簡報設計|「人家又不是設計師,投映片怎麼會好看」上班族也能實踐的平面設計理念(2)
無論你是喜歡使用智能手機的人像模式,或是傳統相機的大光圈鏡頭,淺景深的相片,因為可以突出主體和模糊背景而廣受歡迎。
格式塔學派的主體/背景(figure/ ground)的設計原則,就是視覺接觸到新畫面的時候,會企圖立刻在畫面中分辨哪一個部分是主體,哪一個部分是背景。
固名思義,愈是容易從背景之中分辨出主體,愈是容易把目光和專注都先放在主體的身上,不用費神費力去理解和分析畫面。
主體與背景之間的容易分辨度,大約可以分為三種,我們可以視之為對投映片設計的一種量度尺:
- 平衡(stable):意即主體與背景極容易被分別開來,淺景深的相片就是一個例子,好的簡報設計也應該達至這一區,加快和加強主體所受到的注目;
- 可互換(reversible):意即主體和背景其實可以互相交換,例如經典的「兩副人臉—花瓶」或是「老婦—少女」的錯視圖,不同觀眾、不同角度可以看到兩種不同的畫面。這種設計除了要求功思之外,也較適合用於平面設計,而非簡報設計之上。當然你也可以選擇運用錯視圖作為簡報開場的一種方式,來帶出「不同人看東西也不同」的訊息來做暖場介紹。
