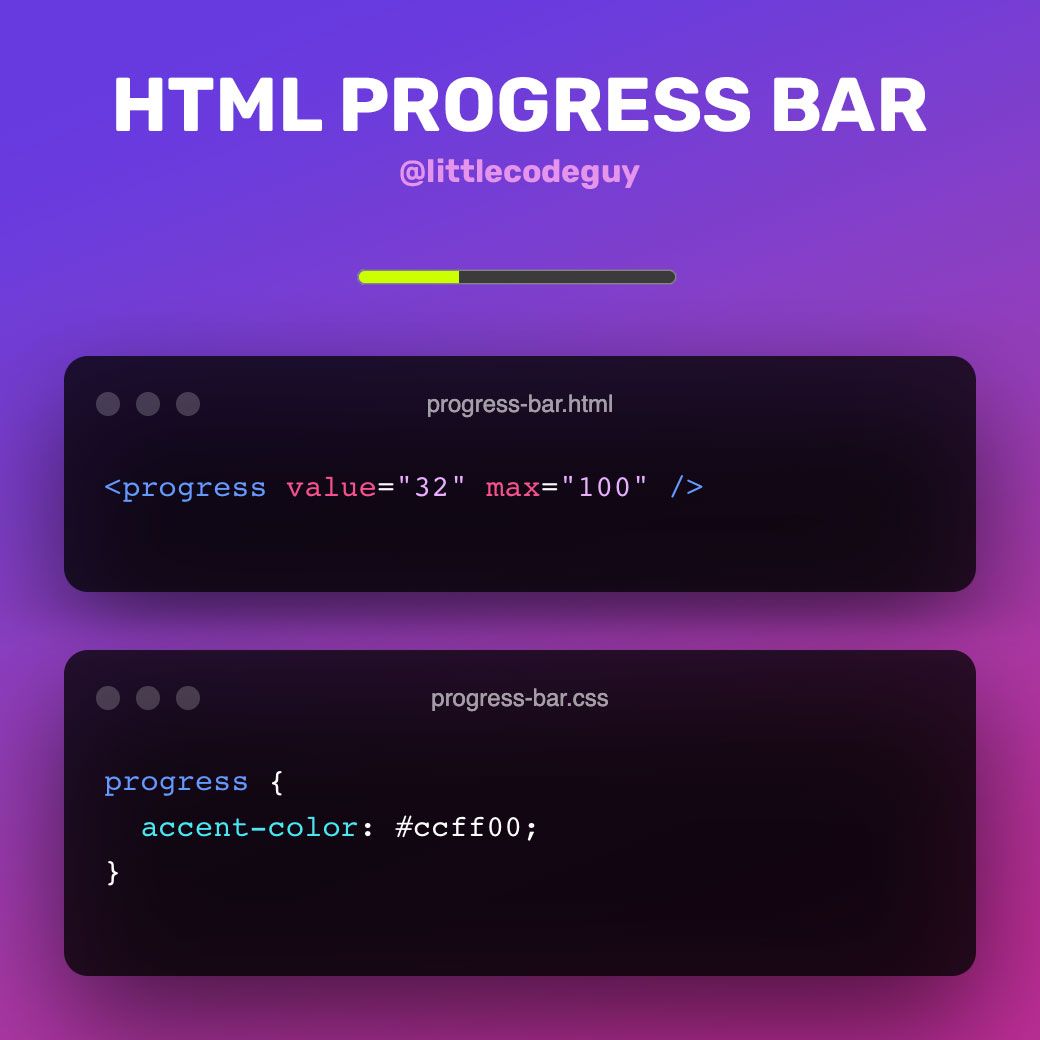
HTML + CSS Progress Bar
大家知唔知原來 HTML 有 progress bar element ...

使用 CSS backdrop-filter 製作玻璃磨砂半透明效果
今日為大家介紹 CSS 的 backdrop-filter 屬性。這個屬性可以製作玻璃磨砂半透明效果。

CSS 樣式星期二|各種文字陰影效果介紹
文字陰影 (text-shadow) 有四個設定,分別是 x-offset 橫向位移、 y-offset 縱向位移、 blur-radius 模糊程序、color 顏色。配合多重陰影及基本前後色,當中的位移、模糊、透明值、顏色色溫等再使用不同組合,可以營造出更多氣氛更多情緒。

CSS 動畫|Happy New Year 2022
這個效果使用了之前講解的 CSS 漸層用於文字的效果,配合 @keyframes 動畫效果而成。針對每個字,我們設定其定位為 position: absolute,預設位置於下方 translateY(120%),動畫時間為 1.8 秒,但為達至移入的爽感,移入耗時 10%,停頓 80%,最後 10% 移走。

CSS 的 :has 選取器介紹
過去三十年,CSS 選取器一直都是向後或向下尋找的,即所有選取器條件,都是應用到條件最後的元素上。這是配合瀏覽器邊下載邊渲染元素的做法,瀏覽器可以在未載入之後的元素時,便已可以應用 CSS 樣式。而 :has 選取器則是應用到選取條件中中間的元素,因而 :has 選取器又被稱為父類選取器。

CSS | 使用漸變色畫背景紋理
利用各種漸層技巧畫了不同的背景紋理,每個再配合一些方向、顏色、停頓位置等改動,可以舉一反三變出更多紋理用於日常項目中。

CSS 漸變色文字效果製作
這篇講解一下如果配合上 background-clip 來繪製不同的文字顏色特效。這個效果現時在業界很常使用。例如蘋果官網的 iPad Mini 標題等,就是使用這個技術達成。

