
Python 的輕鬆閲讀
YT DEMO
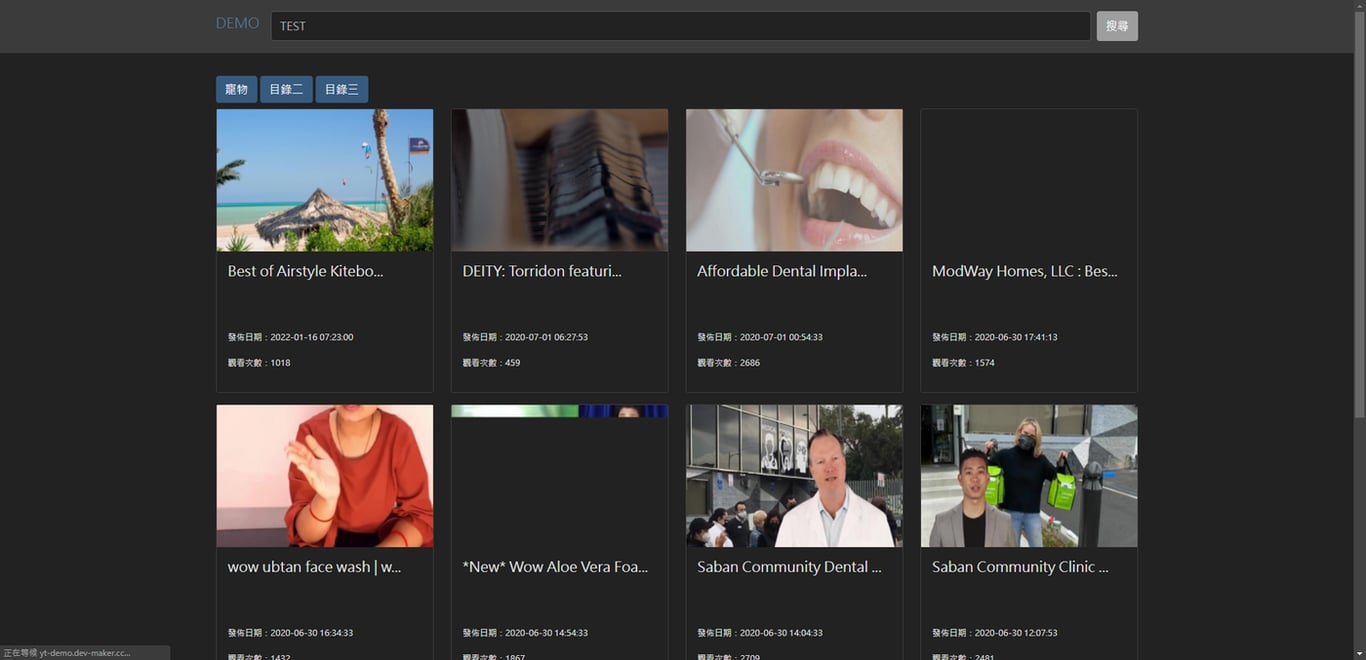
YouTube 的 Embed 網站網站:https://yt-demo.dev-maker.cc語言:PHP框架:Codeigniter 3架構:CMS 架構起來網站圖片

