
小古
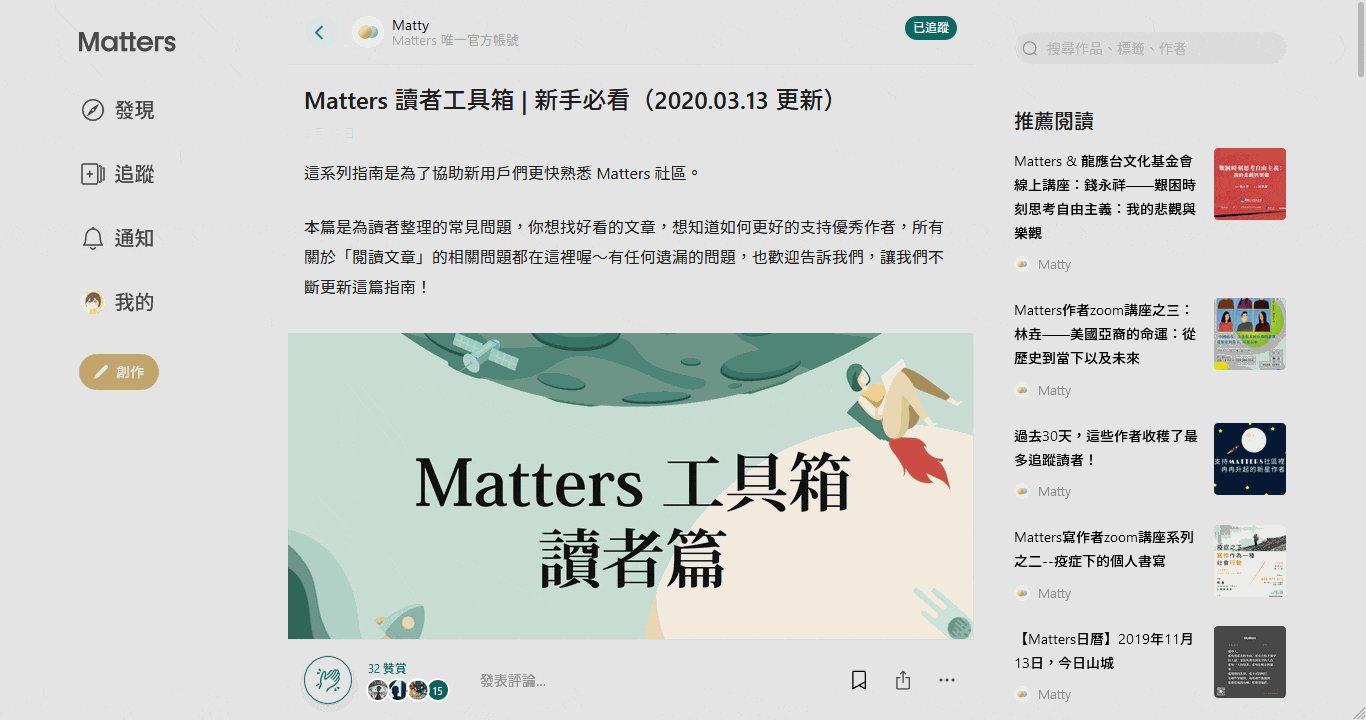
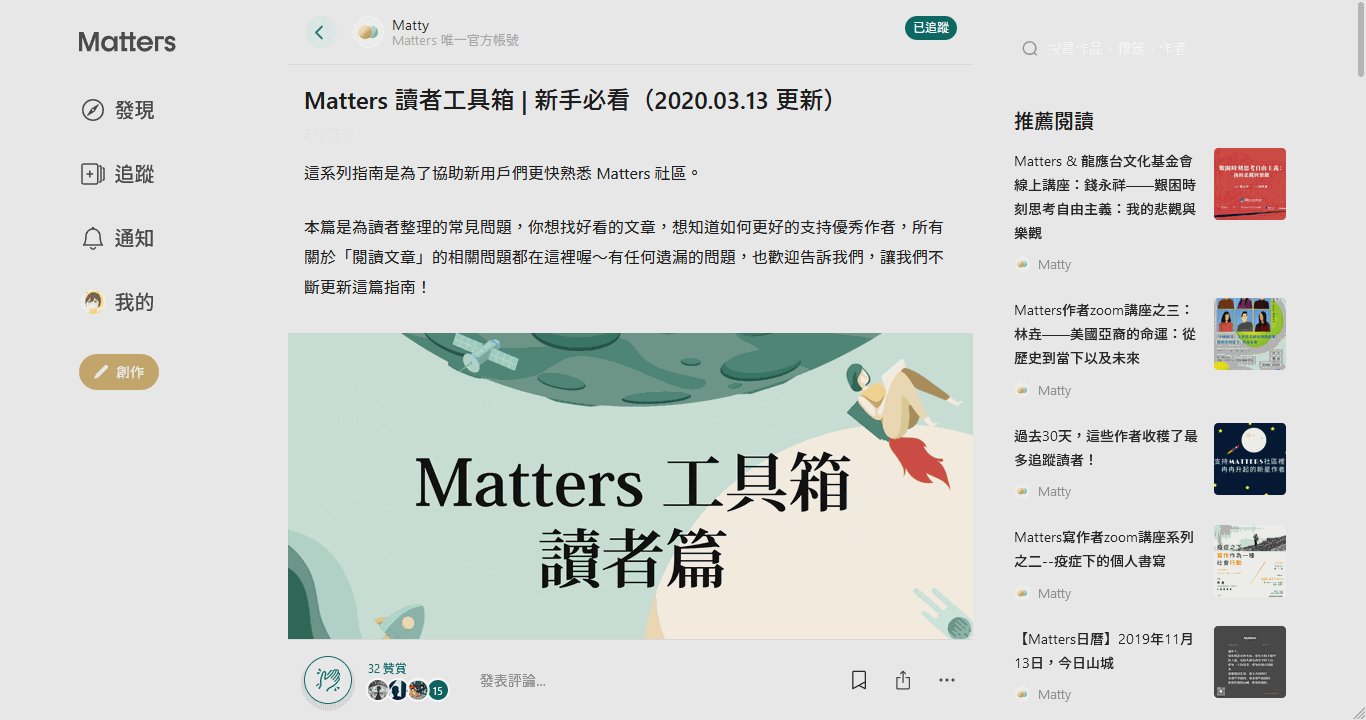
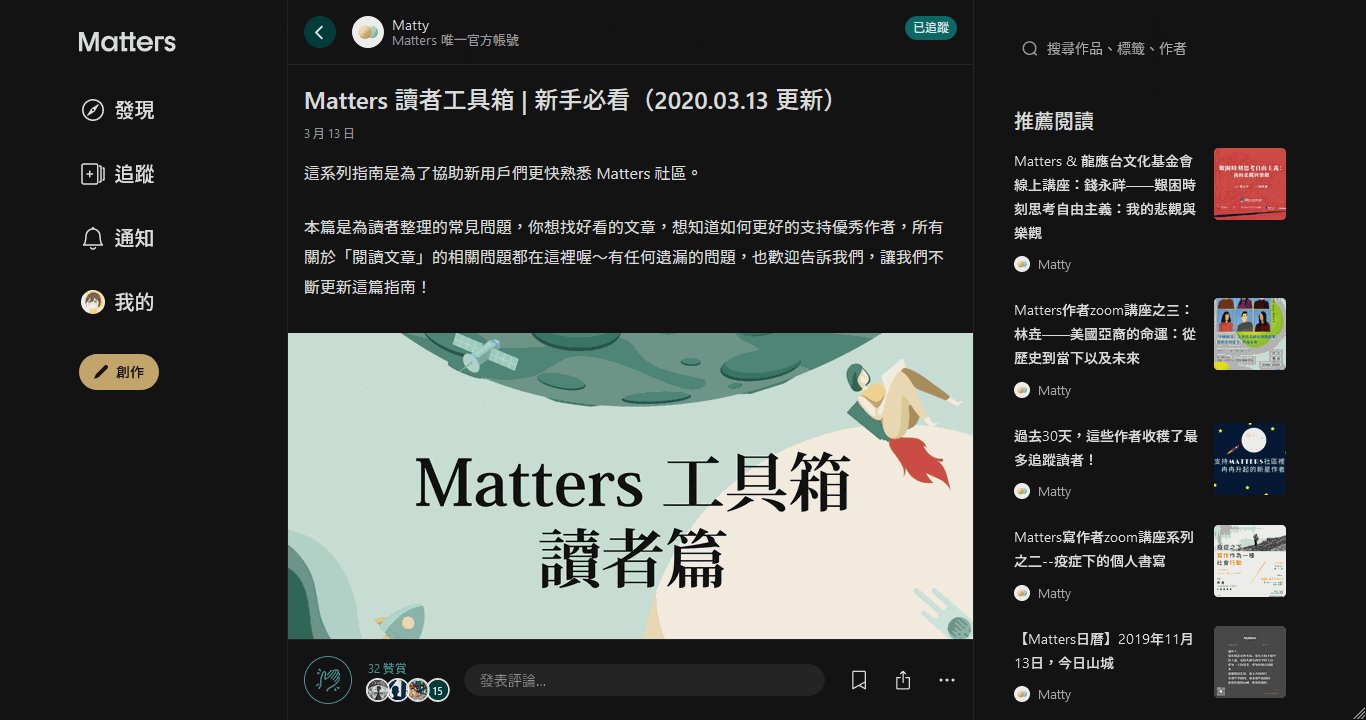
來給全平臺 Matters 上 Dark Mode,還有滿一點的 Desktop 版面
