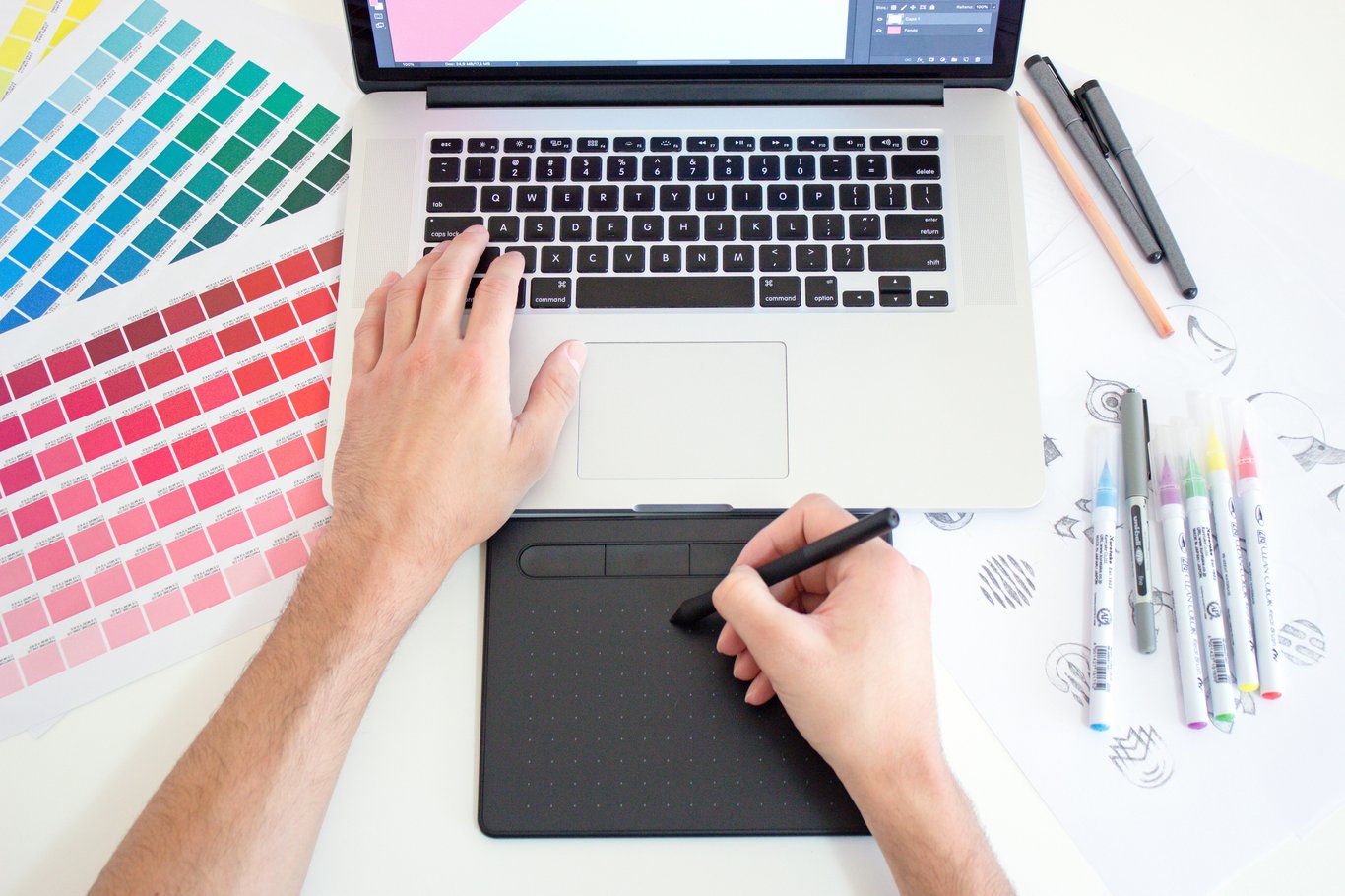
Graphic Design Company in the USA: Finding the Best Fit for Your Needs
Look for diversity in their work, the quality of their designs, and projects similar to yours. This will give you an idea of their capabilities and style.

Web Development Tools and Frameworks to Watch in 2024
Explore everything you need to know about the web developemnt tools & frameworks that one need to look for in 2024.

流行 CSS 預處理器:Sass、Less 與 Stylus
什麼是 CSS 預處理器CSS 預處理器是一種工具,使用專門的語法來生成 CSS 樣式表。市面上有許多 CSS 預處理器可供選擇,它們通常會提供一些純 CSS 中沒有的功能,例如變數、混入、巢狀選擇器等。這些功能可以使 CSS 結構更易讀、更易於維護,並提高開發效率。

【構思。文明】《空氣中的最高價值》
前言:有著一堆構思,卻總是有更多的故事,然後慢慢構思依然是構思,放在一角也只是封印起來,沒有增多減少。沒有活起來,那就是死掉了。於是,我覺得,或許可以在這裡都發文說說,或許會遇到有心人?可以領他回家讓他成長?又或許可能願意共同聯合撫養,把他養大……

Cookieless系列: Google Topic讓我們主宰自己的隱私權益
💡 與我們息息相關的隱私議題,還不快進來看看!

