資訊圖表|資訊視覺化地雷,國際媒體也會忽略的眉角,啞鈴圖修正示範

教材來源:紐約時報八月在臉書刊出的資訊圖表

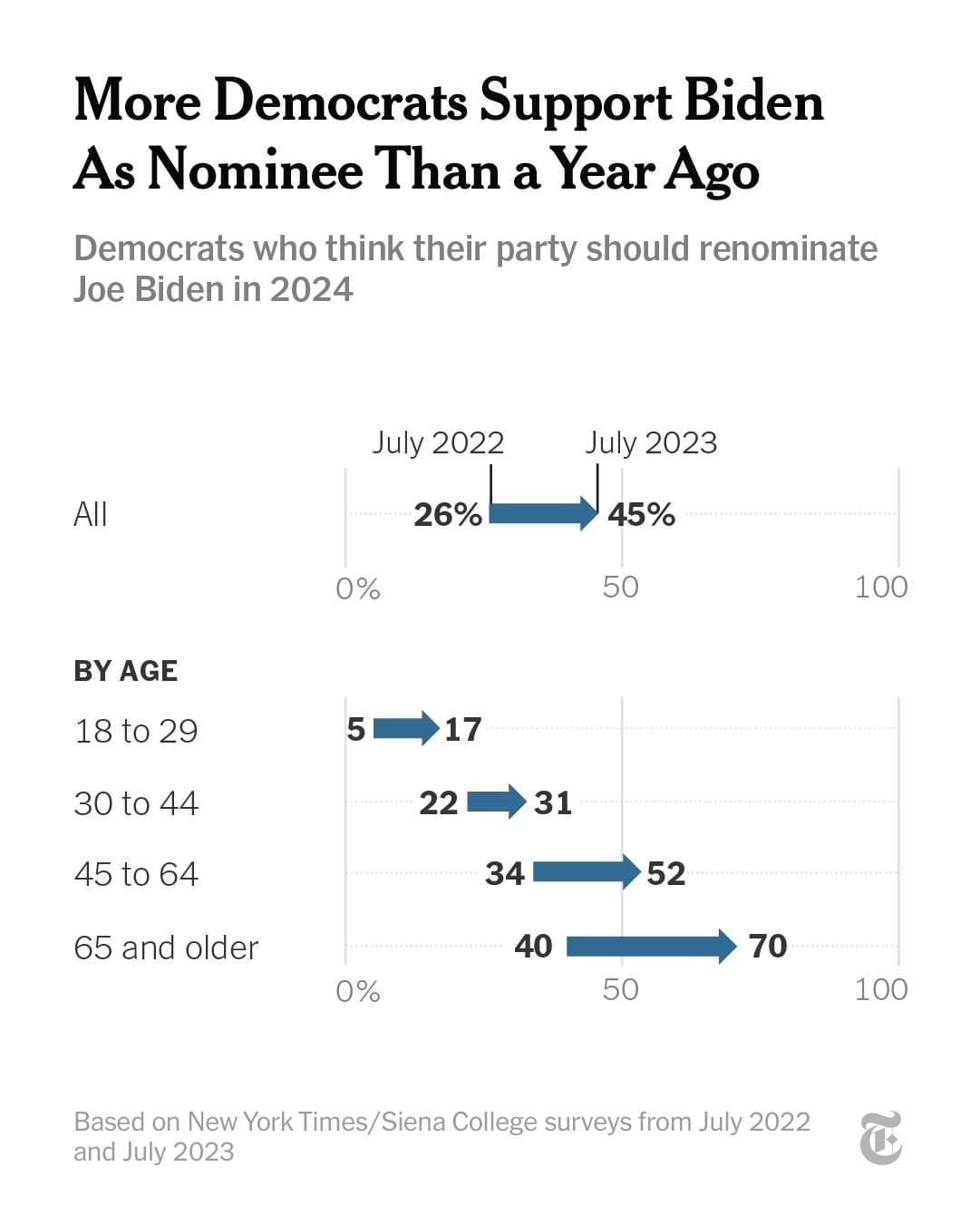
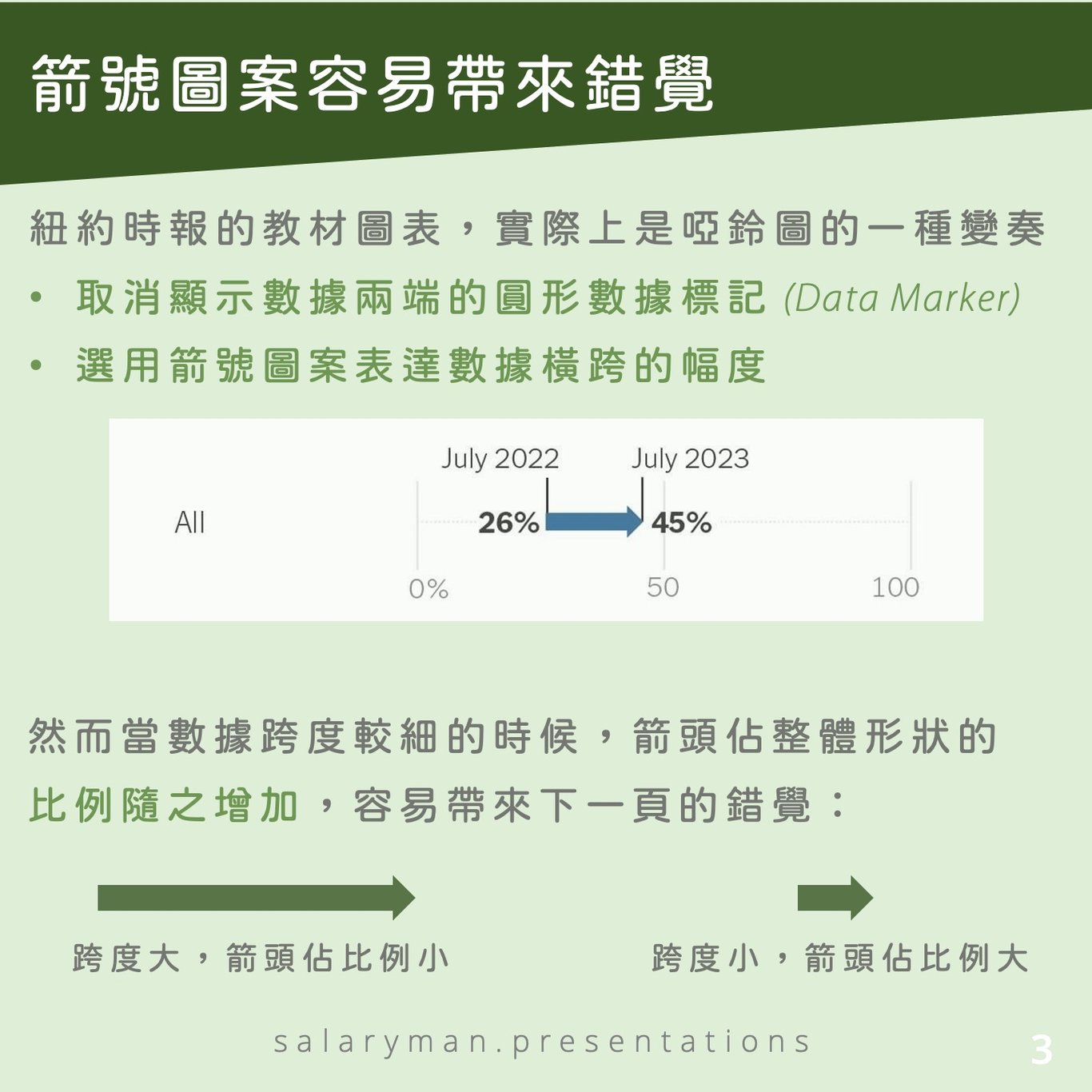
箭號圖案容易帶來錯覺
紐約時報的教材圖表,實際上是啞鈴圖的一種變奏
