CSS | 使用漸變色畫背景紋理
一連幾篇介紹了 CSS 使用漸層色的應用例子,例如畫線條、畫彩虹、作為文字背景等,今期利用 CSS 多背景的特性及漸層設定透明的特性。
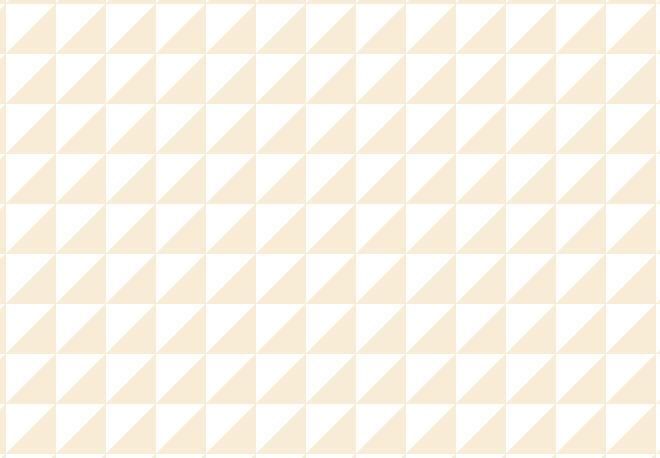
我們之前利用 repeat-linear-gradient 已經能做到基本的線條紋理。而由於漸層是背景圖的一種,所以 background-size, background-repeat 等背景屬性都能應用。例如一個簡單的向右下斜實線漸層,當配搭上正方形背景大小後,便會組成三角形背景紋理。
body {
background-size: 25px 25px;
background-image: linear-gradient(to bottom right, transparent 50%, ANTIQUEWHITE 50%);
}

其原理和設定背景圖後使用 background-repeat 重覆圖片一樣,只是背景圖變成了漸層色。而漸層色預設是以元素的寛度和高度作為漸層「背景圖」的大小,直至我們主動設定背景尺寸後,漸層的 100% 位置便會跟隨我們設定的大小尺寸。從而形成上述的背景紋理。
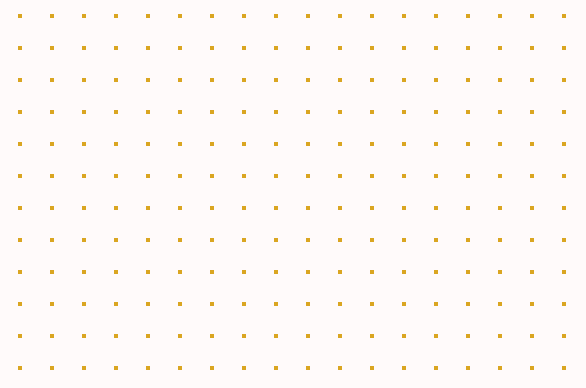
同樣道理,我們亦可以繪製點間紋理。方法是將線性漸層換成 radial-gradient 圓形漸層。而這個漸層也是兩隻色設置在相同的停頓位。從而形式一個小圓點。當這個小圓點有一個背景大小而重覆後,就可以得出圓點陣紋理。
body {
background-size: 16px 16px;
background-color: snow;
background-image: radial-gradient(gold 10%, transparent 10%);
}

