簡報時間軸,夠簡單了吧。但為什麼人家的總是比較好看?
時間軸最少要有幾點?
先旨聲明,無論你的簡報比例如何,要是說明的項目少於四個,還是不要以時間軸或是時間線的方法表達,否則只會令畫面十分零落,不是留白的設計,而是內容的缺乏。
用直線還是曲線較好?
選擇了採用時間軸,就要去決定動線。
傳統的方式,固然有垂直和水平直線的兩種。拜模板文化所賜,婉延蛇型的,或是依山而建的動線也存在。然而,除非曲線能夠配合你的公司、產品、或是專案的高低起跌,否則令觀眾有錯覺,就未免浪費你的時間,主管也未必會滿意。市場上還有其他兩種,包括斜向上暗示公司發展蒸蒸日上的,或是斜下漸大,以偽立體模式表達時間的遠近。倒沒有太大的反對,只是以花的時間與效果的提升相比,CP值並不是那麼的高。
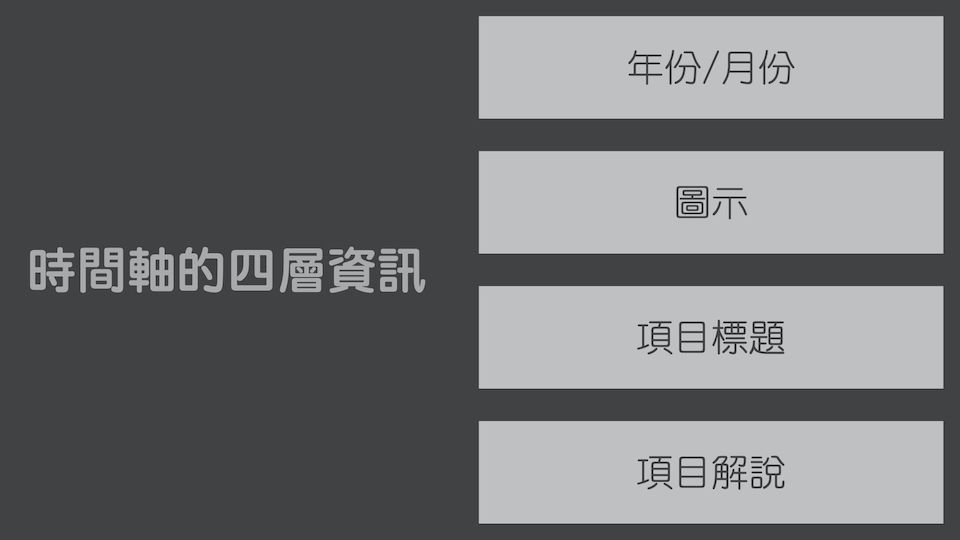
劃圖前先要了解資訊
喝水、喝酒、喝咖啡都有品味師,要做好簡報,與其是左抄右抄,倒不如先了解甚麼為之好。時間軸有四層資訊,設計前要先分析這一次簡報哪個才最重要。有時候年份為先,特別是強調公司歷史悠久;有時候項目標題特別重要,因為今次簡報是要強調某個研究的突破。資訊的重要次序可以影響這四種元素,在投影片中的大小、配色、相對位置。

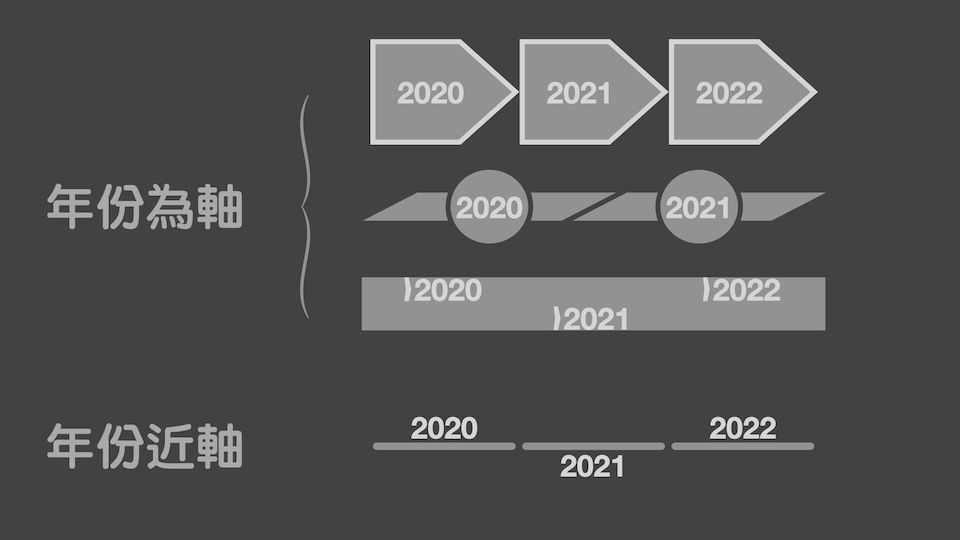
重點要為軸、近軸、偏軸?
以下的例子就先以年份作為重點,為免設計排版麻煩,你可以先把重點放在時間軸中心,或是偏近時間軸的位置。軸心為觀眾眼睛一定不會錯過的地方,而且先放好四元素之一,剩下來的設計也可以比較簡潔。或許你會說,硬要把年份放於離開軸心較遠的地方,為什麼不可以?這是要考慮在同一項目中,觀眾的眼睛要上下移動的距離。偏軸太多會令上下距離增大,如果你要說明的項目偏多,左右往來而且上下移動,自然會加重了對眼睛的負擔。

