react + typescript + webpack 如何設定 webpack alias
前言 create react app 是一個可以快速設定 react 專案的一個工具,在建立專案時已經把 babel,webpack 都已經預先封裝設置好,如果我們要修改 webpack alias 設定該如何設定呢 什麼是 alias alias 在 webpack 設定意義...

Next.js Static Files 優化簡介
本篇文章介紹如何使用CDN,各種套件來優化在Nextjs開發的網站

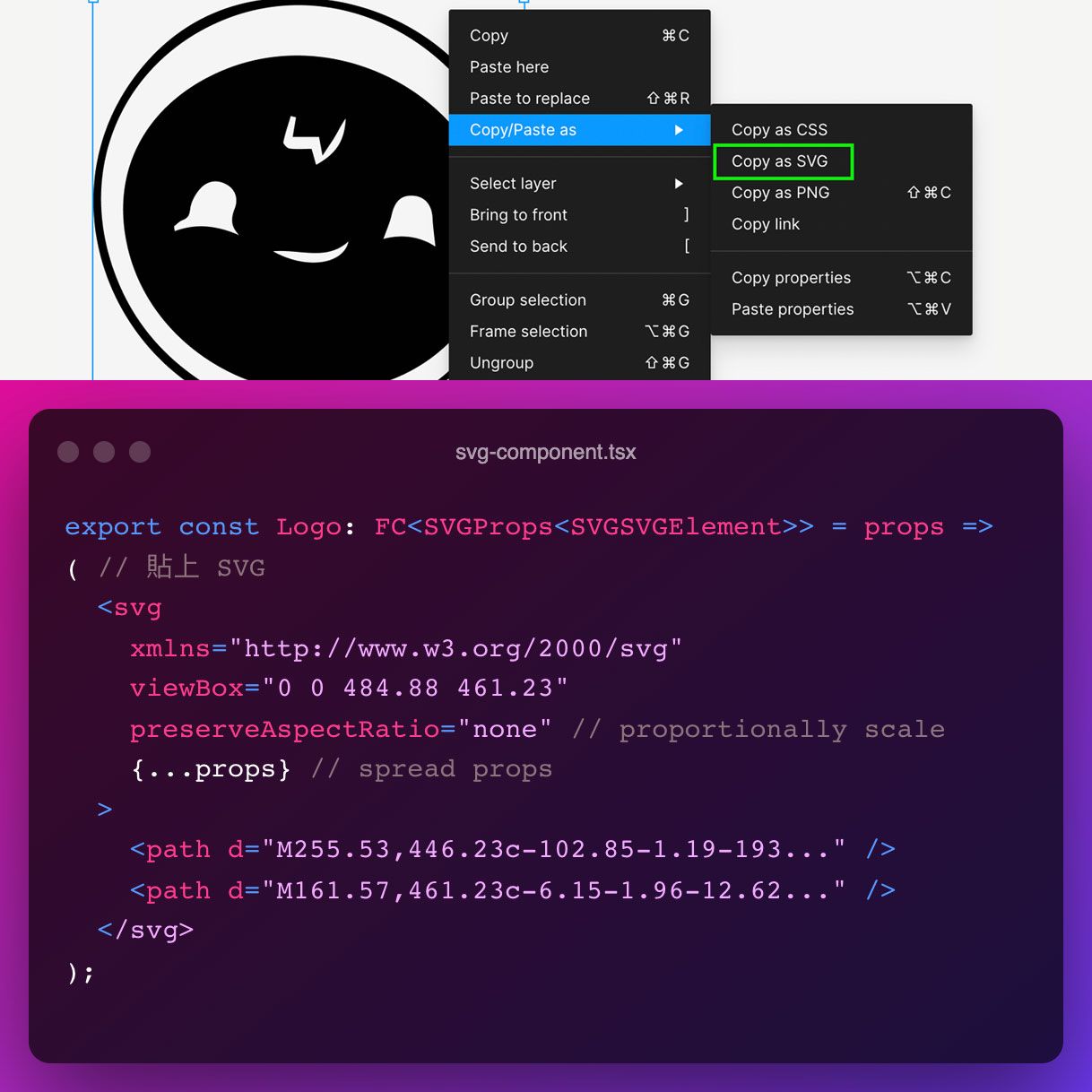
Figma小貼士:複製 SVG
直接 copy & paste SVG 作為 React Component...

React.js — 第07天
fetch 使用者圖片😆🙀🐈優化Optimization加上CSS 😍❤️😸

React.js — 第06天
擴充元件(Extensions)ES7+ React/Redux/React-Native snippets URLAuto Import試試看 Here資料夾結構(Folder Structure)❤️快速初始設定安裝完上述擴充元件,透過指令,快速建立 jsx!

React.js — 第 05天
source code 在 github渲染Render 重渲染re-render被呼叫(invoke)的順序依序為 constructor() - render() - componentDidMount當 setState 被呼叫, react ...