再通過調整背景大小、顏色深淺、漸層停頓位置等,上述兩種簡單的漸層紋理,也可以變出不同的款式。
多背景漸層
背景紋理的繪製遠不止於此。由於漸層也是背景圖片,而背景圖是可以同時設定多張的。當背景圖片不是透明的時候,多重背景圖片看似沒意義,但當背景圖片中有透明時,多重背景便可以疊在一起。而具透明的漸層,便和這個多重背景特性成為絕配。
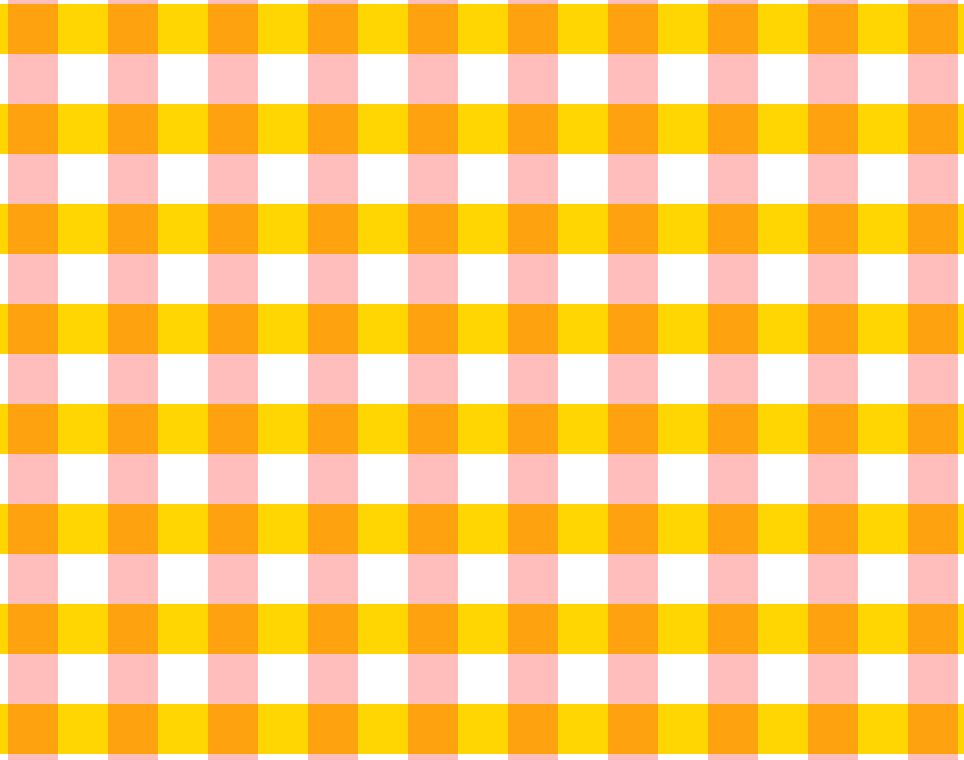
例如,我們可以分別畫兩個 50% 線條 50% 透明的漸層,這兩個漸層相互垂直,便可以得出以下枱布般的背景紋理。
body {
background:
linear-gradient(90deg, rgba(255,0,0,.3) 50%, transparent 50%),
linear-gradient(gold 50%, transparent 50%);
background-size: 100px 100px;
}