寵物的案子
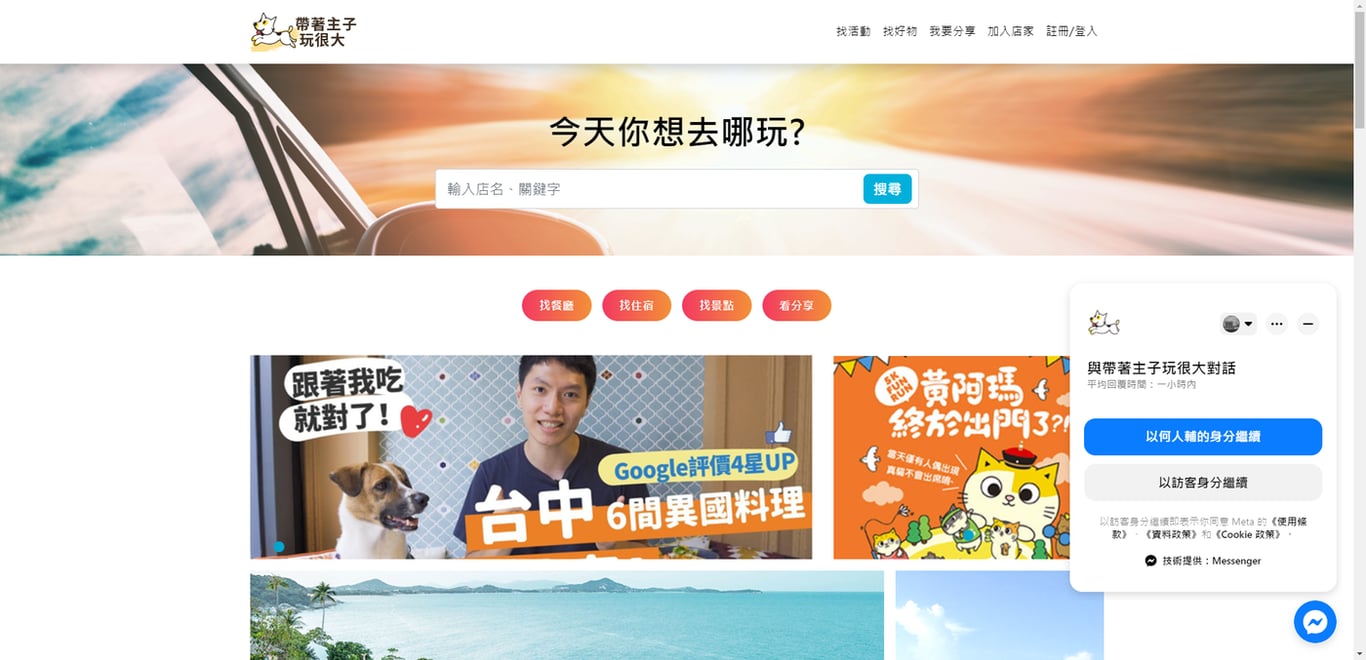
寵物案子網站:https://pettravel.dev-maker.cc/語言:PHP框架:Codeigniter 3架構:CMS 架構起來網站圖片

