簡報設計|「好看」背後的設計思維:深度分析蘋果發佈會簡報排版技巧
望著空白的投影片不知道從何入手,大概是初接觸簡報時的你和妳,曾經遇過的疑惑。在軟件中把物件對齊並不困難,但是如何分配版面、建立層次、引導視線,就不是一時三刻可以純熟地運用。
賞析別人真實的簡報作品,相比起空白的模板,可以更有效學習當中的技巧,如果能夠偷師背後的邏輯思維,就能夠有更大的幫助。
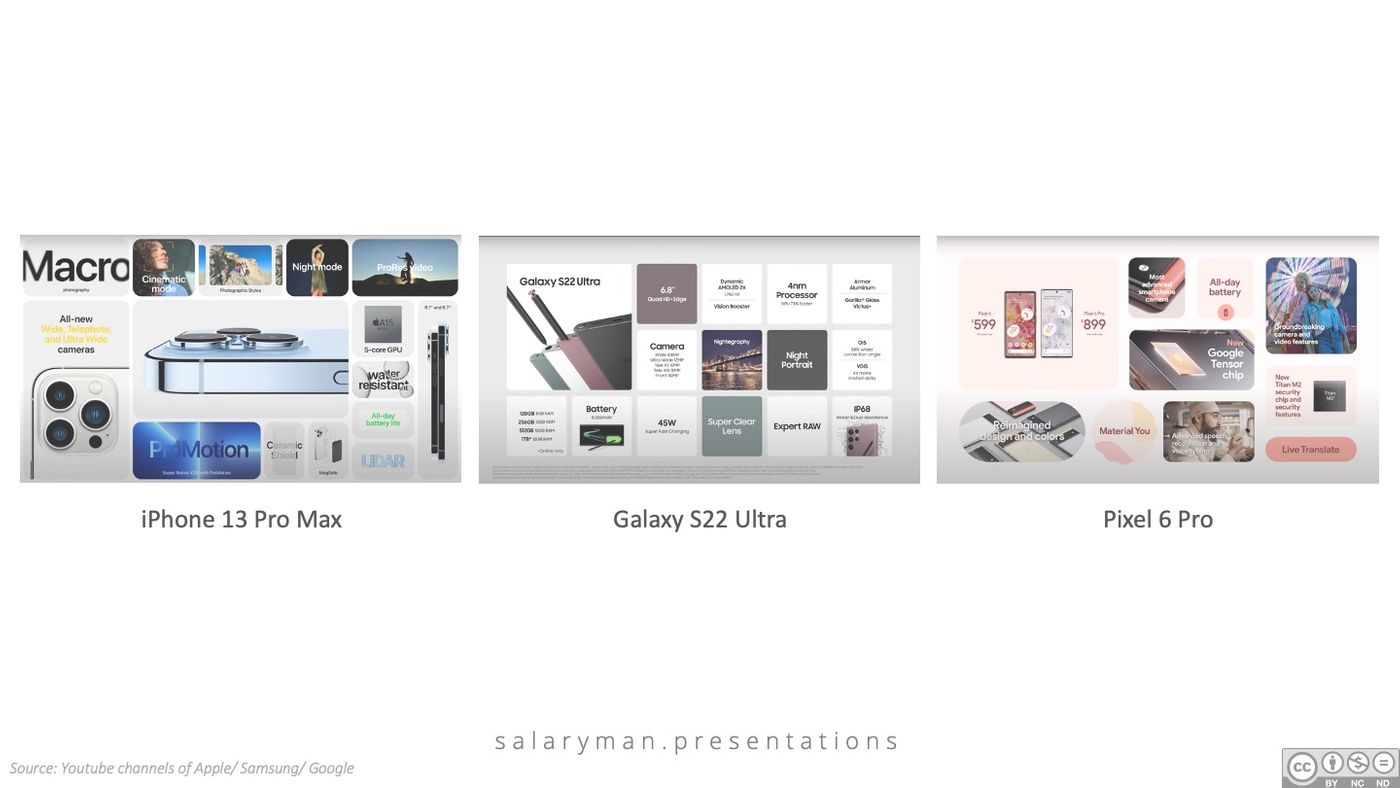
近幾年的產品發佈會中,各大國際廠牌在處理產品的功能總結頁的時候,無不用上方塊切割(tile-based)的風格,雖然各自會滲進一點大小、比例和圓角的變化,設計上也愈見類似:

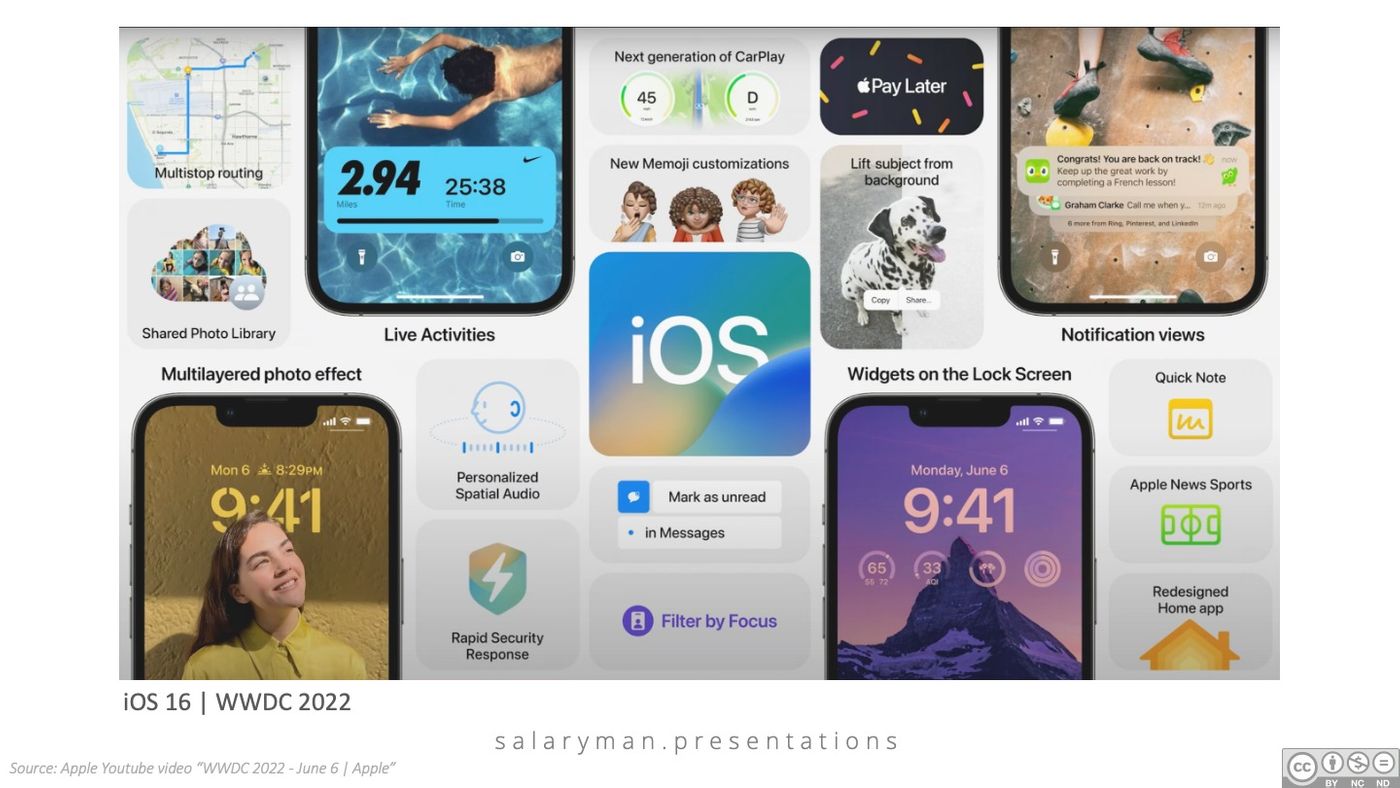