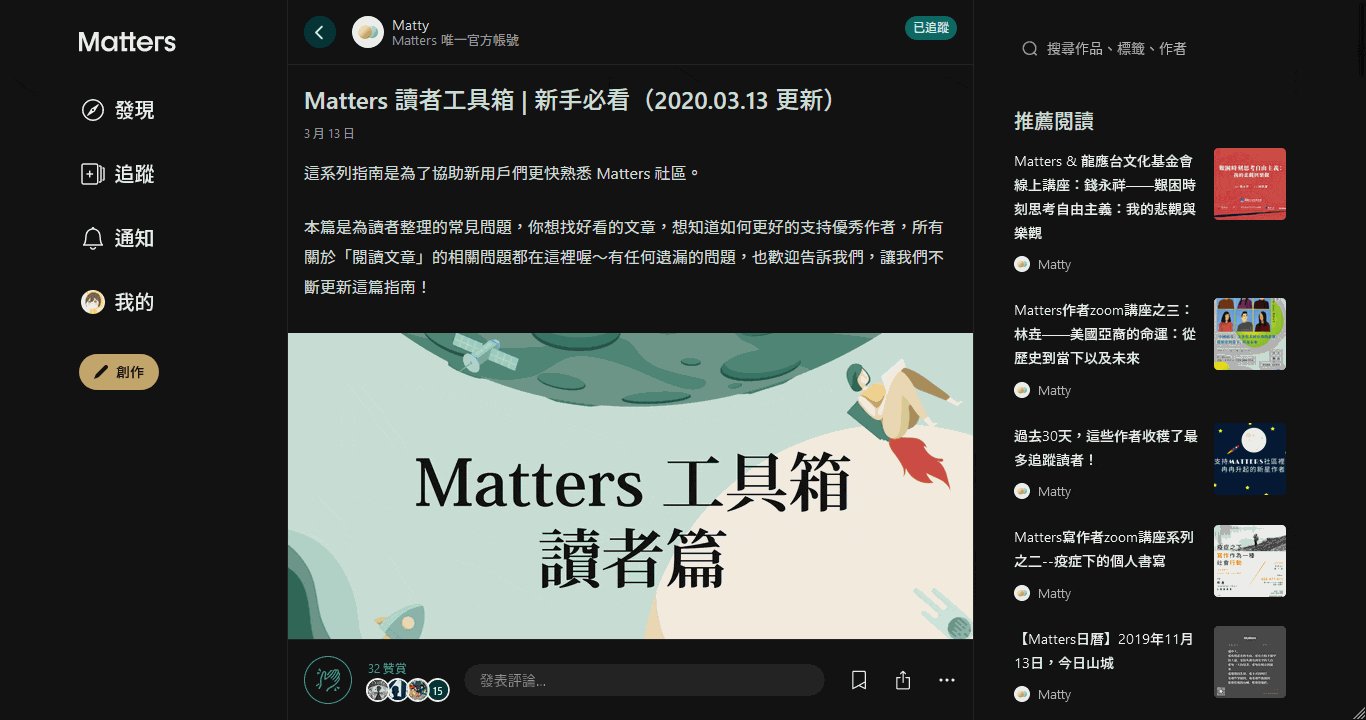
iOS, Android, Windows, Mac OS 和各種 Linux 上都用上 Dark Mode,還有把電腦上面文章佔的版面放滿一點。這個 Dark Mode 和版面的更改,我上篇文章談過了。這次更新支持了 iOS 和 User Script (使用者腳本) 。