- 不清晰(ambiguous):就是主體和背景的分工不清晰明確,觀眾可能要花時間才讀懂投映片上的重點是甚麼,或是各人因為有不同理解,而出現「我在看左你在看右」的情況。
接續上文有關色塊的用途,很多企業的內部模版也喜歡利用色塊來分割出頂部和底部的畫面,分別作為標題與及頁數/公司名稱或標誌之用。既然色塊可以應用圍繞性原則,把相關的文字和內容都圈畫起來,而且又可以協助平衡長度或大小不一的內容,在投映片中間的內容部分,很多上班族也喜歡用上好幾個色塊:

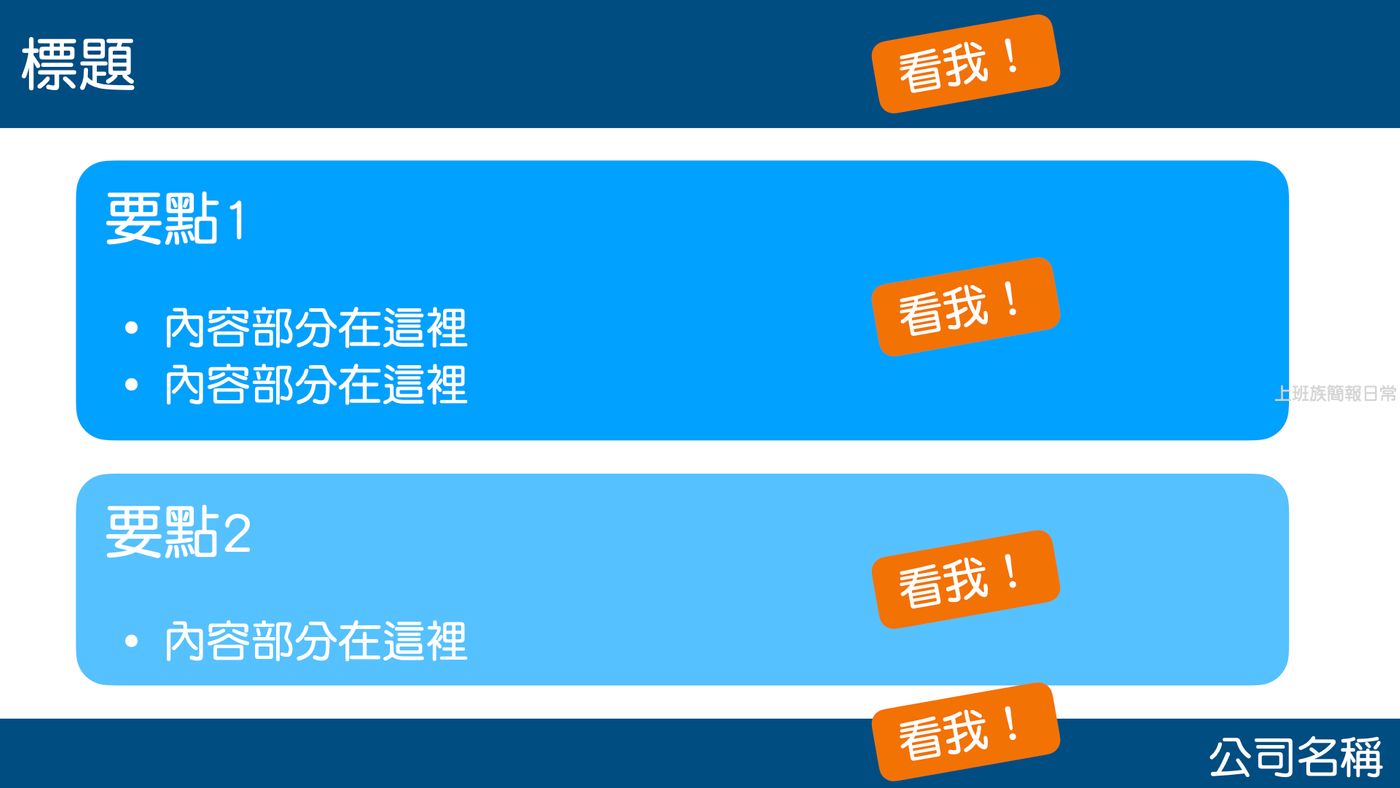
這樣做沒有絕對的對錯,只是當我們考慮到以上的主體/背景原則的時候,投映片中的上、中、下也是運用了色塊,縱然顏色上是有分別,但是目光的搶眼度也是一致的;也就是說,色塊滿足了圍繞性原則的基本功能以外,在同一頁投映片中使用過多的色塊作為內容或是標題,會帶來一種同一水平的注目度而令主體不能夠清晰地顯現出來。