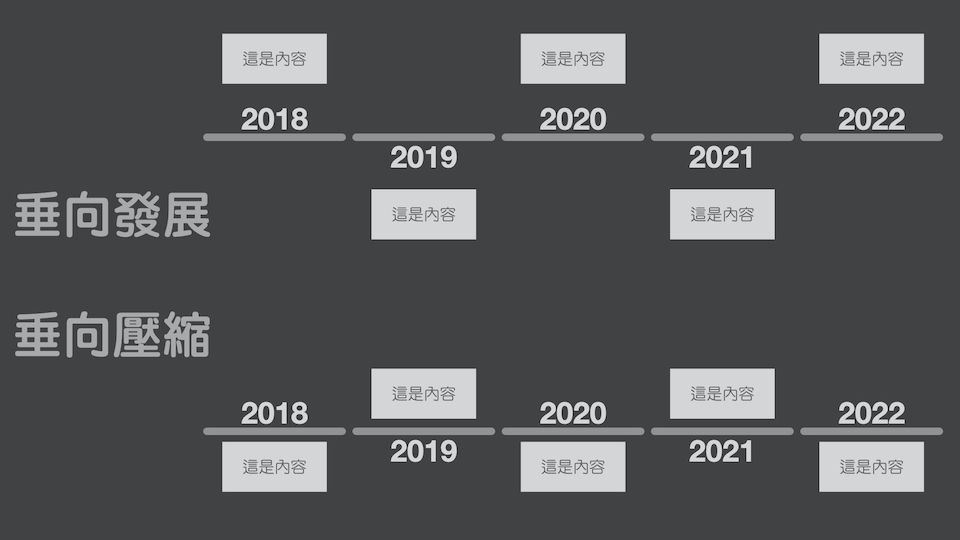
垂直方向的發展壓縮
把年份設定好,剩下的內容應該怎麼放比較好?視乎內容的多少,你可以考慮垂直方向的發展設計。垂向發展可以令每個項目自成一國,分別一目瞭然;要是內容比較多,或是上下的空間不足,有些人喜歡使用垂直壓縮的處理手法:

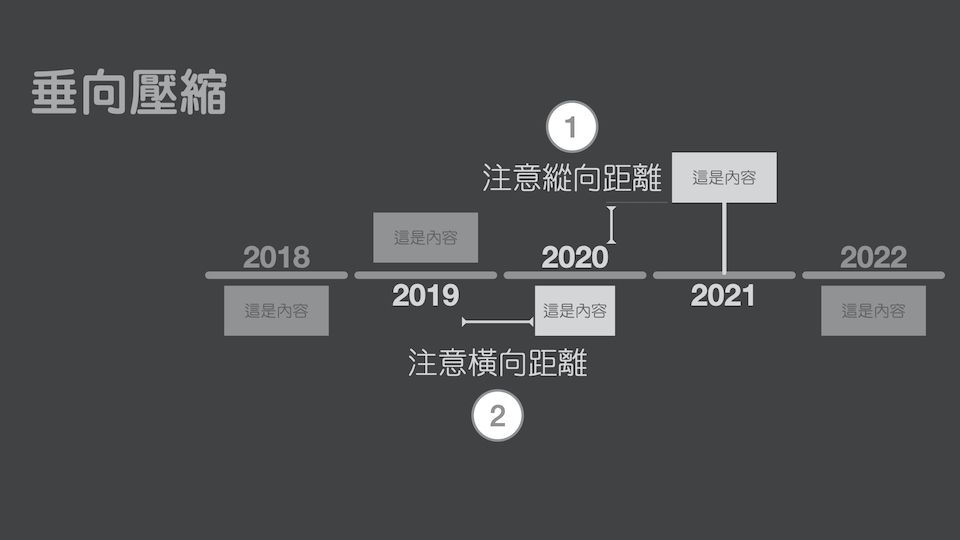
要是你採用了垂向壓縮的設計,便要小心文字元素之間的距離,避免因為proximity effect而令觀眾錯誤地以為屬於兩個項目的內容為同一個。就如下圖所示,有兩點需要注意;把內容從軸心拉遠,可以縱向與其他項目的年份拉開,避免誤讀;或是把內容收窄一點,也可以令觀眾不會把元素看成一體。

