【PM 偷學】設計排版軟體初學- 以 Figma 畫 wireframe 為例
PM 偷學計畫
PM 是一個需要透過他人之手達成產品實踐的職位,而本人個性很喜歡靠自己,所以如何多從同事身上多學一點,期待可以在同一水平上討論,抑或是可以不假他人之手完成事項,便是我工作上的重要目標。
本 PM 偷學計畫便因此而生,將會分享從設計師、記者、工程師身上偷學的項目,以及自己是如何進行實作的。
偷學背景
Q 這次要偷學什麼?
A 分享在新手使用 Figma 時,一些基本 UI 設計概念。
Q 為什麼想偷學這個?
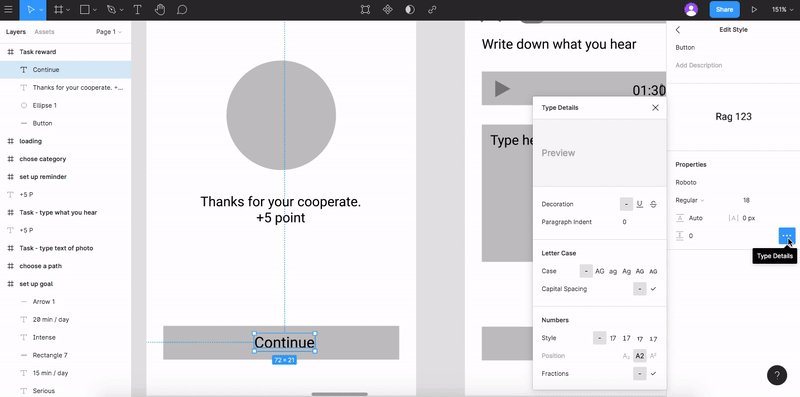
A 有新的產品要企劃,在畫功能 wireframe 時,因為想要酷一點可以有 prototype 可以 demo 給設計看,因此就想說何不趁這機會學學 Figma,不過遇到一些設計眉眉角角的問題,因而諮詢了設計師。
Q wireframe 為何要用 Figma 畫?
A 說真的是可以不用 Figma 啦,依據不同專案我會使用的軟體不同,有時候甚至是手繪哈。軟體的話有用過 Balsamiq, Draw.io。而為什麼會想學 Figma 主要是因為他可以線上編輯、多人同時看到編輯畫面,並有 Prototype 預覽功能,可以加速與同事間的溝通。目前團隊的設計師也多用 Figma 繪製 Mockup,工程師的合作上也順暢進行中,因此我也就一起入坑了。
Figma x UI 基礎學起來
本次諮詢的對象為設計師阿努以及參考 WeiweiHsu 的 READr guideline,請教基本的設計概念以及 Figma 使用方式。適合完全沒碰過 UI 沒什麼概念的人(如同我)參考,如果已經有在設計的話,可以到換篇閱讀了哈。另外因為我使用的目的為製作 wireframe ,所以在設計的美感上會先忽略掉,比較著重在介面功能的示意上。
基本排版
一開始我都很隨性的設定字的大小、間距等,排版也頂多置左置右置中對齊好,反正就是一個 fu,同事是看得懂,不過怎麼看都覺得不是很專業,就有一種很業餘的感覺哈。為了求一個看起來像樣的感覺,所以決定了解這些數字,到底是要怎麼設定。
有沒有什麼最基本的數字規定?
- 元素都要整數,不可以有小數點。唯一例外為分隔線。(此時工程師在旁邊狂點頭)
間距要設定多少?要怎麼看間距?對齊有什麼建議?
- 建議都要是 4 or 8 的倍數
- 可以使用 option 按鍵,按下去畫面就會顯示物件間的距離,同種物件的間距,盡量保持一致

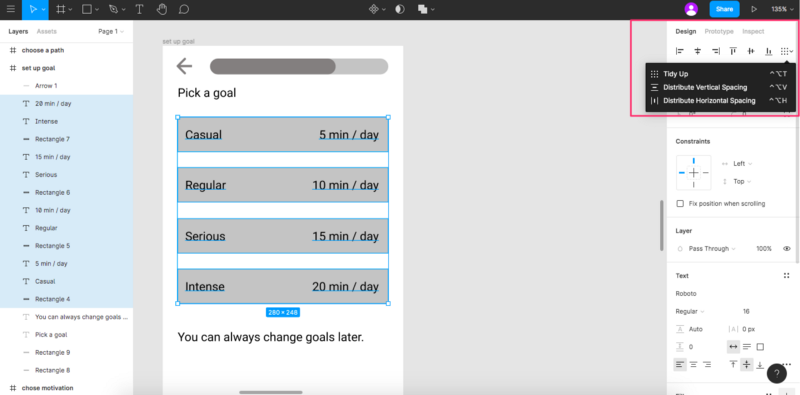
- 平分寬度與高度的功能藏在更多的按鈕下,在選取多個元件後會出現選項(我找了一陣子,昏)

