簡報設計|「人家又不是設計師,投映片怎麼會好看」上班族也能實踐的平面設計理念(1)
很多職場或是簡報的書籍和課程,也會談及平面設計的理論,但是如何將這些理論帶進去日常的辦公室生活,應用在改善投映片的設計,著墨就相對較少;或是反過來說,有時候上司或是同事,給予了我們一些投映片設計的回饋或建議,採用過後好像真的好看一點,可是,這種「好看一點」的背後,我們是否已經在實踐了一些看似複雜的設計理論呢?

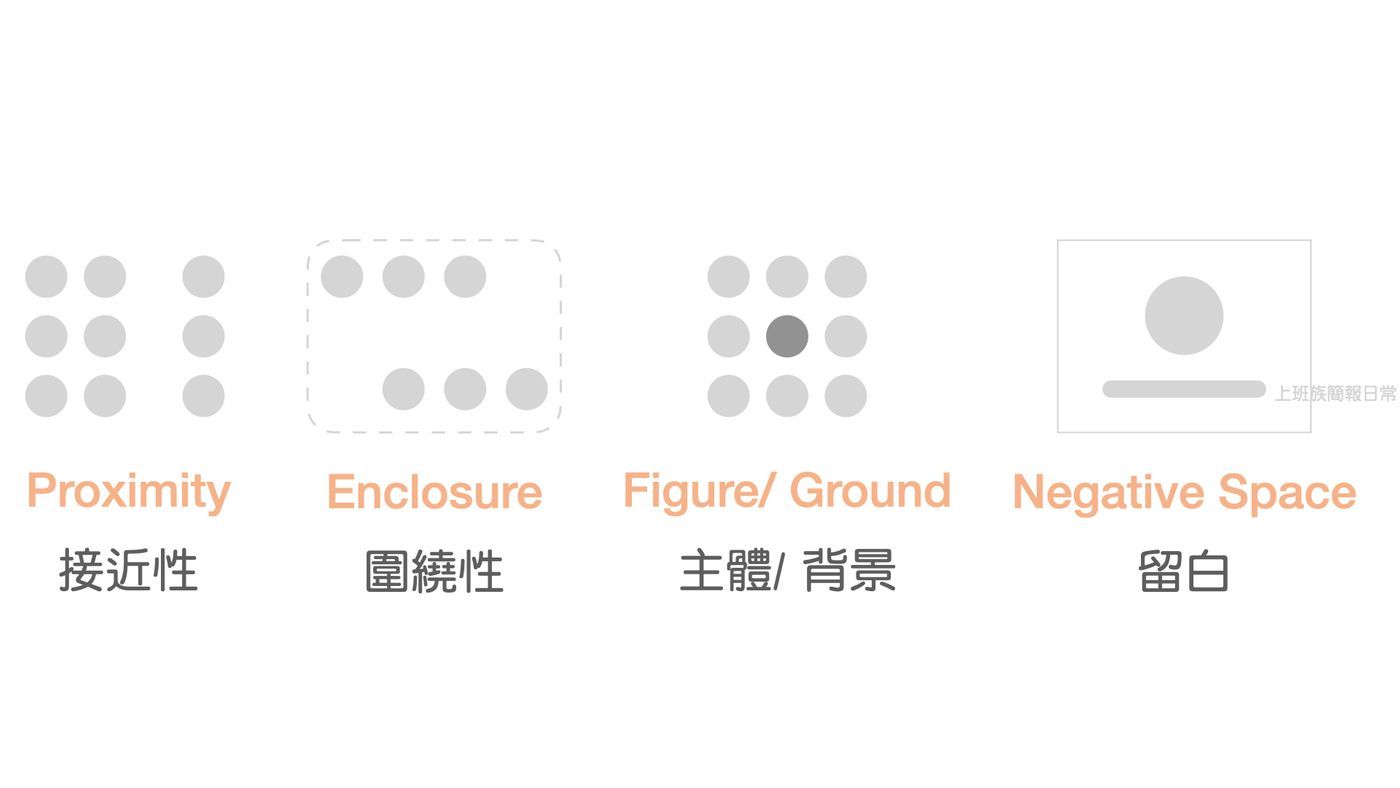
在東西方云云設計理念中,我們會來看其中的跟簡報設計息息相關的四個:接近性(proximity)、圍繞性(enclosure)、主體/背景(figure/ ground)和留白(negative space)。當然,這並不是說,只有這三個理念是重要的;例如利用重覆(repitition)表達核心概念,和利用對比(contrast)表達相反的立場、或是突顯重點,相信也不用花長文解說,而市面上也已經有很多利用三分法(rule of thirds)來做攝影構圖、平面設計或是投映片排版的例子。