畫面上色塊之間的距離不多,觀眾看上去也會有焗促的感覺,增加了觀眾的疲累,並不利於令他們專注,更遑論是要去說服他們接受你的建議。

或許你會說,過去一兩年的電子產品的發佈會當中,各大廠牌不正是紛紛都用上大量色塊在同一頁投映片上嗎?這是一個很好的觀察,就正如先前的文章提及過,新產品的特色/功能總結頁,設計的趨勢已經由文字雲轉移至色塊鋪滿。不過有三點我們要注意的是,第一這是總結頁,功能和特色都已經在這一頁之前提及過,所以總結頁用上大量色塊也不會構成主體/背景不分的問題;而且總結頁的設計,是要方便媒體拍照和新聞發佈的,色塊鋪滿帶來的一致性,反而會為總結頁的目標帶來幫助;另外發佈會中採用的色塊多是灰階或是低彩度的顏色,這樣那怕是鋪滿了投映片,也不會出現了視覺疲勞的情況。
然而現實終歸現實,上班族的簡報設計有時候未必是自己可以選擇,老闆或是上司就是喜歡用上大量色塊的情況下,我們仍然可以借助主體/背景原則去應對這個問題。
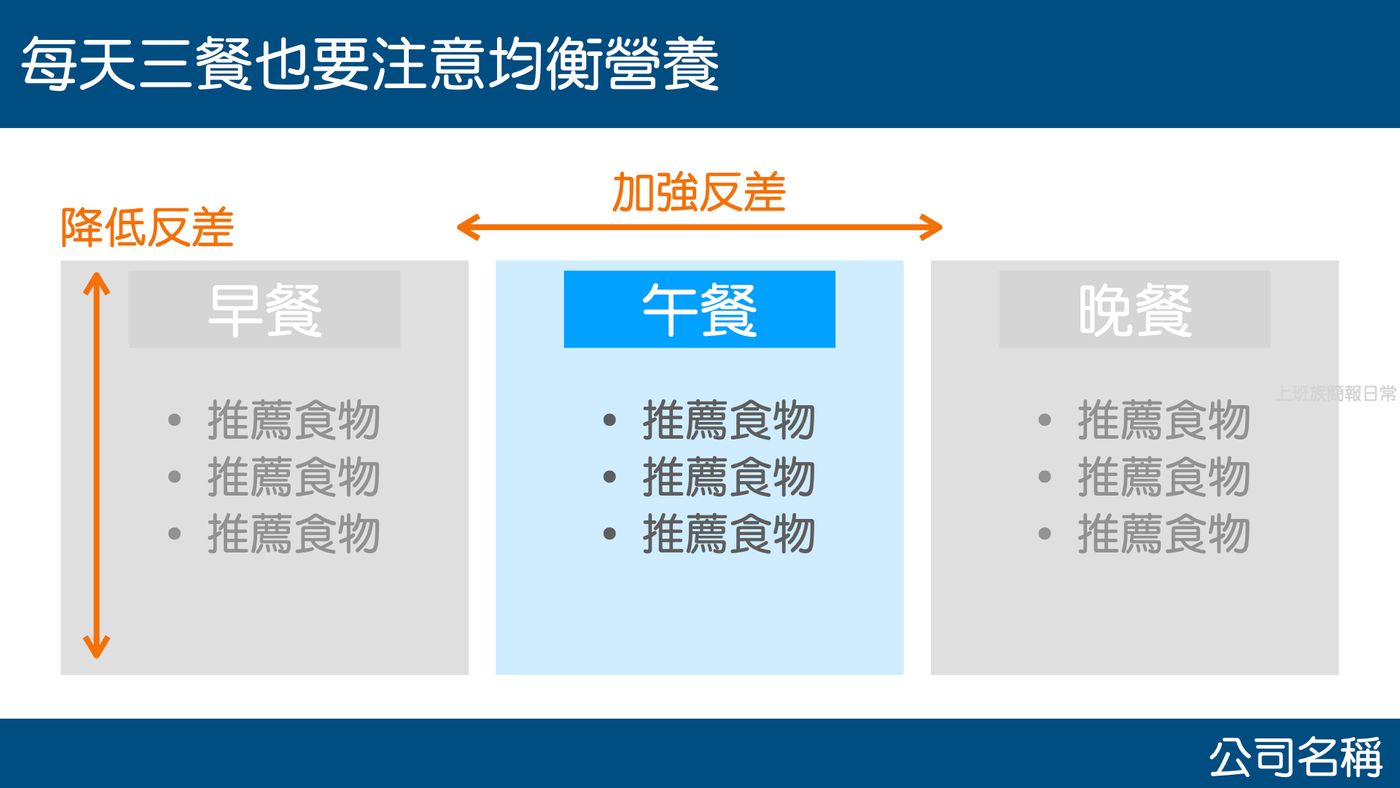
