React.js — 第06天
IPFS

擴充元件(Extensions)
ES7+ React/Redux/React-Native snippets | URL

Auto Import
試試看 | Here

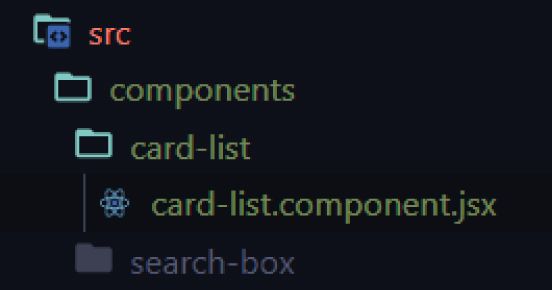
資料夾結構(Folder Structure)

❤️快速初始設定
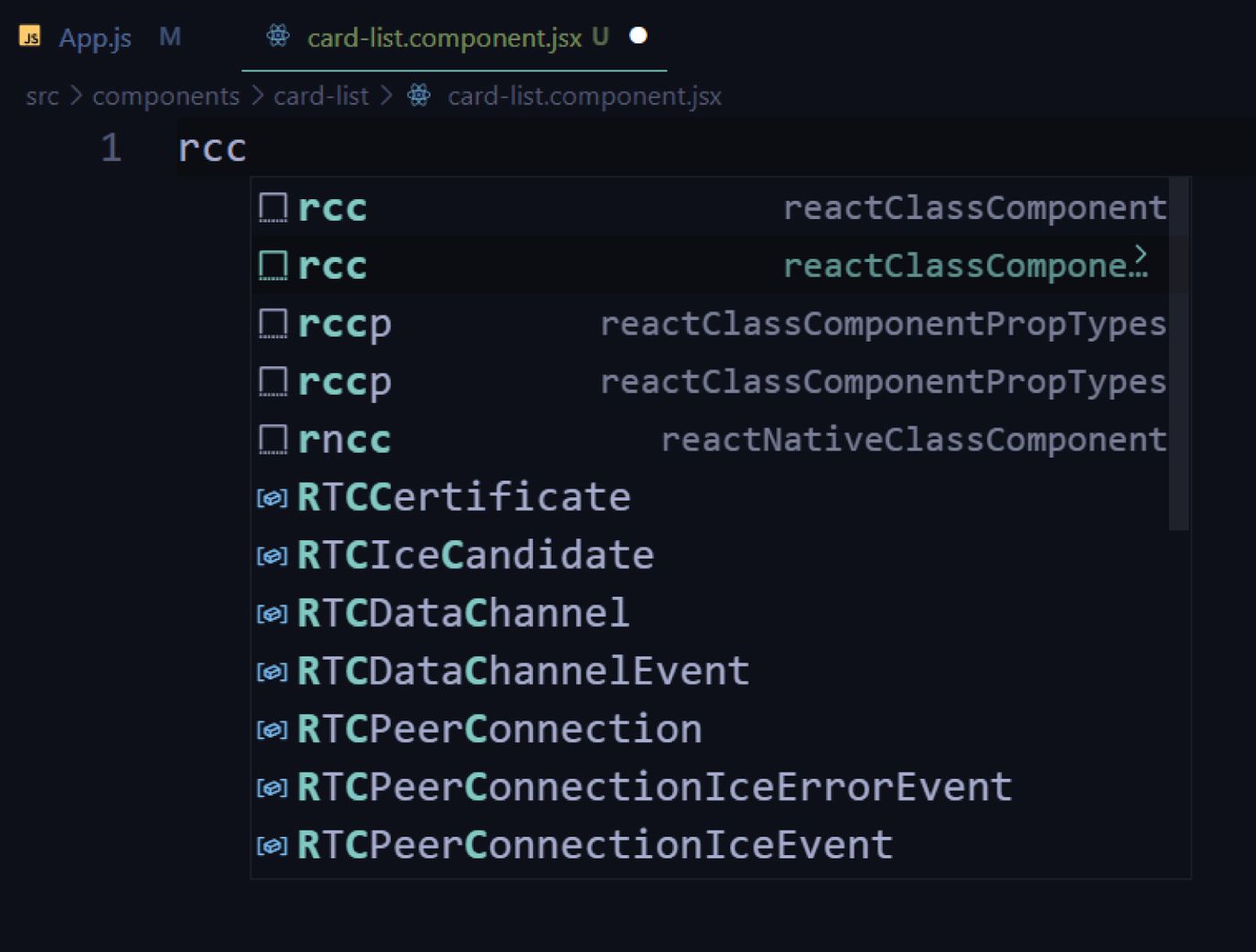
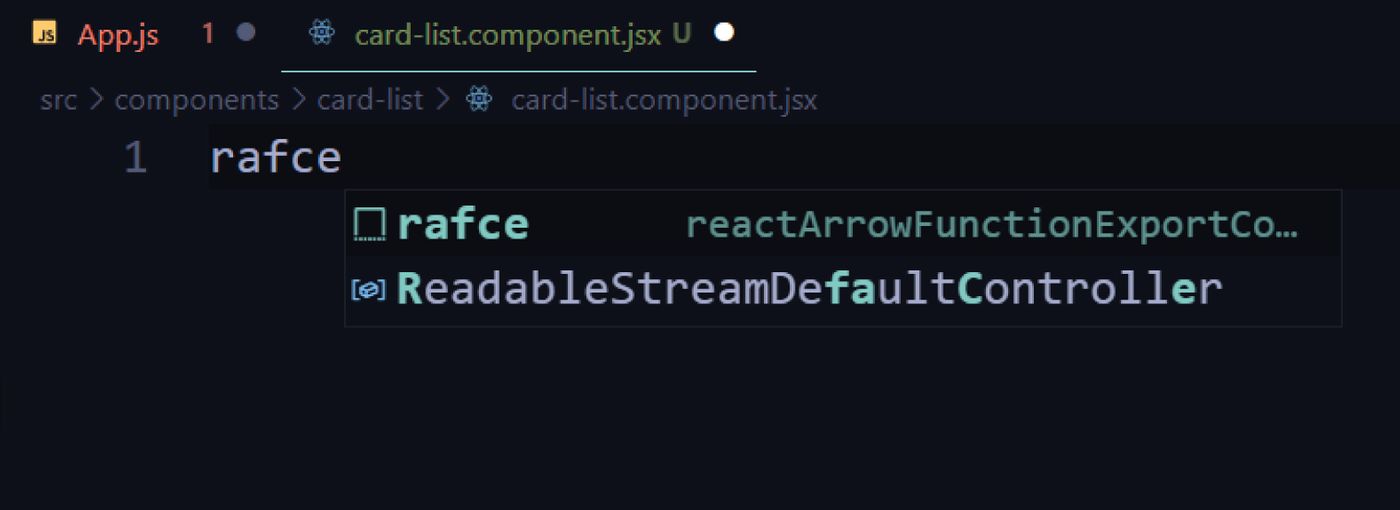