React.js — 第04天
一頁式應用程式Single Page Application (SPA)React 不是框架( framework), 也沒有路由(router)這也是react-router的由來SPA 提供高效能表現,透過每次只重新載入被客戶端要求的部分因為javascript只在瀏覽器(客戶端)被執行,而不是在伺服器。

React.js — Day03
React coding的本質,有點像...

React.js —第 02天
React 官方網站https://reactjs.org/安裝以下Visual Studio CodeNode.jsnvm(Node.js Manager, MAC OS)nvm(Windows)gitbrew(only for Mac OS)yarn(非必要)npm inst...

Gatsby.js+Contentful CMS|解決建立環境時出現的錯誤
原本能5分鐘完成的blog網站,結果需要3天時間。

React Native 使用分享 — 五年小回顧
這篇文章我們擷取了 2021 年 7 月 22 日晚上「React Native 使用分享 — 五年小回顧」一部分的講座內容,算是個小小的紀錄

幾個 React Native 的使用隨筆
「React Native 使用分享 — 五年小回顧」投影片:https://revteltech.pse.is/react-native-5-yearsReact Native 面試常見問題:https://revteltech.pse.is/rn-interview功能的厚度?

React Native 面試常見問題
「React Native 使用分享 — 五年小回顧」投影片:https://revteltech.pse.is/react-native-5-yearsReact Native 在近幾年因為可以有效統合前端技術路線受到蠻多公司的歡迎,在大前端時代之下像這類型的框架也能有效地提升個人的技術廣度。

Coding Life | react 三種派發事件的方式
本文提供三種react派發事件的方法,其中第一種為react原生方式,第二、三種為redux-observable的事件派發,開發者可依據不同情境使用。

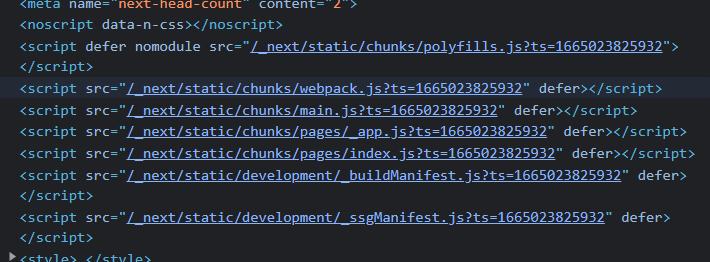
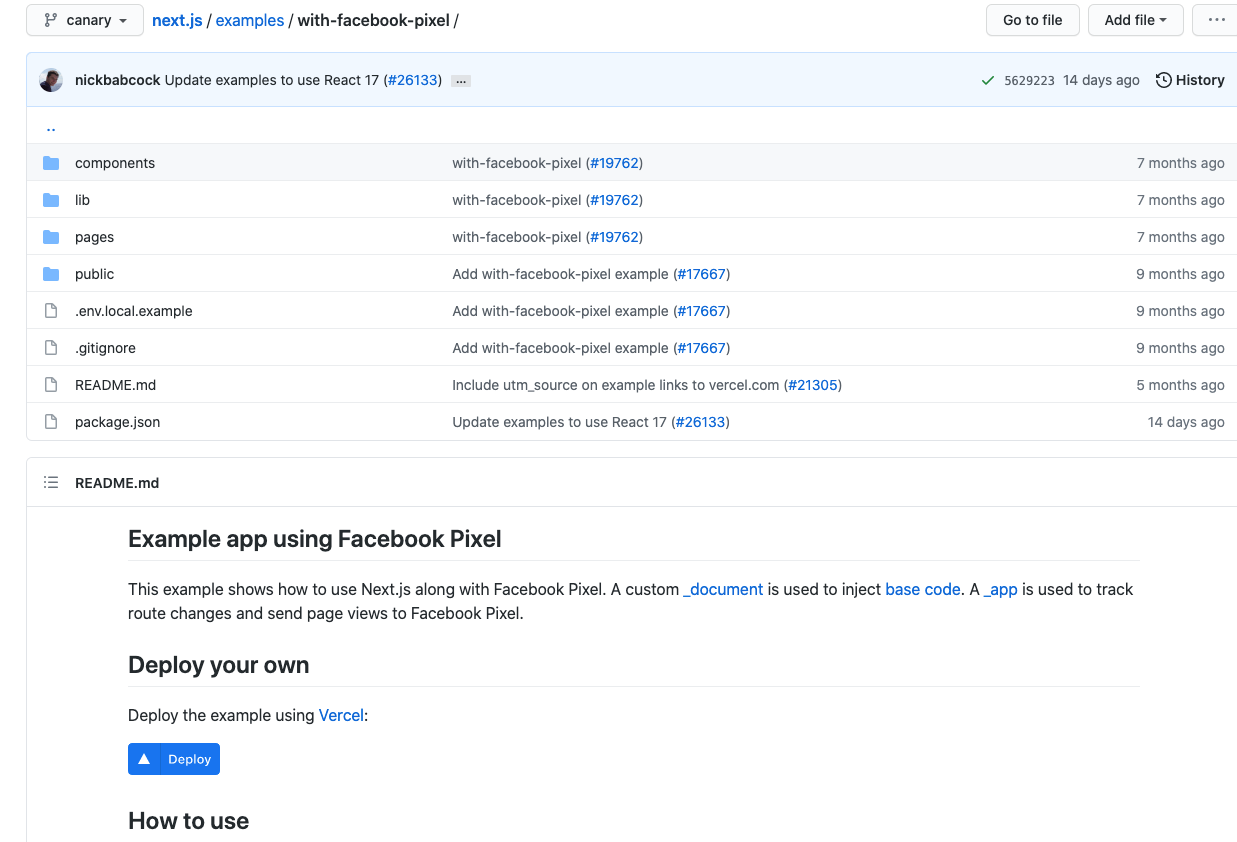
NextJs 使用 noscript 出現的bug
這是我在nextjs 放置 facebook pixels 追蹤碼時出現的錯誤,這錯誤只會在 next build 完的production 上執行時才會出現,但我想先記錄一下這個問題是怎麼一回事

