【新人打卡】弄了Matters的使用者樣式

看了 Matters 上大家的文章幾天,總感覺電腦上看文章,內容很窄很小。於是做了這個使用者樣式,隨意取名爲「Focus Matters」,把文章區域拉寬再拉寬,放大再放大。
事先說明:我不懂設計,如果各位有各種建議歡迎在評論跟 Github 提出。文章如有疏漏亦煩請指正。
不喜歡看文章的話(?),可以直接看 Github 的 README 文檔。
功能
先寫一下這個樣式會改變什麼好了,不然沒人會貿然想用嘛。
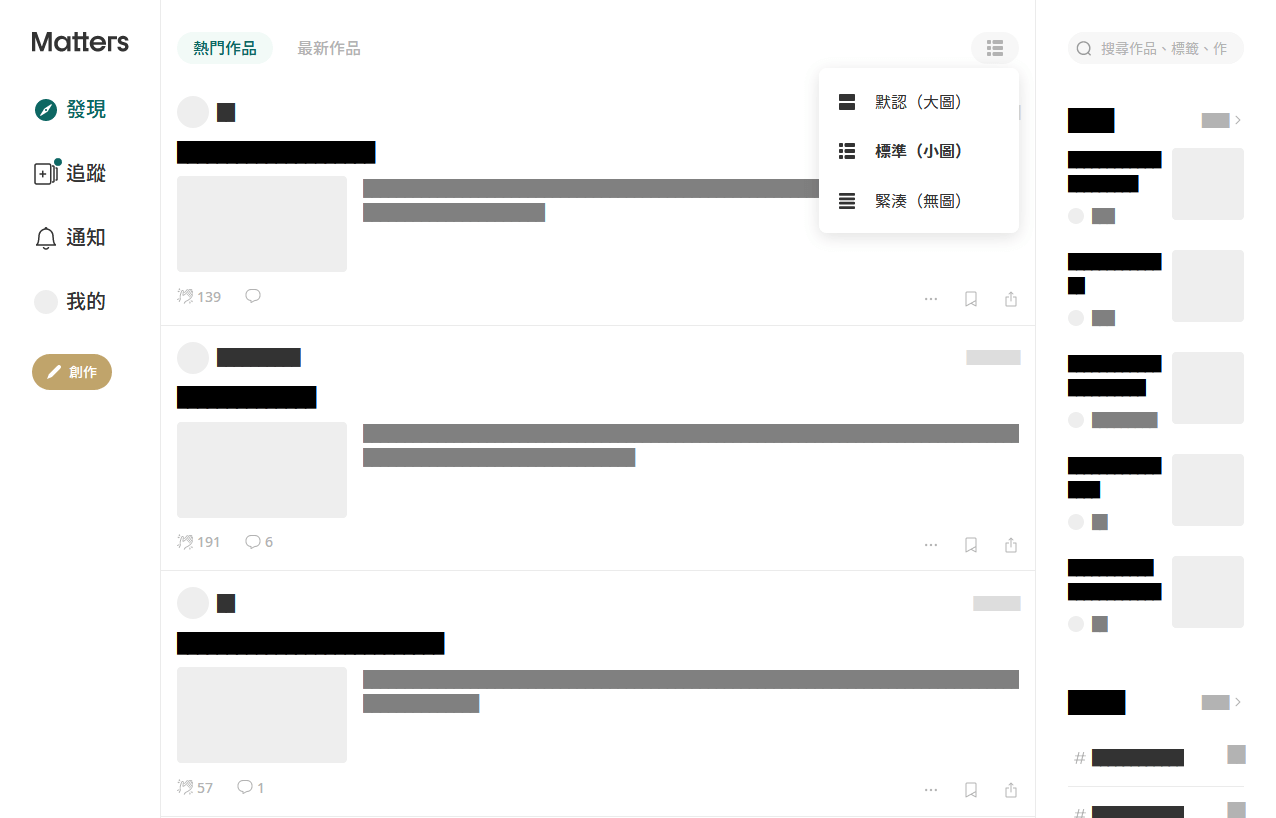
首先,這個樣式最大的特色是擴大 Matters 網頁在桌面端的內容範圍。原本根據 break-point 和 max-width,整個頁面最大寬度應該是 1208 像素,而中間內容區域只剩 ~688 個像素。一般來說,買大屏幕就是想要大內容嘛,但是所有圖片都只剩 688px 的寬度,就變成長圖很大,橫圖很小的感覺了。雖然如果像這篇文章一樣文字很少,就有種文字變更少的錯覺,不過更大的內容有好有壞是正常的嘛。因此建議首頁佈局用標準,不然默認會變成一篇文章一頁的大小,不過主頁上文章內容的節錄也還是會變得很短。