不瞞你說,也有看過不少簡報文章或是書籍,談及簡報設計理念的時候,展示了上圖便完結,留下了「然後呢?」的疑問,所以要把理論帶入實戰,接下來上班族們一起看下去吧。
接近性、圍繞性以及主體/背景源自或是演化自於十九世紀二十年代的心理學格式塔(Gestalt)學派,對視覺感知的研究,Gestalt在德文是模式、形狀的意思,論述大腦如何以整體方式感知事物。除了引申出以上幾種設計理念外,也包括相似性(similarity)、延續性(continuity)、閉合性(closure)、對稱性(symmetry)、共同命運(common fate)等,對設計帶著深遠的影響。
接近性原則的意思是,距離相近的原素,會被視覺感知成帶著關連的一部分。
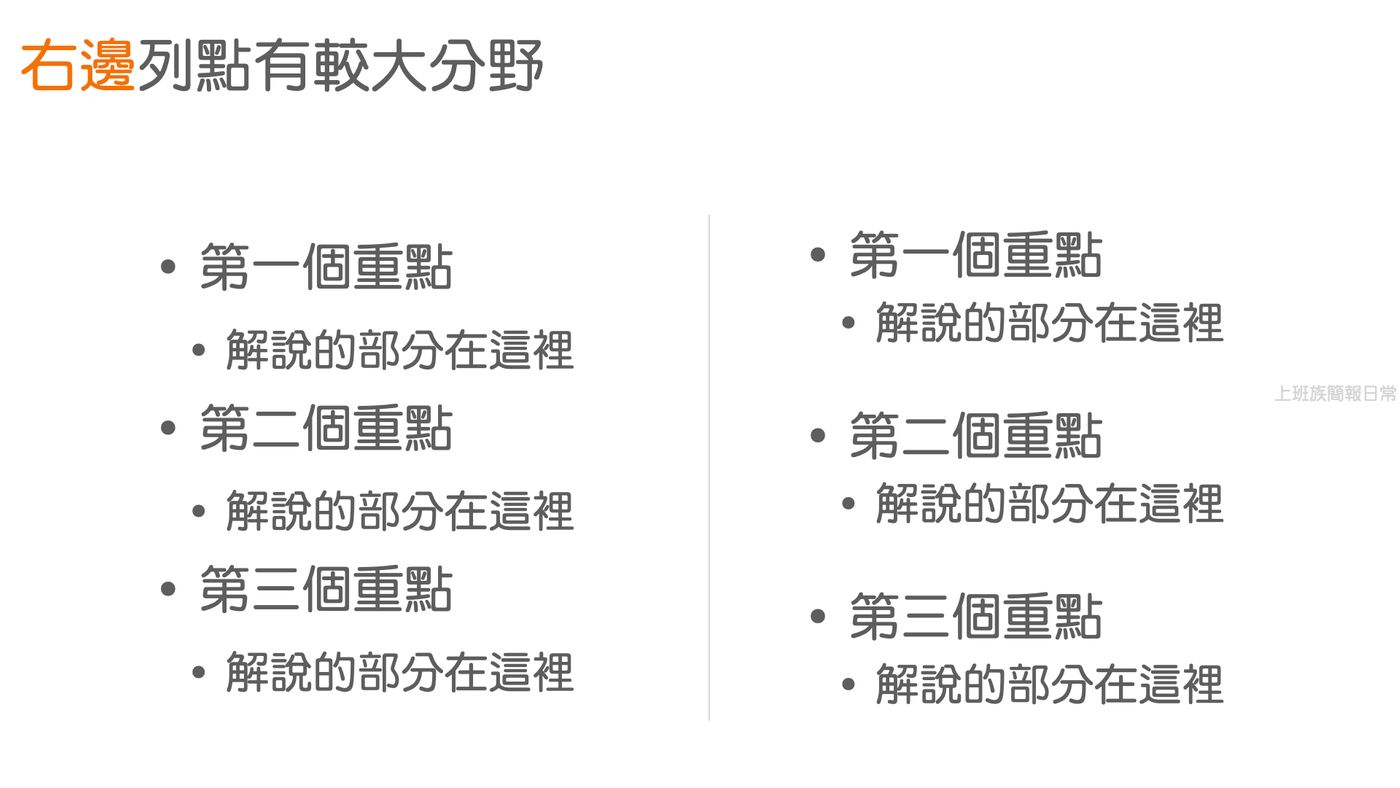
我們來看看以下的例字。通常我們在投映片上要快速輸入要點的時候,很容易變成左邊的結果,相對於圖中的右邊,可讀性是右邊高一點,但是為什麼?