字級設定
字級樣式要設計多少種?有沒有建議的大小?Figma 如何設定共用樣式
- 主要還是會根據產品使用的情境,而決定要幾種,命名方式也不盡相同
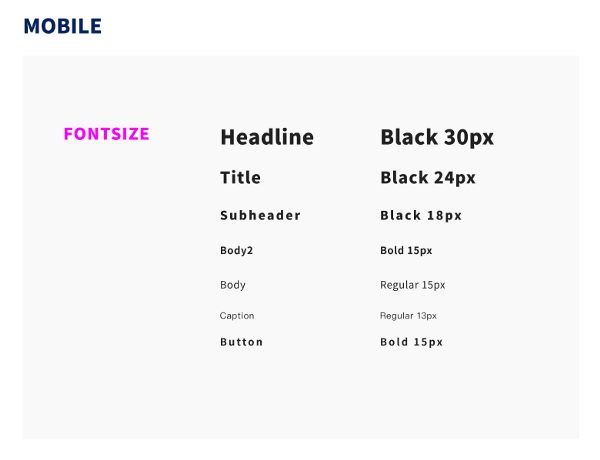
- 手機上的內文建議 18 以上,太小可能會看得有點辛苦(如果只是輔助說明更小一點也沒關係,中文最小有人會做到 8–12),可以參考 Android / iOS 準則。
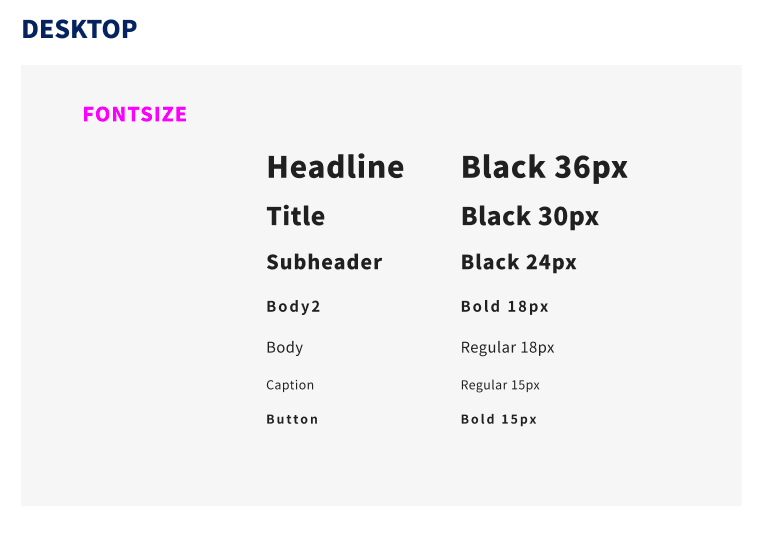
- 桌機上的內文比較不固定,可以抓 20–24。wireframe 階段可以有大小區別即可,可以參考 Android / iOS 準則
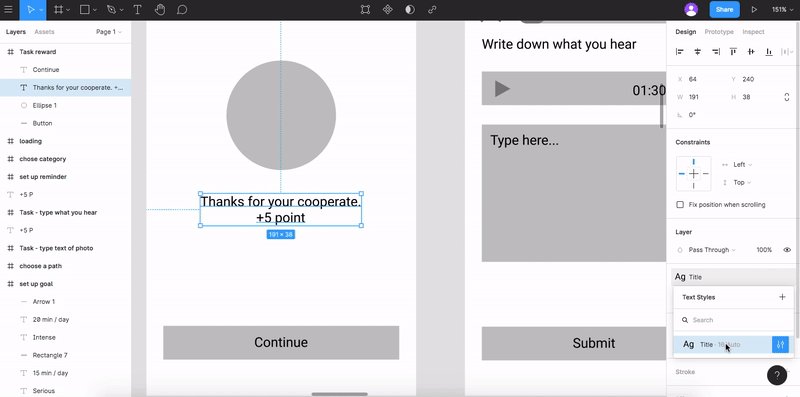
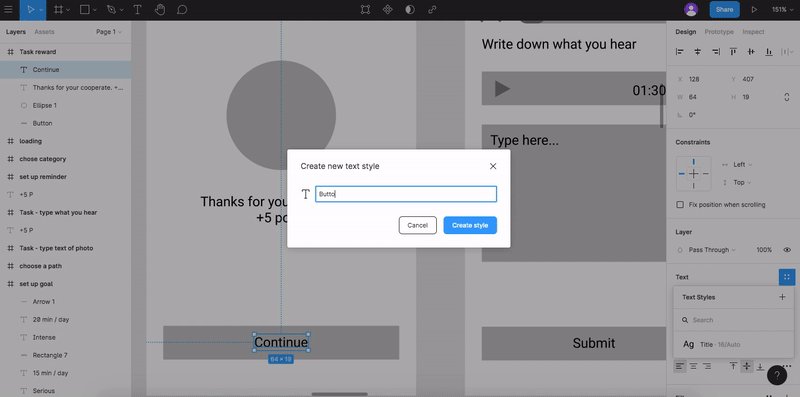
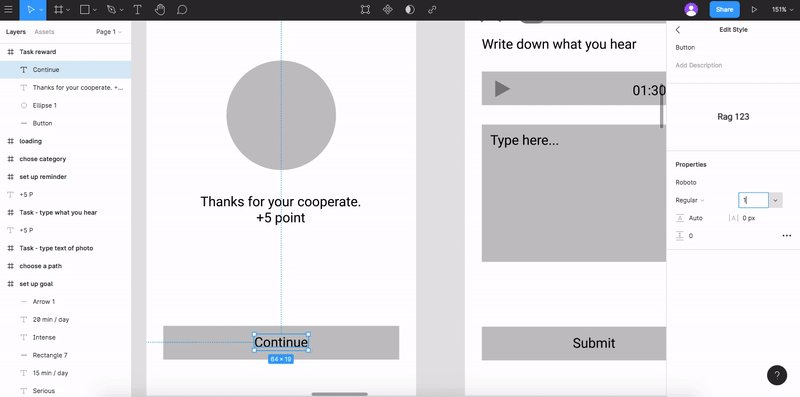
- 設定共用的字級樣式,可以點選字型旁邊的更多,進行設定。之後有調整樣式都會一並更新

