隨便施工
上週觀看了dialog(),同時也在老師的帶領下初步摸了一下p5js。以往多少有在網路上瀏覽過一些作品,但多半集中在最終的成品,單一的圖像,對於「生成式藝術」流動的浪漫,還沒有多深切的體驗。
實際在dialog()觀展欣賞各種充滿流動感的作品錄像後,才漸漸產生了自己的理解。目前我認為生成式藝術最吸引我的點是「呼吸感」——被具現化的除了視覺的符號外、還有時間、過程、機率這類雖然幽微但毫無疑問「存在」於這幅作品中的跡象,用無機的程式碼織出有機的指紋,有種兩方矛盾碰撞的樂趣。
但這點也很微妙XD,感覺太低階太無聊的隨機變化扔出來的作品,就比較像工廠流水線做的。目前還很難想像「我該如何運用這些工具創作」,很容易就落入數學課本練習題的陷阱,畫出來的圖太規矩了,因此該如何克服這點?對我來說大概算是比較大的挑戰。
這週比較忙,心理的餘裕感不足以織出讓我自己滿意的文字,所以打算用上週教過的東西練習織布。
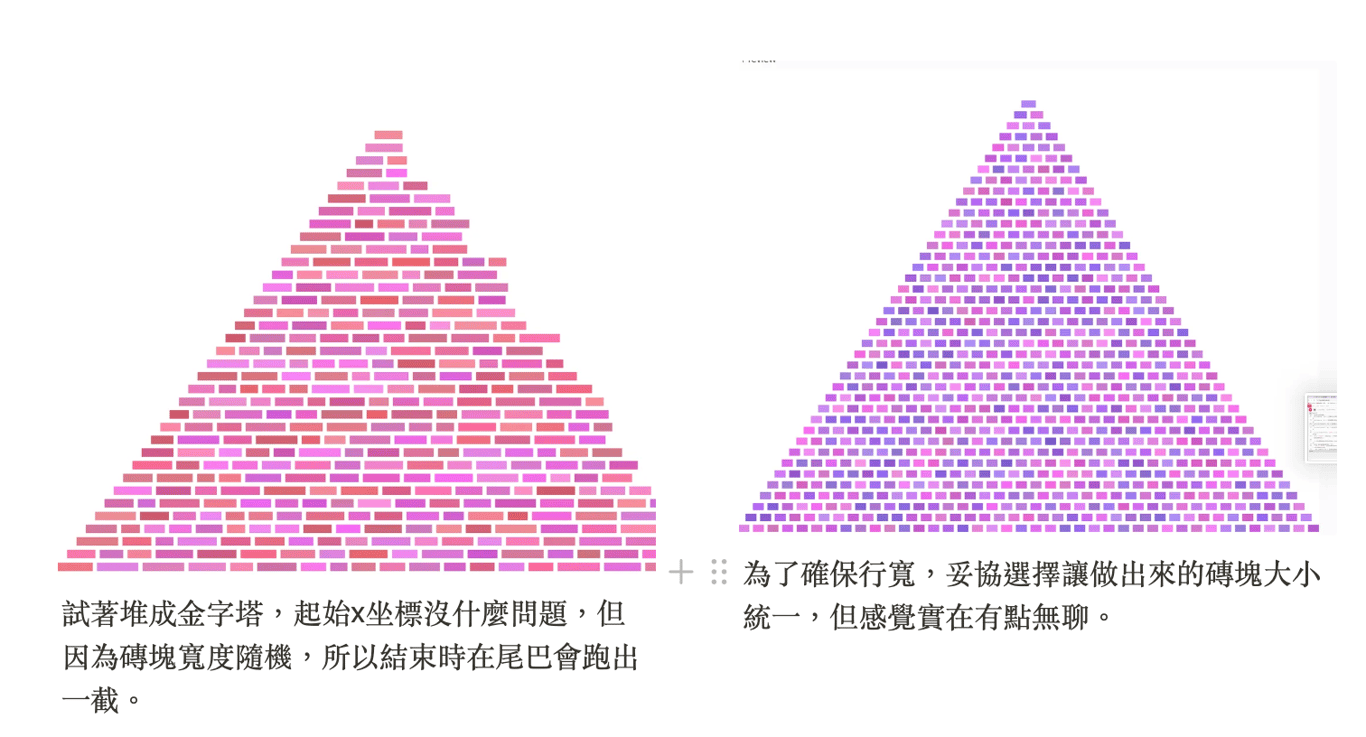
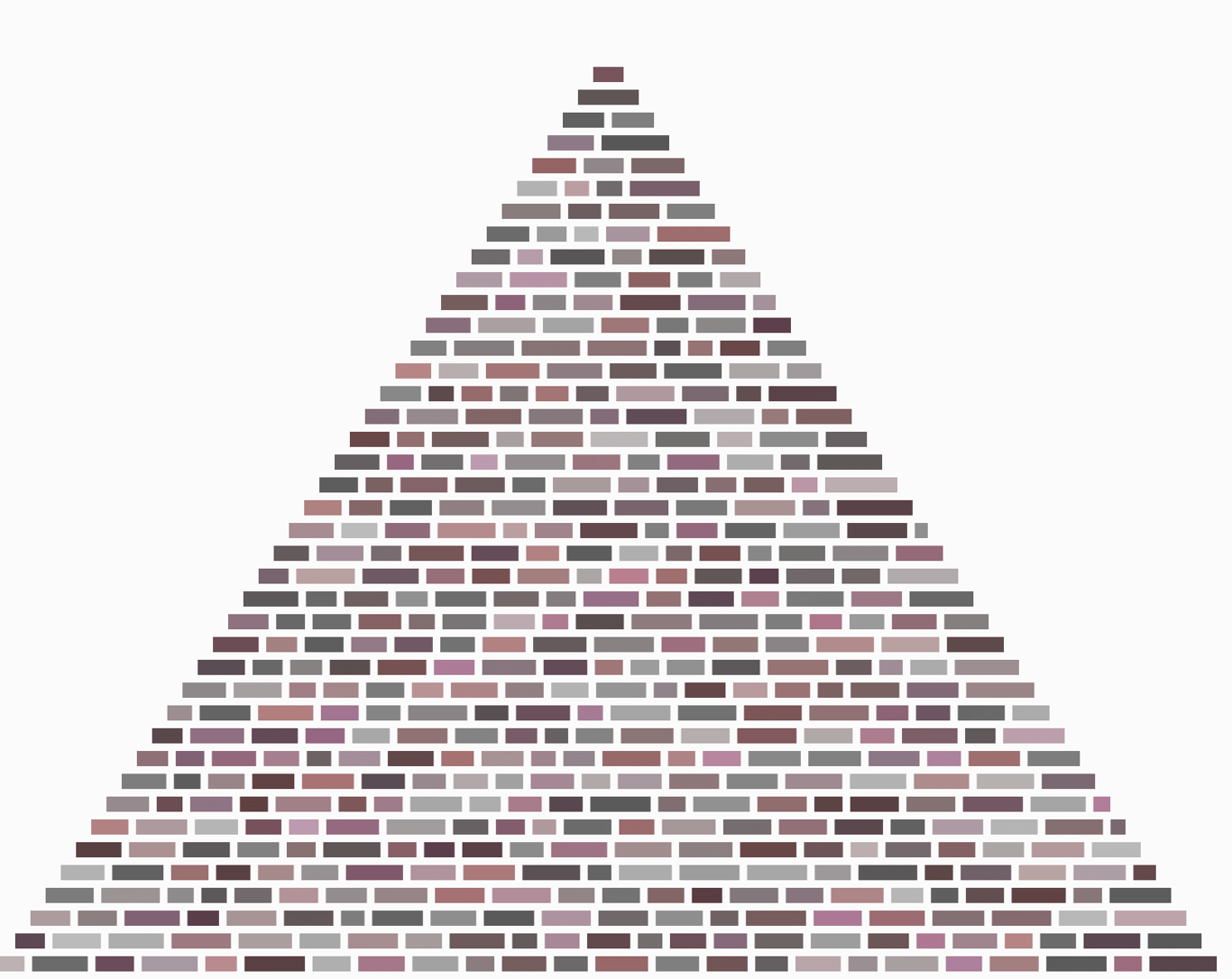
說到「具有時間感」、「努力堆積」、「幾何象徵意義」這些條件的組合,我第一個想到的就是金字塔,於是打算用顏色不同的磚塊堆出像是金字塔的正三角形。
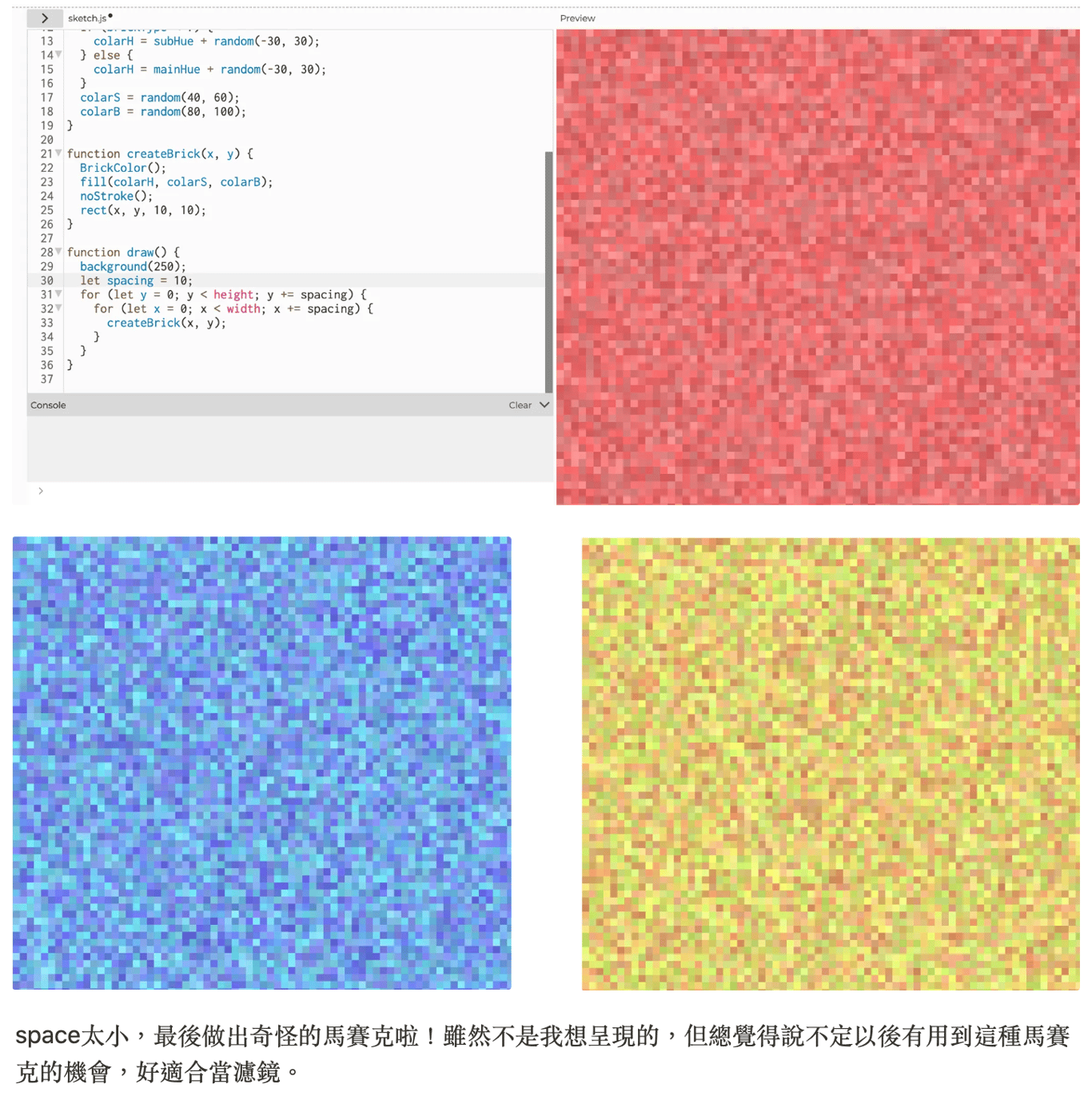