取消顯示數據兩端的圓形數據標記 (Data Marker)
選用箭號圖案表達數據橫跨的幅度
然而當數據跨度較細的時候,箭頭佔整體形狀的比例隨之增加。跨度大,箭頭佔比例小,相反,跨度小,箭頭佔比例大。當資訊圖表有個別相對小的數據跨度,與其他數據相比的時候,就很容易帶來錯覺。

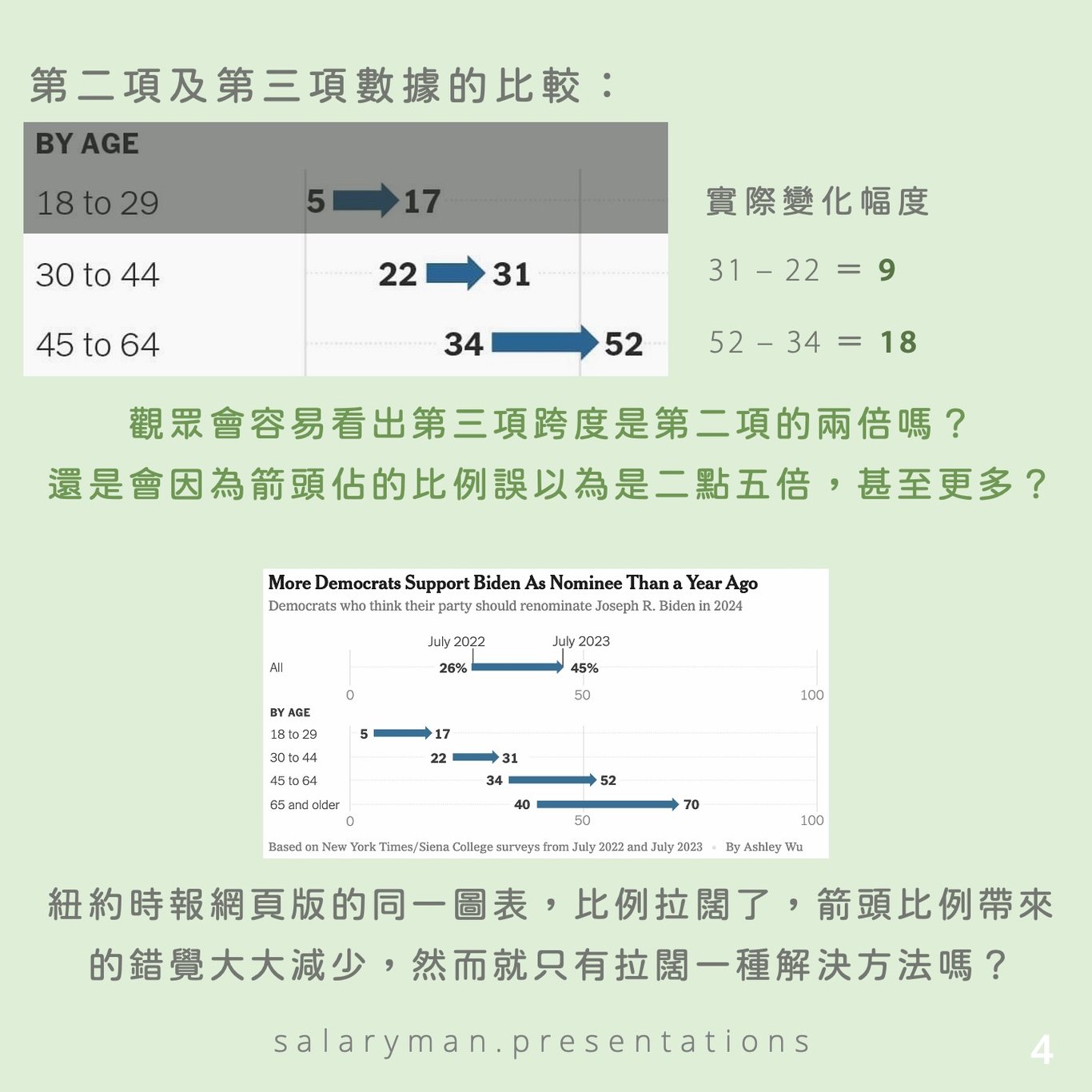
我們來看一下教材中第二項及第三項數據的比較:
第二項數據(30歲到44歲):實際變化幅度=31-22=9
第三項數據(45歲到54歲):實際變化幅度=52-34=18
然而,觀眾會容易看出第三項跨度是第二項的兩倍嗎?
還是會因為箭頭佔的比例誤以為是二點五倍,甚至更多?
再來看一下紐約時報網頁版的同一圖表,比例拉闊了,箭頭比例帶來的錯覺大大減少,然而就只有拉闊一種解決方法嗎?

