寫給電子書製作的自學者:去認識css與html碼!
來吧!把它學好來,自己從無到有不用依賴轉檔做出一本電子書,真的,不是,難事!

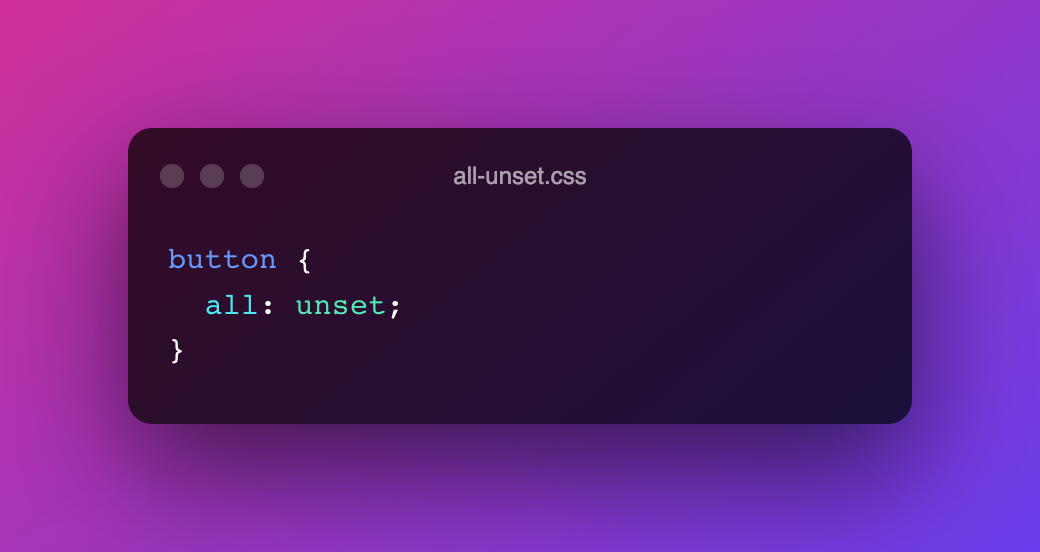
css 一行 reset 所有 element properties
最近發現 css 有個 property 叫「all」,可以用嚟一次過賦值比所有 element’s properties, 非常適合用嚟 reset element。

使用 CSS backdrop-filter 製作玻璃磨砂半透明效果
今日為大家介紹 CSS 的 backdrop-filter 屬性。這個屬性可以製作玻璃磨砂半透明效果。

新手寫html及css寫上了癮
寫html及css寫上癮了。事緣在freecodecamp及w3schools學了點html及css,又在這兩個平台做了點練習,但感覺完全不夠,也知道學了的很快會忘記,就上網找一些練習平台去做,結果找到了Frontend Mentor。Frontend Mentor似是一個Fro...