2021 第 49 週網站開發好連結分享—容錯度高的 CSS 樣式技、輸入框的尺寸自動適應 JS 庫、人像隨機生成器
Lea Verou 大神的又一工具,輸入框的尺寸自動適應工具。她之前已推出不少實用工具,例如語法上色 (Syntax Highlighter) 的 Prism、無障礙顏色對比的 Contrast Ratio、及 CSS3 背景圖案庫等。

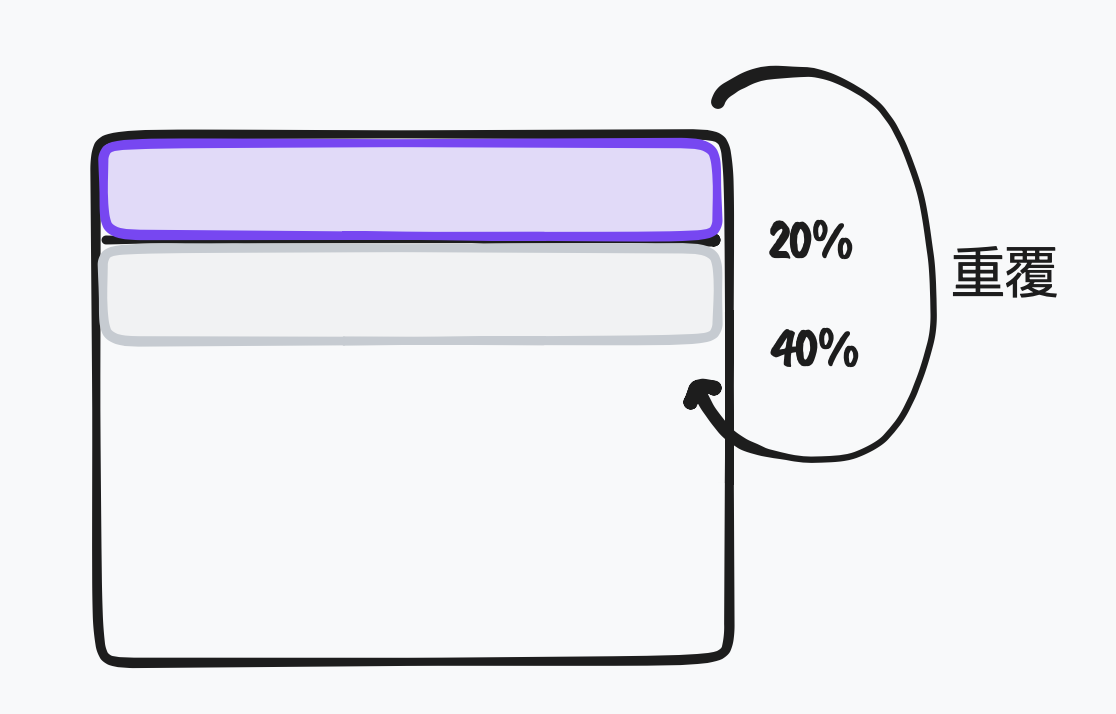
使用 CSS 漸變配合透明色畫更多不同的線條
我們若想製作三間的橫線,可以想像成要畫五條線,而中間兩條為透明。然後找出停頓位,即 20%, 40%, 60%, 80%。便可以得出中間透明的三間線了。

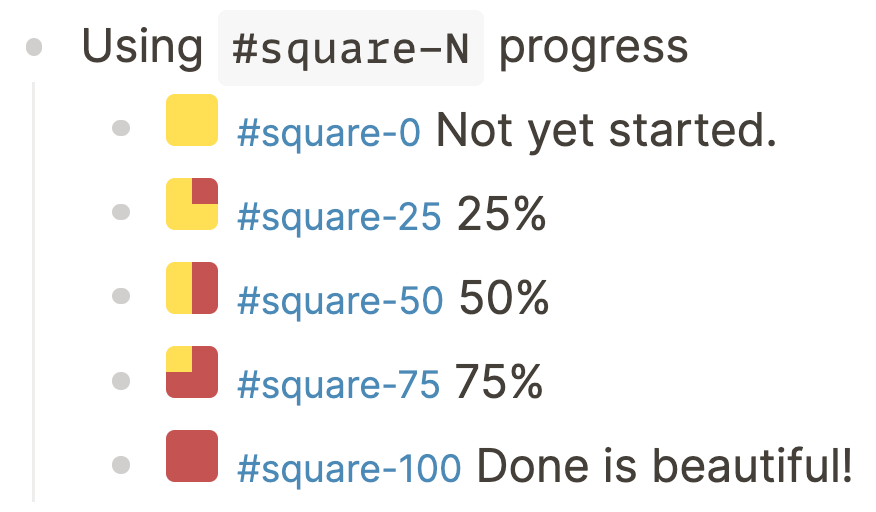
使用 Logseq #標籤配搭 CSS 自製特色進度條
在 Logseq 中,通過修改 custom.css 檔案,可以自定義 CSS 樣式。加上 Logseq 的 #標籤 都會有一個 [data-ref="標籤"] 屬性的 元素,我們可以使用 CSS 選取器,利用這個標籤元素,創造出多資多彩的 Logseq #標籤了。

HTML&CSS 開發環境搭建-VSCode 常用插件安裝及配置
記錄和分享我在日常工作中寫 HTML & CSS 頁面常用的 VSCode 插件。

使用 CSS 漸變色畫彩虹色 🌈
漸變色,我們直覺以為只是用於兩種顏色之間的漸變。即十年前那種悶悶的漸變色按鈕。但其實,CSS 漸變色也可以用來畫不同的實線,甚至是彩虹色🌈

使用 CSS border-radius 來畫不同的形狀。
我逢星期二會不定期推出 #CSS樣式星期二,介紹不同的 CSS 特效與技巧。在這個網站技術正在佔領各平台軟件界面的年代,用好 CSS 樣式可以使大家事半功倍。