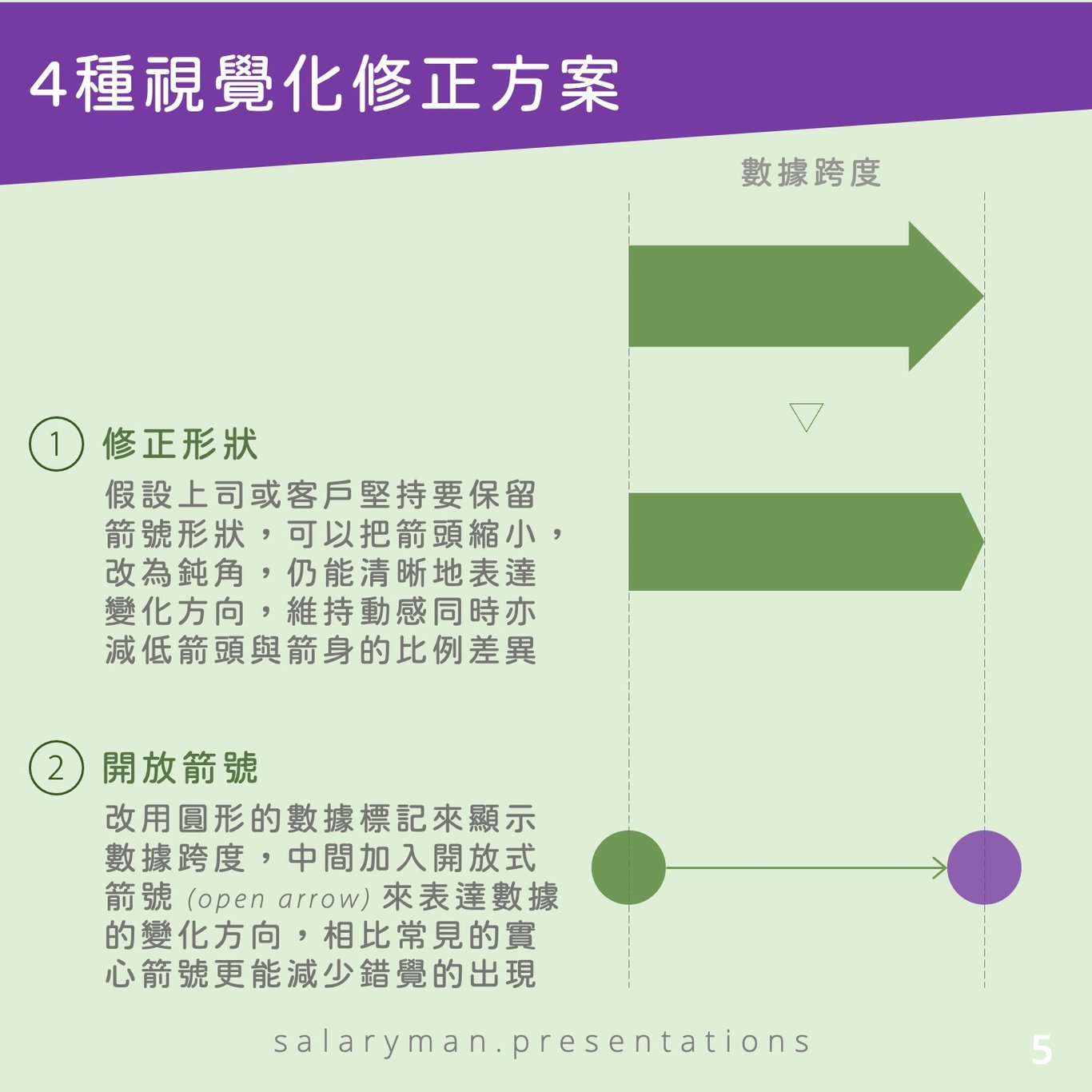
4種視覺化修正方案
設計沒有一個絕對正確的答案,因應不同的情況,分享一下幾種適用的解決方案吧:
修正形狀
假設上司或客戶堅持要保留箭號形狀,可以把箭頭縮小,改為鈍角,仍能清晰地表達變化方向,維持動感同時亦減低箭頭與箭身的比例差異開放箭號
改用圓形的數據標記來顯示數據跨度,中間加入開放式箭號 (open arrow) 來表達數據的變化方向,相比常見的實心箭號更能減少錯覺的出現顏色差異
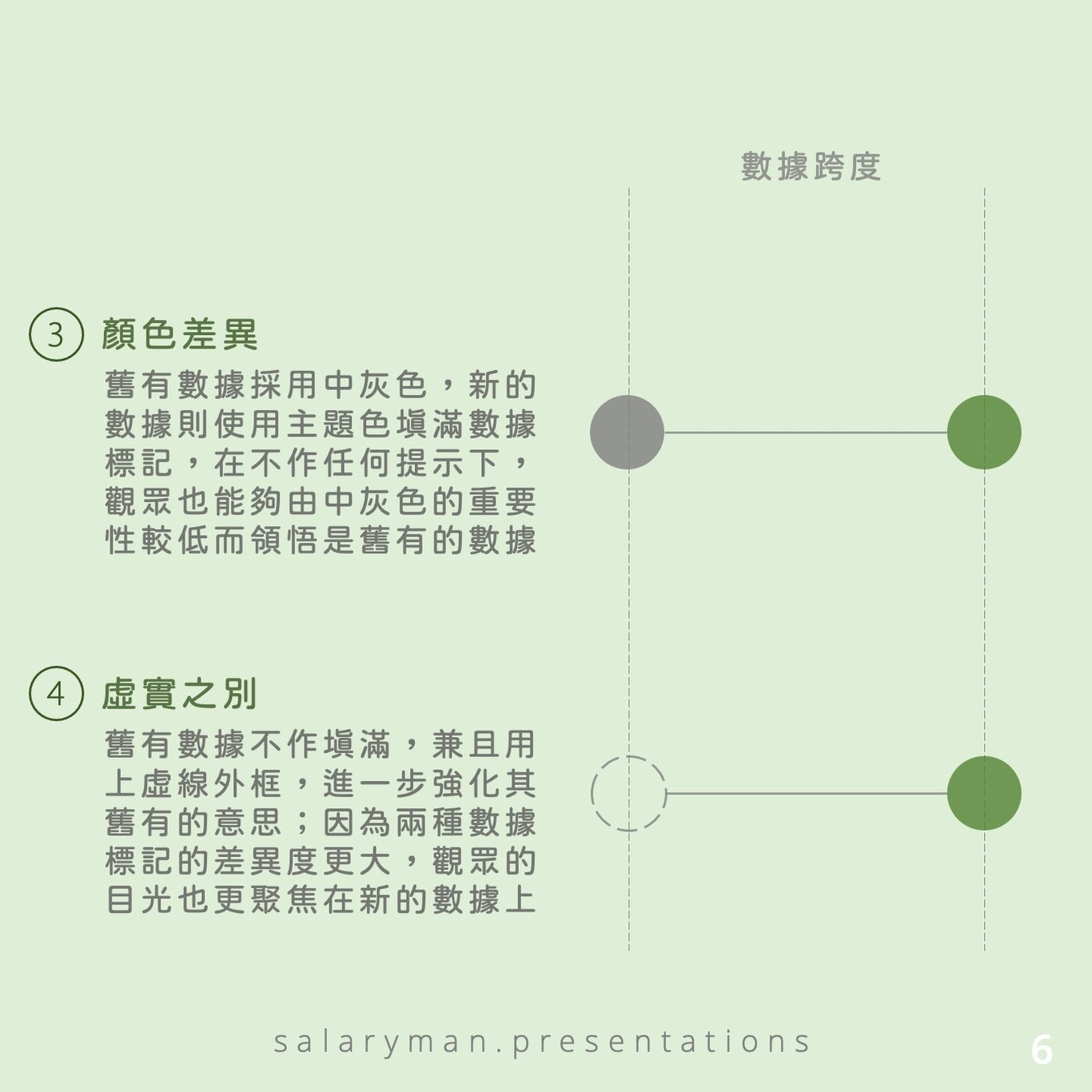
舊有數據採用中灰色,新的數據則使用主題色填滿數據標記,在不作任何提示下,觀眾也能夠由中灰色的重要性較低而領悟是舊有的數據虛實之別
舊有數據不作填滿,兼且用上虛線外框,進一步強化其舊有的意思;因為兩種數據標記的差異度更大,觀眾的目光也更聚焦在新的數據上


漸變色仍然是這幾年的大熱選擇,早陣子元宇宙未被AI取代成為buzzword的時候,鋪天蓋地都是同樣的紫到藍色的漸變色的設計來代表元宇宙的概念和產品。漸變色同樣能應用在資訊可視化圖表上,只是,漸變色可以配合每一種要表達的訊息嗎?