蘋果在六月的WWDC簡介了iOS的新版本,總結箇中的各種新功能的時候,看似並不起眼,然而背後卻隱藏了十項簡報排版的技巧:

1)直接使用手機畫面
其他品牌或是蘋果之前的設計,方塊的框線是不可以超越的,內容或是圖像都是安安份份的在框線之內。這一次蘋果的投影片設計,直接用手機的畫面取代部份的方塊,做法創新之餘又不會突兀,正正就是因爲手機的外型根本就已經是圓角的矩形,所以能夠輕鬆融入原本的設計風格;而且iOS 16多項新功能都是圍繞鎖定畫面,把手機畫面直接放進投影片中,更可配合和展示新的功能;
2)手機畫面延伸至邊緣以外
相比起把整支手機都放在投影片當中,蘋果的設計只展示手機的一半,視覺上可以營造出其實還有更多內容的暗示,令畫面看起來更為豐富;另一方面,這種做法能夠展示的手機畫面,比起展示整支手機的比例更大,新的鎖定畫面功能自然可以展現得更清楚;

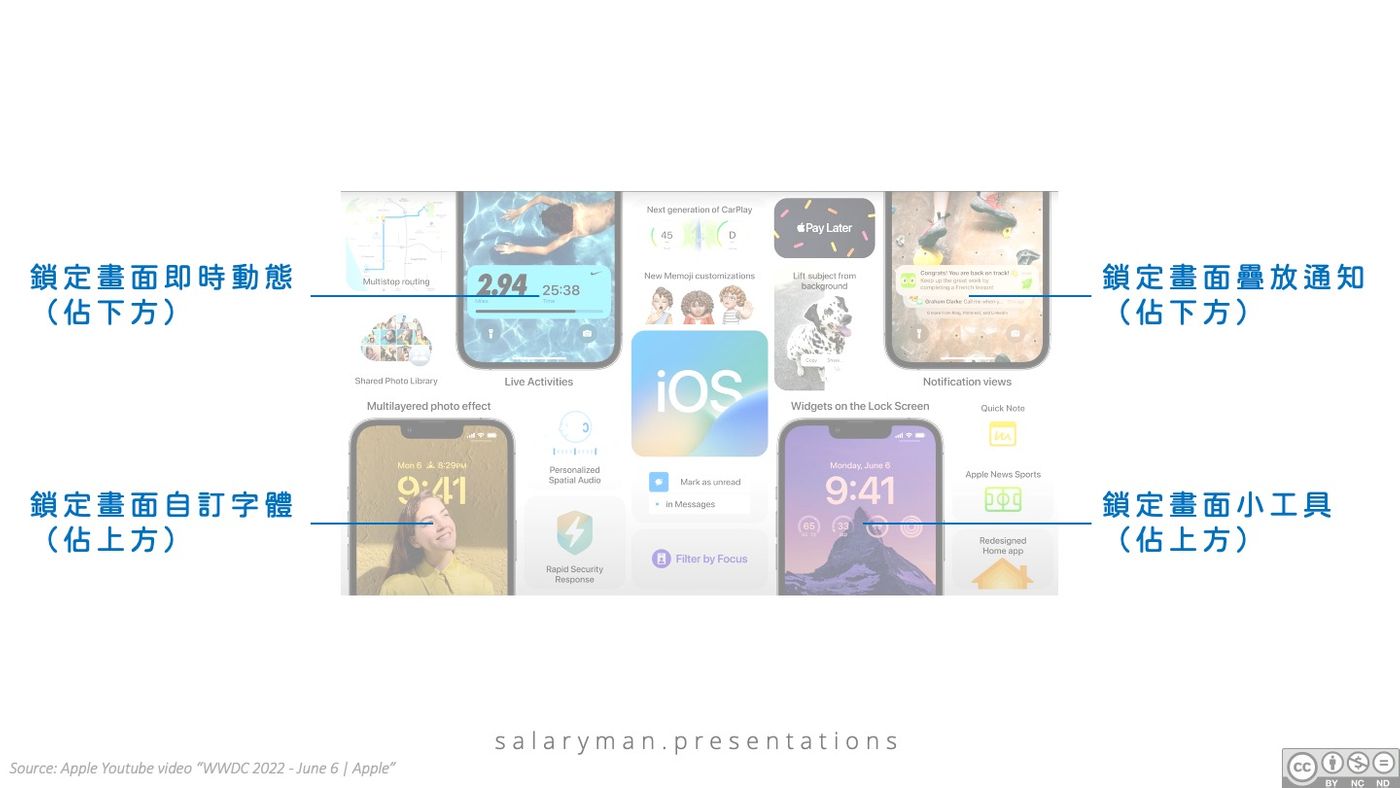
3)策略性地分配畫面切割
鎖定畫面的幾種新功能,是否隨意地分配於四個手機畫面之內呢?其實當中也有考量。就是功能是位於手機畫面的位置,例如自訂字體是佔畫面的上方,就自然地分配到展示手機上半部的畫面去;相反疊加式通知出現在畫面的下方,就分配到展示手機下半部的畫面;

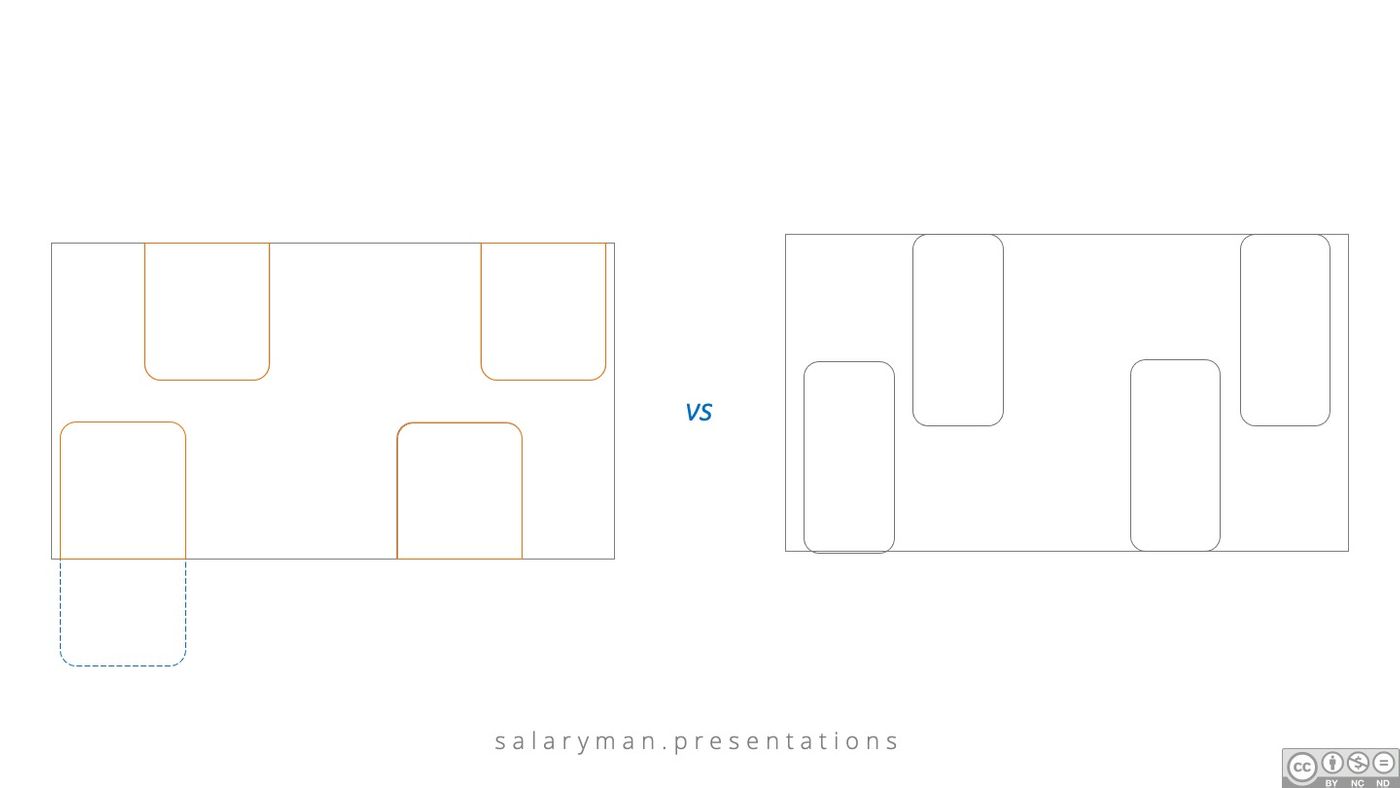
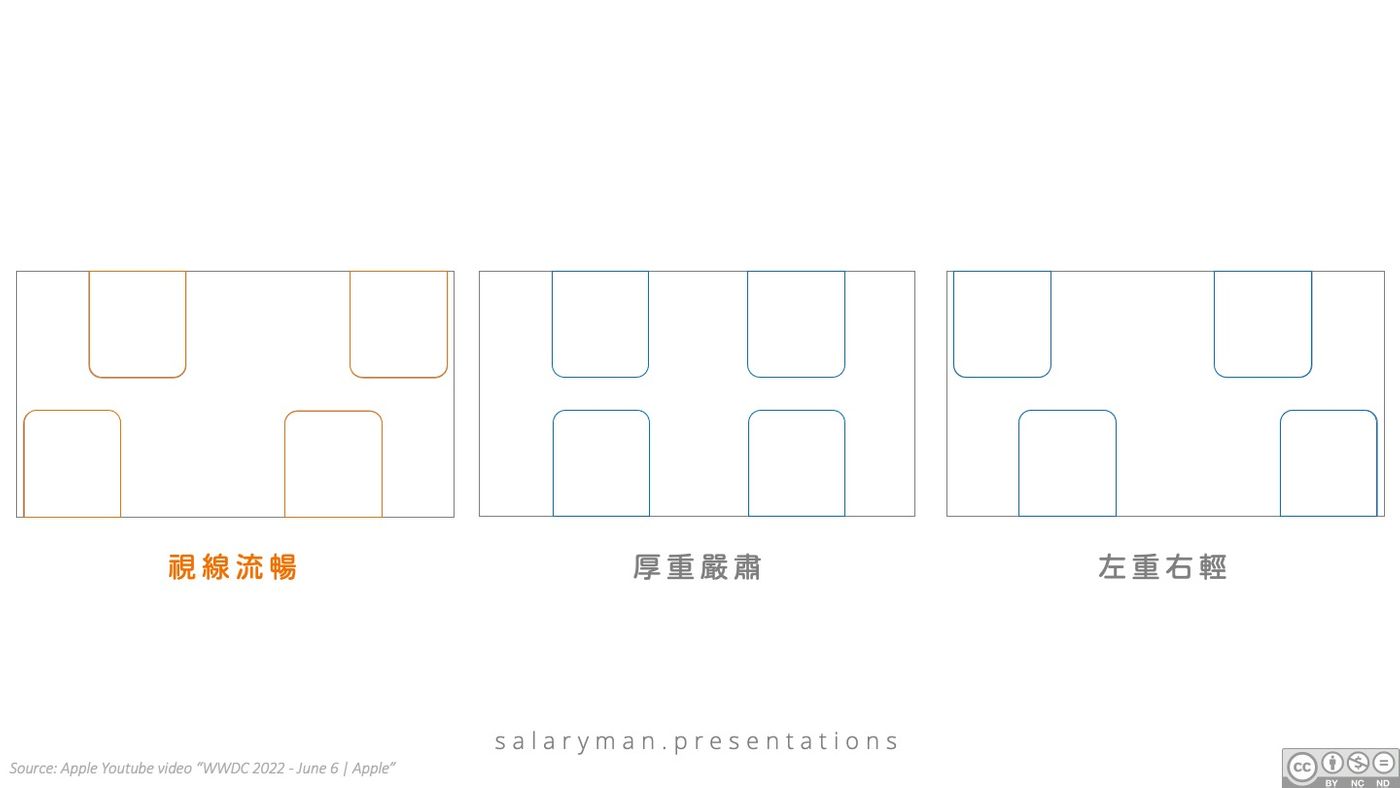
4)左右錯開帶來閱讀節奏
當選擇了採用半個手機的畫面,那麼四個畫面在投影片該如何分配呢?