來給全平臺 Matters 上 Dark Mode,還有滿一點的 Desktop 版面
iOS, Android, Windows, Mac OS 和各種 Linux 上都用上 Dark Mode,還有把電腦上面文章佔的版面放滿一點。這個 Dark Mode 和版面的更改,我上篇文章談過了。這次更新支持了 iOS 和 User Script (使用者腳本) 。這次文章可能會花大篇幅在寫怎麼在 iOS 使用 Focus Matters,想看短一點的說明歡迎直接到 Github 專案頁面。支持的話也可以按顆星星。

簡介
Focus Matters 是用於 Matters 的使用者樣式。
經過這次 0.2.0 到 0.4.0 的更新,這個樣式的主要功能還是:
- 擴大頁面內容大小
- 隱藏內容頁的導航欄與側邊欄
- 優化頁面元素視覺平衡與統一
- 加入暗色模式 (Dark Mode)
而更新則改動了:
- 新增純 CSS 樣式和 JavaScript 腳本版本
- 暗色模式增加了自動「跟隨系統」開關的選項
- 暗色模式亦支持了新的 Splash Screen 和 Top (Nav?) bar
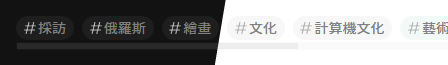
- 視覺優化根據暫定標準為標籤列更換了 Scrollbar (貌似目前只有 Firefox 64+ 支持)
- 錯誤修正

安裝
Focus Matters 可於桌面端與移動端設備,以 User Style (推薦)、User Script 或 User CSS 的方式使用。
桌面端安裝
使用者需要在瀏覽器內安裝支持 User Stylus / User CSS 的插件或擴展程序,如: Chrome、Firefox 或新版 Edge 可以使用 Stylus。Mac OS 上使用 Safari 的話,則可以選擇 Cascadea。安裝後就可以馬上按此安裝使用者樣式。使用方法在上一篇有比較詳細的圖示,這邊就不重複惹。