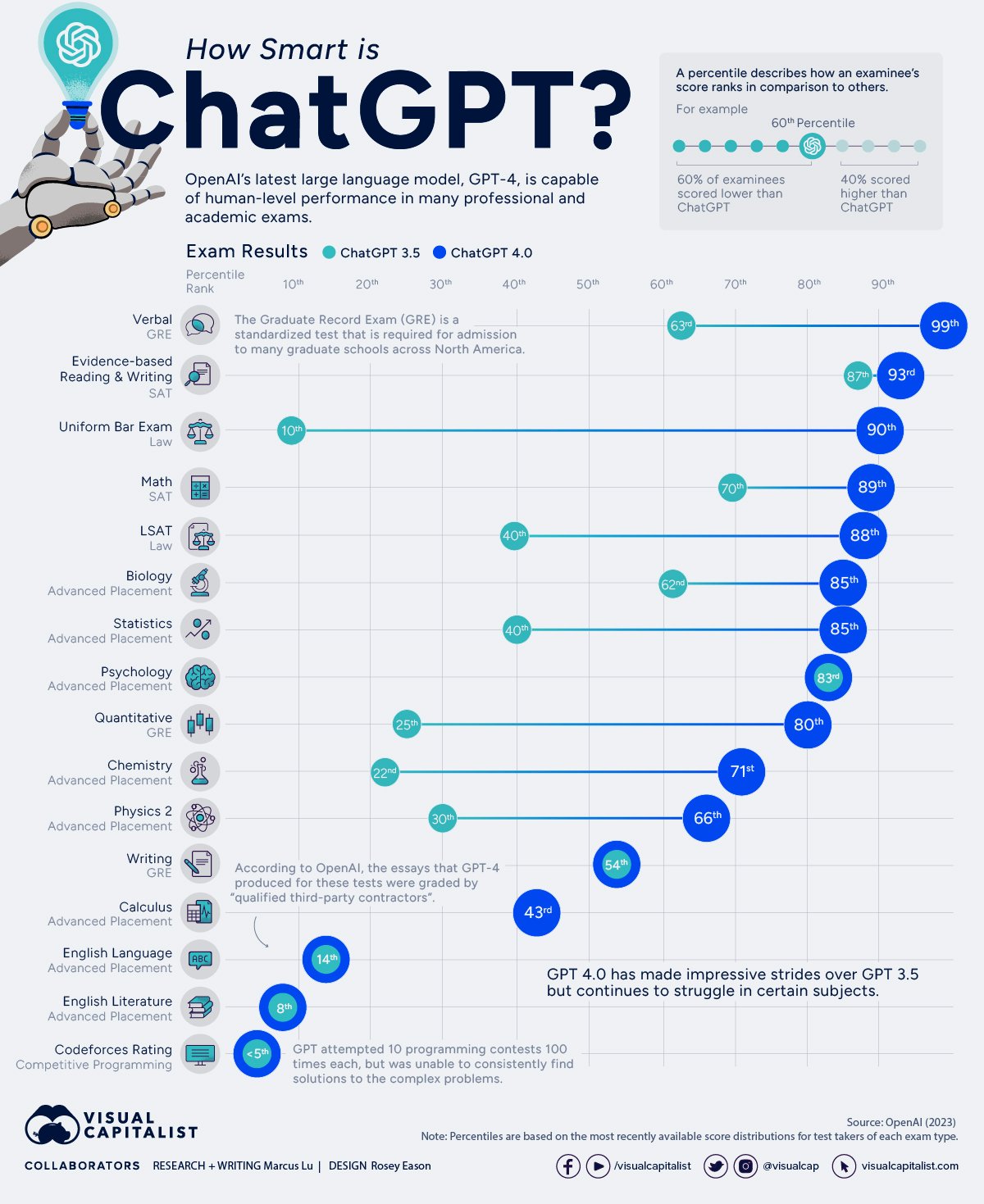
回顧上期教材,來自的 Visual Capitalist 的數據圖表:

數據標記之間的線條採用了漸變顏色的設計,雖然能加強整體的感覺,但仍然暗藏地雷
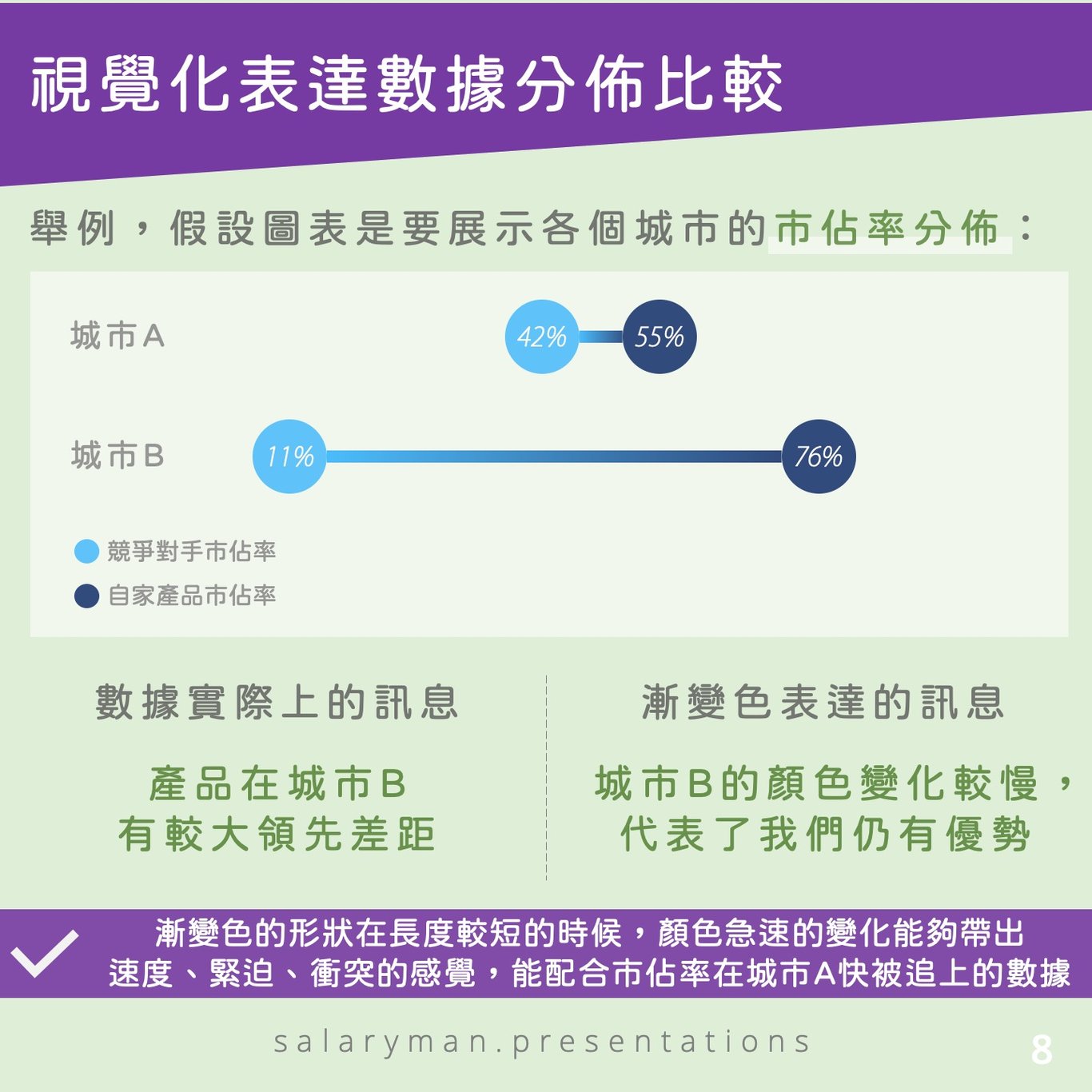
視覺化表達數據分佈比較
舉例,假設圖表是要展示各個城市的市佔率分佈:
圖表中數據實際上的訊息,是產品在城市B有較大領先差距
圖表中漸變色表達的訊息,則是城市B的顏色變化較慢,代表了我們仍有優勢
兩者的訊息有相輔相成的效果,就是設計的良好使用情境
漸變色的形狀在長度較短的時候,顏色急速的變化能夠帶出
速度、緊迫、衝突的感覺,能配合市佔率在城市A快被追上的數據