診所的健檢
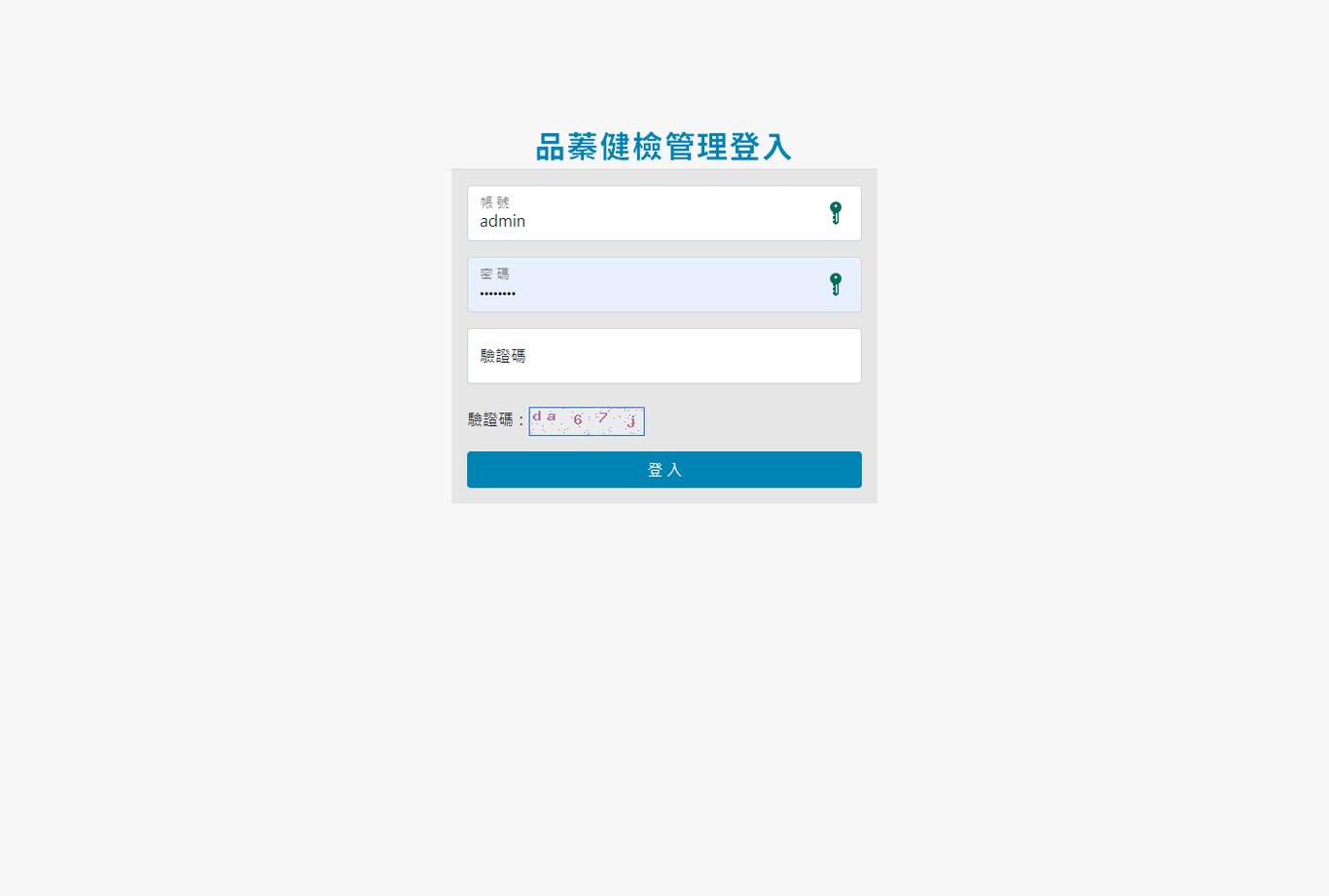
品蓁診所網站:https://pinzhen.dev-maker.cc/login語言:PHP框架:Codeigniter 3架構:CMS 架構起來,搭配 node.js 架設起來 PDF parser,PDF 檢查報告自動生成網站圖片完成時間大約 2 個星期,每天約 2~3 小時完成

第二個案件 - 這也是 CMS - kyutensha.com
CMS 的後臺CMS 的後臺界面,直接 Copy 另外一個就可以讓前臺起來了 github: https://github.com/renfu-her/kyutensha-cms 將用不到的全部刪除,尤其後臺的界面慢慢去測試套用前臺樣板這個部分,需要一些時間,當樣板確定之後,我會...

Codeigniter 3 + twig + API 快速建立一個 CMS
這是已經做好的前後台https://ideaee.dev-maker.cchttps://ideaee.dev-maker.cc/backend賬號:admin@admin.com, 密碼:(T#D`Lu2sX*Vgithub: https://github.com/renfu-...