先看看下圖的例子,採用了和模板相呼應的藍色作為色塊的顏色,把最高亮度的藍色分配給重點的一層資訊(早餐、午餐、晚餐),建議食物的內容則降低了藍色的彩度。顏色的分別協助確立了資訊的增次,讓觀眾在未細看文字之下便知道哪些是主體。

當簡報要開始介紹其中的部份,例如午餐的時候,我們可以再進一步,先把左右兩邊早餐和晚餐的色塊都調整成灰階,然後把標題(早餐)色塊、背景(建議食物)色塊和文字顏色的差距縮細,減少反差,把注目度拉低。相比起沒有作出改變的中央部份,左右兩邊與中央部份的差距,便會同時因爲以上的調整而擴大。按照主體/背景原則,視覺感知就可以輕易把左右兩邊視為背景,把中央部份視為主體,成功把觀眾的目光都集中在你正在論述的午餐部分身上。這種顏色的調整,你大概都會見過或是親身應用過,現在你也會明白箇中的原理。

上面提及到同一畫面中過多的色塊會造成焗促,解決的方法可以選擇留白,來留下呼吸的空間。
留白的設計原則,就是同時留意著主體以外的空間。無論是中國水墨畫、日式簡約設計,到西方的負空間理論(主體為正空間,主體以外為負空間),都有著相近的意念。留白可以為畫面帶來層次、將視線引導至主體身上、並令觀眾欣賞時帶來節奏及呼吸的空間。
就正如演說一樣,連珠炮發不停會令觀眾疲憊,也不能突顯出重點。好的演說者會善用停頓,來營造節奏、製造懸疑、一路牽引著觀眾,直到最重要的訊息。簡報設計也如是,把畫面填滿並不會因此而變得專業,相反也只會令觀眾的目光漫散。
需要留意的是,留白不一定是一大片白色,也不一定是完全地空無一物,虛化的背景也可以是留白的一種表現。在背景以外,視覺元素之間的距離,例如是上文曾經提及過的行距,或是圖示之間的距離,也是留白處理中要考慮的地方,如以上所說,設計原則之間互有關係,又可以互相配合,也就是這個原因。
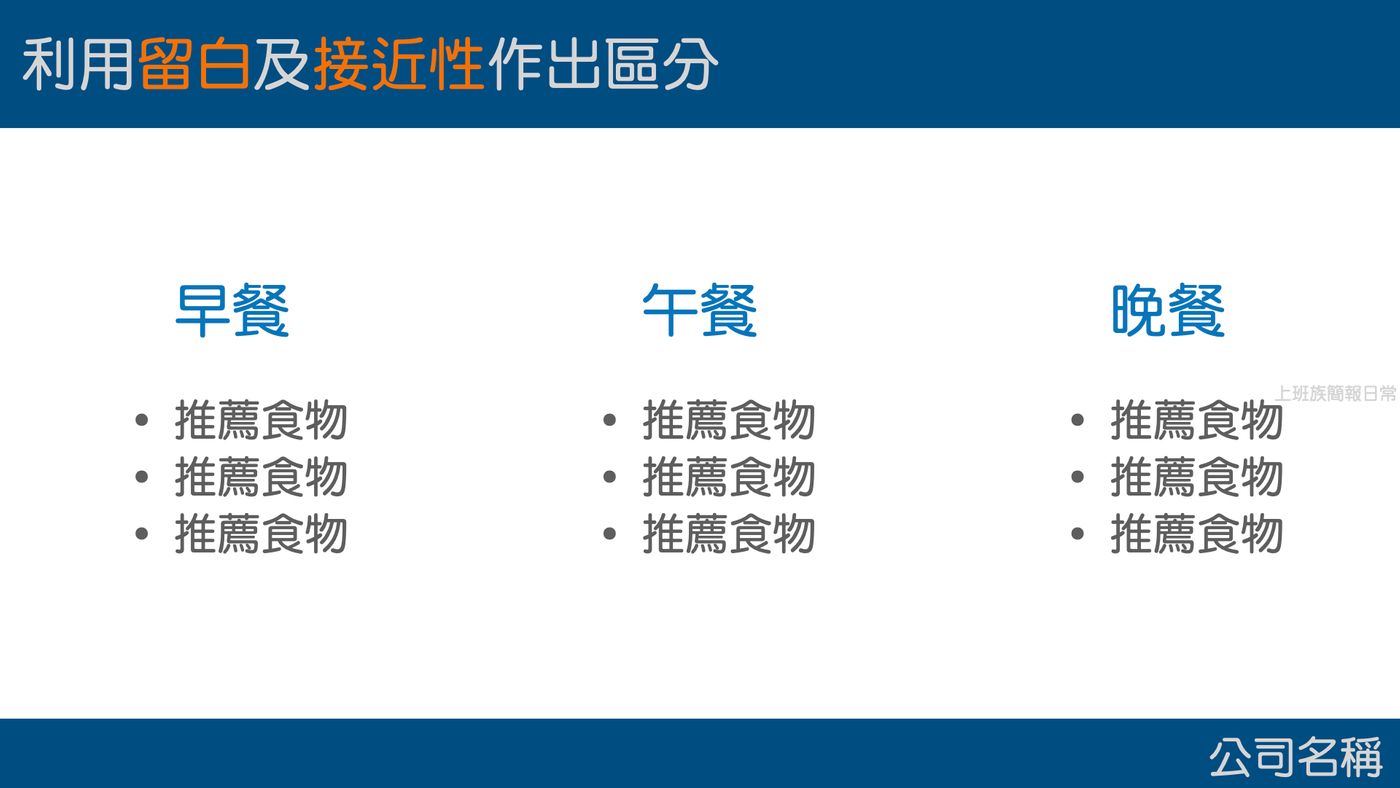
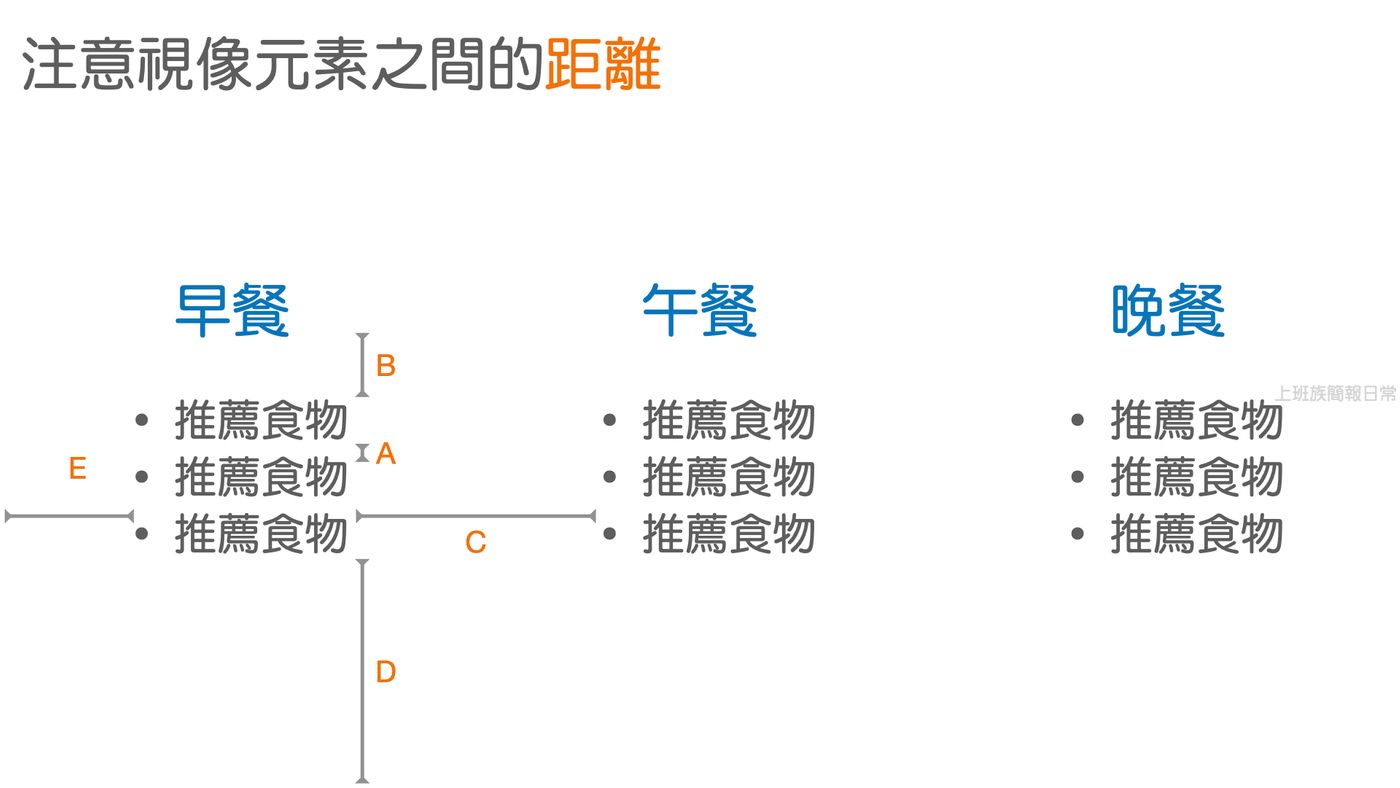
在下圖我們嘗試把投映片中央的色塊都給撤去,接近性原則仍然可以幫助我們分開早午晚餐的三個模塊,沒有了色塊,畫面上的衝擊力減少了,看上去的視覺負擔也減輕了。