這個時候要考慮觀眾視線的進路,大部分觀眾的觀線都是從左往右看,所以蘋果這樣左右錯開地擺放四個手機畫面,視線上是流暢的;要是講求工整而採用了平衡的擺放,難免會出現厚重嚴肅的感覺,而選擇左右錯開的分配,也要小心避免出現左重右輕的情況;

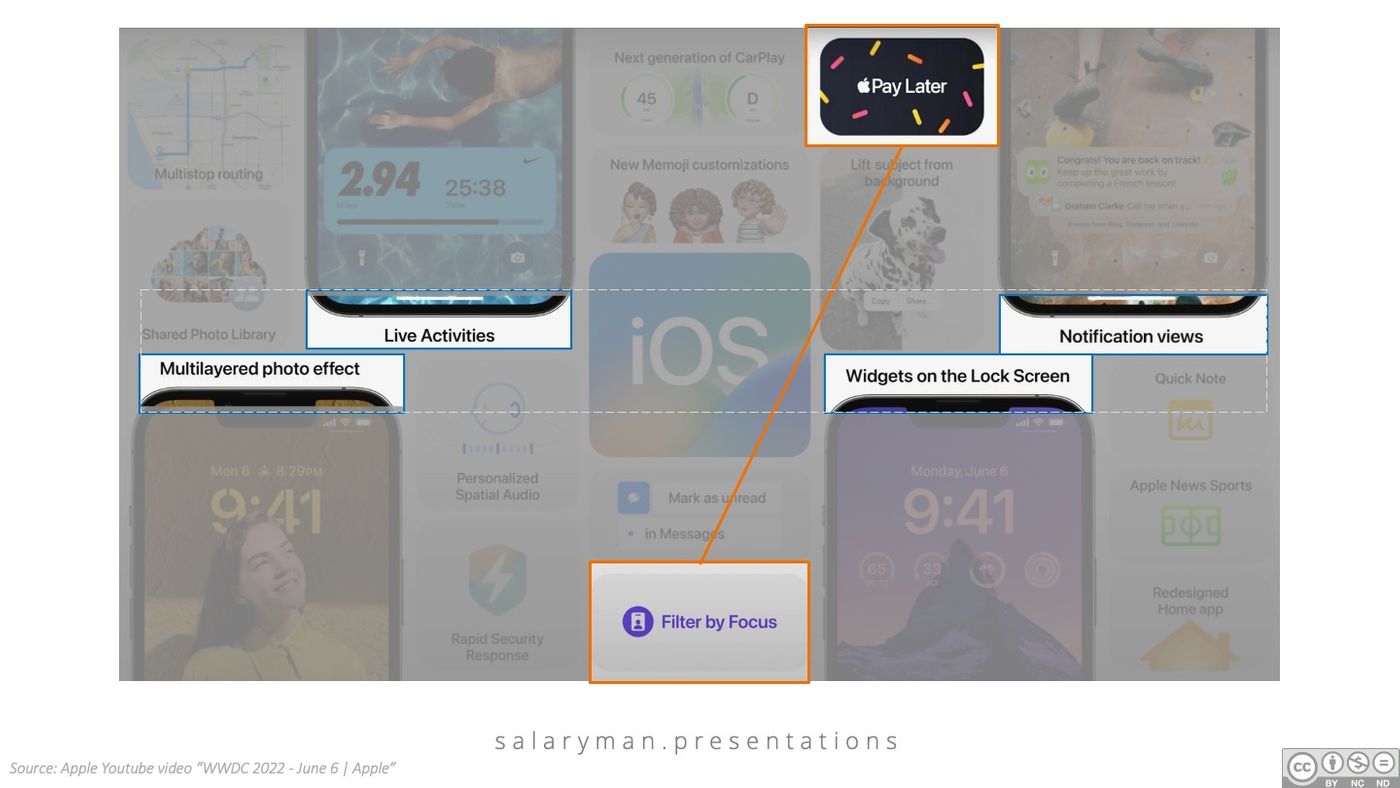
5)集中視線於主要功能解說
擺放好手機畫面後,就把四個功能的解說文字集中於畫面的中線,因為中線是觀眾最容易留意到的地方; 另外作為主要的功能,解說文字的字體也應該是當中最大的;
6)創造空間予第二層次解說
我們要是在每一個資訊層次,也遞減字體的大小,固然可以在視覺上突顯當中的分野,而代價將會是最底層的文字可能會變成小得觀眾看示清楚。蘋果的排版的設計,把第二層次的解說(Filter by Focus及Apple Pay Later)巧妙地放在距離主要功能解說,亦即是畫面中線最遠的地方,在投影片的上下邊緣。