在網絡閒逛時發現的網站—oice
在Matters的用戶,我相信大家對likecoin和創作一定不陌生,想不到原來在likecoin的官網中,有一個網站,是可以讓大家製作視覺小說,而且在Matters好像沒什麼人討論。。。。。。
視覺小說就像電子故事書一樣,主要利用聲音,畫作,把故事說給觀眾知道,有時候還可以讓觀眾進行選項,讓劇情有不同的發展和結局,而且視覺小說,同時也是遊戲類型之一,很多戀愛類遊戲,其實就是這種類型。

它是一個可以讓用戶製作視覺小說的網站,你可以成為創作者,也可以成為素材提供者(免費或售賣)供其他用戶使用。
故事創作者:你就是導演,要製作怎樣的劇情和故事,都是由你決定。
素材提供者:你可以提供自己的畫作,背景,相片,音樂,音效,用於給其他創作者免費使用或購買。
看到那麼有趣的網站,我就立即注冊,並把之前用於參加活動的小故事—請給我一杯咖啡,嘗試改編成一個短的視覺小說,並且使用網站上所有的免費素材,用於測試新手製作難度。
而且我是在沒有看過新手教學的情況下製作,

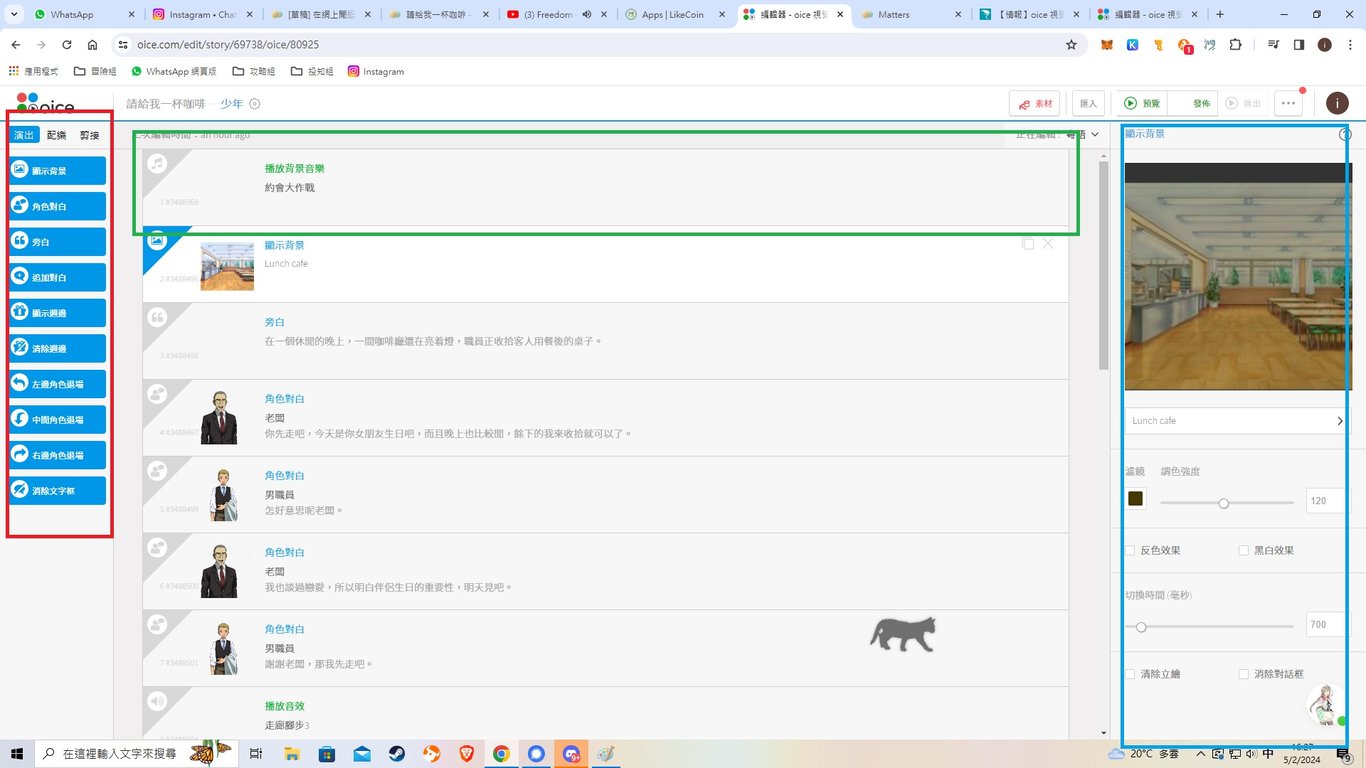
紅色:指令區,把你需要的指令放到中間,有分為演出,音樂和剪接,
演出:進行是與劇情相關的人物
背景音樂:設定與場景或氣氛相關的音效或音樂
剪接:一些特效(例如:鏡頭震動,插入觀眾選項)等,增加效果或互動性的功能
綠色:用於排列指令次序,檢視,加插或刪除指令
藍色:設定區,用於細節設定每一個指令,例如人物的對白,音量大小,背景感想:
介面很簡潔清晰,讓人輕易找到需要的道具或用品,輕鬆地一拉就可以把自己需要的步驟調整好。而且在預覽時,系統還會先檢查你作品有沒有漏洞才製作預覽作品,如果有漏洞,系統也會告訴你錯誤的位置,讓你輕易知道需要修正的地方。
對於沒有製作過任何動畫或遊戲經驗的我來說,這些設計都是給我很大的協助,因此很適合新手操作。
官方或其他用戶提供的免費素材,雖然未必完全符合你的需求,但是種類和數量上也是足夠。對於畫功比較差的我來說,已經是很豐富的素材,我只需要稍微把故事修改,便可以有適合的素材了。
以下是我的製成品,有興趣可以去看看喔:
https://oice.com/story/274f48f5df704c388a8d52746e2914e0?lang=zh-HK
另外,由於網站在likecoin的官網發現,所以推測作品可以賺取likecoin,因此我向likecoin人員查詢有關在此網站賺取likecoin的方法。
以下是跟likecoin人員溝通的內容:
我:請問我在oice,我需不需要成為贊助會員,才可以收到讀者的likecoin?
人員:任何人也可以化讚為賞,不用成為會員喔 https://docs.like.co/v/zh/user-guide/liker-land/like
我:好的,所以我只要先安排插件,然後當我在OICE發佈的故事受到贊好,就可以自動變為LIKECOIN贊賞?
人員:只要有人在 oice 故事自帶的 LikeCoin button 拍手就可以了
我:好的,謝謝,但我登記時候是用e-mail,而且也沒有地方給我輸入likecoin id或likecoin的錢包,這麼也可以嗎?
人員:oice 與 Liker Land 使用的是同一個 Liker ID 帳戶,所以你直接登入 oice 就可以了但後來我發現,我的作品完全找不到 LikeCoin button,因此再向likecoin人員進行查詢相關問題,最後經likecoin人員轉述工程師回覆。。。。
工程師回覆:
oice 支援 Liker ID,但只限於在 LikeCoin ERC-20 時經已參與 LikeCoin 生態並升級到 Cosmos 生態系統 https://docs.like.co/v/zh/general-guides/wallet/migration 的用戶。假如 Liker ID 是在 LikeCoin 升級後才開設、錢包地址為 cosmos1 或 like1,則不能支援化讚為賞。至於何時支援升級後 Cosmos 生態系統的 Liker ID,暫時未有定案。看來,暫時只有很早就開始參與likecoin生態的人士,才可以繼續享有這個功能,而近年新加入的人,還需要等待工程師們的安排,希望這一天會快點來,讓更多的創作者可以進行不同的創作吧。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