接下來我們分析一下視覺元素之間的距離。建議食物的行距(A)比與早餐的距離(B)短,所以視覺感知會理解到三項建議食物是一伙的;(B)比起兩組建議食物之間的距離(C)短得多,有效地垂直把畫面分開了三部份。

投映片內容與投映片底部(D)及邊緣(E)的距離也要足夠,來應用到留白的設計原則,雖然沒有了色塊,但是在留白的映襯下,我們的視線也會輕易落在於一日三餐身上。
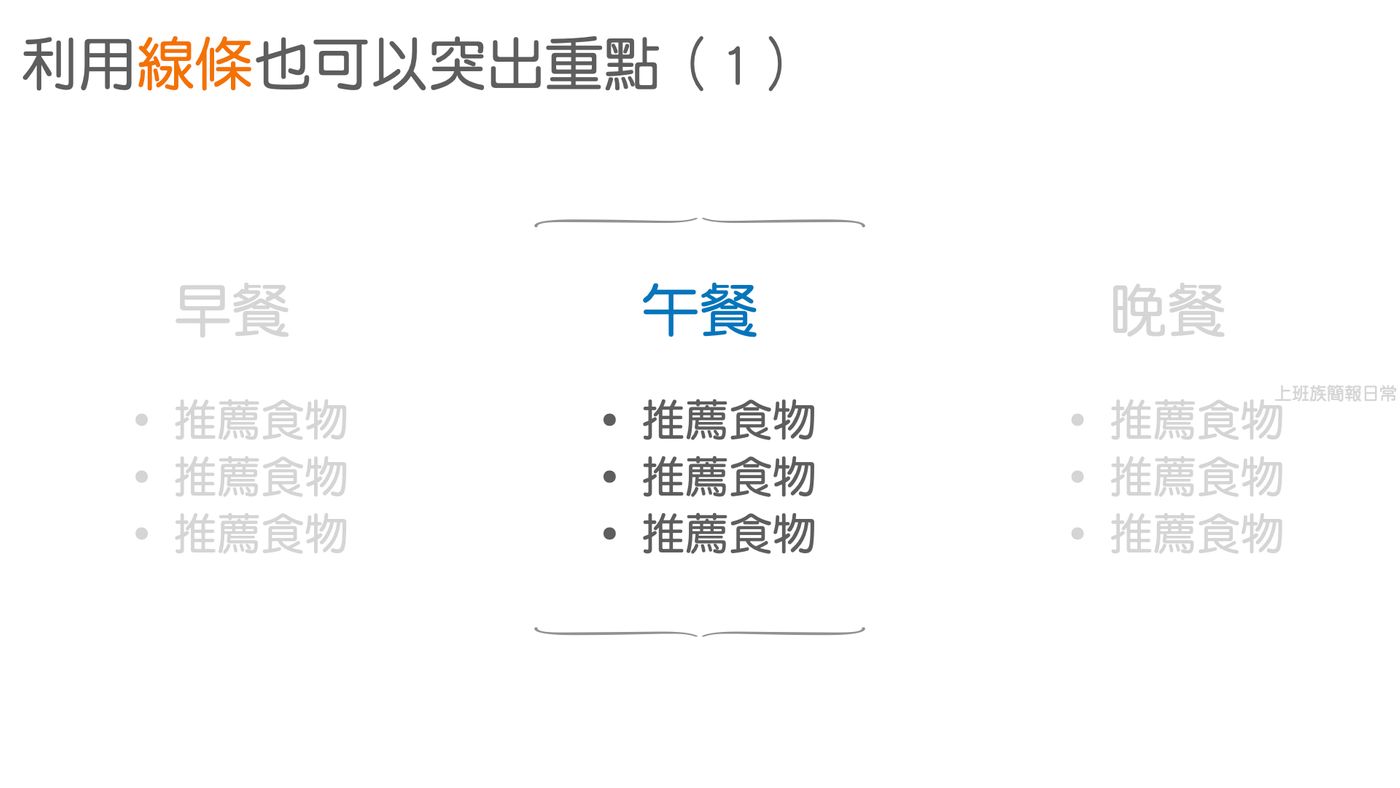
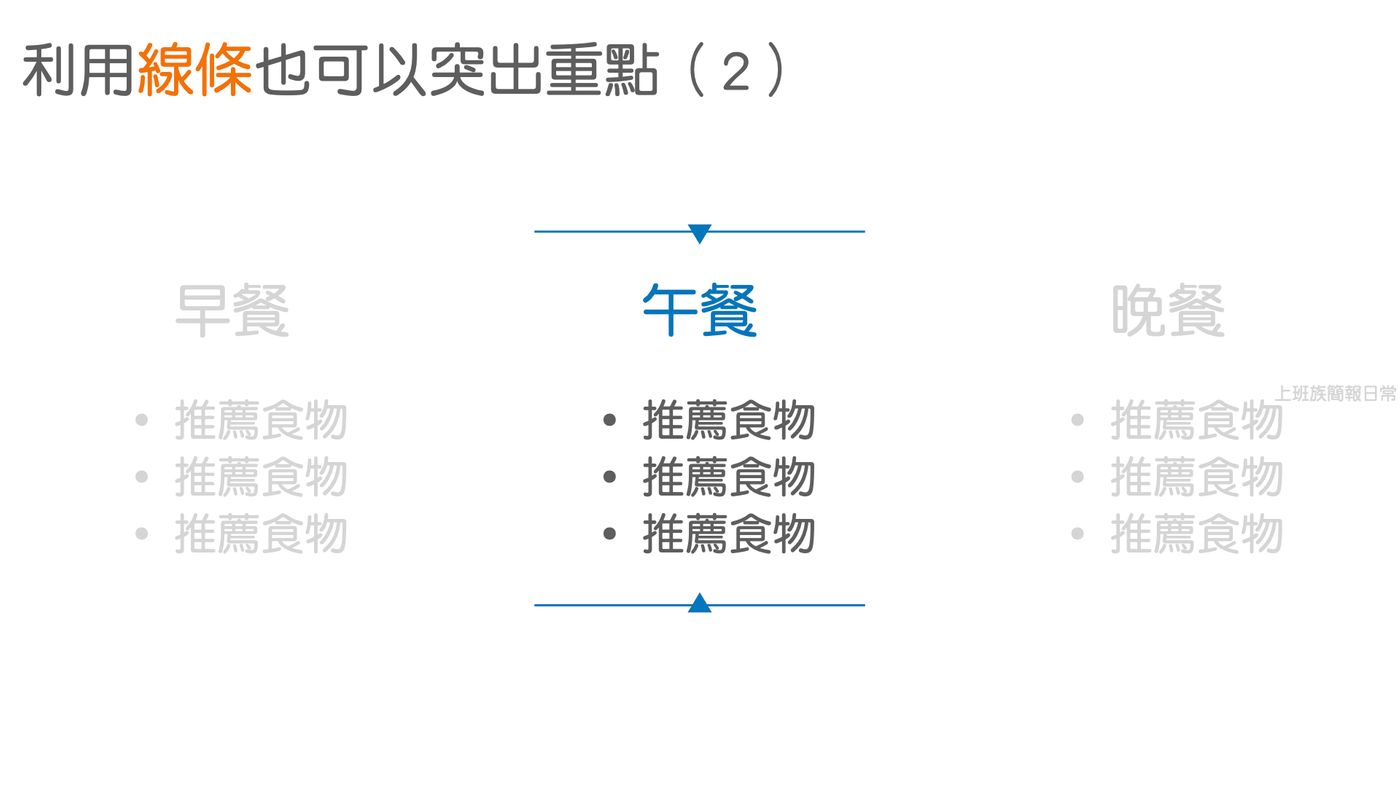
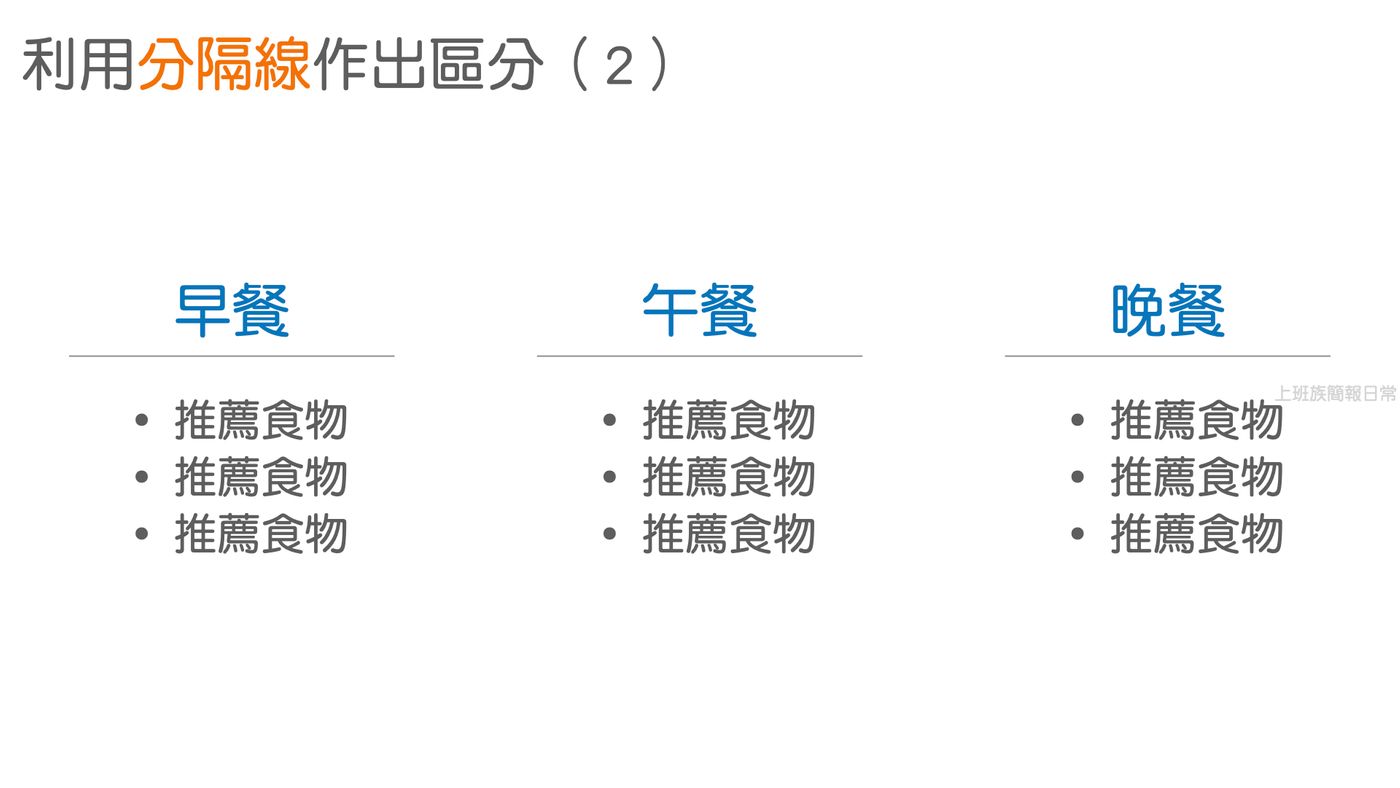
或許你會在想,沒有了色塊,那怎麼突顯出重點,或是簡報途中正在談及的一餐呢?配合留白處理,其實只要一些簡單線條,已經可以低調又很典雅地標誌出重點,不一定是要透過搶眼球的顏色;把兩旁的文字設定成灰色也是應用了主體/背景的原則,進一步把午餐突顯出來:



當然要是你個人或是老闆喜歡用色塊,像是以下這種用法也可以考慮使用:

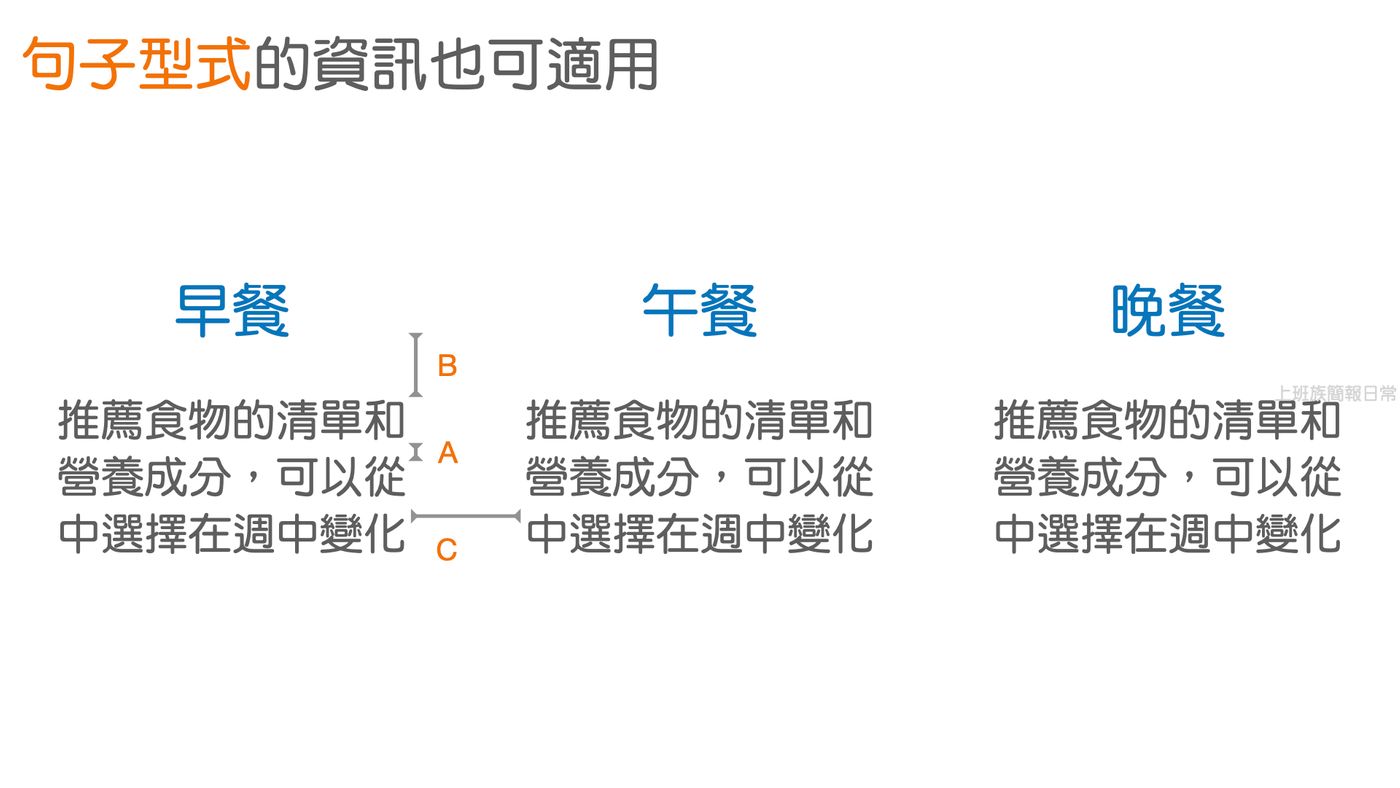
除了點列式的內容,句子形式的內容也是適合利用距離來製造留白空間:

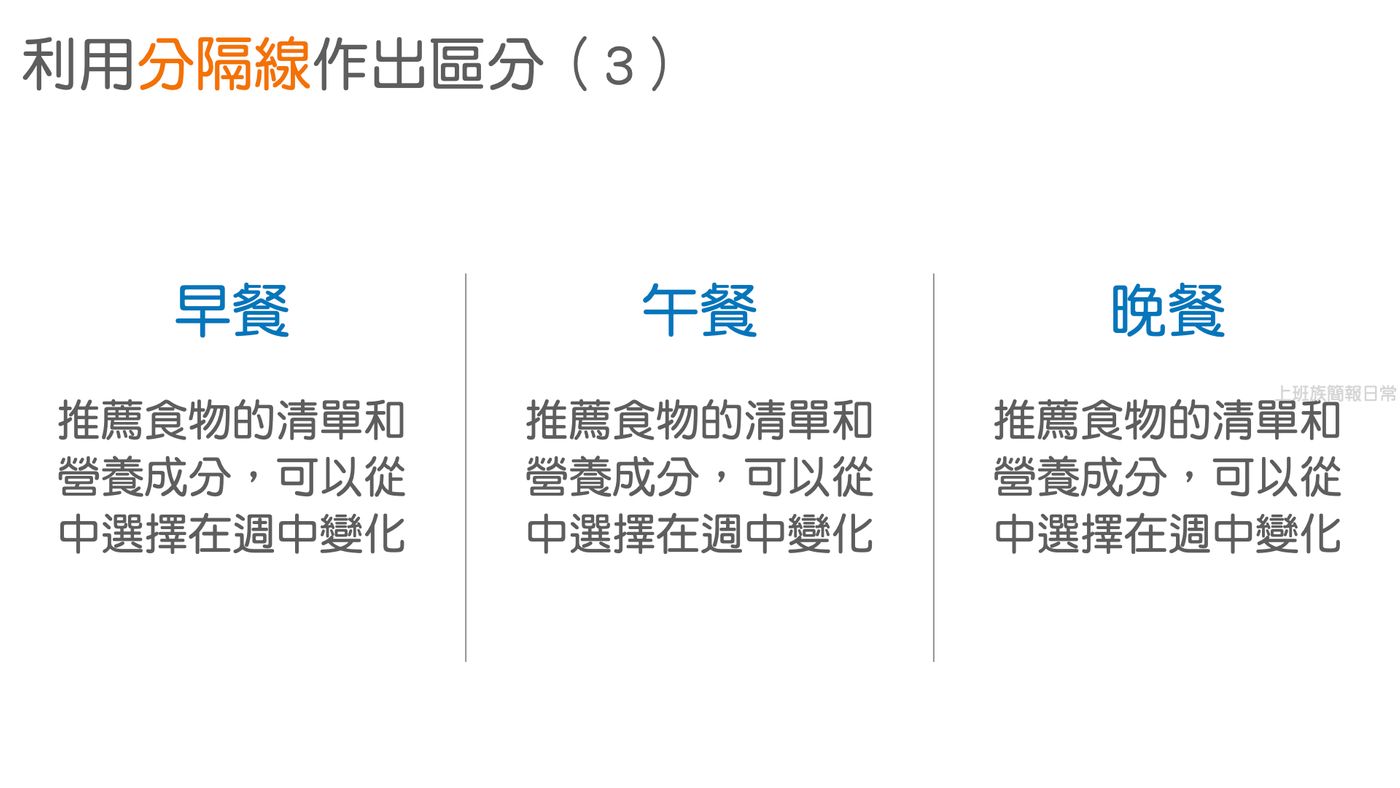
設計是一種主觀的角度,你或許會覺得色塊太擠擁,留白太單調,那麼我們來一點線條著墨一下,也是無妨的做法。這幾年間單行式的句子,流行使用「|」來劃分界限,例如是「地址:XXXX | 電話:000-0000」,我們可以借用成以下的做法,仍然有留白的功用:


這種線條設計也可以在距離(C)太短的時候,空間未必足夠帶來分隔的效果,採用線條來補足:

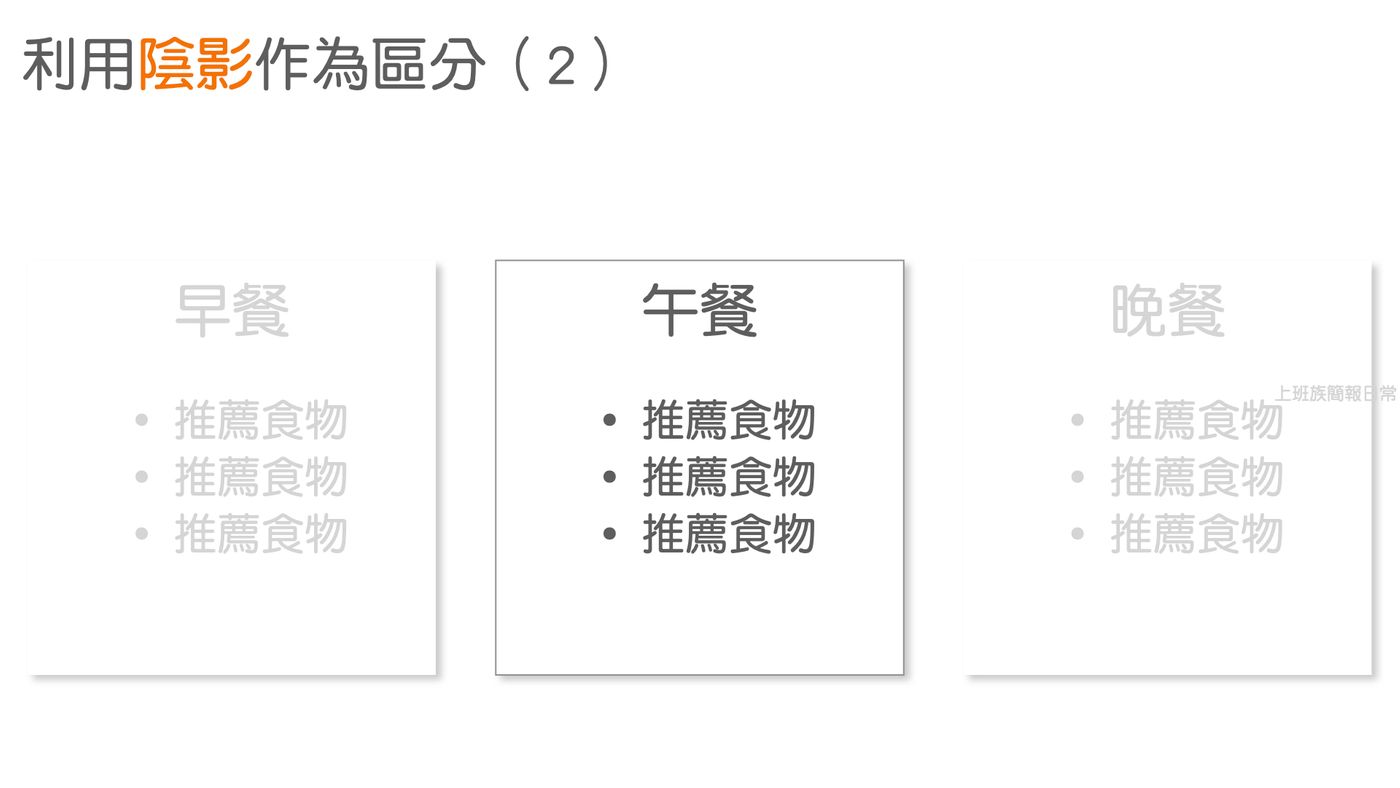
主體/背景設計原則中,陰影也可以作為主體和背景之間的分野,在網站或是手機應用程式中,彈出式(pop-up)的功能表,邊緣都多帶有一點兒的陰影,令視覺感知到這個功能表是在內容以上的主體。同樣道理,在色塊、空間和線條以外,陰影也可以用來協助劃分投映片的內容。雖然只是右下的陰影,但是視覺上我們會自動判斷出是一個正分形,這就是格式塔理論中的閉合性(closure)的應用。