若我們進一步將顏色、角度、尺寸、停頓位等抽取成自定義屬性,再調整這些屬性,那麼我們將得出更多變化,例如:
body {
--color1: rgba(255, 0, 0, 0.3);
--color2: gold;
--color1-stop: 50%;
--color2-stop: 50%;
--size: 50px;
--degree1: to right;
--degree2: to bottom;
background:
linear-gradient(var(--degree1), var(--color1) var(--color1-stop), transparent var(--color1-stop)),
linear-gradient(var(--degree2), var(--color2) var(--color2-stop), transparent var(--color2-stop));
background-size: var(--size) var(--size);
}
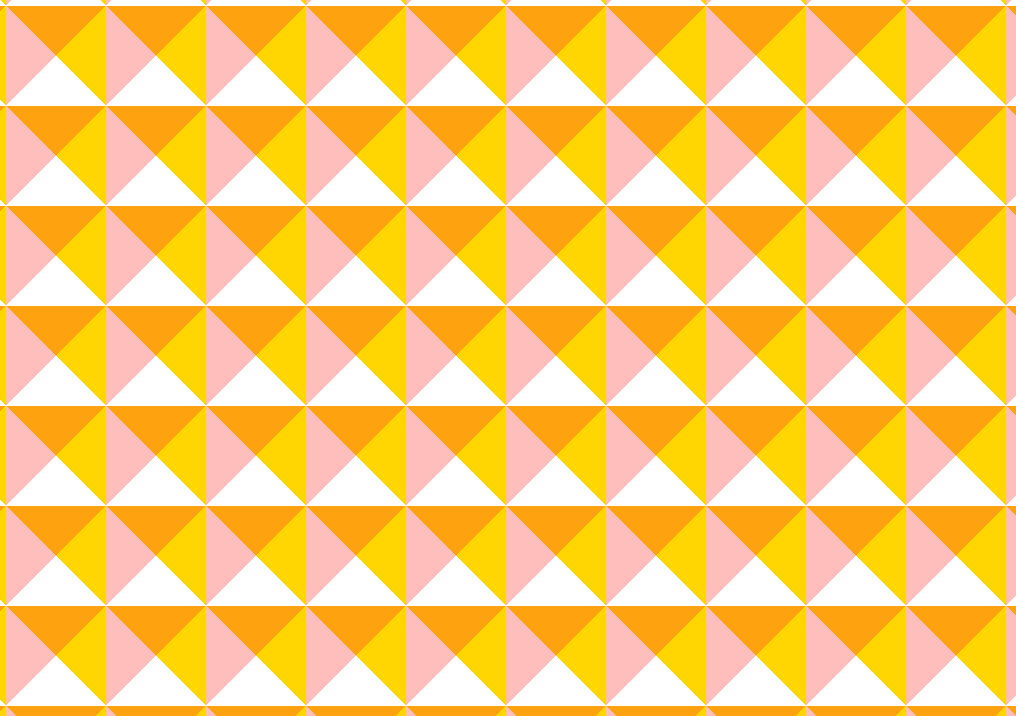
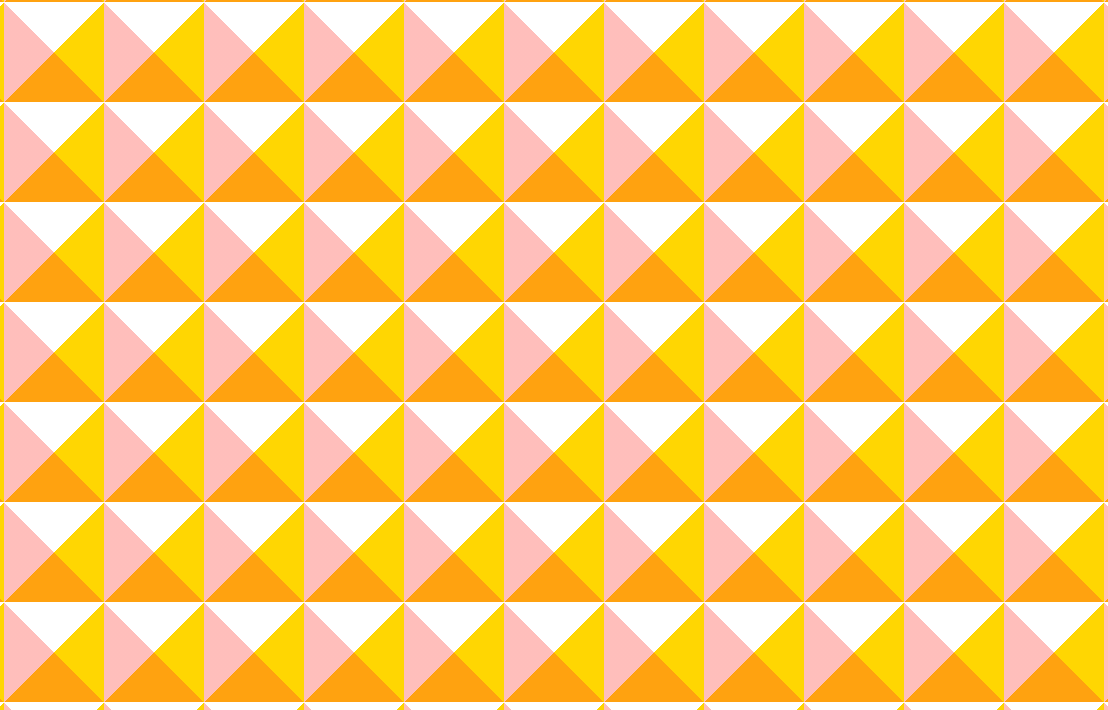
例如當兩個角度改變時。一個設為 to bottom right,另一個設為 to bottom left:

或者反轉為 to top right 及 to top left:

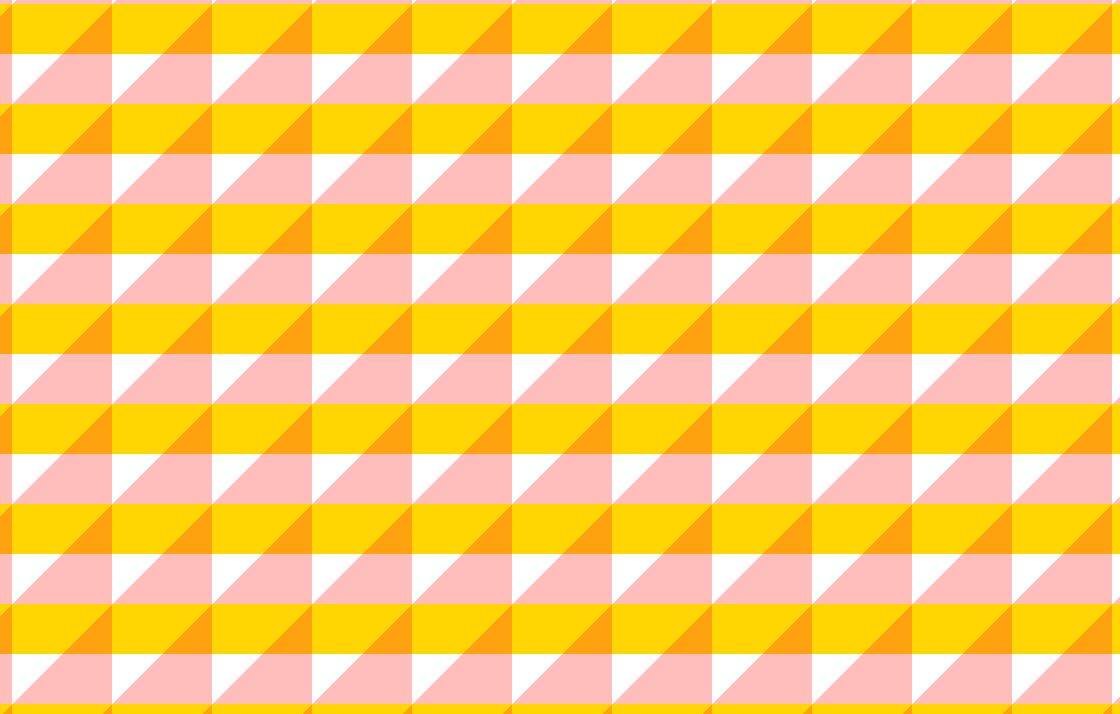
又或者當一個為 -45deg,另一個為 to bottom 時:

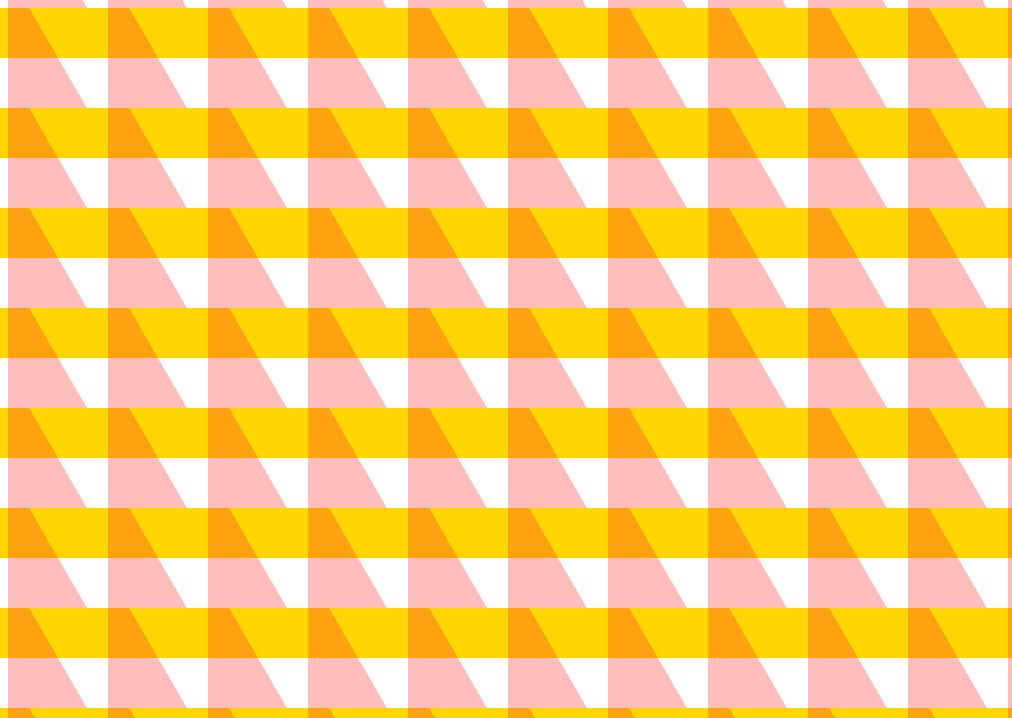
甚至是設定為 70deg。

以上只是兩層漸層背景而成,想像一下配合圓形、線性漸層,及不同角度不同透明,可以組合出不同的背景紋理。
更多的背景紋理範例
我不是開創 CSS 畫背景紋理先河的,早也有其他高手在探索這一領域,例如 CSS 大神 Lea Verou 也有一個餘暇項目名為 CSS3 Patterns,就利用各種漸層技巧畫了不同的背景紋理,每個再配合一些方向、顏色、停頓位置等改動,可以舉一反三變出更多紋理用於日常項目中。
https://projects.verou.me/css3patterns/

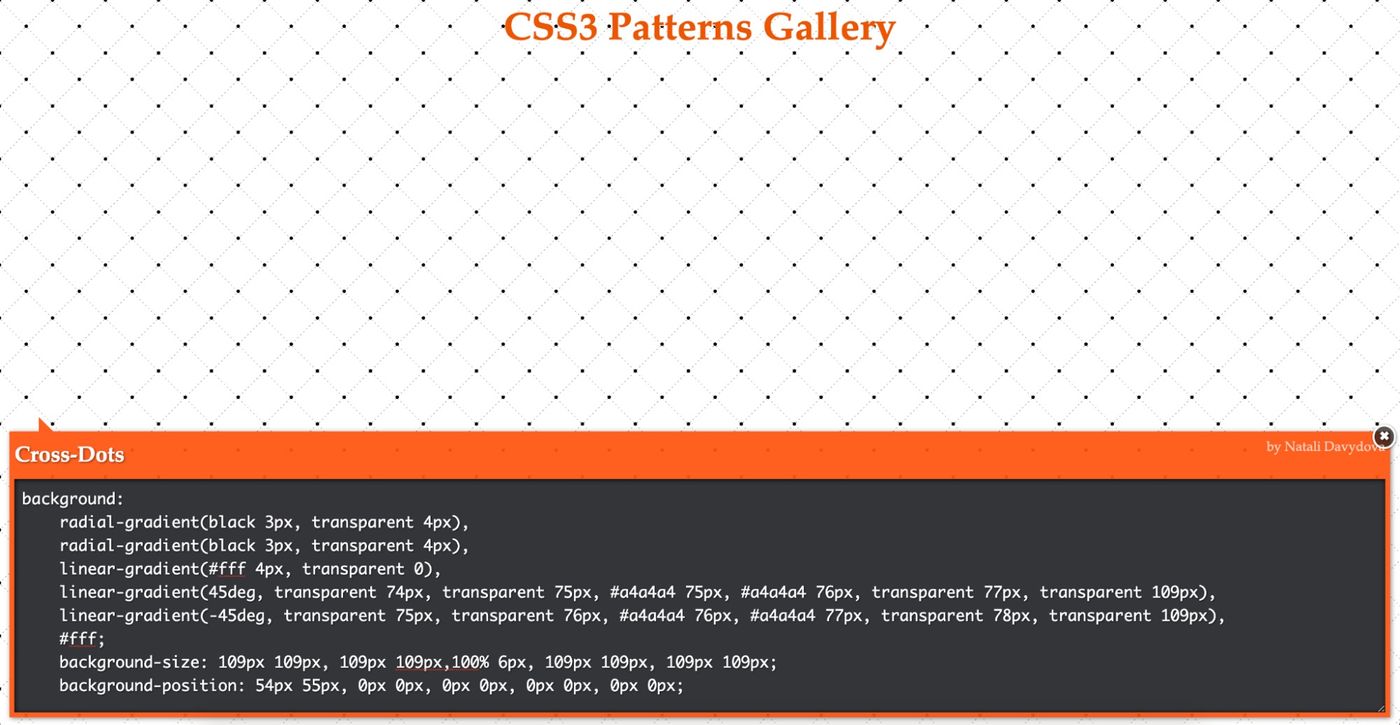
例如有類似我們製作的圓點背景,但加入了虛線背景。
https://projects.verou.me/css3patterns/#cross-dots

— 麥誠 Makzan,2021-12-21。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請左下角按讚支持,或訂閱贊助我持續創作及分享。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