我的 Markdown 寫作工具
這篇文章要介紹的是我目前用來寫作電子書的 Markdown 編輯器,以及相關的好用套件(插件)。

我平日使用的電腦作業環境是 Windows,在此平台上,有很多 Markdown 編輯器可供選擇,而且很多是免費的。為了找到符合自己需求的工具,我嘗試用過:Atom 、Visual Studio Code、Typora、HarooPad、MarkdownPad 2、WriteMonkey、Markdown Monster……等等。
註:由於需要組織與管理多份文稿,而且要求打字速度、版本管理等等,因此,以瀏覽器為使用介面的線上編輯器都不予考慮。也許有符合需求的線上編輯器,我沒發現,歡迎在底下留言告訴我。)
有的編輯器,我剛裝完就發現不合自己的習慣或需要,或者有明顯的缺點,便立刻移除了。有的則是用了一陣子之後,才發現一些經常出現小麻煩(例如 MarkdownPad 2 老是會出現預覽失敗的狀況),於是使用的次數越來越少,最終忘了它的存在。
目前仍然留在我的 Windows 環境上的 Markdown 編輯工具有:
- Atom 加上其他好用插件:這是目前的主力,用得很順手。
- Visual Studio Code 加上其他好用插件:我覺得在編寫 Markdown 方面的功能與 Atom 不分軒輊,但由於我先前已經編寫了一些給 markdown 語法使用的 Atom code snippet(可加快寫稿速度,稍後有動畫展示),而且用得很習慣了,所以才比較少用 VS Code 來編寫 markdown 文件。
- Typora:這款編輯器很有趣的一個地方,是「所見即所得」的編輯模式。另外,它還可以讓我很方便地從 Excel 裡面把表格貼上去,直接轉成 markdown table 語法。可別小看這功能,在需要排版 Markdown 表格的時候,真能節省不少時間。
剛才提到的 Atom code snippet(常用程式碼片段),若你沒有用過,光看文字描述恐怕很難想像,所以我做了一個動畫,稍微展示一下具體的使用情形:

如果你的瀏覽器沒有顯示動畫,可以試試點這裡查看。
好用的 Atom 套件
接著進一步說明我的 Atom 安裝了哪些與 Markdown 有關的外掛。首先,底下這些都是我覺得如虎添翼,非裝不可的:
- language-markdown:取代 Atom 內建的 language-gfm(GitHub Flavored Markdown),提供語法高亮,並支援更多口味的 markdown 擴充語法。
- markdown-image-assistant:把圖片複製到剪貼簿,然後在 Atom 編輯器中按 Ctrl+V 貼上,就會幫你把圖片儲存至預設的圖片資料夾下(例如 images,可自訂),同時在編輯視窗中加入 image 標記。這完全契合我編寫電子書的情境,可節省我一些時間。
- markdown-preview-enhanced:可完全取代 Atom 內建的 markdown preview 套件,而且功能更強大。我最喜歡它的雙向即時同步預覽和自訂預覽 CSS(樣式)。此套件還有 VS Code 的版本喔!而且有中文文件。
- document-outline:顯示文件大綱,亦可用來快速移動至特定章節。
接著進一步說明 markdown-preview-enhanced 的方便之處:雙向即時同步預覽。
雙向即時同步預覽
雙向即時同步預覽功能對我來說很重要,所以多說一些。原本我用的是 markdown-preview-plus(簡稱 mpp)加上 markdown-scroll-sync(簡稱 mss),可是後來在 mpp 更新到某個版本之後,mss 就無法正常運作了,而且幾個月了都等不到修正。幸好,我找到了更棒的 markdown-preview-enhanced(以下簡稱 mpe)。
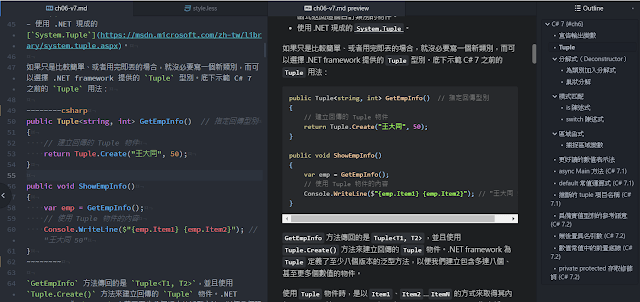
我截了張圖,看圖會比較有感覺:

圖中有三大區塊:
- 左邊是編輯區,也就是 markdown 原始文件。
- 中間區塊是 markdown-preview-plus 的預覽結果。
- 右邊區塊則是 document-outline,只要點擊特定章節標題就可以讓原稿編輯區的游標直接移到那個小節。
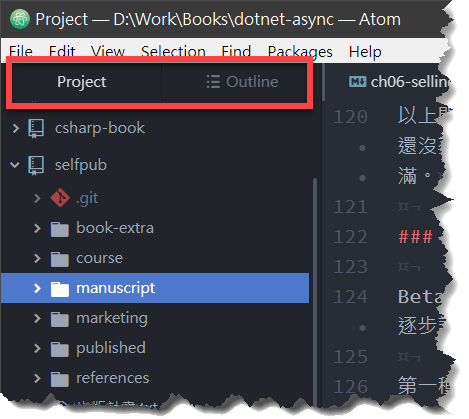
document-outline 允許你將面板安插在任何地方,而我後來考慮到螢幕太擠了,就把它放到最左邊,跟 Project 面板放在同一個區塊,以頁籤(tab)方式切換,如下圖:

前面提過,markdown-preview-enhanced 允許自訂 css 來調整預覽效果。我只簡單調整了字型的部分,夠順眼了:
.markdown-preview.markdown-preview {
font-family: "微軟正黑體";
font-size: 14px;
pre, code {
font-family: "Consolas", "微軟正黑體";
font-size: 13px !important;
}
}
其他 Atom 插件
另外還有一些裝了但其實不太常用到的套件,一併列出:
- markdown-table-editor:輔助編輯 markdown 表格(有了 Typora 就懶得用這個)。
- markdown-writer:提供了一些編輯 markdown 的輔助工具。
以及與 Markdown 無關的 Atom 套件:
- Sublime Style Column Selection:使用【Alt+滑鼠左鍵】來進行區塊選取。
- File Icons:依檔案類型來顯示相應的圖示。
結語
以上所述,大致就是我編寫電子書原稿的軟體作業環境了。稱不上豪華,但已經相當好用。當然,一把好鍵盤、滑鼠、鼠墊、舒適的桌椅......這些也都是必要的。
Markdown 工具如此之多,難免有遺珠之憾。您也有覺得對寫作有幫助、值得推薦的 markdown 工具、外掛插件嗎?歡迎在底下留言告訴我。(如前所述,我對 browser-based 的線上編輯器不太有興趣。)
Keep writing!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