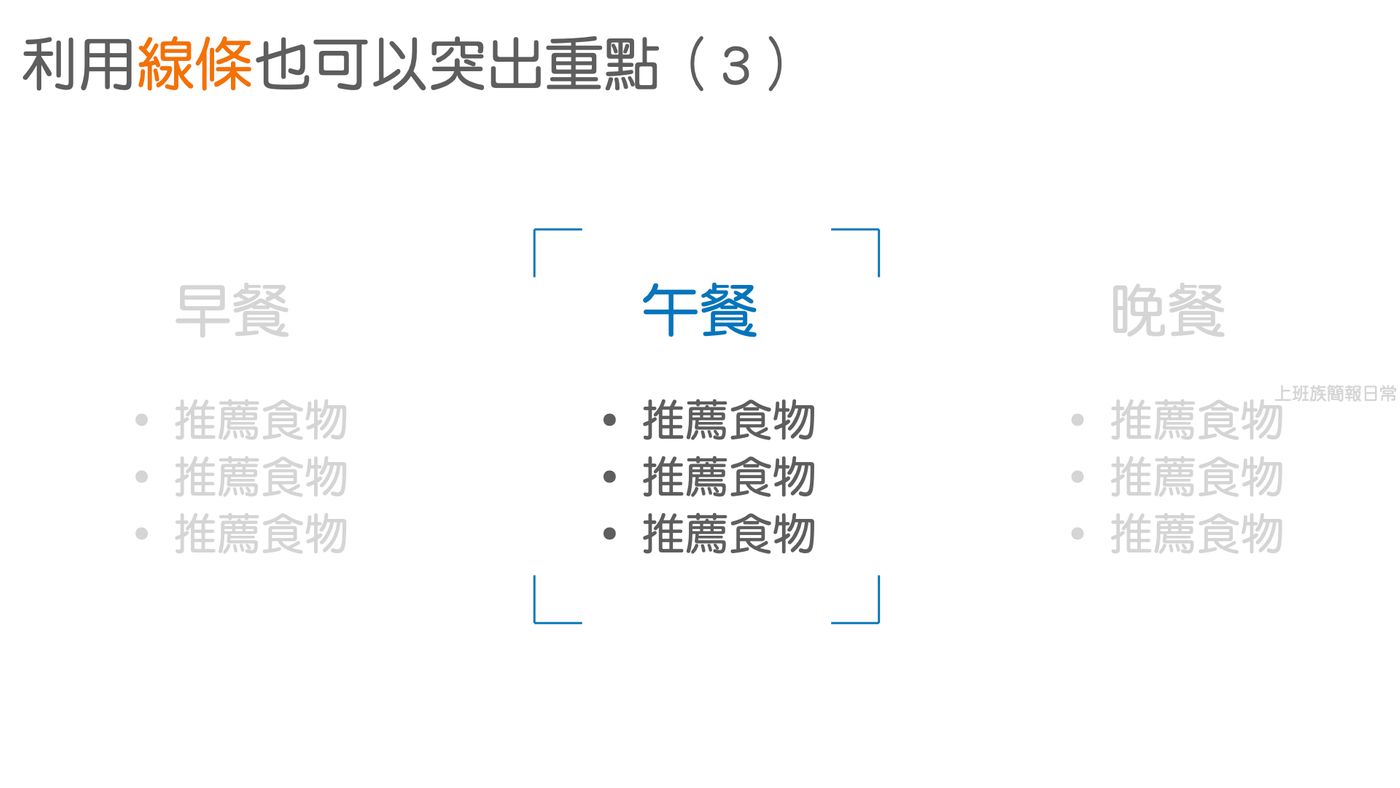
那麼要突顯午餐可以怎樣做?還記得上文提及過的圍繞性(enclosure)原則嗎?用線條把正方形顯現出來便可,是一個看上去簡單又舒服的做法。

平面設計的技藝固然深似海,但一些基本的設計原則,例如是接近性、圍繞性、主體/背景、留白等,上班族都很容易應用在辦公室簡報上,再配合上對比、重覆等技巧,你下一份簡報的設計都可以迎來進步與驚喜。
沒有粉專、沒有課程、不賣模版、不賣服務。
只是普通上班族,想做好知識的傳承,也希望能帶動更多人能分享自己的專業,令社會更加美好。
如果文章的分析或是技巧能對你的工作有啓發或是得著,也希望能得到大家的認同、拍手或留言。謝謝唷~!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!



- 来自作者
- 相关推荐