安裝完上述擴充元件,透過指令,快速建立 jsx!
超級快捷鍵(Shortcut)?!


另外一個指令


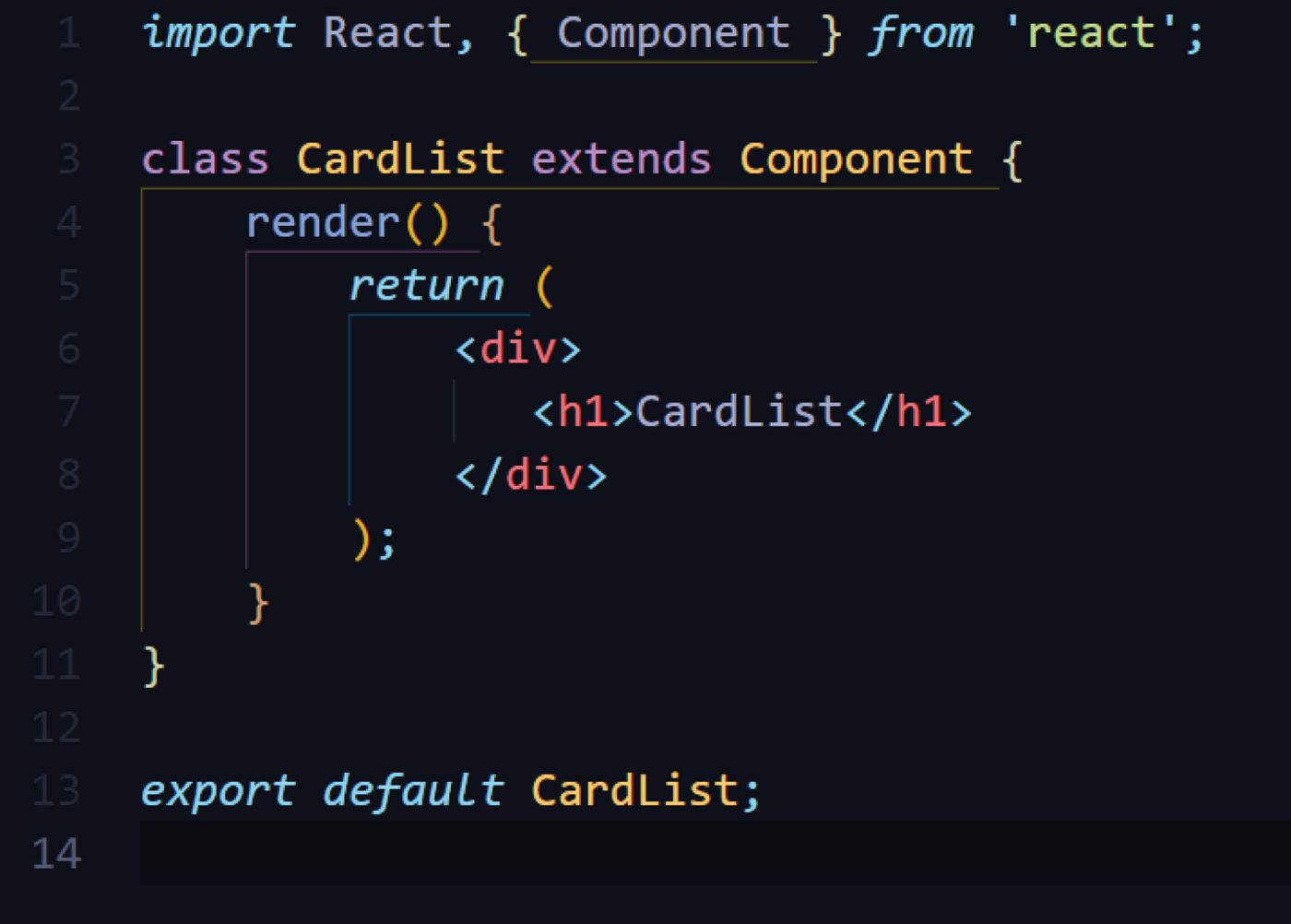
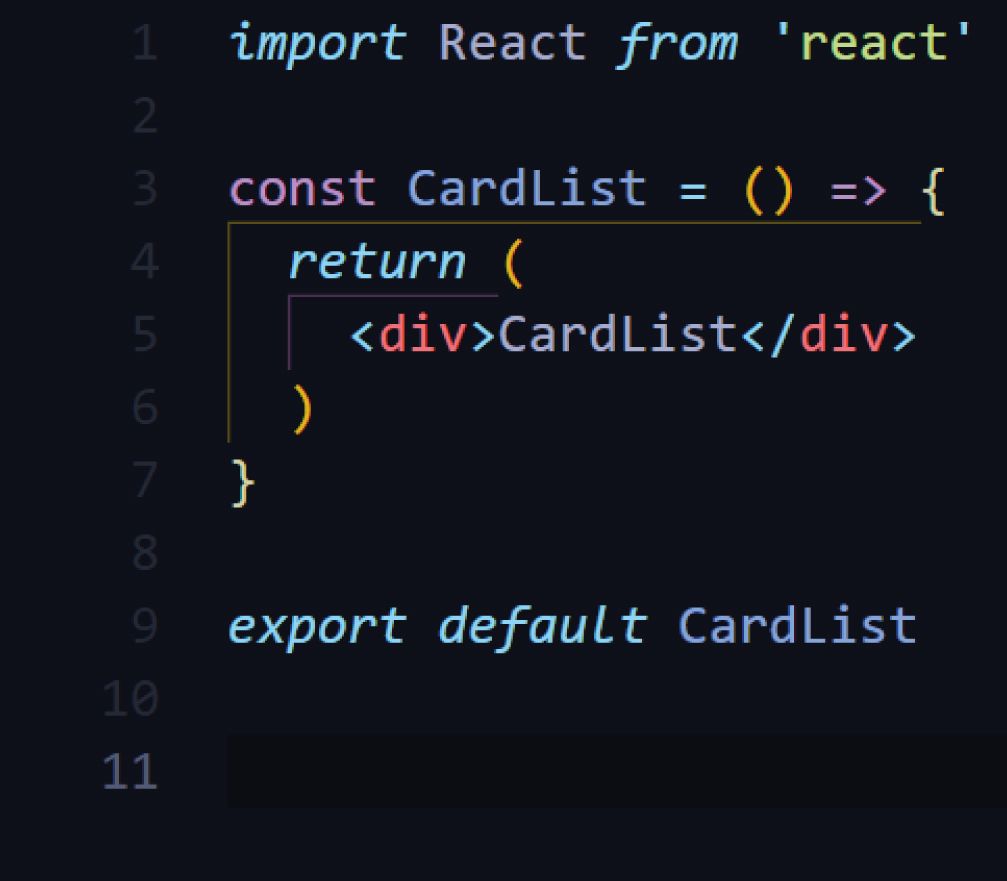
