設計 │ 漸層 Gradient Study
個人專案 / 電腦桌布

日常 │ 漸層
稍微解釋一下好了

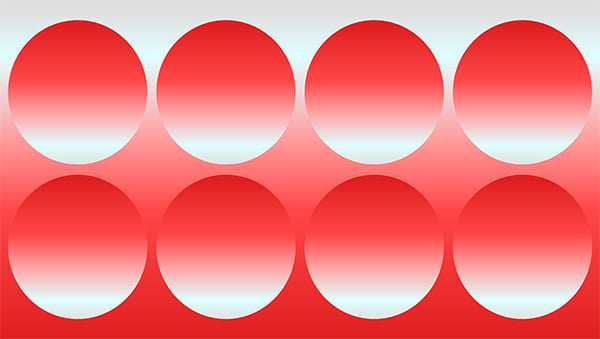
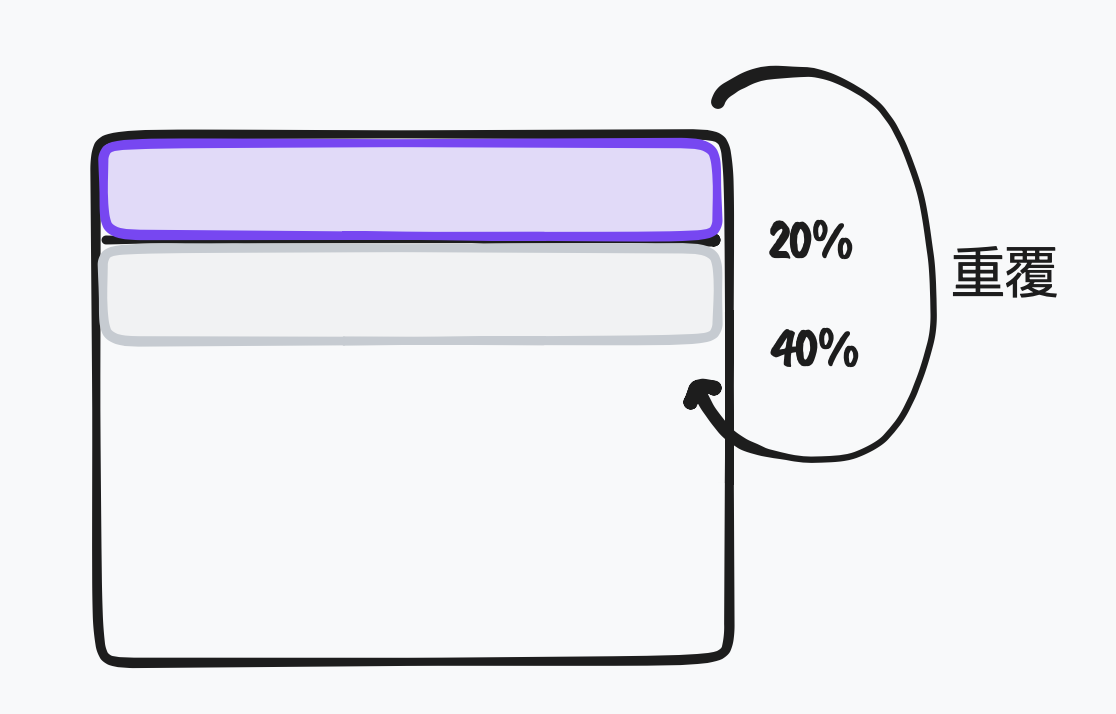
使用 CSS 漸變配合透明色畫更多不同的線條
我們若想製作三間的橫線,可以想像成要畫五條線,而中間兩條為透明。然後找出停頓位,即 20%, 40%, 60%, 80%。便可以得出中間透明的三間線了。

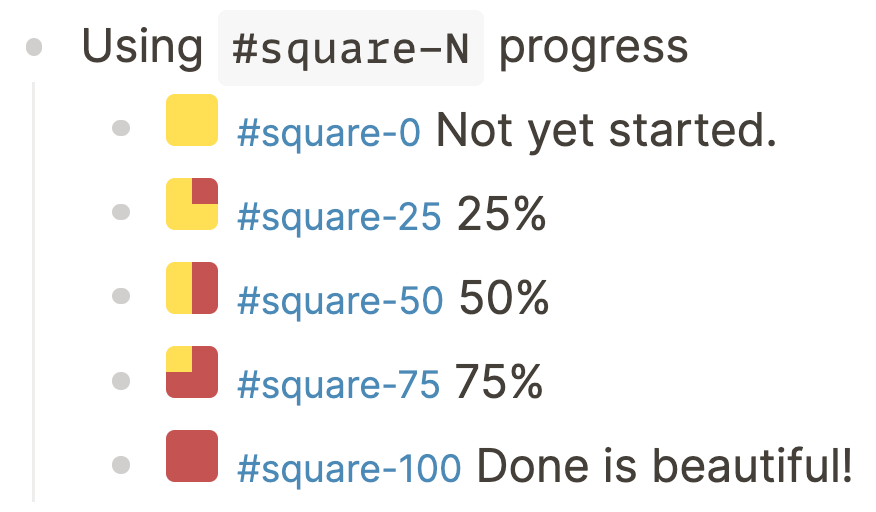
使用 Logseq #標籤配搭 CSS 自製特色進度條
在 Logseq 中,通過修改 custom.css 檔案,可以自定義 CSS 樣式。加上 Logseq 的 #標籤 都會有一個 [data-ref="標籤"] 屬性的 元素,我們可以使用 CSS 選取器,利用這個標籤元素,創造出多資多彩的 Logseq #標籤了。

