使用 Logseq #標籤配搭 CSS 自製特色進度條
我之前介紹過 Logseq 工具,當中提及「Logseq 的標籤是可以用 CSS 樣式表更改的」。我首先是在這個 Logseq 教學網站中取得靈感的。
在 Logseq 中,通過修改 custom.css 檔案,可以自定義 CSS 樣式。加上 Logseq 的 #標籤 都會有一個 [data-ref="標籤"] 屬性的 <a> 元素,我們可以使用 CSS 選取器,利用這個標籤元素,創造出多資多彩的 Logseq #標籤了。
首先,我們可以在 Logseq 軟件中打入 #pie-25 這個標籤,然後我們打開 custom.css 開始為這個標籤定制樣式。
Logseq 的 custom.css 檔未放在知識庫資料夾的 logseq 資料夾內。
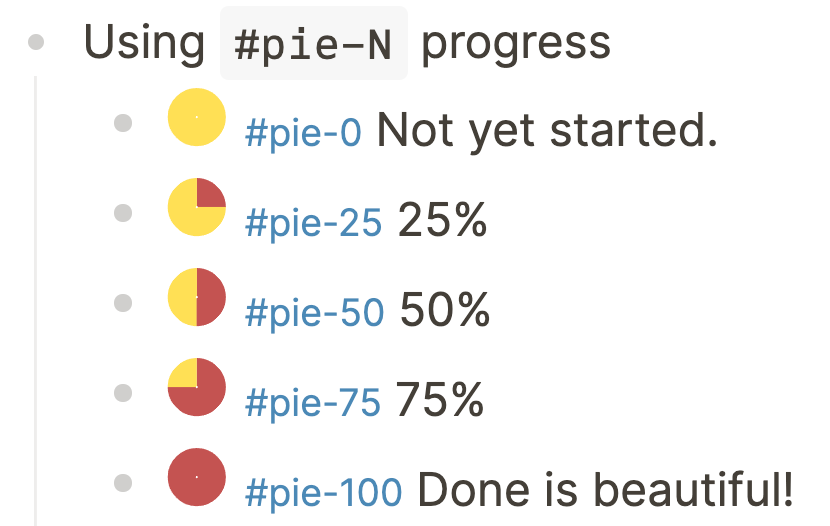
#pie-25 圖形進度示意圖
使用我們之前學過的使用 CSS 畫圓餅形進度圖,那個效果使用了四邊邊框不同顏色來達成效果。
[data-ref="pie-25"]:before {
content: '';
display: inline-block;
margin-right: .5em;
border-radius: 50%;
width: 0;
height: 0;
border-width: 10px;
transform: rotateZ(45deg);
border-color: firebrick gold gold gold;
}

但今次,我們需要從 0 至 100% 的圓形圖,所以我們把上述代碼優化一下,將重覆部份抽取出來,分別變成 0%, 25%, 50%, 75%, 及 100% 的邊框顏色設定:
[data-ref^="pie-"]:before {
content: '';
display: inline-block;
margin-right: .5em;
border-radius: 50%;
width: 0;
height: 0;
border-width: 10px;
border-color: gold;
transform: rotateZ(45deg);
}
[data-ref="pie-25"]:before {
border-color: firebrick gold gold gold;
}
[data-ref="pie-50"]:before {
border-color: firebrick firebrick gold gold;
}
[data-ref="pie-75"]:before {
border-color: firebrick firebrick firebrick gold;
}
[data-ref="pie-100"]:before {
border-color: firebrick;
}
圓錐漸變畫圖餅圖
另外,上星期我亦介紹了利用 Gradient 漸變色來畫實線的效果。CSS 漸變色也最近加入了圓錐漸變色功能。使用這個功能,我們可以更輕鬆的重製上述的圖餅圖。
圖錐漸變的用法是:
conic-gradient( 顏色 停頓位, 顏色 停頓位, ...)