這樣的距離可以容許第二層次的文字大小不用作出遞減,變相也避免其餘層次的解說出現字體過小的情況。距離拉遠的設計以外,位置擺位上也有一個巧思,就是與四大手機畫面形成的斜角一樣,視覺上更形統一;

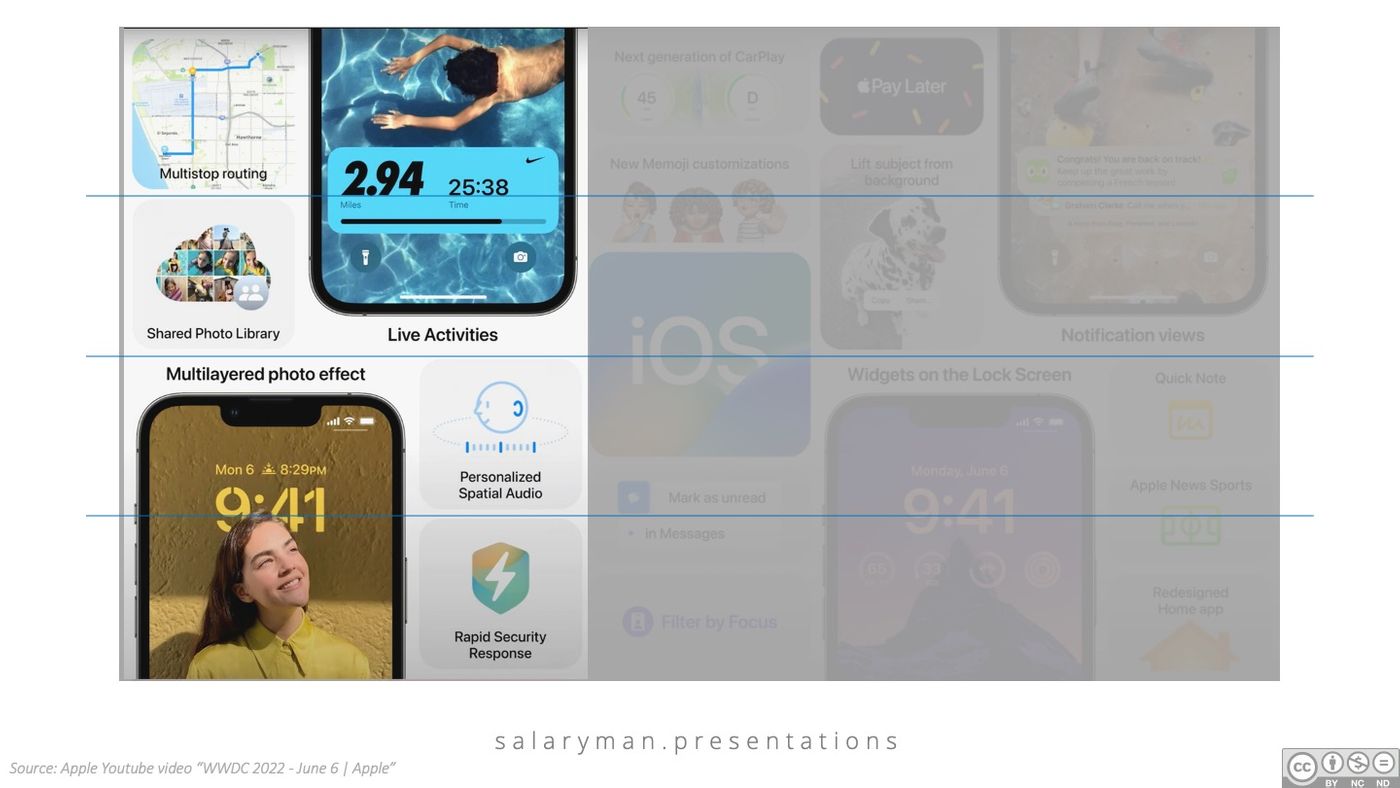
7)A區以垂直四等份作為區間
投影片的左邊部分,我們先稱為「A區」。A區的排版格式,是垂直分為四等份的設計,平均分配能帶出穩定感,在手機畫面以外也劃出了四個接近正方形的區間,來承載顯示其餘的軟件功能。A區的四個區間統一地使用了圖像在上,文字在下的佈局,比例上也接近投影片正中央的點題iOS圖像,令視線從A區進入右邊B區的時候更有延續性;

8)中央iOS主圖大小為1:3黃金比例