- 以下為 READr 的字級 guideline(下圖為設計師 WeiweiHsu製作)


螢幕設定有建議要用哪個寬度的嗎?
- 建議可以去看自家產品裝置使用率,或是看目前市場狀況而決定
- 可以參考的螢幕尺寸:iOS 手機:375x667 / Android 手機:
- 320x480 /平板:768x1024/桌機:1440x1024 (下圖為設計師 Anu 製作)

按鈕
按鈕設計要多大?圓角要幾度?
- 按鈕的大小在手機上會和手指可以按的高度有關,可以參考 iOS/ Android 準則,iOS 最小高度是 44,Android 是長 64 x 高 36
- 桌機因為可以使用精準的游標,所以彈性高一點,按鈕較沒有高度的限制
- 按鈕圓角尺寸會根據按鈕大小而調整,讓不同尺寸的按鈕圓角看起來是一致的。查找一下文章有人建議圓角範圍不大於按鈕高度的四分之一(延伸閱讀:UI 規範)
按鈕狀態要有哪幾種?
- 實際狀況會需要依據使用情境而定
- 基本上會定義主要按鈕與次要按鈕,狀態有:Default(預設)、Hover(懸停)、Pressed(按壓)、Disable(無效)
- 狀態可以使用顏色來做區別 (下圖為設計師 WeiweiHsu 製作)

區塊寬度
要怎麼一個區塊寬度要設定多少?
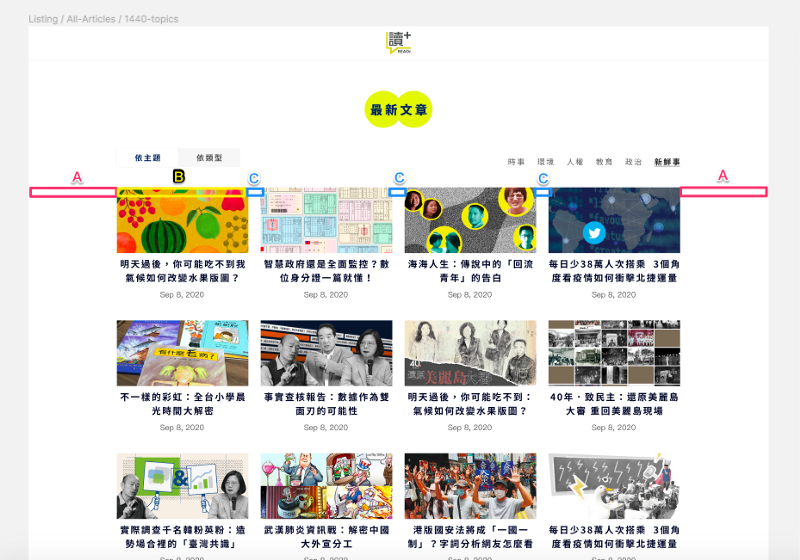
來我們先認識一下設計的基本字詞,請搭配下圖看
- 兩側留白的寬度距離 A 叫做 Margin 邊界
- 主要的資訊區塊的寬度距離 B 叫做 Column 欄
- 欄與欄之間的寬度距離 C 叫做 Gutter 欄間距