預設起始停頓是 0 度,結束位是順時針數一圈的 360 度。例如:
#demo {
width: 100px;
height: 100px;
background: conic-gradient(yellow, green);
border-radius: 5px;
}
會得出以下圓錐漸變效果。

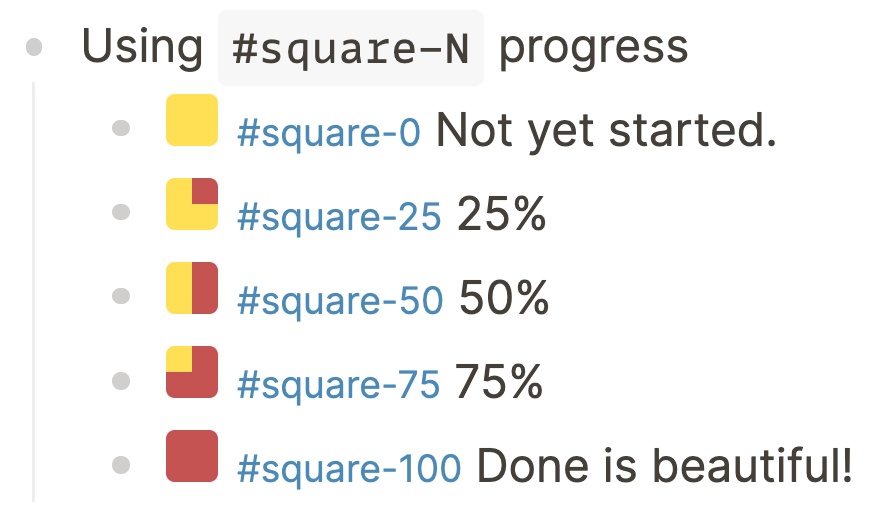
和使用漸變色畫實線策略一樣,當我們把兩個顏色的停頓位設定為同一個位置時,就不會有漸變出現,而是一個有兩隻色的圓餅圖。又或者當我們把 border-radius 縮少時,就可以形成四格進度圖。

使用 conic-gradient 的四格進度圖代碼:
[data-ref^="square-"]:before {
content: '';
display: inline-block;
margin-right: .5em;
border-radius: 3px;
width: 18px;
height: 18px;
background: gold;
}
[data-ref="square-25"]:before {
background: conic-gradient(firebrick 25%, gold 25%);
}
[data-ref="square-50"]:before {
background: conic-gradient(firebrick 50%, gold 50%);
}
[data-ref="square-75"]:before {
background: conic-gradient(firebrick 75%, gold 75%);
}
[data-ref="square-100"]:before {
background: firebrick;
}
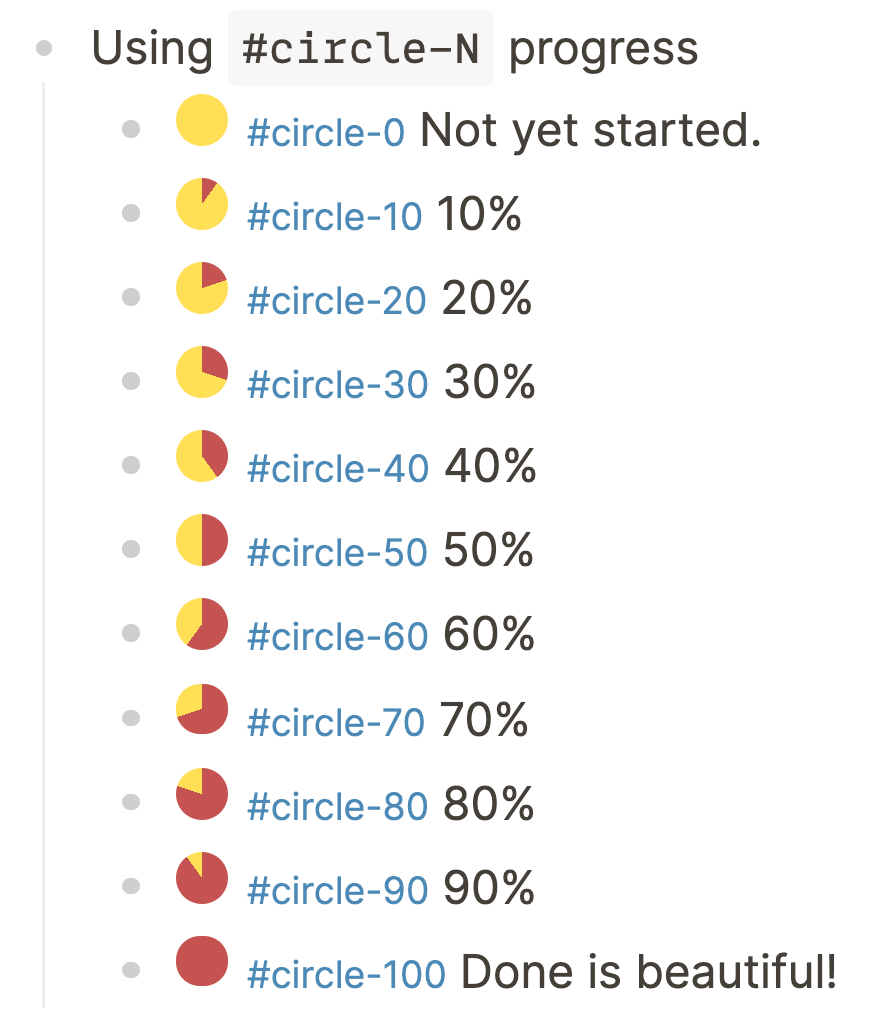
進化之圓餅進度圖
圓錐漸變是瀏覽器上新推出的功能,之前未有這個 conic gradient,唯有使用邊框顏色達成效果。缺點是邊框只有四邊。現在學懂了圓錐漸變效果,需要停頓在甚麼角度也行,所以我們可以擴展我們的圓餅進度圖,例如從 4 格擴展至 10 格。

箇中的 CSS 代碼,就是按比例設定兩個顏色的相同停頓位而已。
[data-ref^="circle-"]:before {
content: '';
display: inline-block;
margin-right: .5em;
border-radius: 50%;
width: 18px;
height: 18px;
background: gold;
}