雲掌櫃 - 360pms.com 的 API 進化版本
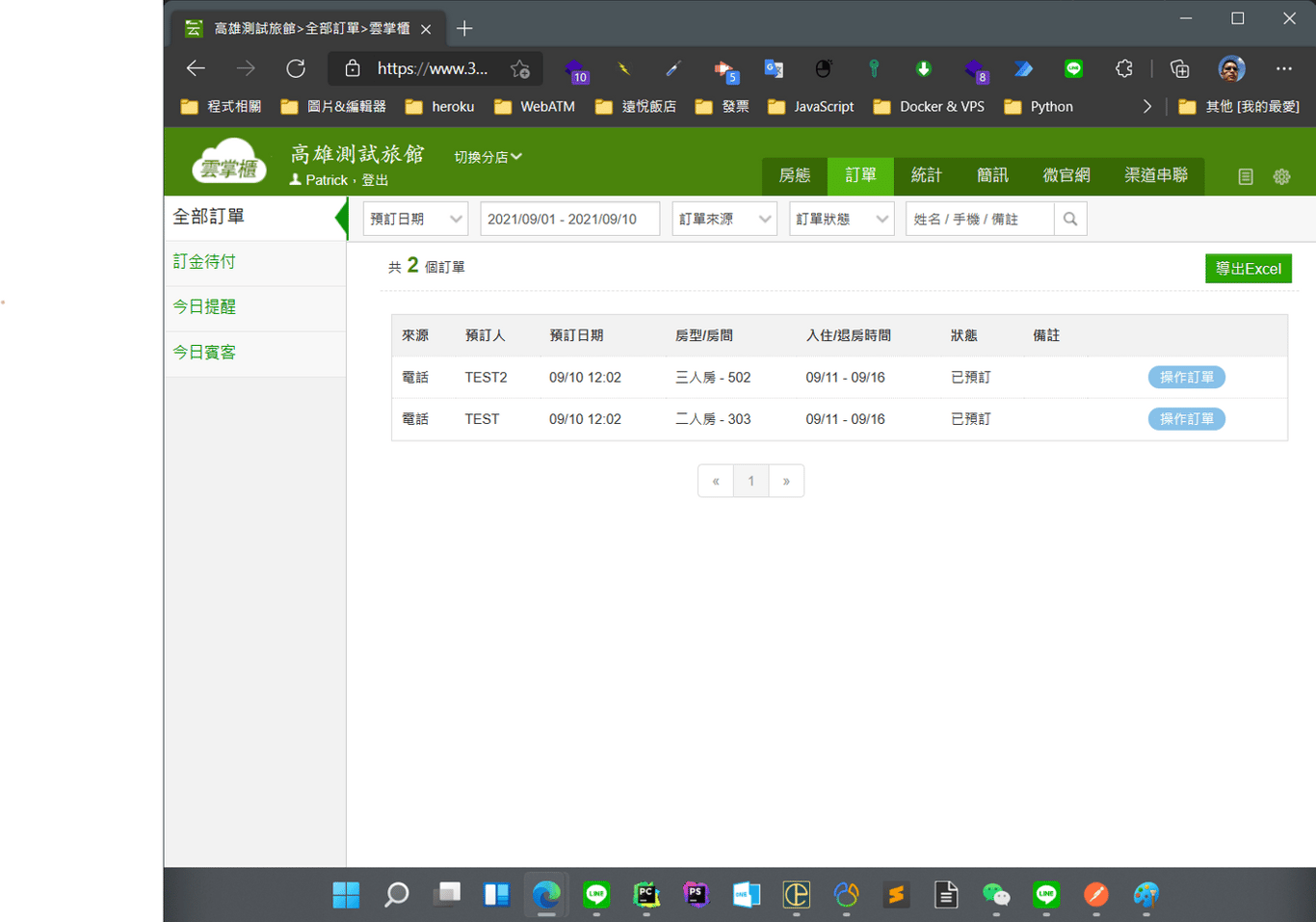
雲掌櫃 https://www.360pms.com 底下沒有開放訂單、房間、旅館的名稱以及 hid 的 API 參照基本的 order 去寫出來實際的爬蟲SQL 以及登入的 cookie 寫進去初始值,請先跑一遍 pms360.sql 修改 main.pycookie_ke...