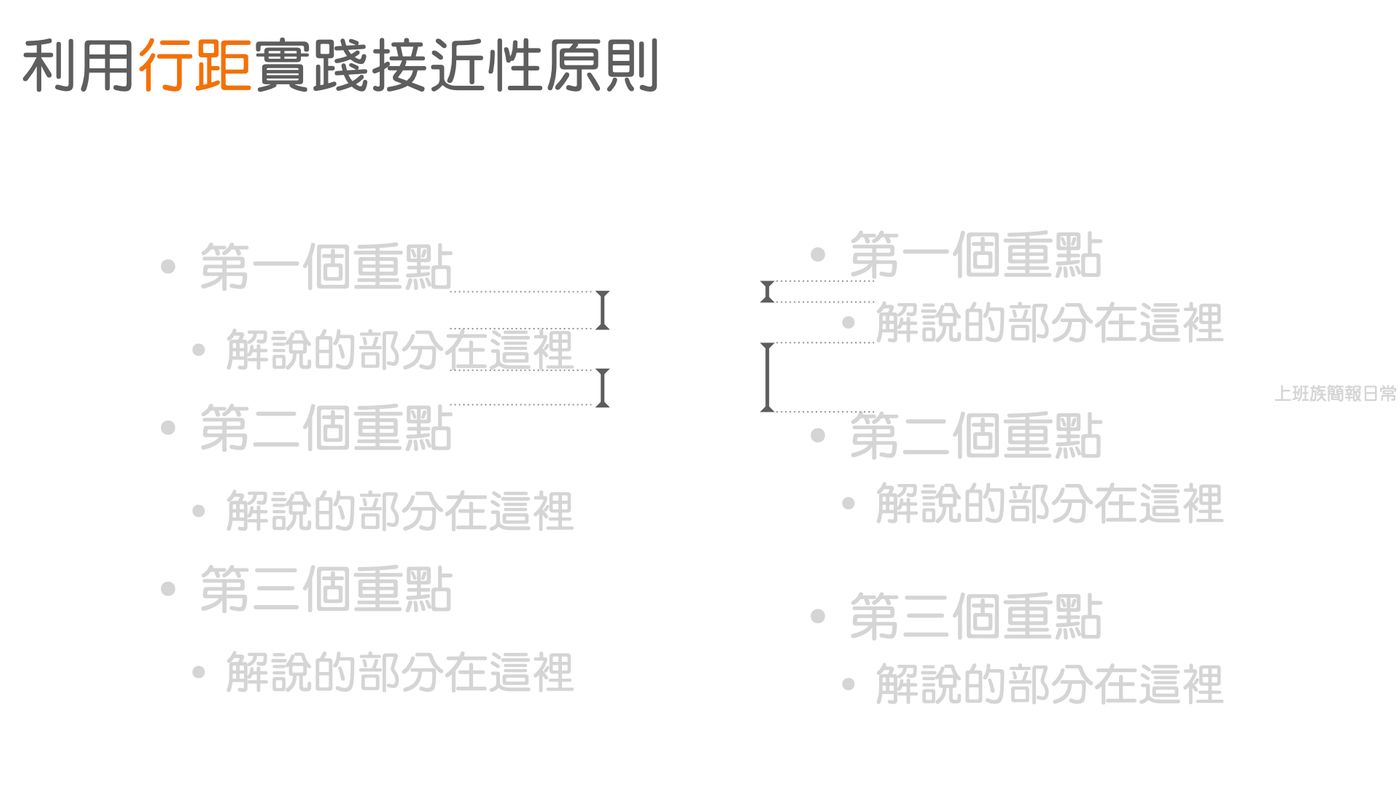
察看左邊的行距,在每一行也是一致的;相反在右邊,重點和解說的距離較接近,而解說與下一個重點的距離則被明顯地拉開了。

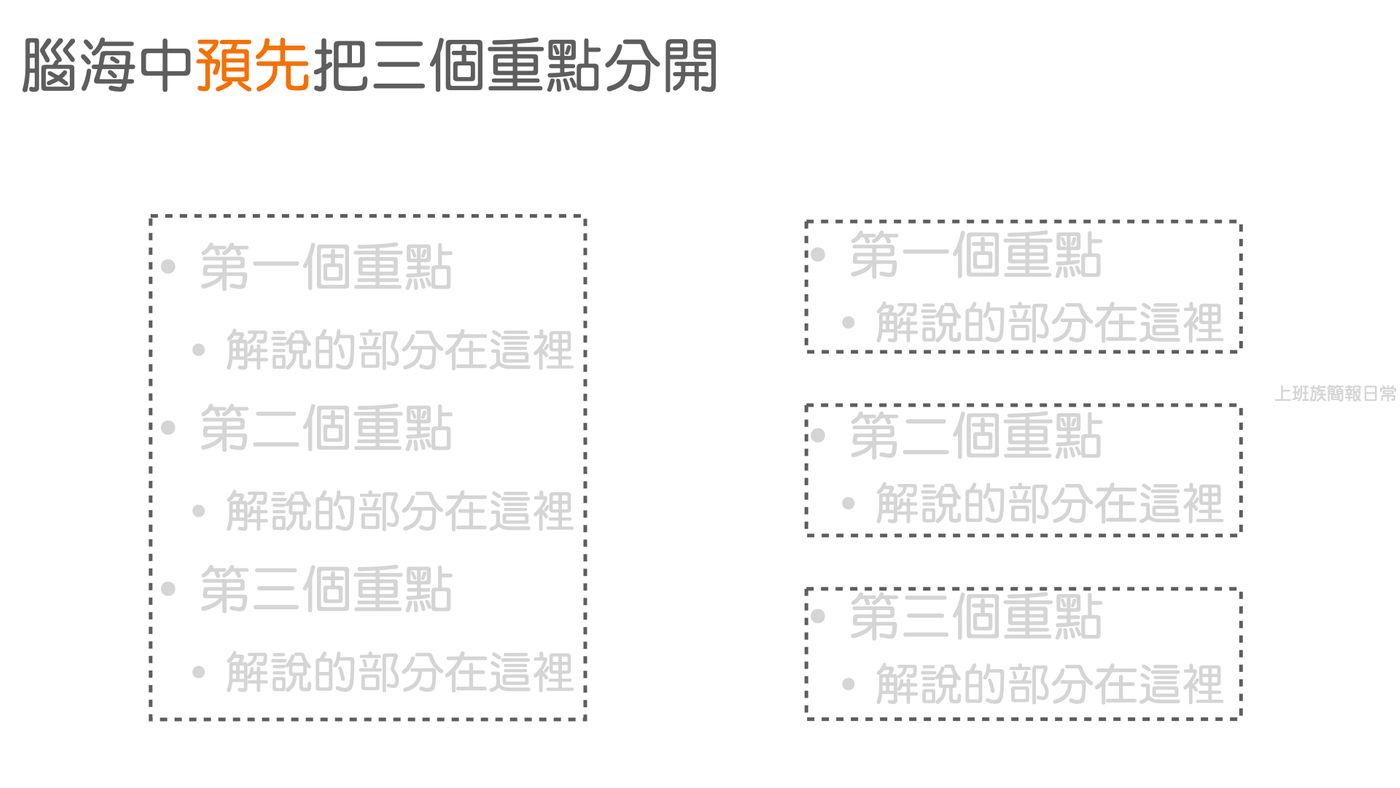
應用接近性的原則,因為較少的行距,在未曾開始閱讀文字的情況下,視覺感知已經可以判斷出各個重點與解說是屬於一個部分,而右邊是展示著三個部分,這樣的分野可以令觀眾更快速及舒服地理解你的投映片內容。

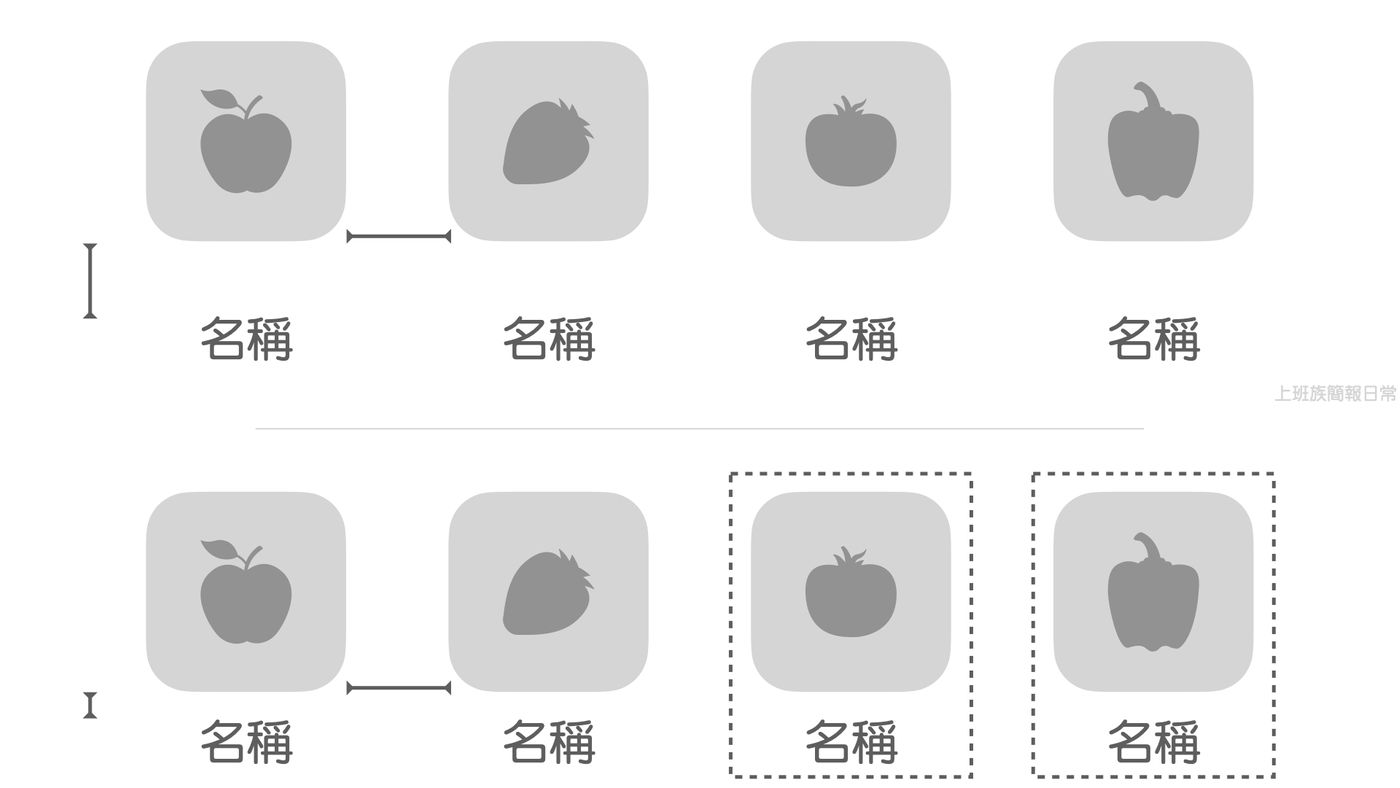
這幾年的簡報設計流行使用圖示(icons),然而與純文字一樣,圖示的擺放也可以參考接近性原則。