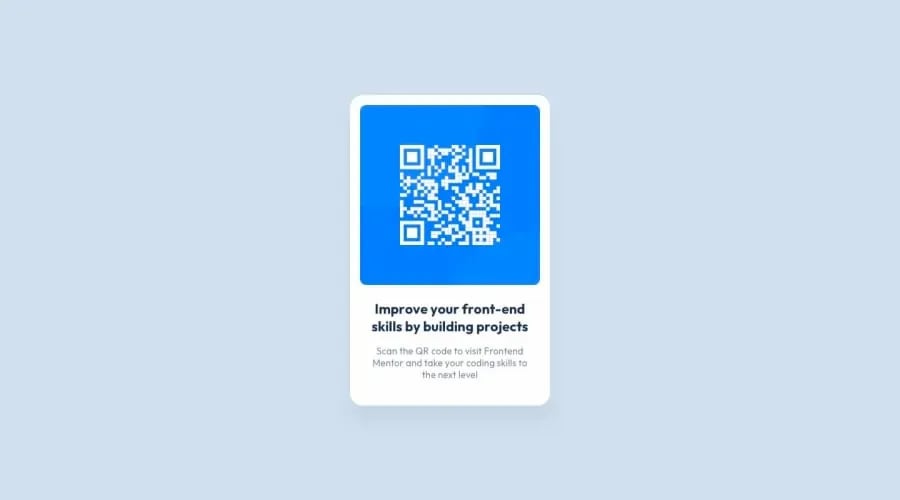
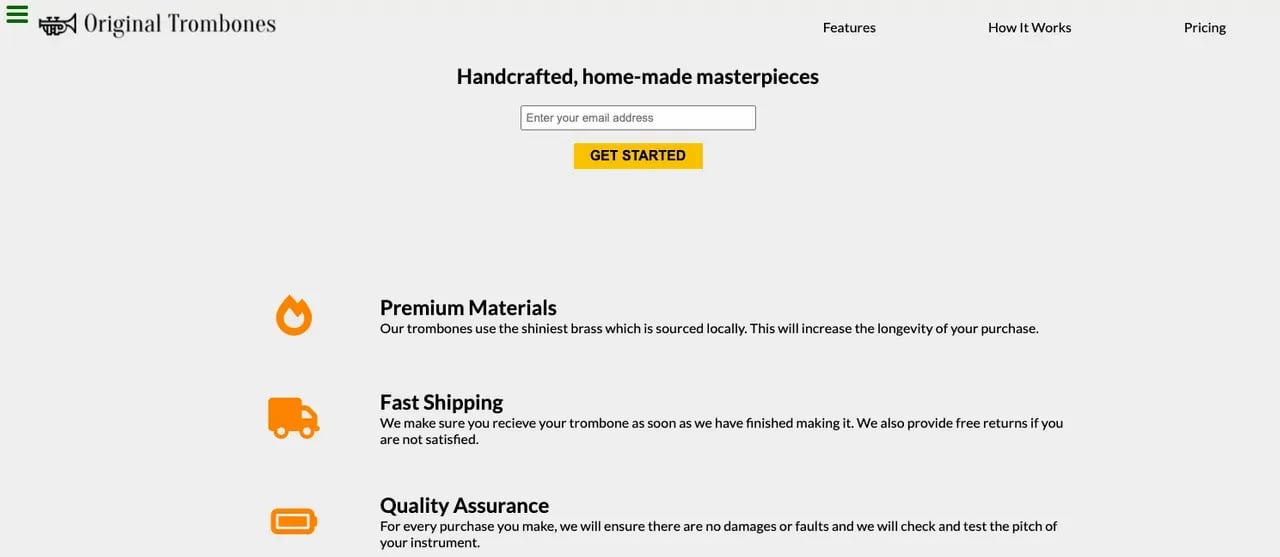
成功寫了幾個網頁
上面是其中一個功課的頁面,一開頭以為很容易,但一開始我連弄那個navigation bar都弄不了,對呀,學的時候覺得很易,做的時候卻又不懂了,最後靠的就是不停的亂試。