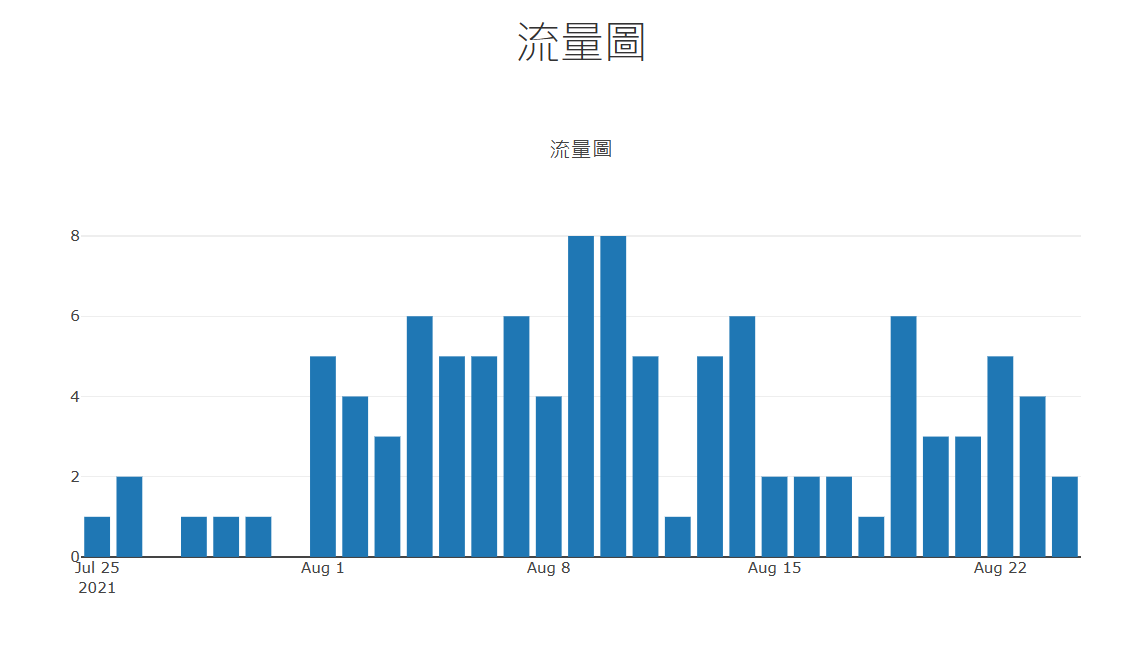
Python + Dash 製作 Blog 的文章流量表
Dash 是什麽?以 互動式圖表及 Python 網站寫的說明: Plotly 是來自加拿大蒙特婁的新創公司,這個團隊為 R 語言,Python、JavaScript 開發並且維護極受歡迎的開源互動視覺化模組與套件,主要產品包含 Plotly.js、Plotly.R、Plotyly.py 與 Dash。

python 爬蟲 - 360pms.com 的訂單範例
360pms.com 訂單的 API雲掌櫃 https://www.360pms.com 底下沒有開放訂單的 API 寫個簡單的爬蟲出來,有如何的問題,歡迎在 issue 裏面提出來github: https://github.com/renfu-her/pms360_craw...

nginx - 讓網站避免大量的壓測方法
使用 nginx 為主要的 Web 的服務先安裝 nginxsudo apt install nginx 修改 nginx 的設定在原來的 server 之前寫入兩段設定 以下配置將限制來自單個IP地址的請求的處理速率,同時限制虛擬服務器的請求處理速率 可以避免大量的壓測,以及基...

Python + Line Bot SDK — 爬蟲以及推送訊息
說明這裏用 BeautifulSoup 來爬一個網站 將取得的金額,儲存起來,當作下一次比對的條件 只要遇到金額有所不同,就用 LINE 發出訊息出來準備東西要準備的東西:BeautifulSoup4requestsline-bot-sdkpymysql還有 heroku 服務就...

LINE Beacon - 透過 Python 搭配 micro:bit 來達成需求
micro:bit先介紹 micro:bit 的 WiKi Micro Bit(也叫做BBC Micro Bit,或風格化為micro:bit)是基於ARM架構的嵌入式系統,由BBC設計用於英國的電腦教育。micro:bit v1 版本下面的圖是 micro:bit v1 版本 ...

學習 python 記錄 - 套件 fastapi-sqlalchemy
fastapi-sqlalchemy 的使用直接安裝pip install fastapi-sqlalchemy 使用 add, update, delete使用 ORM 的方式比較輕鬆# add save = User(username=username, password=p...

利用 FastAPI 改寫自己的"開發者部落格"
使用 FastAPI 來改寫部落格的記錄爲什麼要用 FastAPI,主要是他的寫法比較簡單,不容易出錯 它對於 ASGI 的 async ( 非同步 )的效能,的確不是蓋的!規劃記錄一,說明一下根目錄blog.py 這是主要的程式templates 底下存放的是前臺的界面檔案/-

Flask - 改寫自己的部落格
準備檔案以及資料夾準備的資料夾如下:\- --- main.py --- settings.py --- ext.py --- requirments.txt --- app --- models.py --- views.py

我算是舊人還是新人
其實加入 matters.news 已經有蠻長的一段時間 只是沒有什麼再理他,現在就有點不一樣了,畢竟有點年紀了 要認真的來寫自己以及週邊的事務了 所以用輕鬆的心,來慢慢看吧!