移動端安裝
請注意在移動端上,所有平臺的 Chrome 和 iOS 上的 Firefox 都無法使用 Focus Matters。
Android 安裝
Android 下的安裝流程跟桌面端非常類似。
- 請使用可以安裝插件或擴展程序的瀏覽器,比如 Kiwi Browser 和 Firefox* (官方) (F-droid)
- 於瀏覽器中安裝支持 User Stylus / User CSS 的插件或擴展程序,Chromium (如 Kiwi Browser) 瀏覽器的使用者可以直接安裝 Stylus;而 Firefox 的使用者則需要安裝 1.4.22 版本的 Stylus。
- 按此安裝使用者樣式。
注意:
- Firefox Preview 尚未支持 User Style 或 User Script。
- Firefox Android 亦尚未支持暗色模式 (Dark Mode) 跟隨系統改變的功能,煩請手動選擇。
iOS 安裝
iOS 安裝可能會過於複雜,使用者請先看完教程一遍,再斟酌使用。

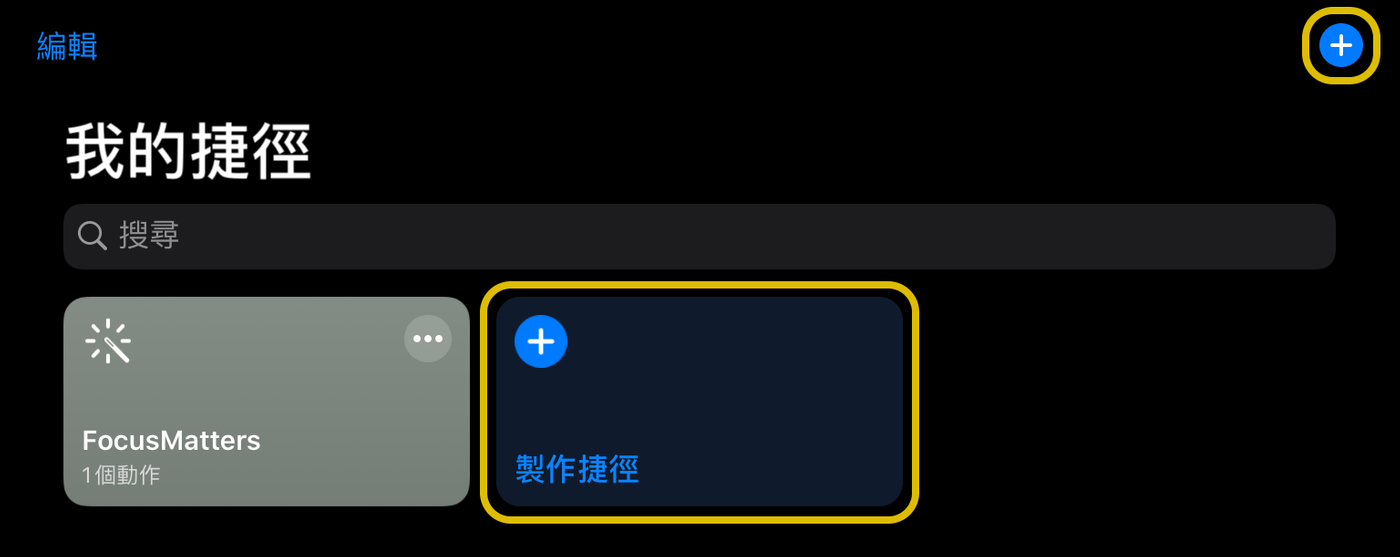
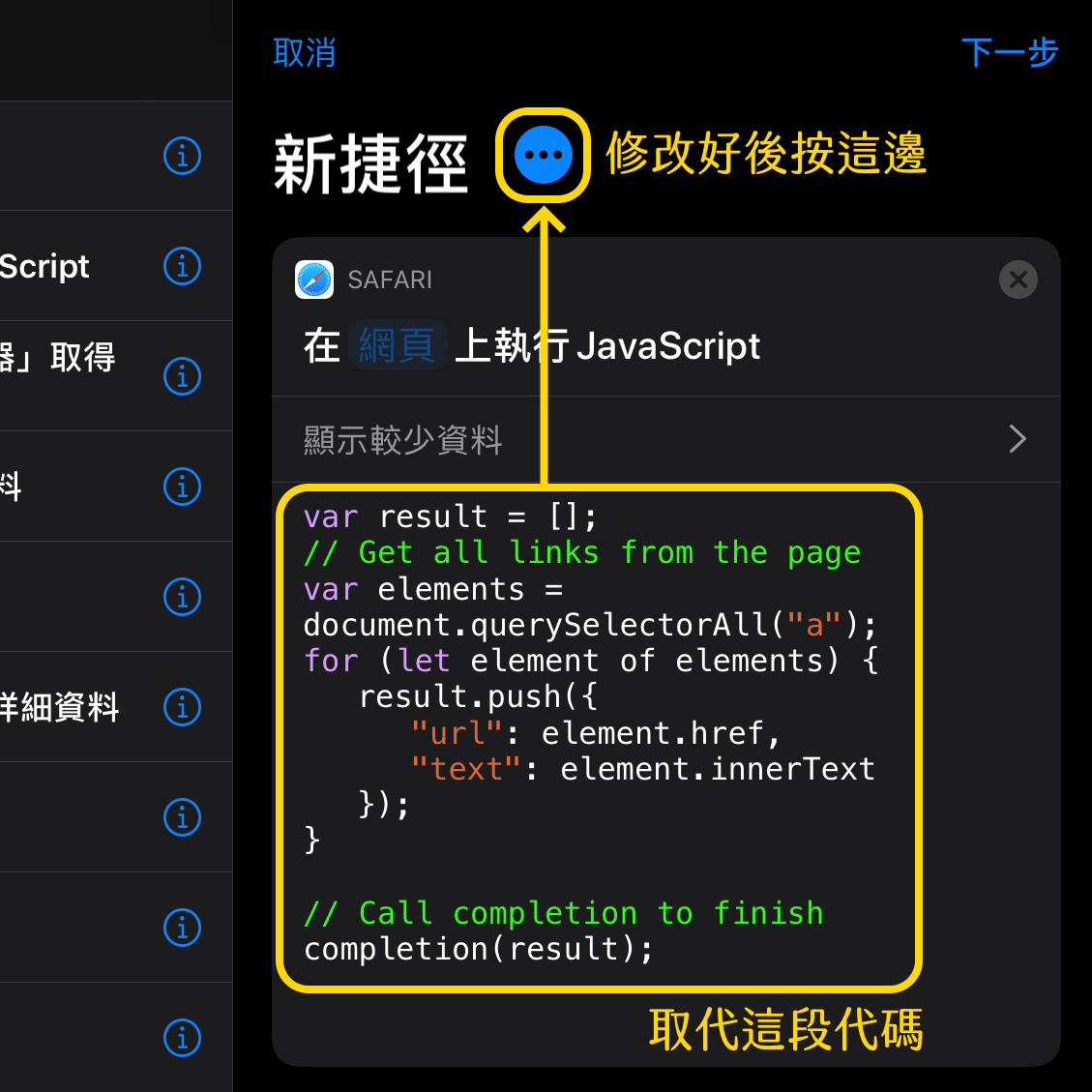
首先,使用 iOS 內建的「捷徑」應用程式製作捷徑,製作捷徑的按鈕如上。

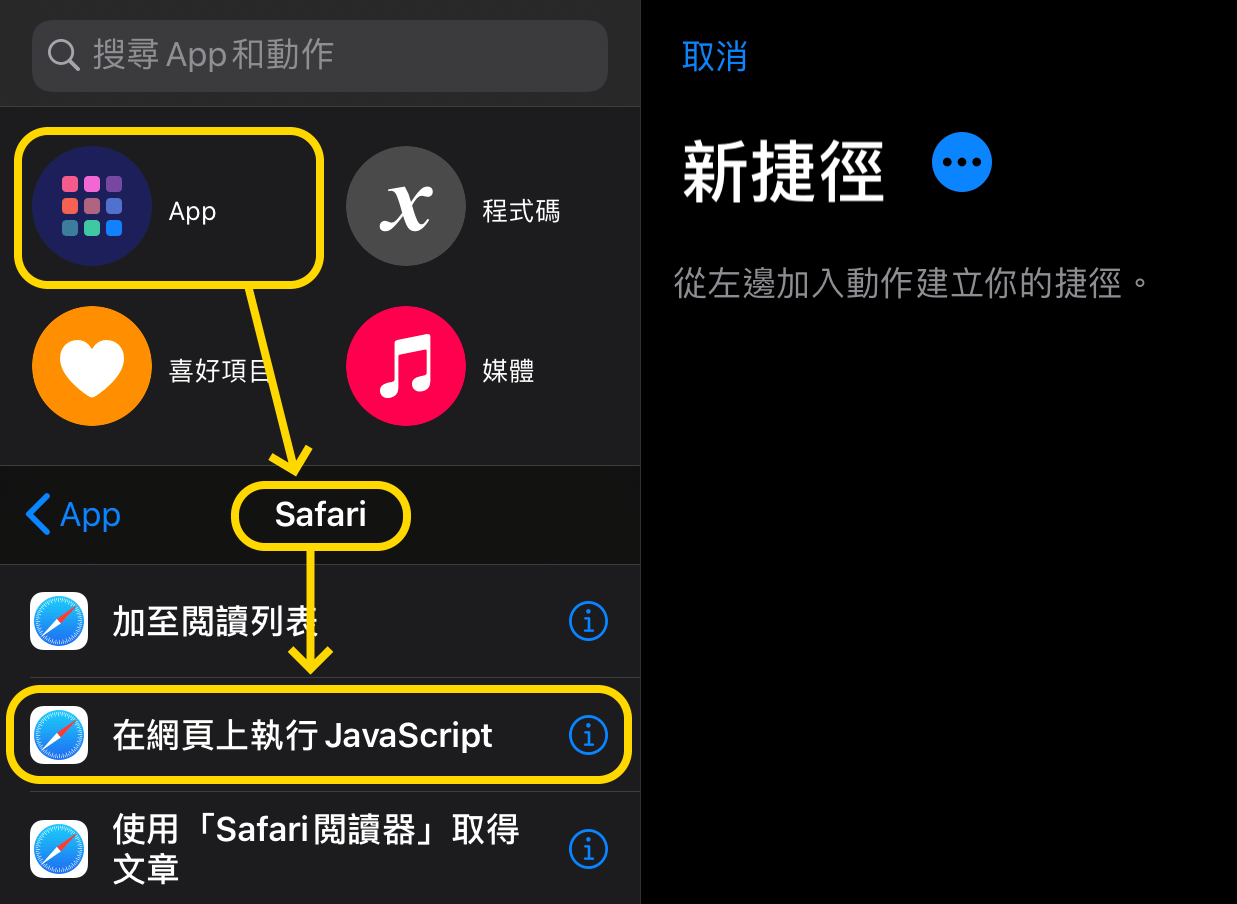
然後,點擊左邊的「App」,在列表中找到「Safari」,再加入動作「在網頁上執行 JavaScript」。