網站版型更換過程中的掙扎
這兩天花了一點時間,把網站行文的字體更新了,技術內容可以返回網站閱讀,這邊只放上一點點關於掙扎這件事情。

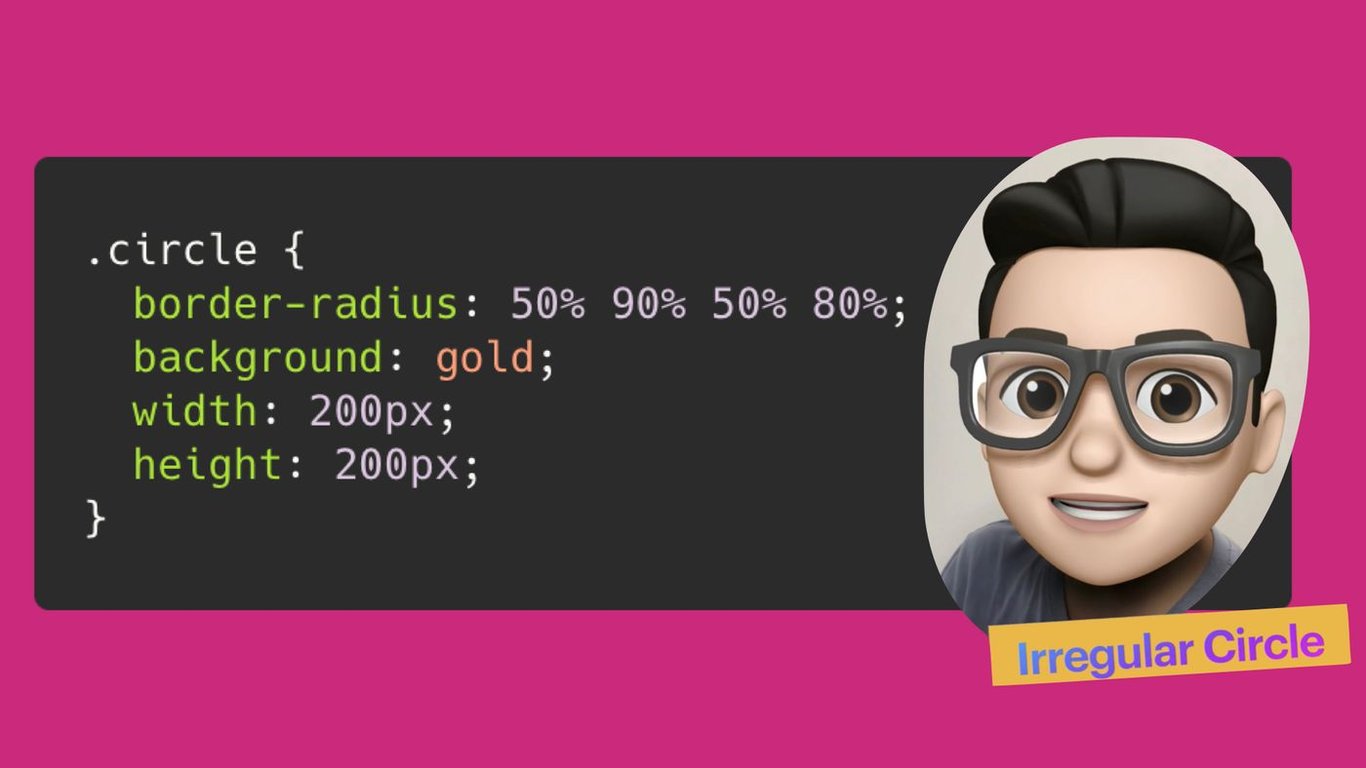
Creating Irregular Circle in CSS
The fun part is that when we apply different values to four corners, we can create irregular circles.

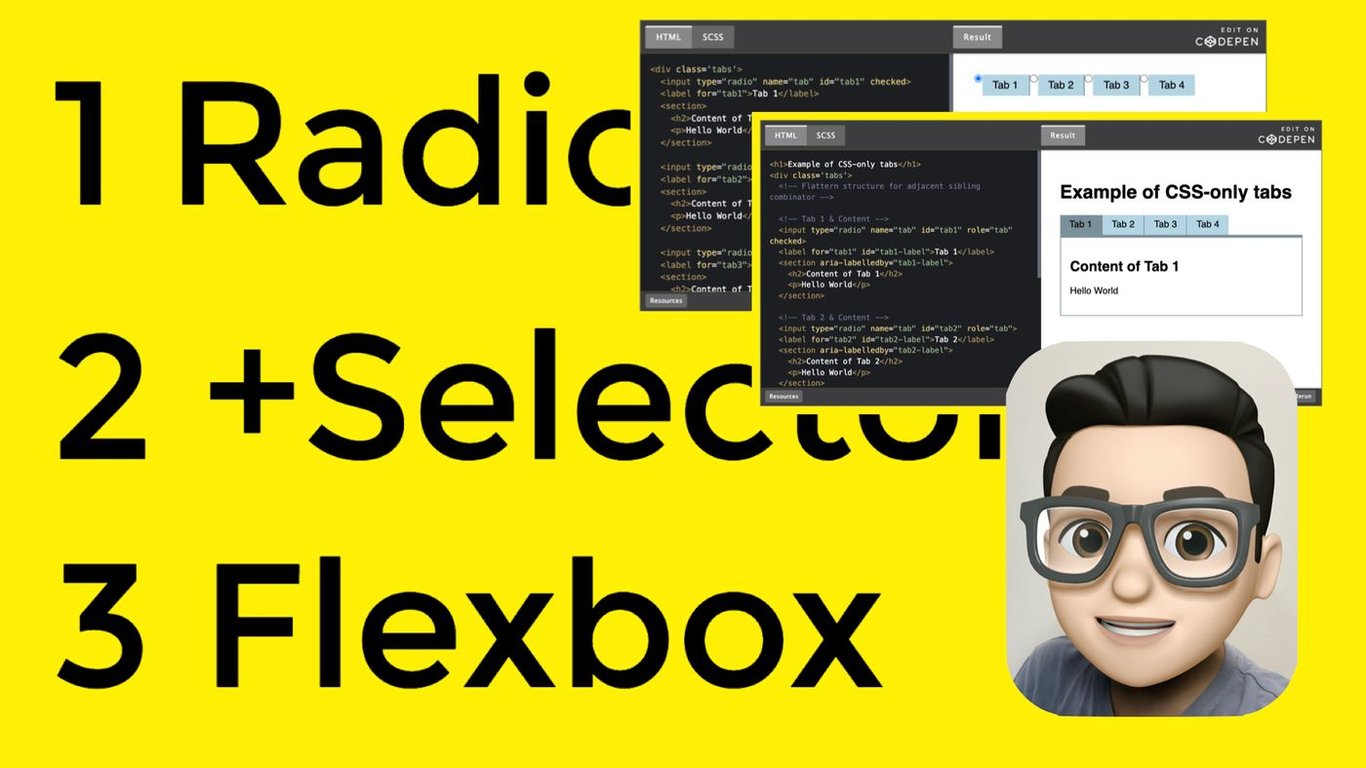
[廣東話CSS教學片] CSS-only tab with Flexbox and Radio button
使用 radio button, + 選取器, Flexbox order