新 jsx



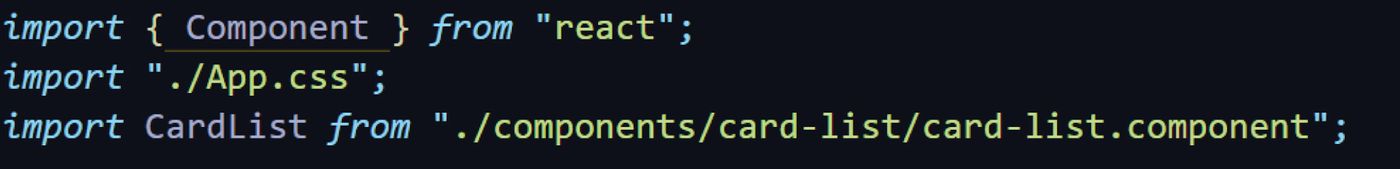
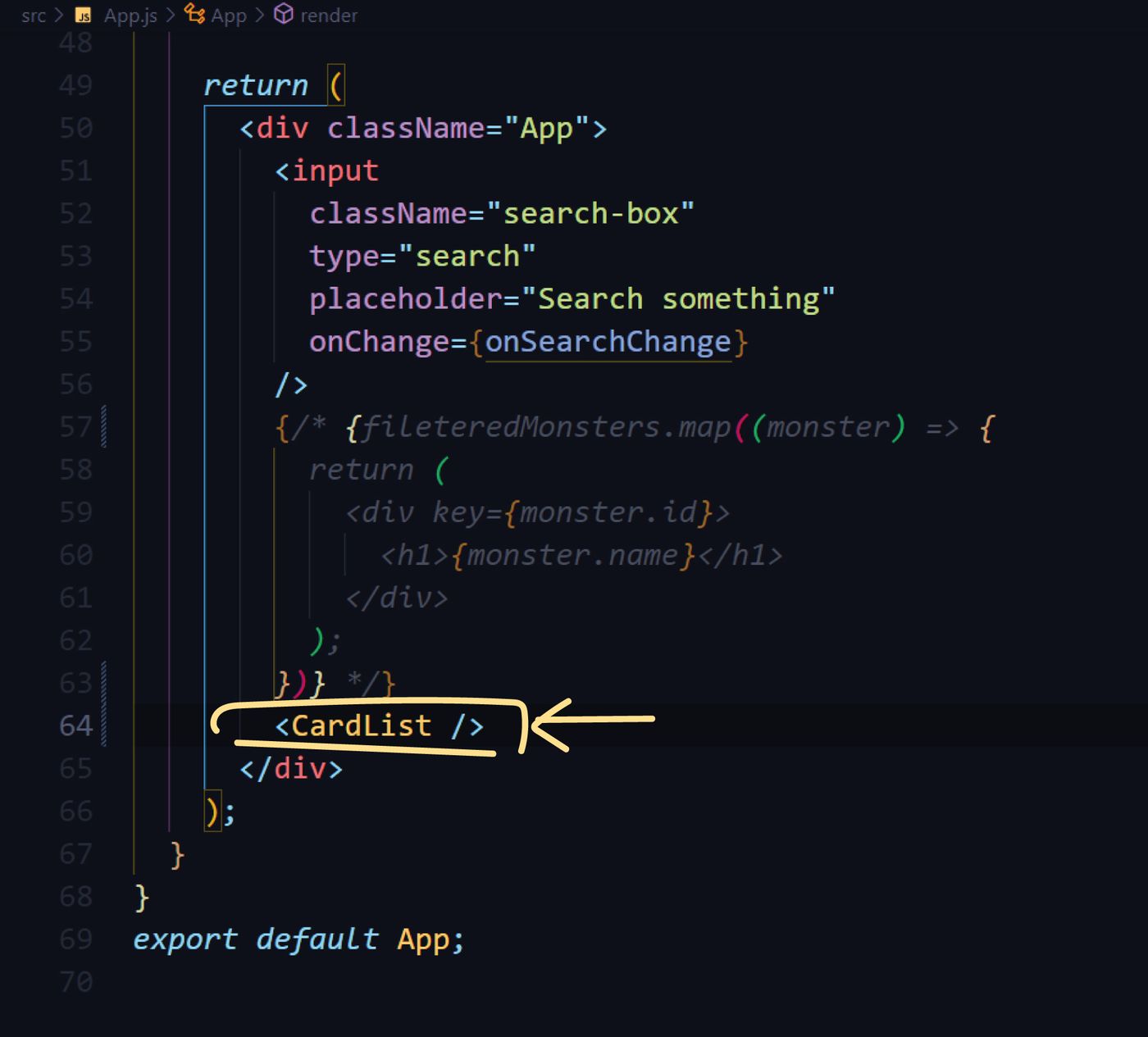
