统一的视觉处理以外,也暗藏了最后一个设计考量,就是让文字远离中央的iOS主图,以免影响突出主题。下图分析了围绕iOS主图的四个功能介绍区间,背后也花了心思在避免主图附近出现文字,令主题有十足的舞台。

传统智慧中「台上一分钟,台下十年功」的说法,在简报设计中也同样受用,从以上的深度分析里,我们可以看见,苹果发布会的简报设计,看似简约易为,背后的设计思维,以及对资讯层次、视线进路、画面分配的考量,并不是轻易的东拼西凑就能做到。
看完了图文分析,想应用苹果的设计技巧?其实不用费神到处找免费的苹果产品素材和模板,你知不知道官方网站有大量免费的资源可供下载呢?图示、字体、按钮,到各型号的产品外壳,到软件的设计模板,PNG/ PSD/ Sketch各式档案也齐备。经常要做科技/软件/手机程式简报的你,别让官方资源白白溜掉喔!
https://developer.apple.com/design/resources/
要是你想学习简报或是视觉化设计,但喜欢看图多于看文字,可以追踪我的专页,一口式内容,适合通勤时学习之用。
喜欢我的文章吗?
别忘了给点支持与赞赏,让我知道创作的路上有你陪伴。
发布评论…