複製下面代碼段或者 User Script 的內容取代原本的預設程式碼。User Script 會有更詳細的註釋,可訪問 User Script 瞭解程式碼具體的運行方式。
var options = {
/* 擴大內容
選項: "focusMatters": 專注內容, "mockOriginal": 仿製原版, "off": 關閉 */
"layout": "off",
/* 暗色模式
選項: "on": 開啓, "auto": 跟隨系統, "off": 關閉 */
"darkMode": "auto",
/* 視覺優化
選項: "on": 開啓, "off": 關閉 */
"optimize": "on"
}, styles=(typeof styles==='undefined')?{"layout":{},"dark":{},"dark.auto":{},"optimize":{}}:styles;(async()=>{for(var k in styles){if(Object.keys(styles[k]).length===0&&styles[k].constructor===Object){styles[k]=await aS("https://raw.githubusercontent.com/Small-Ku/focus-matters/dev/focus-matters."+k+".user.css");}}uS();})();window.addEventListener('locationchange',function(){uS();});history.pushState=(f=>function pushState(){var ret=f.apply(this,arguments);window.dispatchEvent(new Event('pushstate'));window.dispatchEvent(new Event('locationchange'));return ret;})(history.pushState);history.replaceState=(f=>function replaceState(){var ret=f.apply(this,arguments);window.dispatchEvent(new Event('replacestate'));window.dispatchEvent(new Event('locationchange'));return ret;})(history.replaceState);window.addEventListener('popstate',()=>{window.dispatchEvent(new Event('locationchange'));});async function dS(e){var n={'media':'not all','type':'text'};for (var i in n) e.setAttribute(i,n[i]);}async function eS(e){for(var i of ['media','type']) if(e.hasAttribute(i)) e.removeAttribute(i);}async function cS(ss,d=0) {var m=ss["matches"],u=ss["urls"],s=ss["styles"],l=window.location;for (var