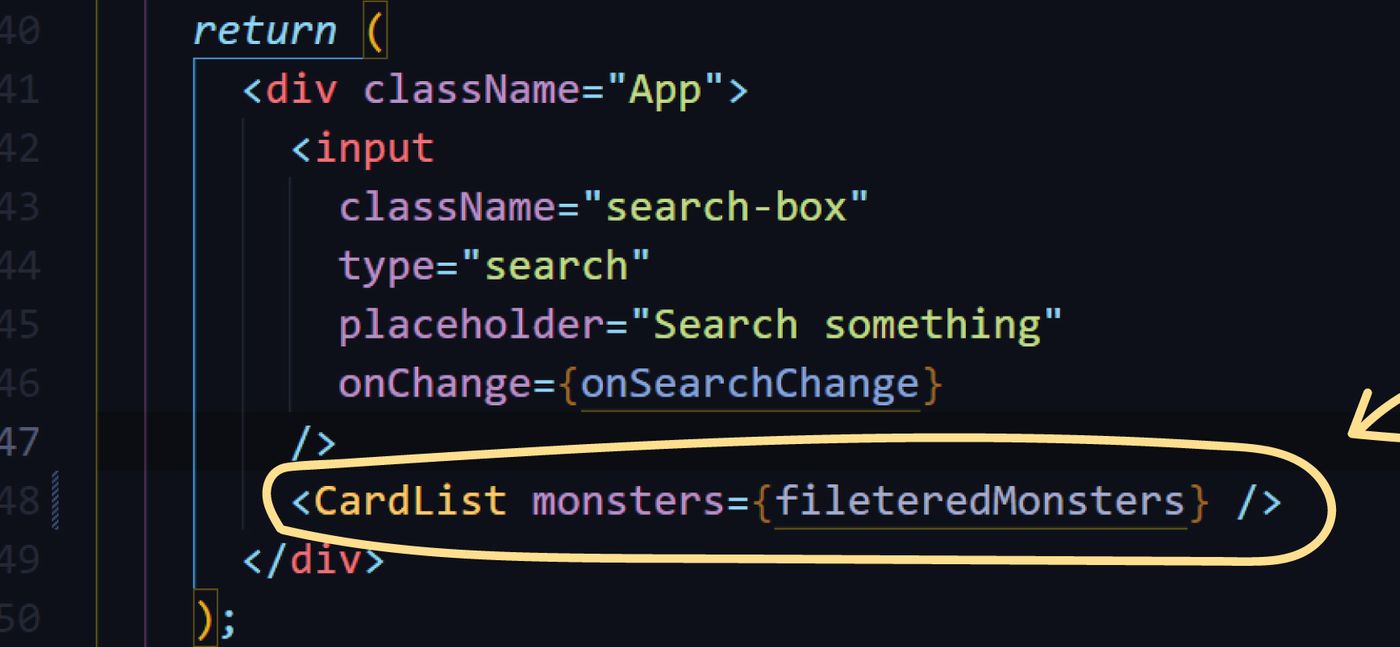
app.js
將props傳入

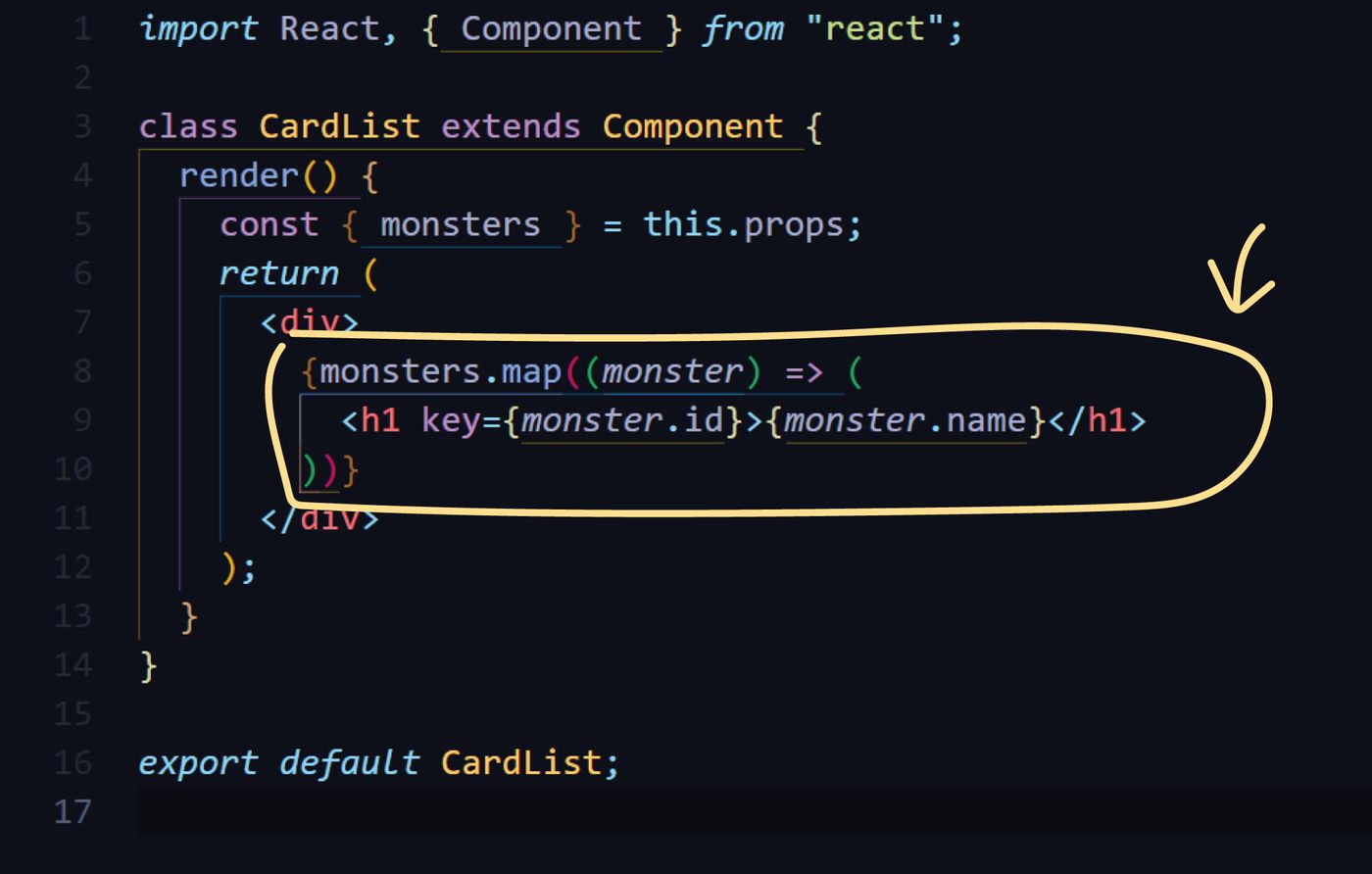
card-list.component.jsx
記得使用map,一定要有key!


總結
- react 渲染(renders) 時機點都在 mount
- 重渲染(re-renders)的時機點在,當props 改變, setState被呼叫
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