年份上下錯開的選擇
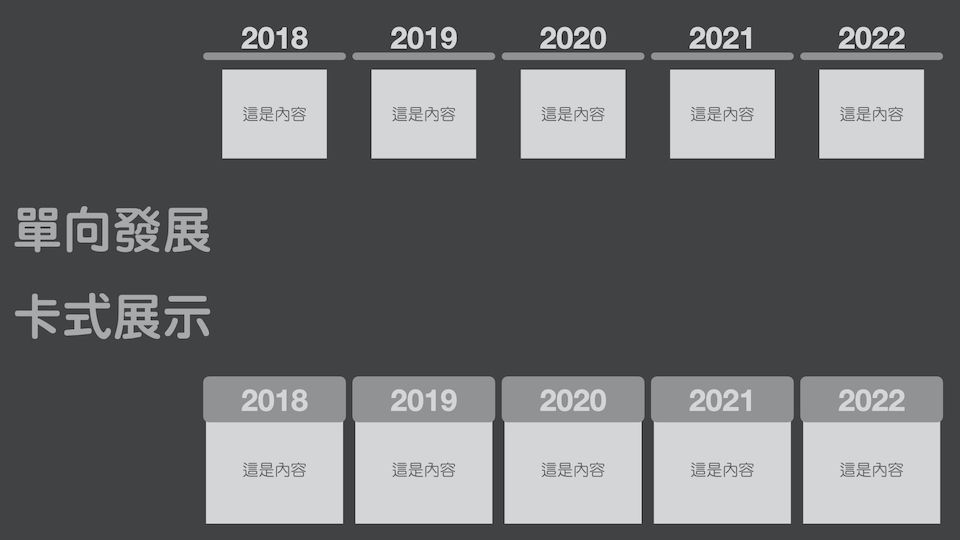
當然除了上下錯開的擺法外,另一種保守一點的方法就是把年份通通放在同一邊,或是下圖這種單向設計引申而出的卡片式設計,暗示了時間軸的存在同時,亦透過形狀包圍內容,增加易讀度,用得多時間軸的時候,也不失為一個新鮮的設計:

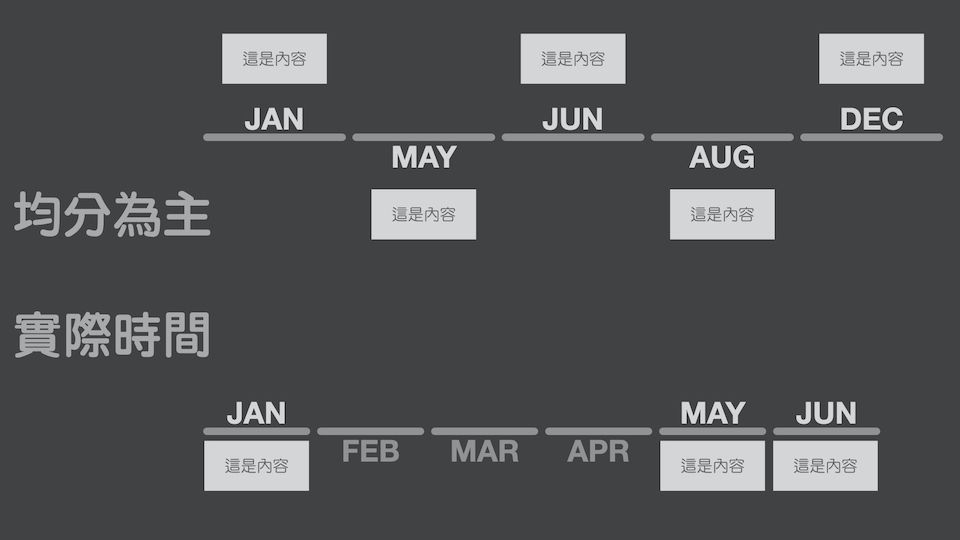
設計時間軸的時候,你也要考慮各個項目的年月份,要表達的內容是以均分為主(五個項目未必都是每隔一個月,但是月份距離不是重點),或是需要堅持以實際時間排開(項目經理的進度報告,或是以愈來愈密的項目暗示研發進度的加快),後者的設計就可以再借上下錯開來以一個低調的方式作出分野:

別讓設計感害了內容
市場有很多俯拾皆是的時間軸例子或是模板,或許看上去很酷炫,但是應用前要先去看看有沒有雷區,以免賺不了反虧本,一起看看以下兩個例子。
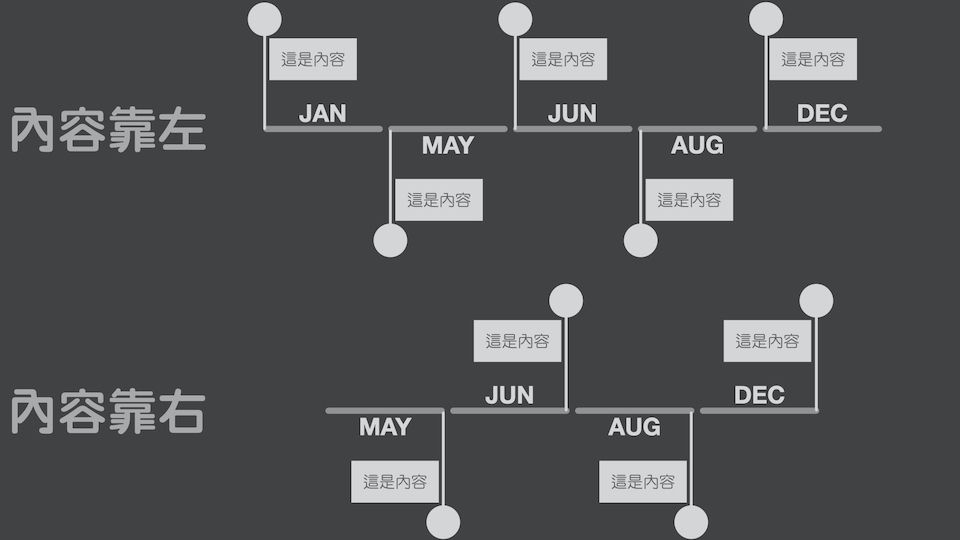
觀眾視線多數從左至右,所以內容的標桿或是圖示,出現在年份的左邊,由左面開始望過去會比較自然舒服。在右邊並不是錯,只是會有一種視線往右途中突然要煞停的感覺。有些簡報例子為了設計感,採用了混合的設計,上半圖的標桿圖示是在年份的左邊,下半圖則是右邊,這樣的不一致,反而會適得其反,令人看得不舒服:

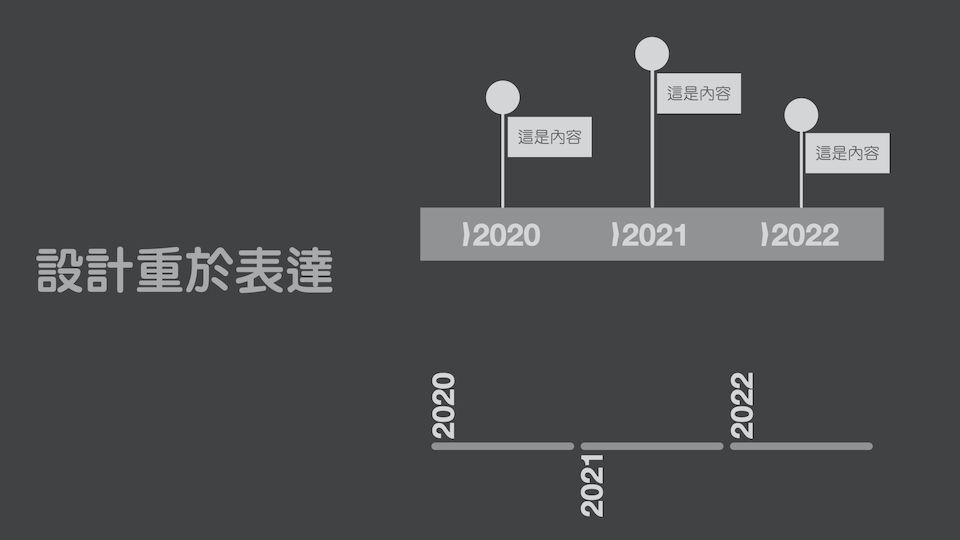
另外,內容隨意的擺放,會令人有機會誤以爲是有目的,或是代表了部門業務的上下變化,這就是對齊的重要性唷。最後的例子就最簡單,要是模板或是網上例子把年份扭成九十度擺放,如果你是在做資訊圖或是海報的也許還好,但要求一眼易懂的簡報來說,就別把東西都複雜化吧。

Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!