【LikeCoin應用技】我是如何想到在Markdown格式裡面加入LikeCoin讚賞鏈(附上教學)
在接觸到Like Coin 讚賞鏈和用Markdown寫作後,我腦海浮現了一個想法,到底Like Coin 讚賞鏈是否也可以直接運用到Markdown格式的文件裡面呢 ?
如果這想法可實現的話,很多提供靜態網頁託管服務的網站例如 Github Pages,Netlify,Firebase,Amazon S3和ZEIT 都可以看到Like Coin 讚賞鏈的踪影了。
既然有了想法,那就來開始我的實驗吧 。

實驗第一步:你不是明明就說好,要當人家一輩子的實驗對象嗎 ?
首先,我們需要找出適合的實驗對象吧 ?而這個實驗對象只需要符合一個條件,就是允許以Markdown格式來進行寫作的架構,下面都是適合作為實驗對象的架構。
- Hexo
- Hugo
- Jekyll
- Gatsby
實驗第二步: 好吧,那如果答應當你實驗對象的話,那你想怎樣對人家進行實驗嘛 ~~
定下實驗對象後,下一步該思考的就是進行實驗的方法。在參考了別人在Wordpress,Blogger以及pixnet裡面嵌入Like Coin 讚賞鏈的方法後,再加上Like Coin在Github上的解釋後,我得出了一個這樣的結論 。
Like Coin讚賞鏈本身可以應用HTML iframe 來設定嵌入框架。
iframe 在HTML的語法裡面定義為可以讓你當前網頁的頁面內,內置其他網頁的內容。比如說在網站裡面內置Facebook Page,Youtube 影片,Twitter用戶的Tweet等等。

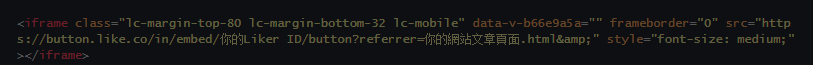
Like Coin讚賞鏈的HTML iframe code 格式展示
<iframe class="lc-margin-top-80 lc-margin-bottom-32 lc-mobile" data-v-b66e9a5a="" frameborder="0" src="https://button.like.co/in/embed/你的Liker ID/button?referrer=你的網站文章頁面.html&" style="font-size: medium;" ></iframe>

理論上只要你的網站支援內置HTML Iframe code那很大機會你的網站裡面也可以放入Like Coin讚賞鏈。
實驗第三步:何必那麼心急呢 ? 我們可要做好安全措施先,不然出了差錯誰負責啊 ?
俗語有云:戴番個頭盔先, 起碼出錯的話,慘不忍睹的畫面也不會出現在我或者實驗對象身上。
問題來了,<iframe></iframe>本身屬於其中一種的HTML tag。如果Markdown文件裡面可以放進HTML Tag 那麼Like Coin的Iframe就有更大的成功率應用在Markdown文件裡面。
我的做法:在.md文件裡面放了幾個不同種類的HTML Tag。實驗對象為Hugo Framework。
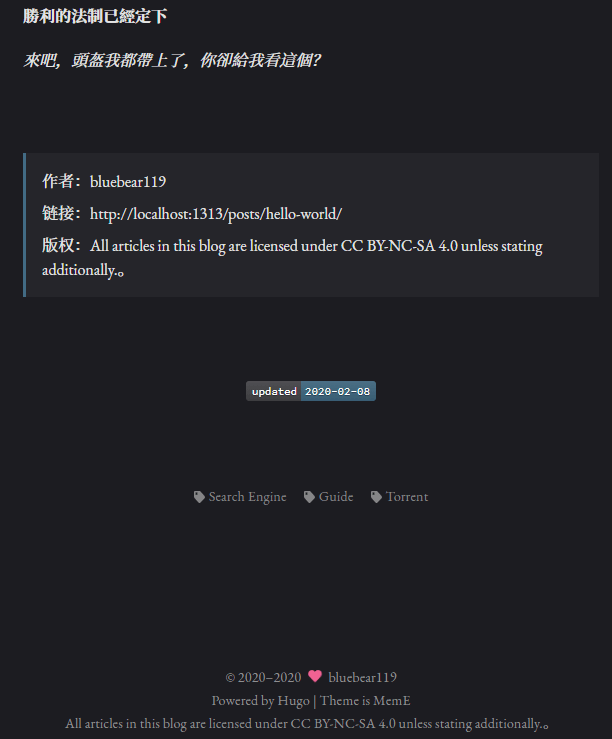
<b>勝利的法制已經定下</b>
<p></p>
<I>來吧,頭盔我都帶上了,你卻給我看這個?</I>