i=0;i<s.length;i++){if(!d&&((m[i]=="domain"&&u[i]==l.hostname)||(m[i]=="url"&&u[i]==(l.protocol+'//'+l.hostname+l.pathname))||(m[i]=="url-prefix"&&u[i]==RegExp("^"+u[i]).test(l.href))||(m[i]=="regexp"&&u[i]==RegExp(u[i]).test(l.href)))){eS(s[i]);}else{dS(s[i]);}}}async function uS(){document.documentElement.style.setProperty('--layoutChange',((options['layout']=="focusMatters")?'1':'0'));cS(styles["layout"],(options['layout']=="off"));cS(styles["dark"],!(options['darkMode']=="on"));cS(styles["dark.auto"],!(options['darkMode']=="auto"));cS(styles["optimize"],(options['optimize']=="off"));}async function aS(u) {var r=await fetch(u),t=await r.text(),l=t.split('\n');var s={"matches":[],"urls":[],"styles":[]};var m,tm="";for(var i=0;i<l.length;i++){if(m=l[i].match(/@-moz-document (\w+)\("(.+)"\)/)){s["matches"].push(m[1]);s["urls"].push(m[2]);}else if(l[i].match(/^}$/)){document.body.insertAdjacentHTML('beforeend','<style>'+tm+'</style>'); s["styles"].push(document.body.lastElementChild);dS(document.body.lastElementChild);tm="";}else{tm=tm.concat(l[i]);}}return s;}if(typeof completion!=='undefined'){completion()}
根據喜好調整「options」變數中的設定,解釋如下:
- "layout",設定是否擴大內容區域及其模式,其可用值為:"focusMatters": 專注內容模式, "mockOriginal": 仿製原版模式, "off": 關閉
- "darkMode",設定是否開啟暗色模式,其可用值為:"on": 開啓, "auto": 跟隨系統, "off": 關閉
- "optimize",設定是否開啟視覺優化,其可用值為:"on": 開啓, "off": 關閉
例如使用者需要暗色模式始終開啟,不開啟視覺優化的設定如下:
var options = {
"layout": "off",
"darkMode": "on",
"optimize": "off"
};
請注意手機端跟平板端中,擴大內容區域的模式暫時無法生效。

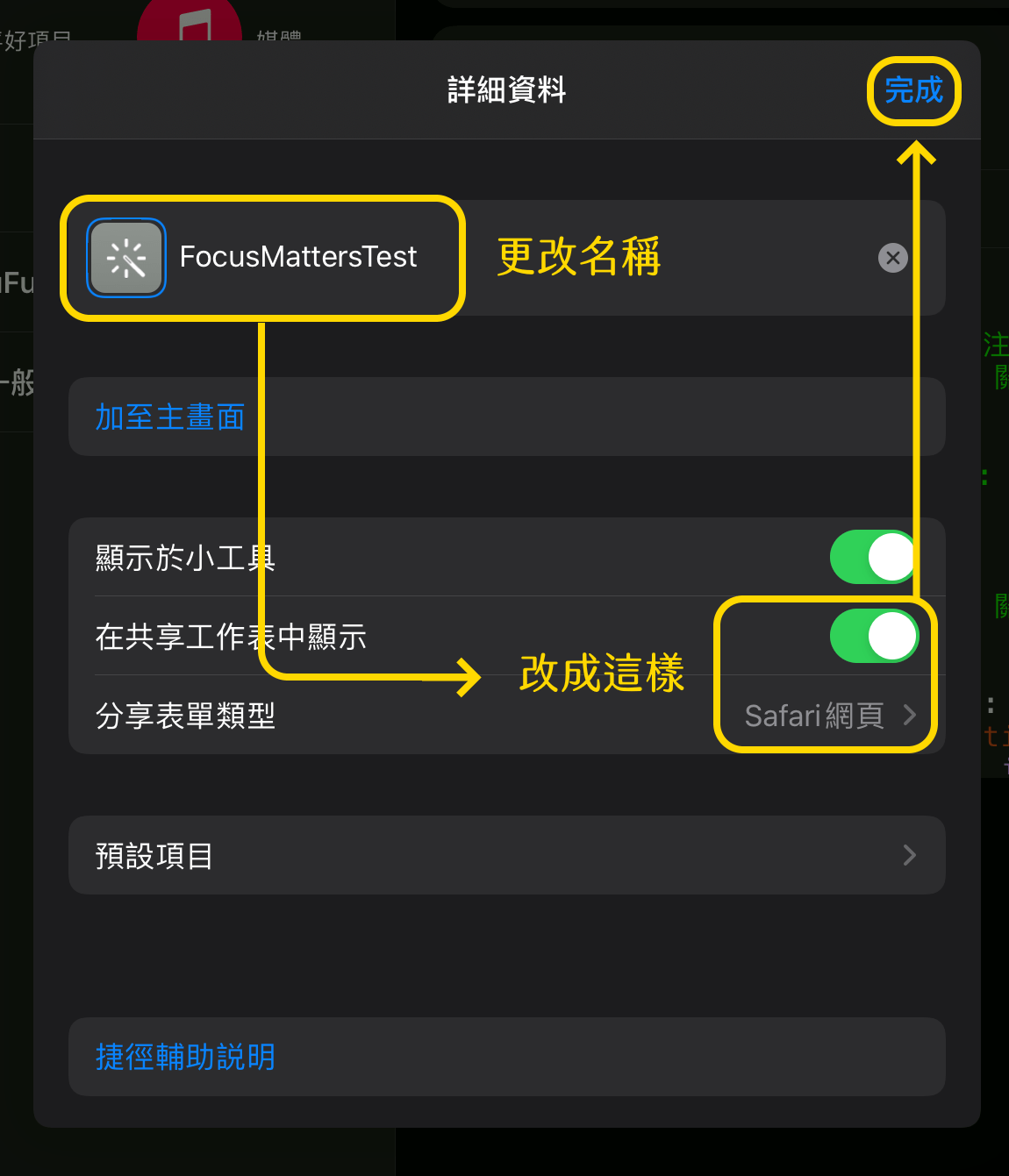
點擊上方的「新捷徑」(或捷徑名稱) 旁的按鈕,會有一個新的視窗彈出。在這個視窗內為捷徑命名並開啟「在共享工作表中顯示」,再將分享表單類型設為只有「Safari 網頁」。完成後按下「完成」。