攝影構圖技巧中經典的井字黃金比例,在這頁投影片也用上了。在中央的點題iOS主圖,上下的大小是以1:3的比例來分配。在投影片的中至右邊,我們先稱之為「B區」,與A區不同的是採取了垂直分為六等份的佈局。你可能會奇怪為什麼不作三等分的分割呢?這樣做雖然不會影響iOS主圖的黃金比例,但分割出來的區間,面積會跟主圖一樣,嚴重影響了突出主題的效果。那為什麼不跟從A區作垂直四等份的分割呢?這樣做主圖就難以設計成接近正方形的比例,來模仿手機畫面上的程式圖示了;

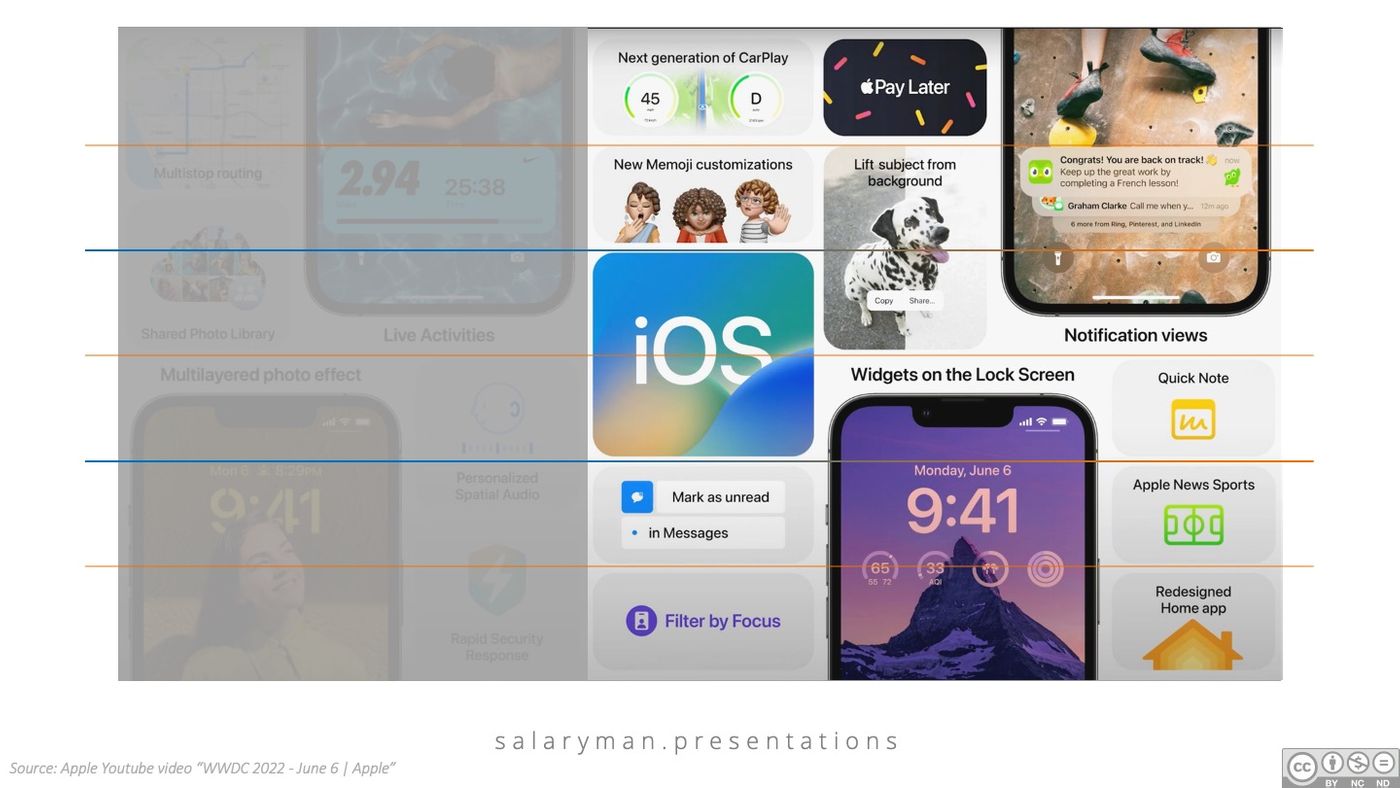
9)A區四等份B區六等份而非相反
A區與B區的垂直分割,各自有其原則和考慮,然而若是把切割的比例反轉,即是A區六等份而B區四等份,好像不會破壞當中的設計對吧?