Cookieless系列: FLoC能解決隱私議題嗎?
💡 與我們息息相關的隱私議題,還不快進來看看!

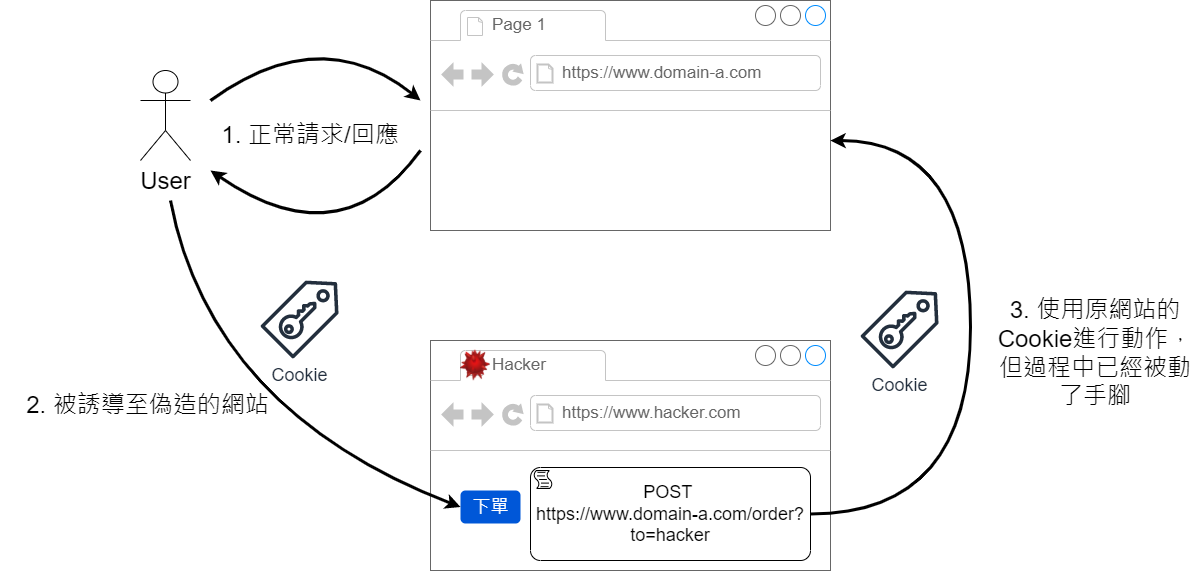
你的資料如何被偷走? Web安全篇 - 跨站請求偽造(CSRF )
透過簡短的Web知識,讓我們更加了解我們平常上網的安全性

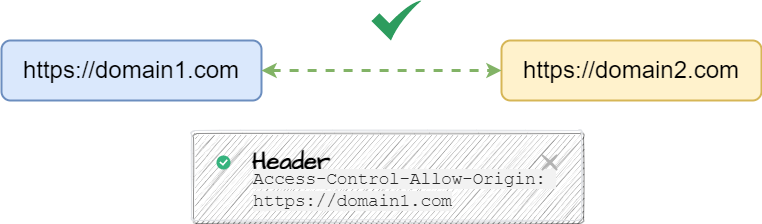
Web世界的邦交國政策 — 跨來源資源共用(Cross-Origin Resource Sharing, CORS)
互聯網的時代中我們幾乎都離不開網路,那如果能夠對於Web具備基礎的知識,就能夠讓我們在使用網路的過程中提升風險意識,以減少被竊取、盜用的風險,進而保護個人資產,因此多一份知識在身上也就等於多了一份防身的武器,一天學一點,透過微小習慣的積累讓我們享受複利的效應。