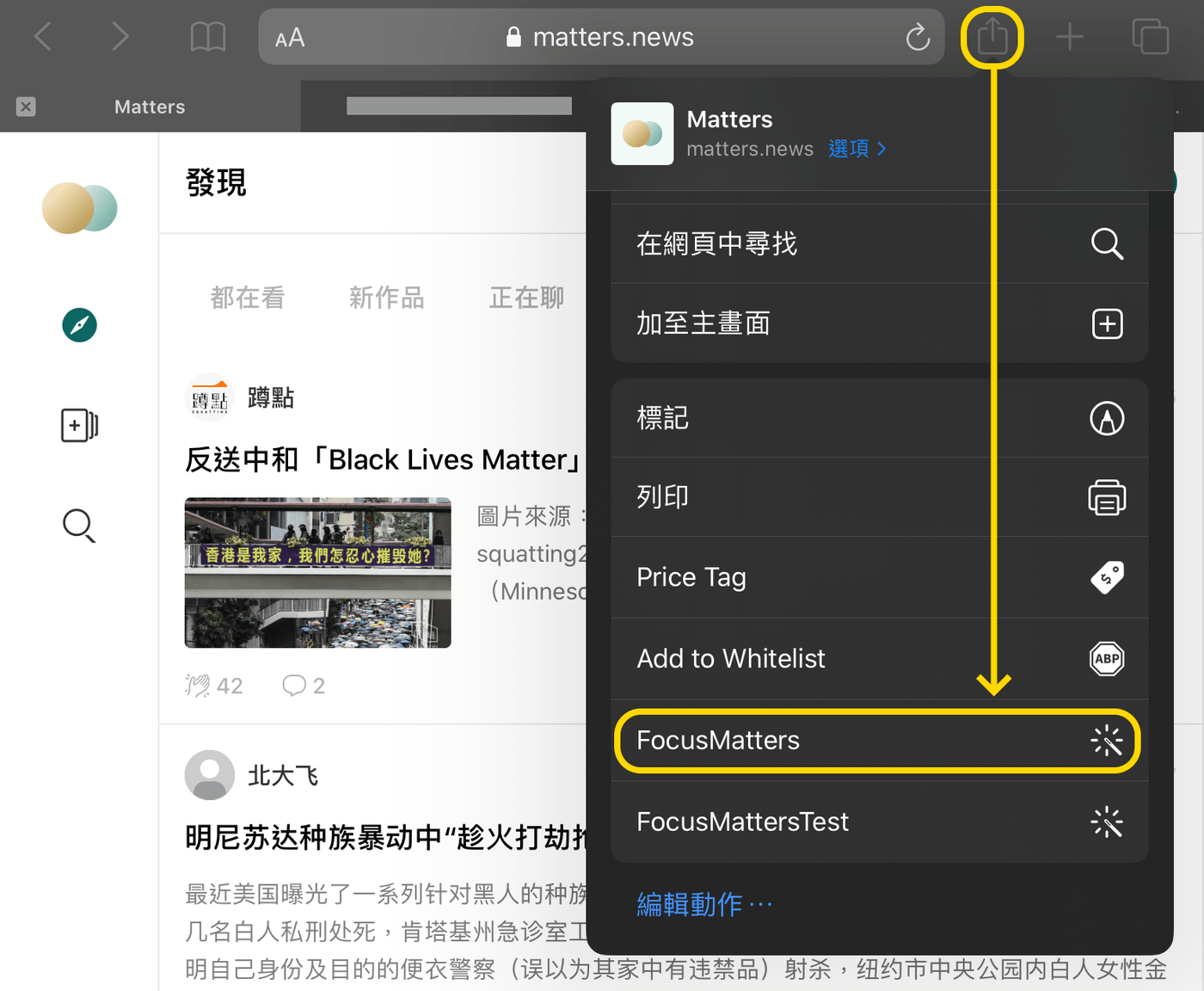
之後使用 Safari 瀏覽 Matters 時,在共享工作表中開啟捷徑,Focus Matters 就會暫時生效。

這個捷徑會下載 Focus Matters 的 4 個 User CSS 檔案,並隨後根據使用者的選項和當前網址自動開關樣式。推薦使用者在同一標籤頁裡面瀏覽 Matters,不要刷新或關閉這個標籤頁。因為開啟新的標籤頁需要再次開啟捷徑,而刷新會使樣式失效,兩者都需要再次下載檔案,會比較耗費數據流量。需要注意的是,貌似 Safari 太久沒開會自動關閉標籤頁,並在下次開啟時重新加載標籤頁使 Focus Matters 失效。此外,有吃到飽的人群請隨意使用 (#
後記
User Script 大概是因為被關聯了,所以也來瞎寫一個。而標籤列的 Scrollbar 其實大概是 Google App 很奇怪地推送了相關的頁面給我,而又看到 Matters 上面在 Firefox 的標籤列很醜才改的。
寫這篇文章的時候突然發現編輯器裡面,aside 太高會使整個頁面變高,可是下滑的話,編輯器可以完全消失…… 可以單獨給 aside 元素加 overflow-y: auto 嗎?或者是讓編輯器跟著頁面變高之類的,之後來研究看看好了。還有 Scrollbar 好亮。
目前也在想要不要把左右側欄的寬度修成一樣,然後首頁右欄的用戶名和追蹤按鈕重疊也要想辦法解決。
第一次感受到什麼叫寫 Docs (文檔) 比寫代碼還辛苦。 ( ´・ω) 感謝你看到這裡,有問題歡迎到 Github 專案頁面提 issue 或者在留言區問我。Nook 商店要關門貍~(是說為什麼不乾脆叫貍克商店貍?)
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!