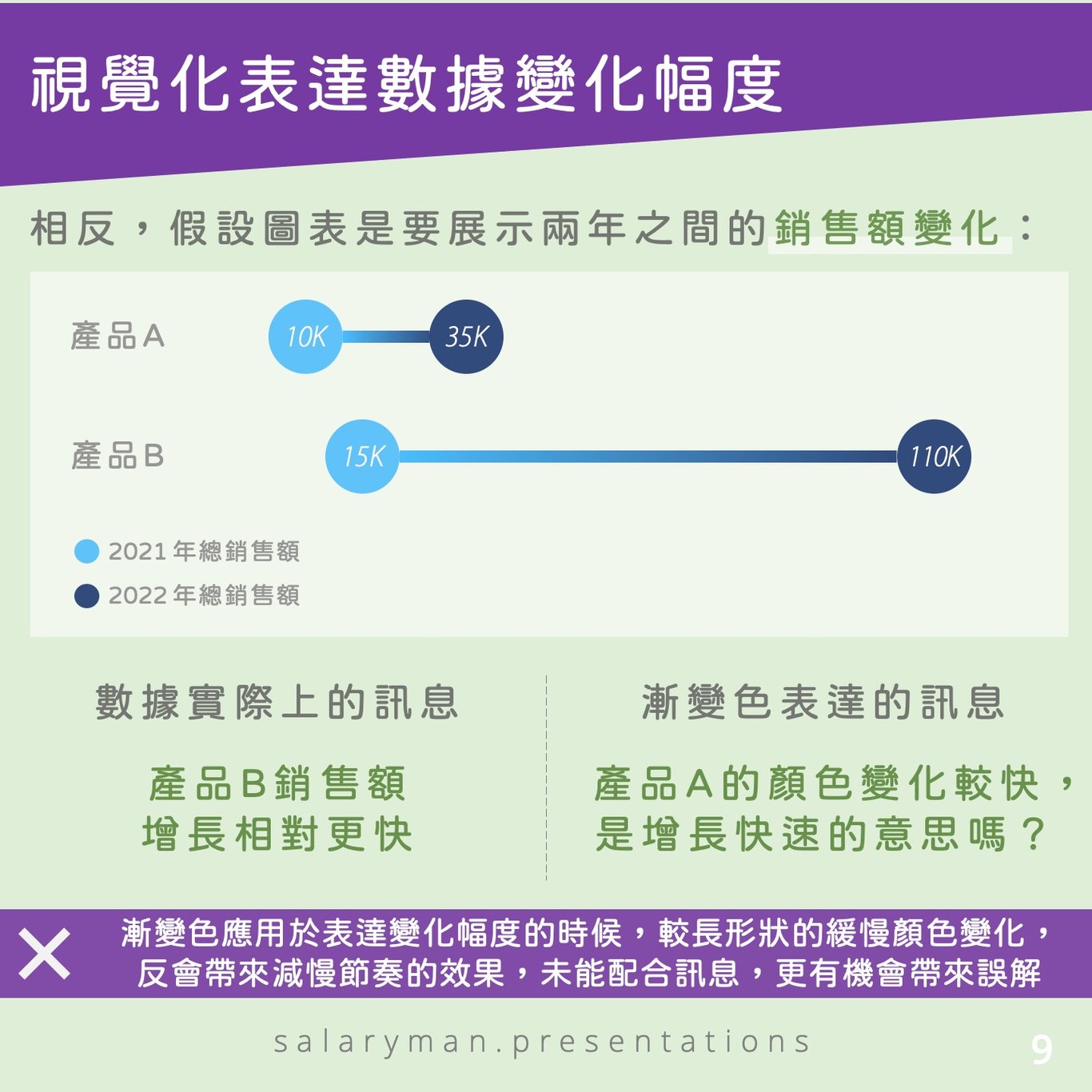
視覺化表達數據變化幅度
相反,假設圖表是要展示兩年之間的銷售額變化:
圖表中數據實際上的訊息,是產品B銷售額增長相對更快
圖表中漸變色表達的訊息,則是產品A的顏色變化較快,是代表增長快速的意思嗎?
兩者的訊息有機會構成衝突,減低了溝通的效果,設計成為未能帶來增值的裝飾
漸變色應用於表達變化幅度的時候,較長形狀的緩慢顏色變化,
反會帶來減慢節奏的效果,未能配合訊息,更有機會帶來誤解

結語
在辦公室做簡報時,設計層面的決定,首要的考慮並非在於「證明我懂用軟體」或是「讓觀眾感到驚艷」,而是這個設計決定,能否配合你要表達的訊息,以及會否為觀眾帶來錯覺。職場實戰著重有效溝通,而不是苦心比併於設計效果或是軟體應用。好看吸睛的設計固然能錦上添花,只是當中的優次也要注意。當國際級的媒體也會偶爾誤踏設計地雷的時候,上班族也能夠從中學習。
(CC BY-NC-ND 4.0)
我的第一本簡報書「全圖解!避開99%簡報地雷:職場商業簡報實戰懶人包」現已在台灣、香港、新加坡、馬來西亞各大實體書店有售,電子書版本亦已經在各大平台上架。
喜歡社交媒體的朋友,歡迎追蹤我的專頁(https://www.facebook.com/salaryman.presentations/),一口式內容,適合通勤時學習之用。
社福機構或是教育界如果有公益講座的需求,也歡迎電郵聯絡:salaryman.inbox@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