[data-ref="circle-10"]:before {
background: conic-gradient(firebrick 10%, gold 10%);
}
[data-ref="circle-20"]:before {
background: conic-gradient(firebrick 20%, gold 20%);
}
[data-ref="circle-30"]:before {
background: conic-gradient(firebrick 30%, gold 30%);
}
[data-ref="circle-40"]:before {
background: conic-gradient(firebrick 40%, gold 40%);
}
[data-ref="circle-50"]:before {
background: conic-gradient(firebrick 50%, gold 50%);
}
[data-ref="circle-60"]:before {
background: conic-gradient(firebrick 60%, gold 60%);
}
[data-ref="circle-70"]:before {
background: conic-gradient(firebrick 70%, gold 70%);
}
[data-ref="circle-80"]:before {
background: conic-gradient(firebrick 80%, gold 80%);
}
[data-ref="circle-90"]:before {
background: conic-gradient(firebrick 90%, gold 90%);
}
[data-ref="circle-100"]:before {
background: firebrick;
}
今期我介紹了在 Logseq 工具中配合 #標籤 來製作 CSS 進度示意圖,但相同的技術可以應用到其他項目其他元素中,以製作更豐富的樣式效果。
— 麥誠 Makzan,2021-11-30。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
我逢星期二會不定期推出 #CSS樣式星期二,介紹不同的 CSS 特效與技巧。在這個網站技術正在佔領各平台軟件界面的年代,用好 CSS 樣式可以使大家事半功倍。
如果我的文章有價值,請訂閱贊助我持續創作分享。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