怎樣,這頭盔還戴的可真穩呢 。看到這裡,讀者應該可以了解到Markdown文件其實允許使用HTML TAG。那麼事不宜遲,就來進行實驗最重要的步驟,確認Like Coin讚賞鏈 iframe 可以通過這樣的方法來實現吧。
實驗第四步:用對上我的眼神,來確認我就是你正確的實驗對象吧!
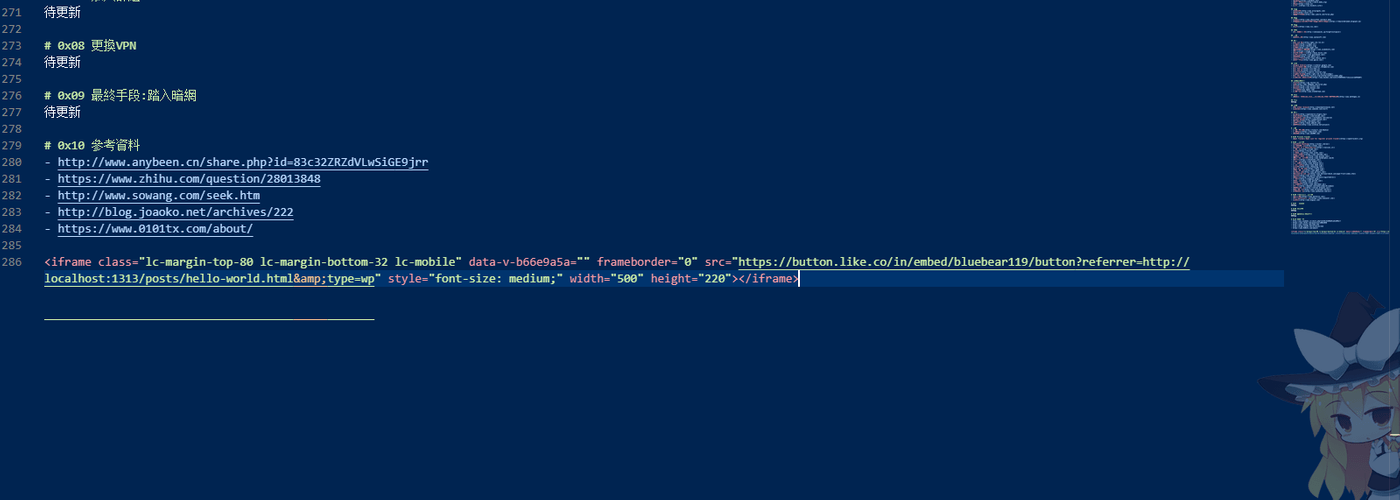
想實驗成功你需要準備一個.md文件。在.md文件裡面放入準備好的Like Coin讚賞鏈。

趕緊Deploy來驗證效果吧!

這次實驗結果總算沒讓我失望! 大家也可以試試看對其他我提出的實驗對象應用同樣的方法試試看啊,因為他們都能使用Markdown格式來進行寫作,所以要置入Like Coin讚賞鏈是沒有問題的。
如果您喜歡我的文章或認為這篇文章幫到你的話,請在Matters的Like按鈕那裡按5下Like! 我就能夠得到Like Coin的創作回饋。

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