要怎麼一個區塊寬度要設定多少?
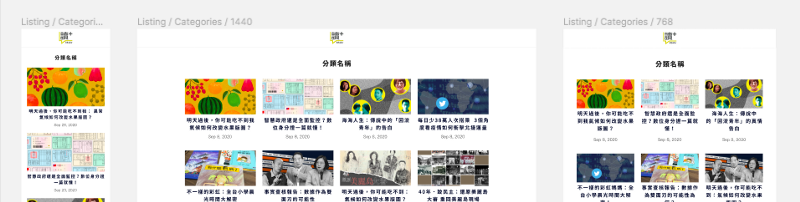
可透過以下步驟進行運算,搭配圖參考(頁面為阿努設計,ABC 我隨意畫)如果有其他更適合的算法,也歡迎和我們說~
- 定義不同 Breakpoint (螢幕寬度切分點)時分別要幾個 Column,以方便之後規劃 RWD 響應式設計
- 例如我在桌機版(寬度 1440 )要有 4 個,平板(寬度 768)要有 3 個,手機版(寬度375/320)要有 1 個
- 根據頁面風格跟資訊量決定 Margin 多寬(圖中 A 兩側留白多少)
- 決定欄與欄之間的 Gutter 多寬(通常不會太寬,足夠區分欄位即可)
- 反推出剩餘空間,每個 Column 寬度為多少。計算公式: {Breakpoint — 2 Margins — (Columns -1)* Gutter}/Columns
以上圖來算看看
- 在桌機要有 4 個 Column
- 確認 Margin 為 172
- 決定 Gutter 為 24
- 反推出寬度為 256 ,計算公式 {1440–172x2-(4–1)*24}/4= 256
Margin / Column / Gutter 小建議
現成套件
不會畫 icon 怎麼辦?
可以使用 Figma 社群提供的套件 Symbol Icons Browser ,安裝方式如下
- 安裝 Symbol Icons Browser
- 下載 San Francisco font: https://developer.apple.com/fonts/
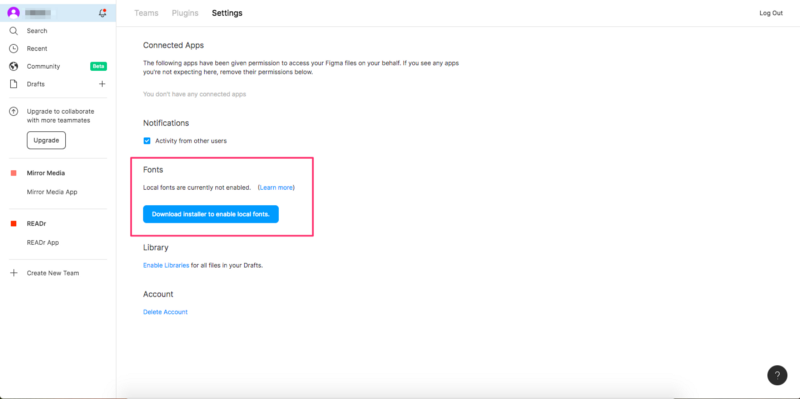
- 開啟 Figma local font 功能並安裝
- 使用 Symbol Icons Browser 選擇需要的按鈕,調整字型為 San Francisco font 即可使用
- 如果吃不到 Font,可以到 Font setting 調整 enable local fonts 喔,才可以吃到你電腦下載的字體

寫在最後
最後不免要討論一下,到底用 Figma 畫 wireframe 好不好,又或者是說要用什麼方式呈現 wireframe 會是最好的。近期合作下來會發現根據不同專案、不同產品階段、不同設計師的習慣都會有不同。例如:當一個產品還很初期、可預期變動大時,太過擬真會限制想像,此時較適合用手繪或是有手繪風的 Balsamiq 。當產品需要討論使用流程(例如:App),就蠻適合用 Figma 來製作的,可以透過 prototype 的功能,讓使用者實際操作。而我有時也會僅列出功能需求清單,不繪製 wireframe,以免限制設計師的想像空間。
好的,第一篇偷學就到此結束。
由衷佩服長期寫文的人們,寫文真的是很需要毅力。
謝謝設計師 ◉ 曼努 manzoo 的教導與 WeiweiHsu 美好的 guideline 可以讓我摸索,也謝謝不知道哪冒來的編輯 Ab 催我稿。
下一篇預計轉向工程技術端,整理一下過去和工程師偷學的東西。
如果你喜歡這篇文章,想看更多這系列的文章,也歡迎拍手讓我知道,謝謝!
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!