【多圖】自己動手給 Matters 做 Dark Mode
有時候深夜看文章,總感覺格外刺眼,到底爲什麼 Matters 沒有 Dark Mode 呢?抱着這樣的想法就在上次做的樣式中加入了這樣的功能。不過把整個 Matters 變成暗色調真的很麻煩呢,光是選色就很麻煩,加上 Matters 是響應式的網頁,網站樣式貌似是按需載入,所以尋找要換色調的元素也非常麻煩。

【新人打卡】弄了Matters的使用者樣式
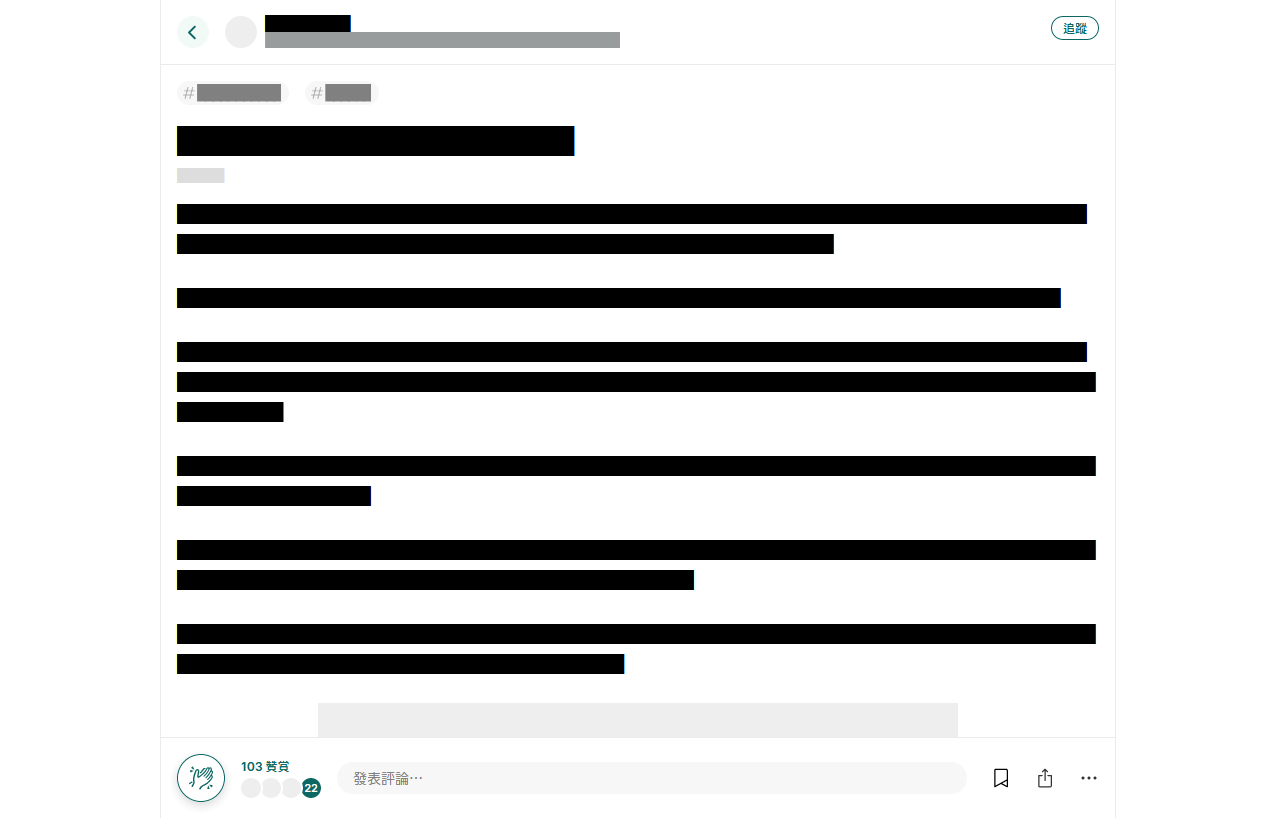
用了 Focus Matters 後的文章截圖(隱藏了原文章的內容)看了 Matters 上大家的文章幾天,總感覺電腦上看文章,內容很窄很小。於是做了這個使用者樣式,隨意取名爲「Focus Matters」,把文章區域拉寬再拉寬,放大再放大。