下圖是一個簡單例子,在圖示下方多數會有一個名稱或是名詞,所以要留意圖示之間的距離,以及圖示及下方名稱的距離,兩者的比例和分配。縮減圖示與名稱的距離,就如虛線所示,可以更有助在視覺上快速又無形地建立他們的關係。

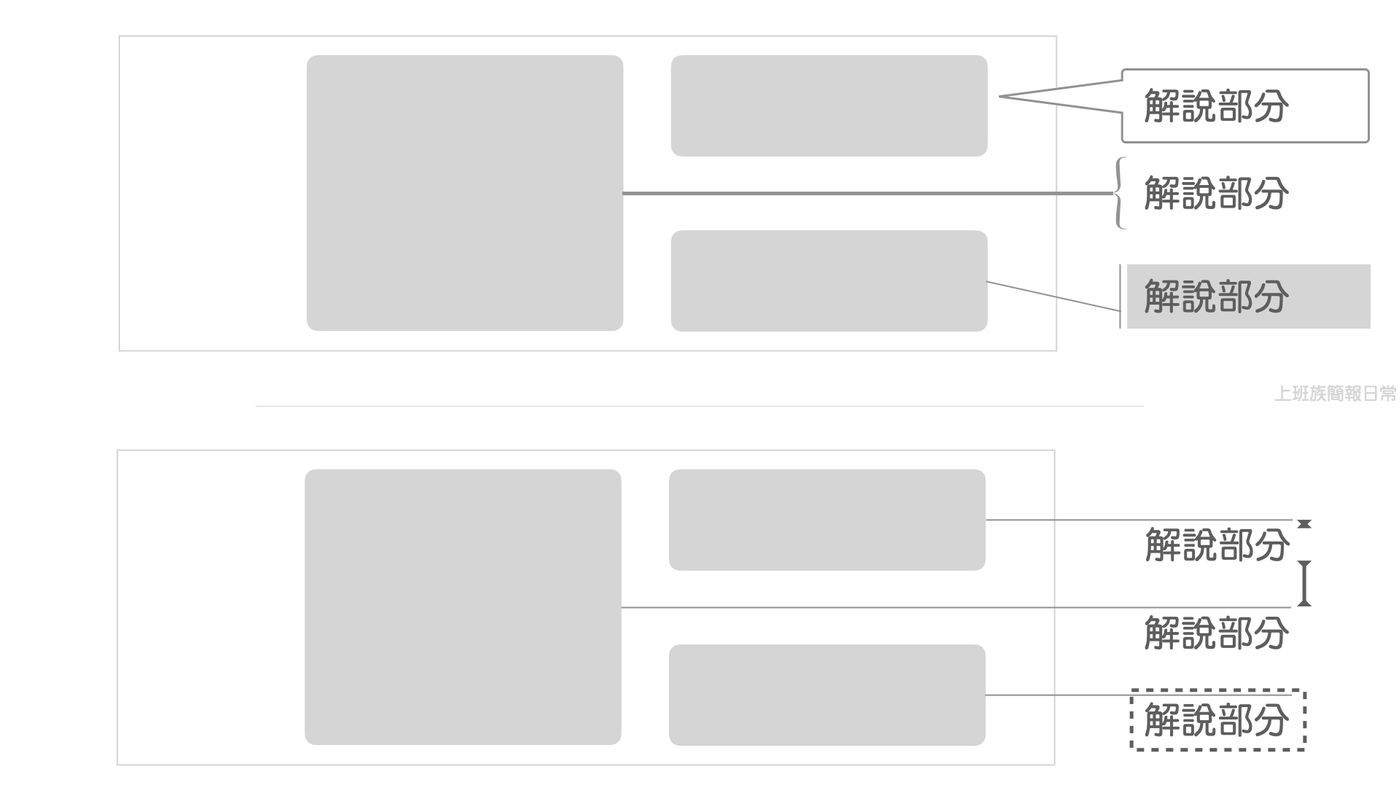
上班族的簡報除了文字和圖示以外,很多情況下也要展示複雜的結構,例如是人事組織圖、系統流程圖或是晶片設計圖等,需要有妥善的方法去指示出各部分的名稱和解說。簡報軟體預設了很多形狀,我們有時候會覺得不用上它們,好像會流於浪費或是不專業,下圖上方便是幾種常見的形狀應用。

使用這些形狀並沒有對錯之分,只是如果你需要在同一頁投映片中加上很多的註解或是解說,這幾款形狀在視覺上便會做成累贅,也有機會因爲沒有明顯的主客比重,而未能將目光放在主角或重點身上。
