「跟著黑蛋用Streamlit速成天文資料分析Web App」系列文[3]:初版一刷系外行星資料簡介app
IPFS
黑蛋從NASA系外行星資料庫網站產出客戶所要求的資料報表後,開始整理要跟PM貳婰舞開工作進度報告會議的簡報,他心想:何不試試用Streamlit來呈現報告內容?
首先,他開啟一個命名為exoplanet_data_intro.py的Python script,引入streamlit套件後,分別用st.title、st.header及st.subheader三個內建元件來呈現app的主題、內容的主標題及副標題。

接著,他用能呈現底色為淺藍色的文字區塊元件st.info,來簡介太陽系外行星及NASA系外行星資料庫。因為可在該元件中使用markdown語法,所以他也加了相關連結。另外,他也留意到,之後若要單純以markdown語法撰文,可以用st.markdown。

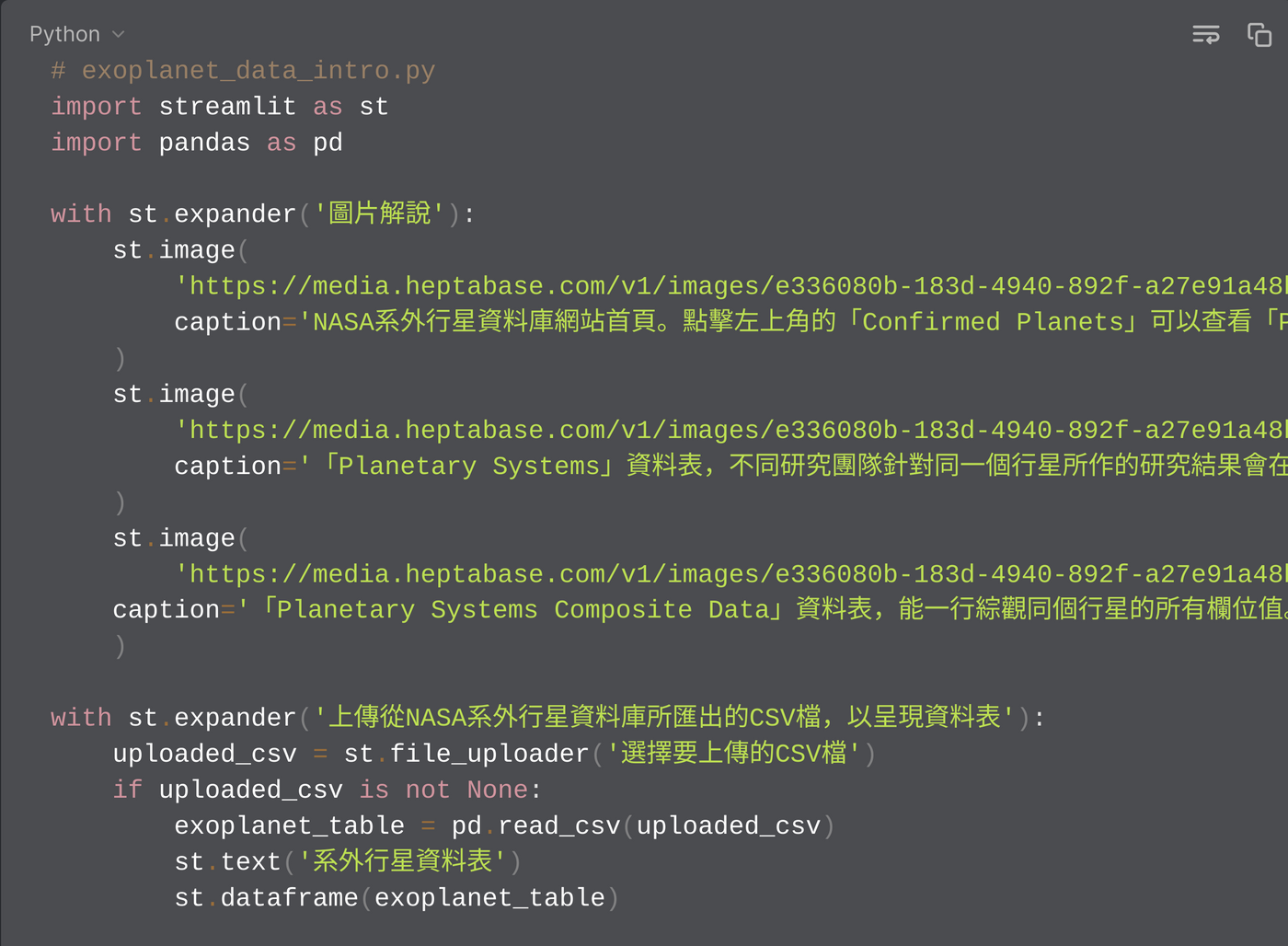
進一步地,黑蛋以st.image加上圖片解說,並且用st.file_uploader及st.dataframe製作前幾天夢到、呈現使用者上傳的CSV檔內容的功能。為了不讓頁面太過雜亂,他還用了st.expander來收合展開資訊。