首先打開p5js,利用課堂上教的random+HSB設定主色調,總之來隨便畫一點正方形充當磚塊。
施工log




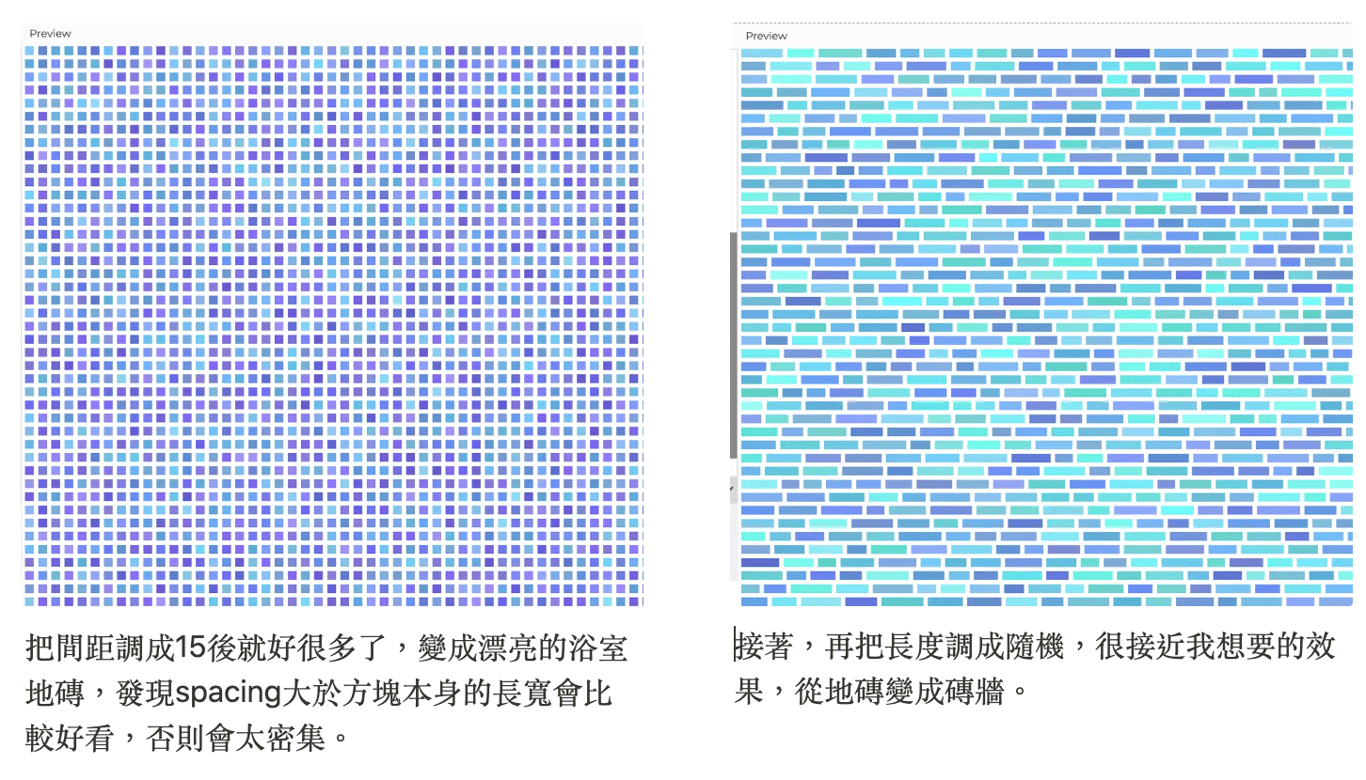
用限制寬度的方式改了一下,但效果不太明顯。
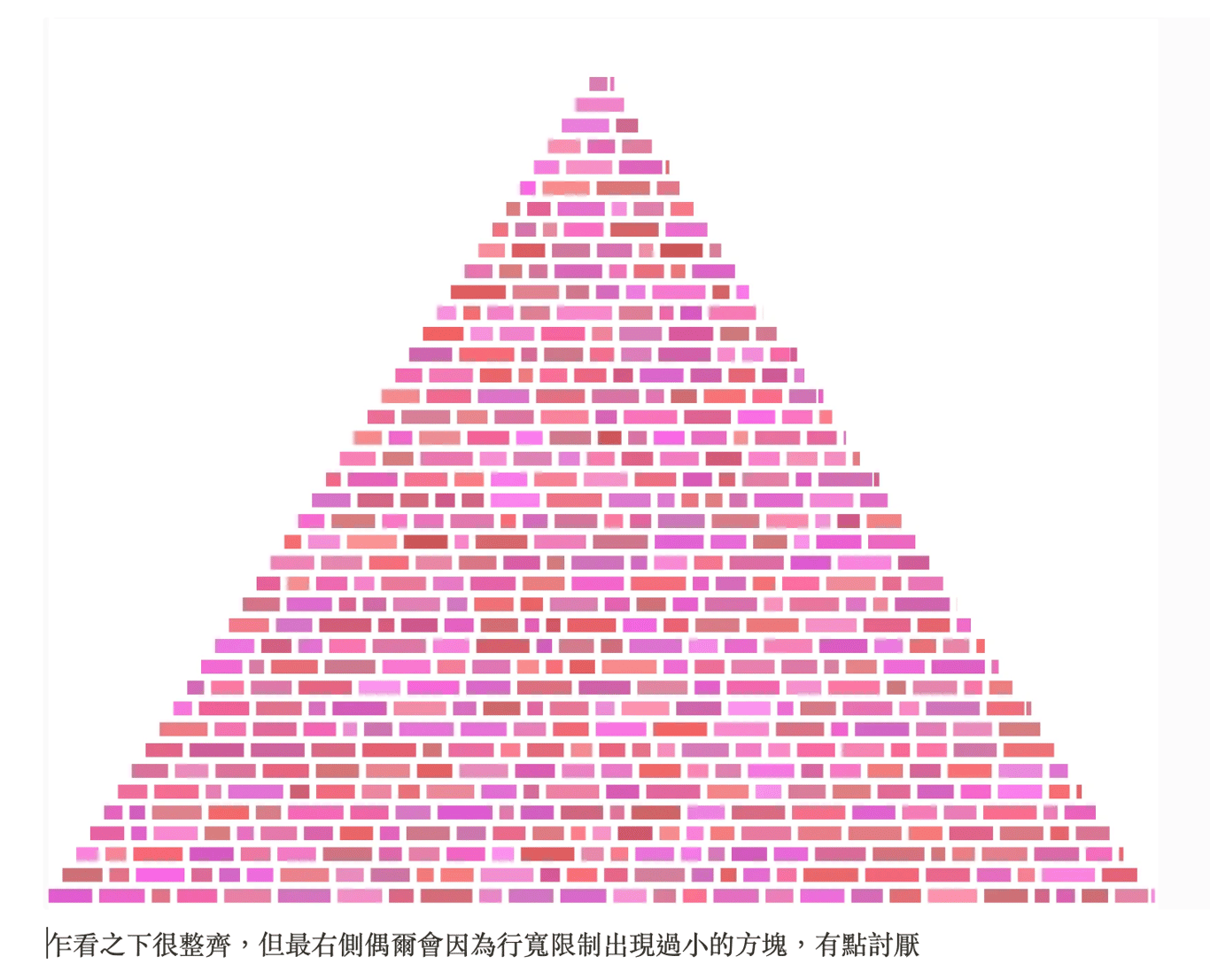
if (remainingWidth < brickWidth + xSpacing) { brickWidth = remainingWidth; // 將最後一個磚塊的寬度設置為剛好填滿剩餘空間最後摸出了暴力調整法,總之把條件放寬鬆一點,姑且就不會出現過小的方塊,不過數字越大,最後一個磚塊越容易變得很~長~
if (remainingWidth < brickWidth + xSpacing +30) { brickWidth = remainingWidth; // 將最後一個磚塊的寬度設置為剛好填滿剩餘空間
雖然有點陽春但終於摸出來了!
總結一些心得:
1.得想辦法加強金字塔的視覺表現力,不然目前呈現出來的效果偏無聊,寫到解決金字塔寬度的部分我就感覺:啊,我在解數學題,怎麼被我搞成像是程式設計課會寫的那種解題作業了XD
2.雖然gpt是助力,畢竟我還不熟javascript的寫法,有時候寫到一半實在需要它幫我補完我想寫的function結構,但gpt不是萬能,還是得逐步調整視覺慢慢找解法,比如gpt在解決我最後因為行寬限制出現過小的方塊的問題上,就顯得有點雞肋,把它給出的解法丟進去跑,效果和原本的差不多糟。
3.這週練習金字塔算是偷懶,沒有特別找參考,但完成後,果然,憑想像實在很難在視覺上有所突破,總之以後有空得多去OpenProcessing逛逛。
題外話,週六就是今年的白晝之夜,希望颱風影響不要太大,一來是我真的蠻期待法國動物大遊行的,二是再這樣下去我下週要沒有寫作素材啦,幫幫我,白晝之夜!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