嘗試退一步,參考圖中下方的簡約設計,一方面減少了註解太多時視覺的累贅,另一方面簡約的線條也不會搶戲。在這裡再一次應用了接近性原則,只要解說文字與引導線的距離較短,再次如虛線所示,在腦海中自然地感知和判斷成一個整體,而不會與上下的解說或線條做成混淆。
圍繞性原則的意思,就是被圍繞起的視覺元素,例如是利用框線或是色塊,會被視覺感知成為關連的一部分。
框線就正如在前面幾幅圖之中,運用了虛線邊框,圍起了視覺感知會成為一體區域的地方,不需要特別再作解說。
至於色塊,則是簡報設計其中一個最常用的視覺元素,透過圍繞性原則,無論是自行創作或是簡報模版,以色塊切割畫面的例子比比皆是,不用特別指明,單憑色塊便可以在腦海中明白畫面是分開成兩個或以上的部分。在下圖的例子中,(1)及(2)都是接比例切割投映片的方式,分別是橫向地分配給標題和內容,以及縱向地切割出左邊的部分用作主題或圖片之用。

至於(3)和(4)則是平均比例式的切割手法,中間對切特別適用於兩件事情的比較,或是闡述前後的對比,而採用斜線作為分割,一方面維持均分的比例,亦可以帶來一點的動感。當需要顯示三個或以上論點的時候,可以考慮垂直平均切割畫面,讓觀眾未開始細讀文字以先,已經領會到投映片的內容,將會是三個或以上,重要性均等的部分。把畫面平均地分隔開後,幾個色塊之間可以選擇以一個色階作為配色,增加層次感之餘,又可以把目光先帶往最左邊的色塊,讓觀眾的視線與你的解說一致地在投映片上移動。
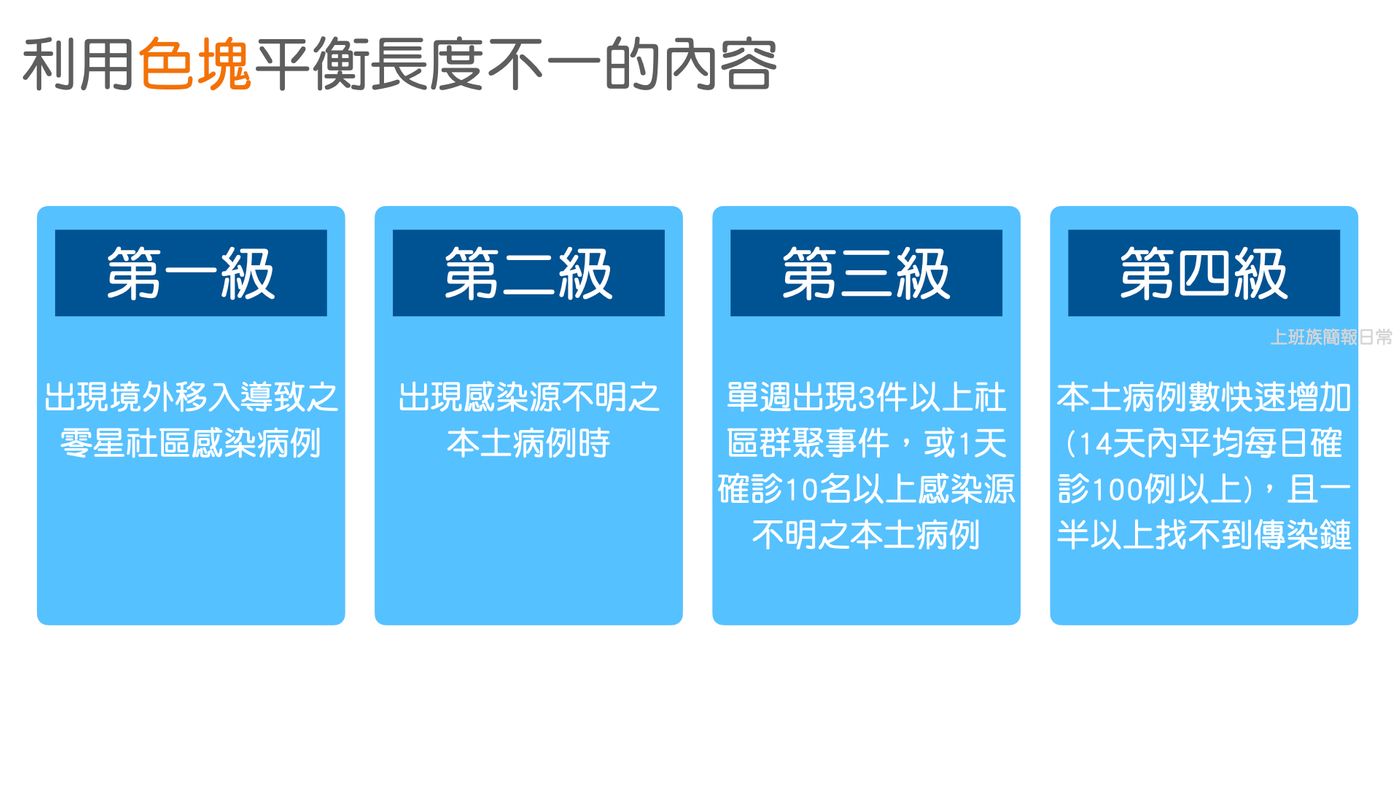