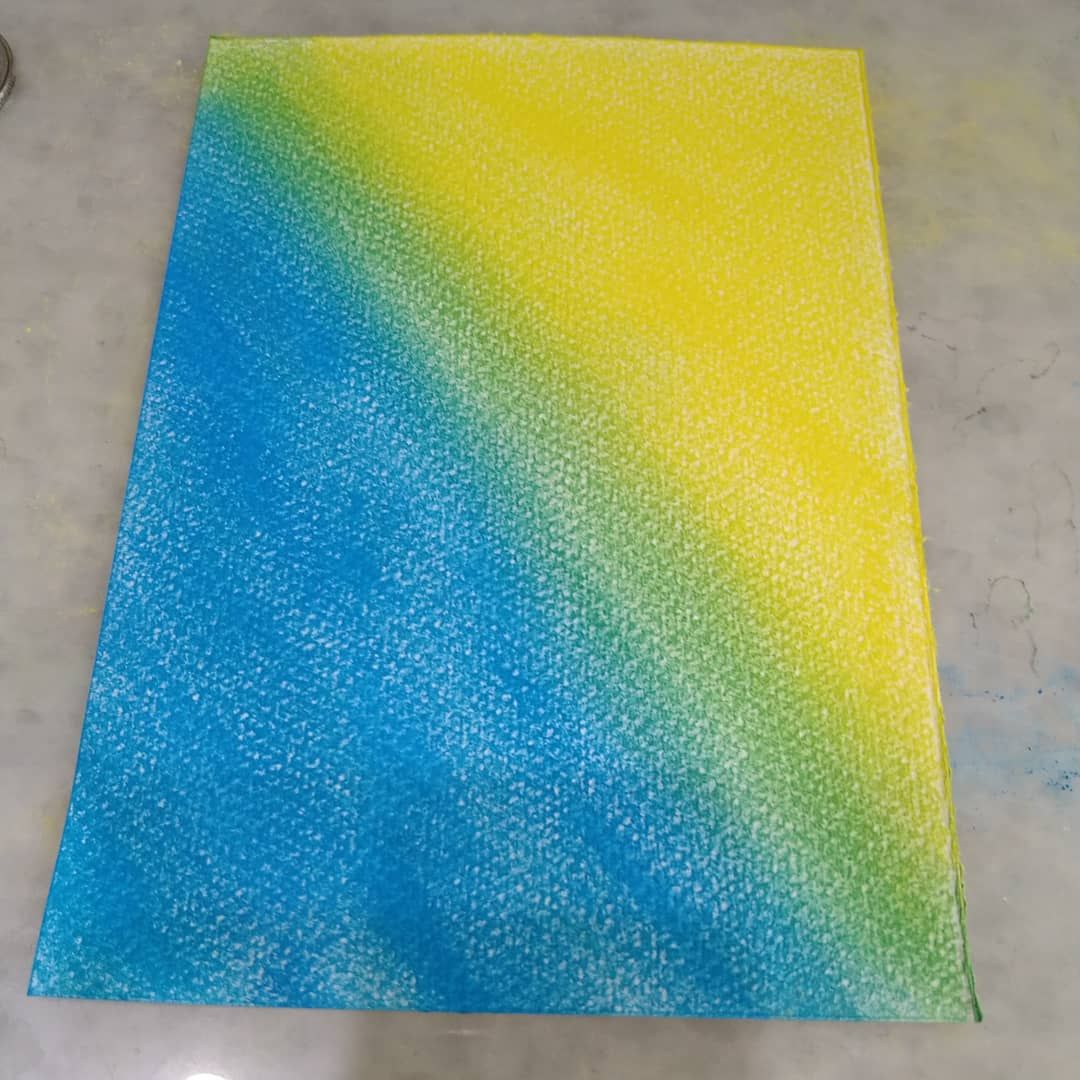
[繪畫]粉彩畫-漸層混色練習(黃+藍)
等下要出門攝影,一直在等天氣晴朗些,但似乎還是有些陰陰的,因此想趁這時間練習一下。因為是練習,所以用A6的紙張,一樣用十元硬幣刮粉彩末,上色時我以黃色先上,練習[均勻]上色,然後將藍色粉末部分混入用剩的黃色粉末中,沒一會就混出了綠色。我以混色出來的綠當作過渡邊界,而另一邊則開始上藍色粉末。