在 React 上實作視差滾動(Parallax)效果
最近工作上遇到parallax的需求,本來想用第三方套件來快速解決戰鬥,怎料網路上根本沒有輕量又符合需求的套件。最後只好動手實作,絞盡腦汁完成的成果如下:Parallax Effect完整的範例在這裡。解釋我這個範例的要求是當目標 div 的底部碰到視窗底部時,背景圖片就要移動到終點(最大值)。
维护 Dribbble 深色模式一年,我最大的收获竟然是学会了使用 DevTools
本文 2018 年 2 月 2 日首发于 Medium · 查看原文 2019年10月份,我在 Medium 发表了一篇文章《关于深色模式的一些发现和思考》,从那时候开始我便着手去找个网站做成深色模式,练练手,于是便开始将 Dribbble.com 进行深色模式的尝试。

加宽 Matters 中栏宽度,Make Matters Wide Again!
众所周知,或者众所周知但没有特别注意,Matters 在改版之后的界面成为了三栏式。然而,作为主要内容区的中间一栏,宽度却被限定到仅仅 1208px。许多用户都抱怨这一栏过窄。于是我们就做了一条 UserStyles 规则,帮各位轻松地拉宽 Matters 的中间栏。

來給全平臺 Matters 上 Dark Mode,還有滿一點的 Desktop 版面
iOS, Android, Windows, Mac OS 和各種 Linux 上都用上 Dark Mode,還有把電腦上面文章佔的版面放滿一點。這個 Dark Mode 和版面的更改,我上篇文章談過了。這次更新支持了 iOS 和 User Script (使用者腳本) 。

一个更大(窄)的,Matters?
Matters 的设计我确实搞不懂了,所以我就瞎写了个 user script,但其实就是 js 加载了一个 css 如果想用?但是这并不能解决 firefox 的 bug 和多层滚动栏嵌套(笑)。希望 Matters 有钱聘请专用桌面端 UX 设计师。
【多圖】自己動手給 Matters 做 Dark Mode
有時候深夜看文章,總感覺格外刺眼,到底爲什麼 Matters 沒有 Dark Mode 呢?抱着這樣的想法就在上次做的樣式中加入了這樣的功能。不過把整個 Matters 變成暗色調真的很麻煩呢,光是選色就很麻煩,加上 Matters 是響應式的網頁,網站樣式貌似是按需載入,所以尋找要換色調的元素也非常麻煩。

用CSS製作Facebook的Loading樣式
仿 Facebook 的 Loading 動畫當網頁載入速度較慢時,通常會加上loading畫面,讓使用者不會因為看到空白或破掉的畫面而馬上離開,不過現在白底置中轉圈圈的loading樣式已經不流行了,很多網站開始使用像Facebook的載入畫面,預先顯示內容的介面,並且有光澤流...