採用大面積的色塊可以協助分割畫面,而小面積的色塊,則可以幫助我們平衡內容。假設你要為四級疫情對應作一個簡報介紹,由於第一、二級的條件相對比較短,看上去有機會造成左輕右重的感覺。用上小面積的色塊,把四個級別的條件都各自包圍著,一方面加強了級別與條件之間的關係(接近性原則再加上圍繞性原則),另一方面雖然不能完全消除左輕右重的感覺,但是也加強了四個級別之間的視覺平衡。

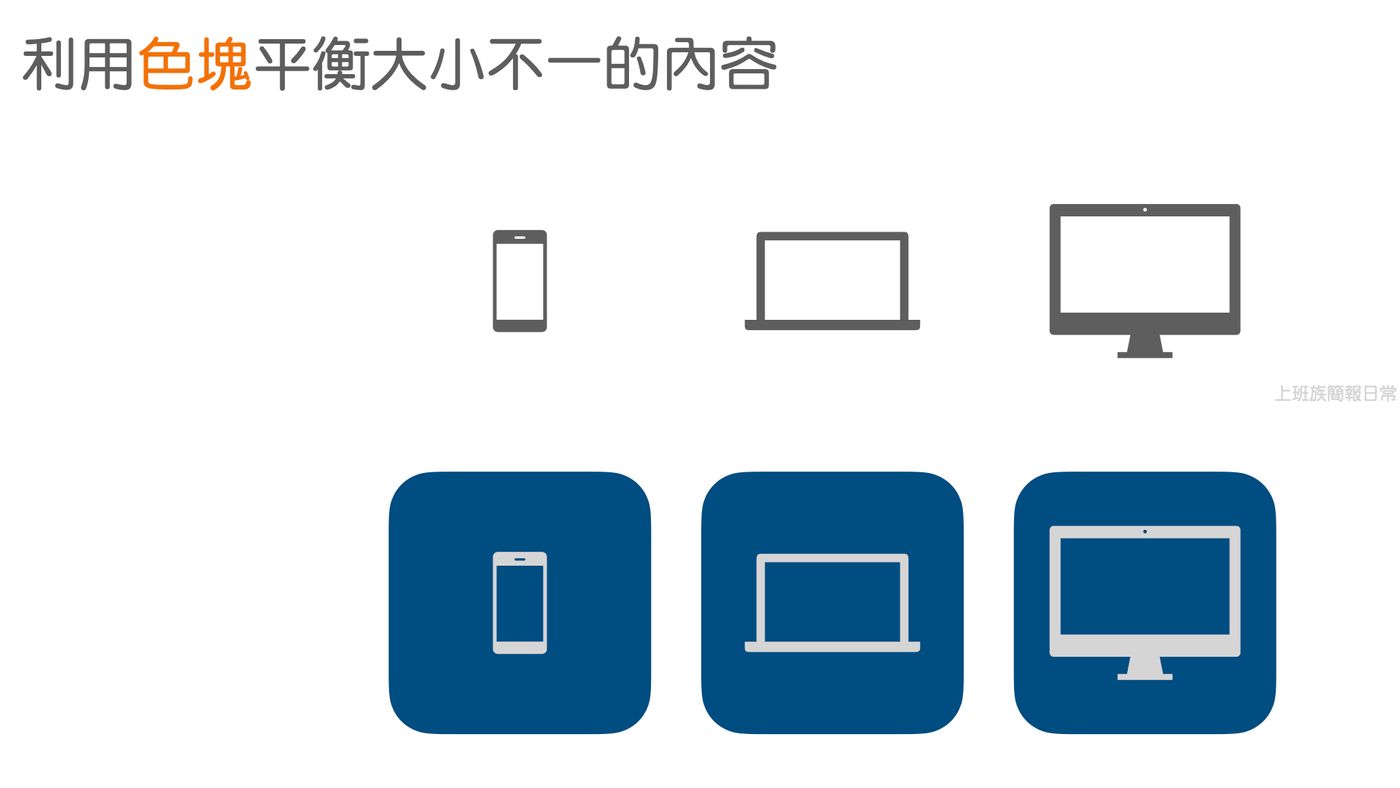
文字固然有長有短,圖像也自然有大有小。上文提及了圖示(icons)適用的接近性原則技巧,在圍繞性原則的領域,色塊也可以協助平衡不同大小的圖示。假設你是在準備一份有關在家工作趨勢的簡報,電話、筆電與電腦的圖像比例、大小均不同,以色塊襯底製作成圖示,則可以減輕它們之間的距離,提升了圖示的一致性。

在職場裡,解決問題永遠不能只靠同一個方法,色塊的錯誤使用也有其反效果,我們該如何注意呢?介紹過接近性及圍繞性兩種原則以後,如何配合、同時應用其他設計原則於簡報設計上?下文我們繼續一起探索吧!
沒有粉專、沒有課程、不賣模版、不賣服務。
只是普通上班族,想做好知識的傳承,也希望能帶動更多人能分享自己的專業,令社會更加美好。
如果文章的分析或是技巧能對你的工作有啓發或是得著,也希望能得到大家的認同、拍手或留言。謝謝唷~!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!









- 来自作者
- 相关推荐