視線的走向再一次成為排版設計的參考因素,從左往右的視線,由四等份的A區進入六等份的B區,軟件功能視覺上會變成更密集,有更多更豐富的暗示;相反要是我們把切割的比例反轉,就會出現功能介紹愈見疏離,甚至出現好像不夠功能來填滿投影片的壞印象;
10)A區文字在下而B區文字在上
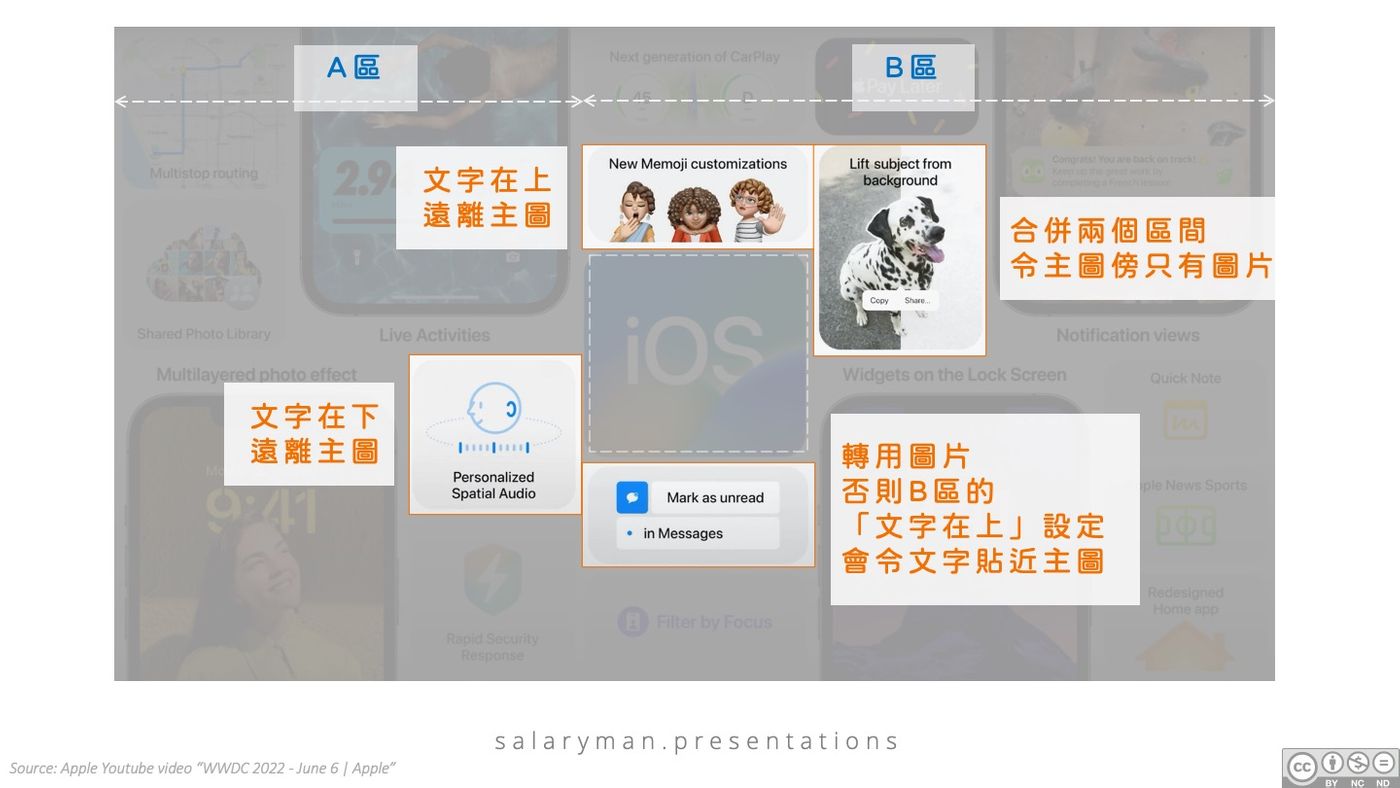
同樣道理,在A區的排版原則是圖像在上、文字在下,而B區則是相反的做法,設計上除了令AB兩區各自也有統一的視覺處理以外,也暗藏了最後一個設計考量,就是讓文字遠離中央的iOS主圖,以免影響突出主題。下圖分析了圍繞iOS主圖的四個功能介紹區間,背後也花了心思在避免主圖附近出現文字,令主題有十足的舞台。

傳統智慧中「台上一分鐘,台下十年功」的說法,在簡報設計中也同樣受用,從以上的深度分析裡,我們可以看見,蘋果發佈會的簡報設計,看似簡約易為,背後的設計思維,以及對資訊層次、視線進路、畫面分配的考量,並不是輕易的東拼西湊就能做到。
看完了圖文分析,想應用蘋果的設計技巧?其實不用費神到處找免費的蘋果產品素材和模板,你知不知道官方網站有大量免費的資源可供下載呢?圖示、字體、按鈕,到各型號的產品外殻,到軟件的設計模板,PNG/ PSD/ Sketch各式檔案也齊備。經常要做科技/軟件/手機程式簡報的你,別讓官方資源白白溜掉喔!
https://developer.apple.com/design/resources/
要是你想學習簡報或是視覺化設計,但喜歡看圖多於看文字,可以追蹤我的專頁,一口式內容,適合通勤時學習之用。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