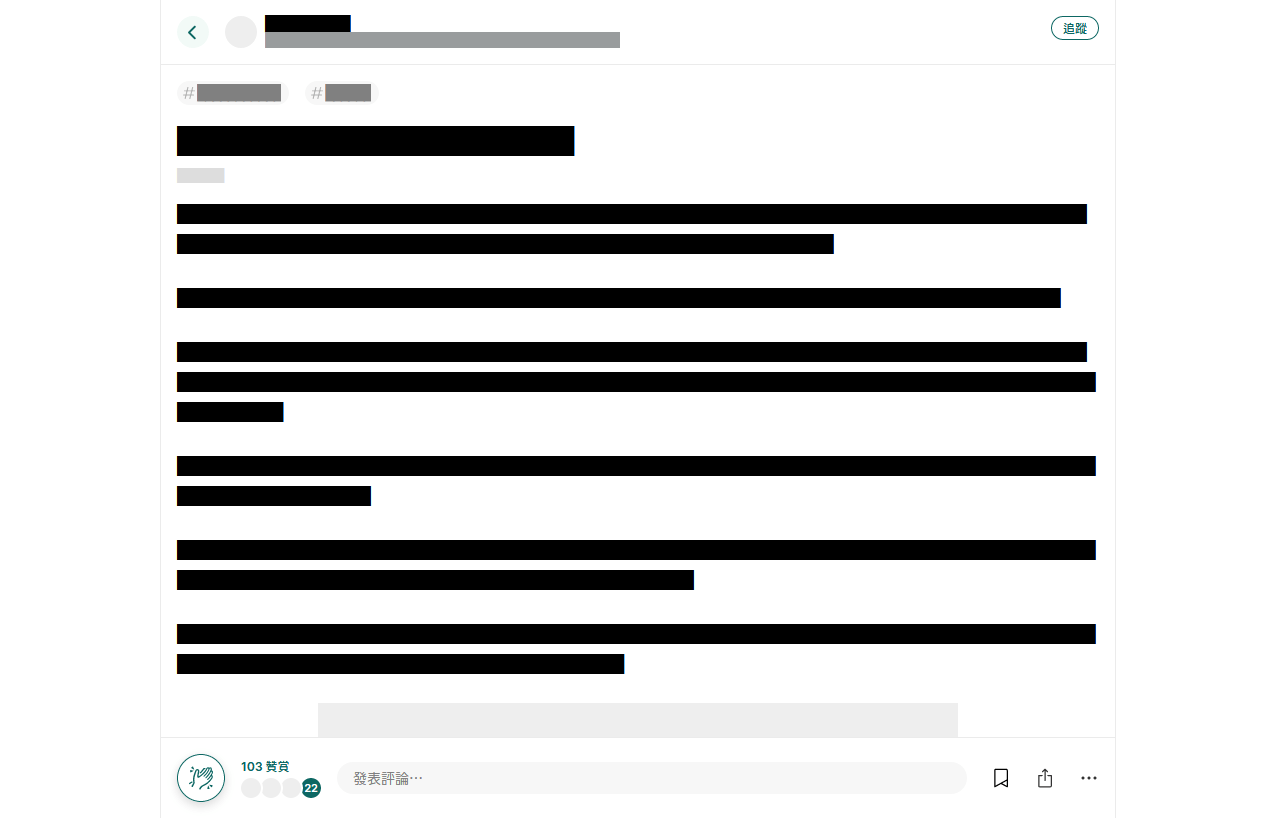
而點進文章後,Focus Matters 會隱藏導航欄跟側邊欄,而把中間的內容再稍微放大一點點。這時候只需要把鼠標放置在文章左右的空白處,這兩個隱藏起來的側欄就會浮現 (?) 了。這裏本來想放 GIF 動畫的,但是 Matters 好像會自動移除它的幀,Vimeo 又不知道爲什麼嵌入不了,YouTube 的嵌入又暫時不支援循環,只好作罷,改放鏈接了。
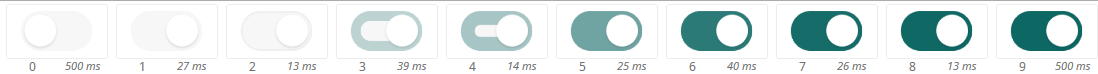
另外還有優化部分圓角元素的空間平衡和更改開關按鈕的動畫(上方爲原本的動畫,下爲更換後),不過也放不了 GIF 動畫,也只好放鏈接在這邊了。
小發現
原本打算在寫的時候,Matters 的 HTML 從 body 到 main 我記得中間是還有好幾層,後來很快就換成現在這樣了。
然後開關按鈕的動畫原本是背景顏色用 inset box-shadow,圓形按鈕直接用 left 到 right,然後兩個都是 ease-in-out。最後的效果如下:

是圓形按鈕馬上飛到右邊,然後背景慢慢變色,但 box-shadow 的半徑到時間的一半左右就過渡完畢了。
還有意料之外的是, 從主頁跟文章之間來回切換順便有了過渡動畫(因爲隱藏導航欄和側邊欄的過渡)。這個我就不放圖了,有興趣可以安裝看看呀。(*´艸`*)
安裝
所以最後就來聊怎麼安裝這個樣式吧!這個樣式需要瀏覽器插件 Stylus(因爲 Stylish 貌似不支援 Stylus 這個 CSS 預處理語法),安裝鏈接如下:
然後按這裏再點安裝就可以了。
小預告(?

如無意外,這個使用者樣式接下來會增加功能開關跟暗色模式啦。就寫到這邊吧~ヽ(●´∀`●)ノ
PS 是說我第一篇文章放新人打卡的標籤沒錯吧
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!