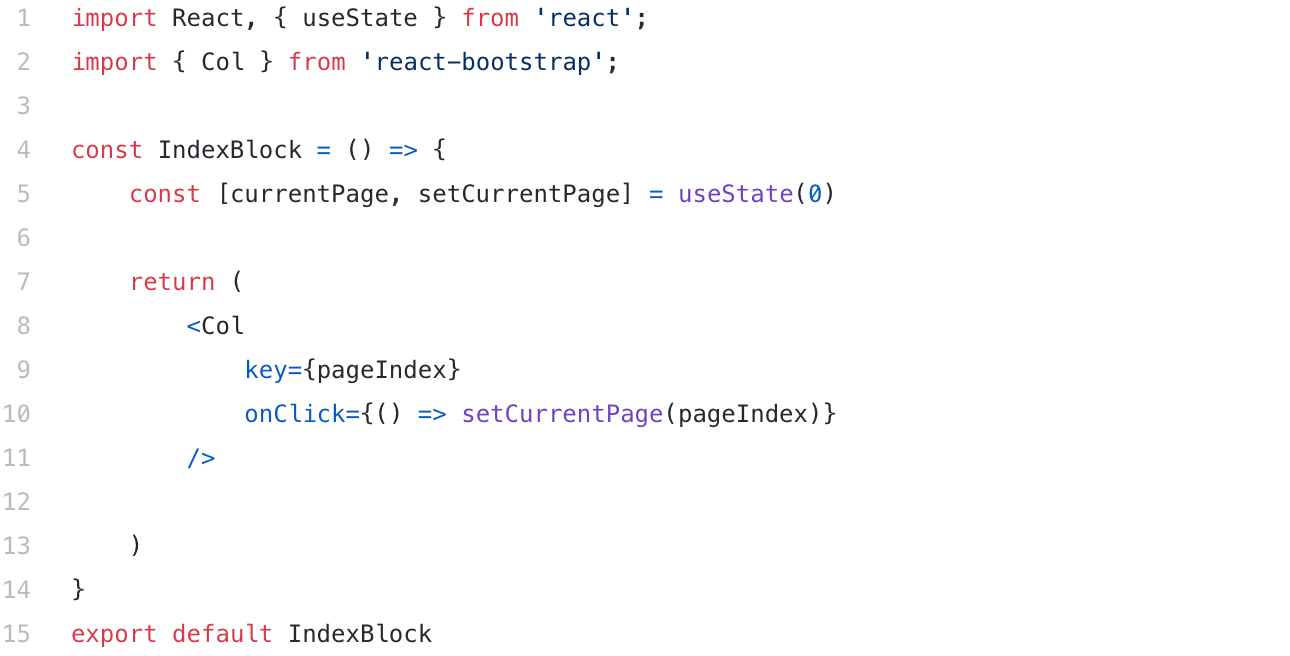
ReactJS Functional Component Syntax in 1 minute
Learn how to use const, object extraction, and single-line function to write a basic functional component in ReactJS. Part of the 1-minute W…

在 React 上實作視差滾動(Parallax)效果
最近工作上遇到parallax的需求,本來想用第三方套件來快速解決戰鬥,怎料網路上根本沒有輕量又符合需求的套件。最後只好動手實作,絞盡腦汁完成的成果如下:Parallax Effect完整的範例在這裡。解釋我這個範例的要求是當目標 div 的底部碰到視窗底部時,背景圖片就要移動到終點(最大值)。