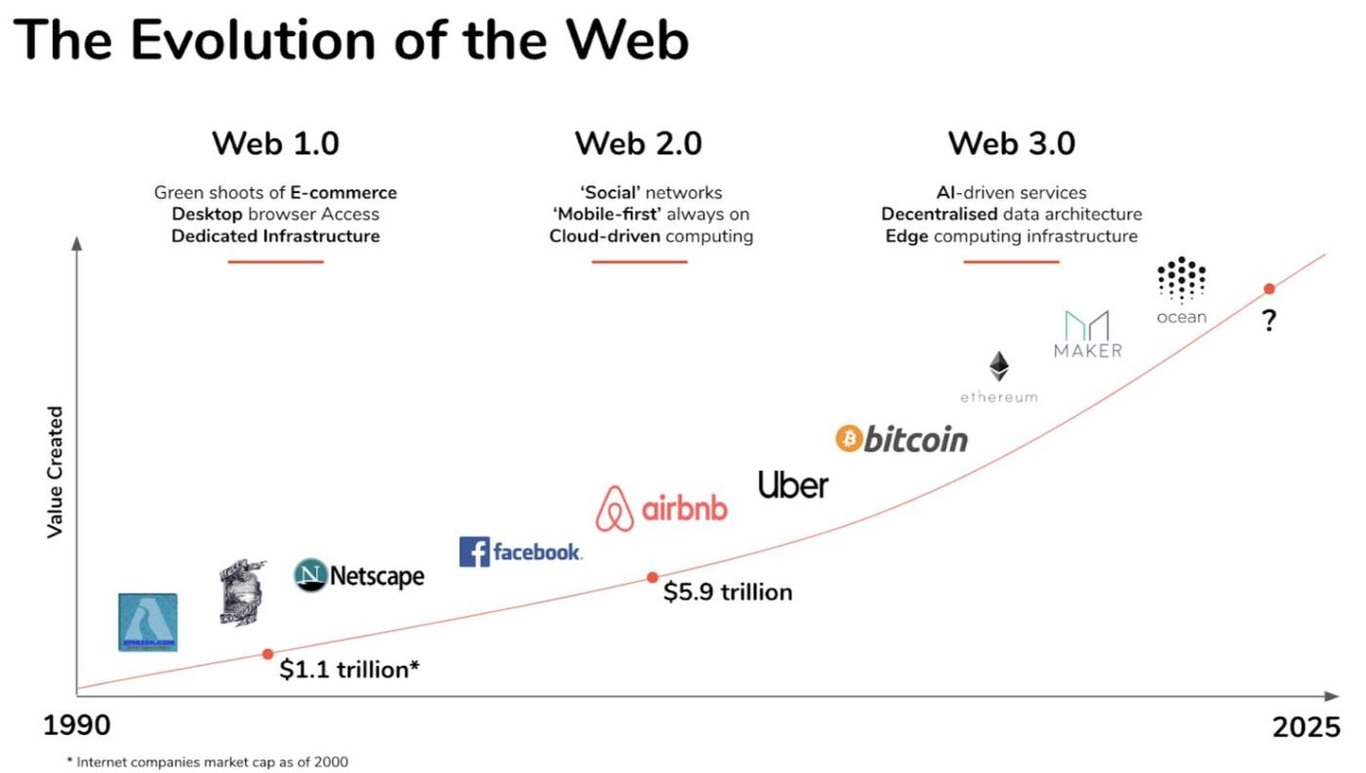
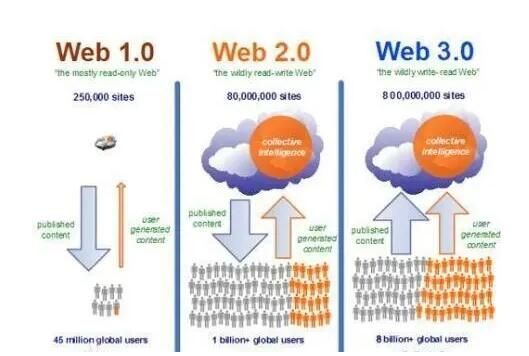
我對Web 3.0的簡單說明
Web 1.0、2.0、3.0的差異到底是什麼?

Apple 官网里三个令我惊叹的中文排版细节
无论是软件还是硬件,Apple 公司对于细节上面的执着程度可以说无人能出其右。我作为一名设计师,时常也会翻阅 Apple 的官网,拜读、细品,每次都会有点新发现。这次就我记录下近期两个在 Apple 官网内发现的三处让我瞠目结舌、赞叹不已中文排版细节。

SF Pro SC 是什么字体?
苹果悄悄地在官网上用了一款名为 ”SF Pro SC“ 的中文字体。下图是在苹果官网截下来图片,你能发现它与我们平常在设计软件中使用的 PingFang SC 或者 SF Pro Display 有什么区别吗?如果想知道其中的差别,请看下文。

探索 Web 网页内字符的换行规则
前不久在验收公司项目内一个讨论区相关需求时,看到界面的样式出现这种问题,让从业界面设计两年多的我感到意外和不安。是的,讨论区里的一长串数字、一段网址URL、一长串 Emoji 表情超出了容器宽度。讲道理开发应该不会没有设置宽度,因为左图第一段长文本也不会超出容器宽度。

在 Web3 來臨前,回顧 Web1 台灣網路史
你熟悉的網路可以說是源自於社會運動,獨台會案、開拓基金會、蕃薯藤。

Web3.0又來了,學無止境
對於程序員來說,要早些布局,好好打磨提升自己,不間斷學習與“Web3.0”相關的新技術,早點跟上互聯網的巨變。

维护 Dribbble 深色模式一年,我最大的收获竟然是学会了使用 DevTools
本文 2018 年 2 月 2 日首发于 Medium · 查看原文 2019年10月份,我在 Medium 发表了一篇文章《关于深色模式的一些发现和思考》,从那时候开始我便着手去找个网站做成深色模式,练练手,于是便开始将 Dribbble.com 进行深色模式的尝试。