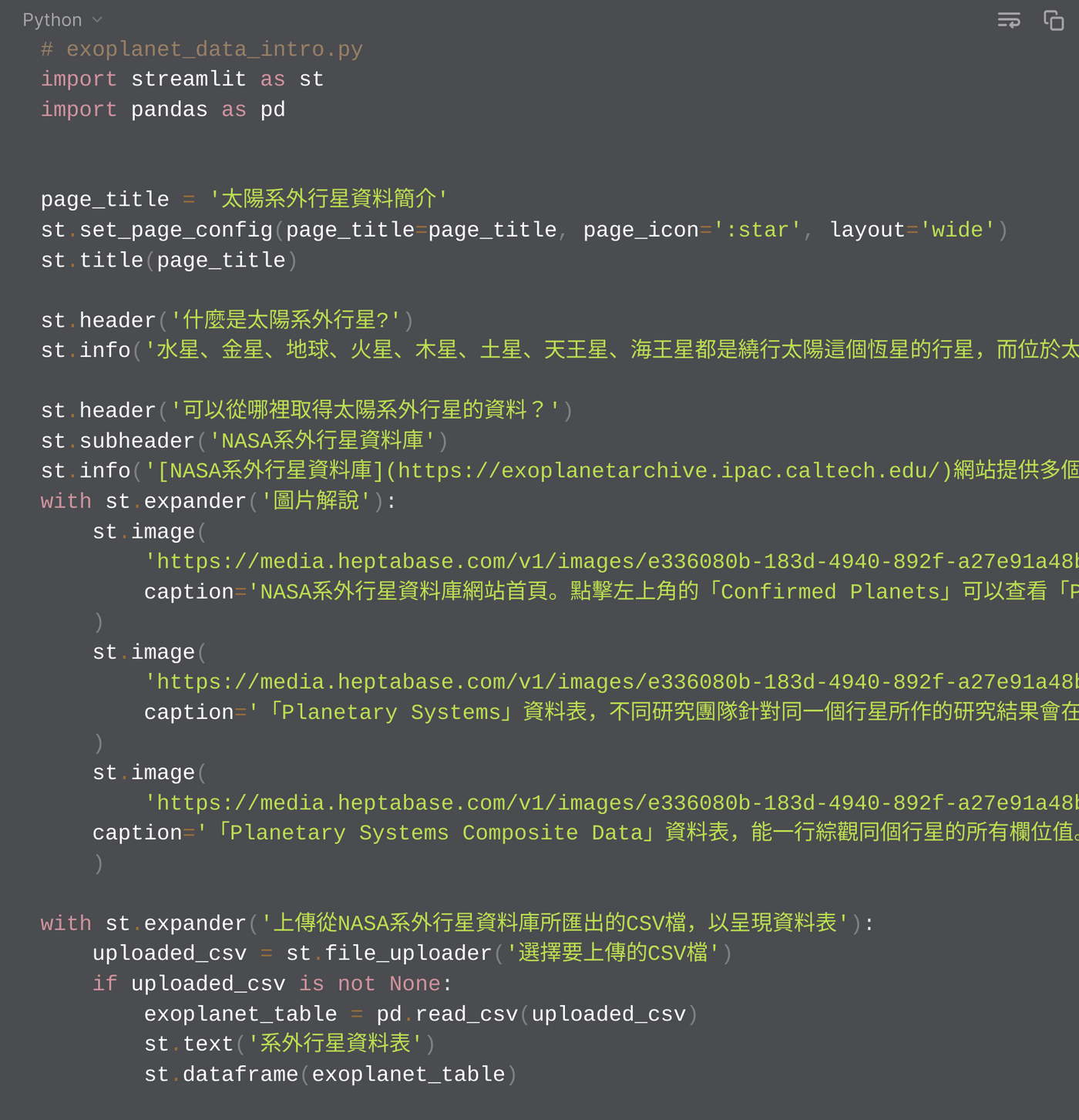
最後,他用st.set_page_config設定app在瀏覽器頁籤所呈現的標題及favicon,並將原本預設置中的內容改成滿版後,用Streamlit製作的「簡報」就完成啦,整個Python script及「簡報」內容如下:


對了,黑蛋還發現一個小撇步,在Streamlit app右上角按「Always rerun」後,就不用每次修改程式時都還要重整頁面囉。
此系列文由蘇羿豪撰寫,以「創用CC 姓名標示 4.0(CC BY 4.0)國際版授權條款」釋出。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