Python + Dash 製作 Blog 的文章流量表
IPFS

Dash 是什麽?
以 互動式圖表及 Python 網站寫的說明:
Plotly 是來自加拿大蒙特婁的新創公司,這個團隊為 R 語言,Python、JavaScript 開發並且維護極受歡迎的開源互動視覺化模組與套件,主要產品包含 Plotly.js、Plotly.R、Plotyly.py 與 Dash。
Dash 是建構於 Plotly.js、React.js 與 Flask 之上的 Python 網頁應用程式框架,能夠將常見的使用者介面元件包含像是下拉式選單、滑桿或圖形與 資料分析應用快速地連結起來,讓以 Python 為主的資料科學團隊不需要 JavaScript 也可以建立出具備高度互動性的圖表與儀表板。
簡單地說明: Dash 的用法就是繪出圖表
開始寫 code
既然已經瞭解 Dash 在做的事,就開發吧 參考網站
先 pip install 一堆套件
pip install dash pip install pandas pip install dash-daq pip install sqlalchemy pip install pandas
開始寫程式,先載入要的部分
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd import plotly.graph_objs as go from sqlalchemy import create_engine
連結資料庫的部分
connect_info = 'mysql+pymysql://root:@localhost/blog?charset=utf8' engine = create_engine(connect_info)
抓取 logs 的部分,用 pandas 去抓取
df = pd.read_sql(sql="SELECT `post_date`, count(`post_date`) as cnt FROM `logs` group by `post_date` order by `post_date`", con=engine) # app 的名稱 app_name = 'dash-mysqldataplot'
建構 Dash 的 app,注意一下 sql 的部分是 post_date,cnt 兩個為 DataFrame 的表頭,所以 trace = go.Bar(x=df.post_date, y=df.cnt, name='post_date') 都要注意就好
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) server = app.server app.title = '流量圖' trace = go.Bar(x=df.post_date, y=df.cnt, name='post_date')
繪製圖表,這是直條圖為主
app.layout = html.Div(children=[html.H2("流量圖", style={'textAlign': 'center'}),
dcc.Graph(
id='example-graph',
figure={
'data': [trace],
'layout':
go.Layout(title='流量圖', barmode='stack')
})
], className="container")
最後的階段
if __name__ == '__main__':
app.run_server()
直接可以跑看看
gunicorn dashboard:app
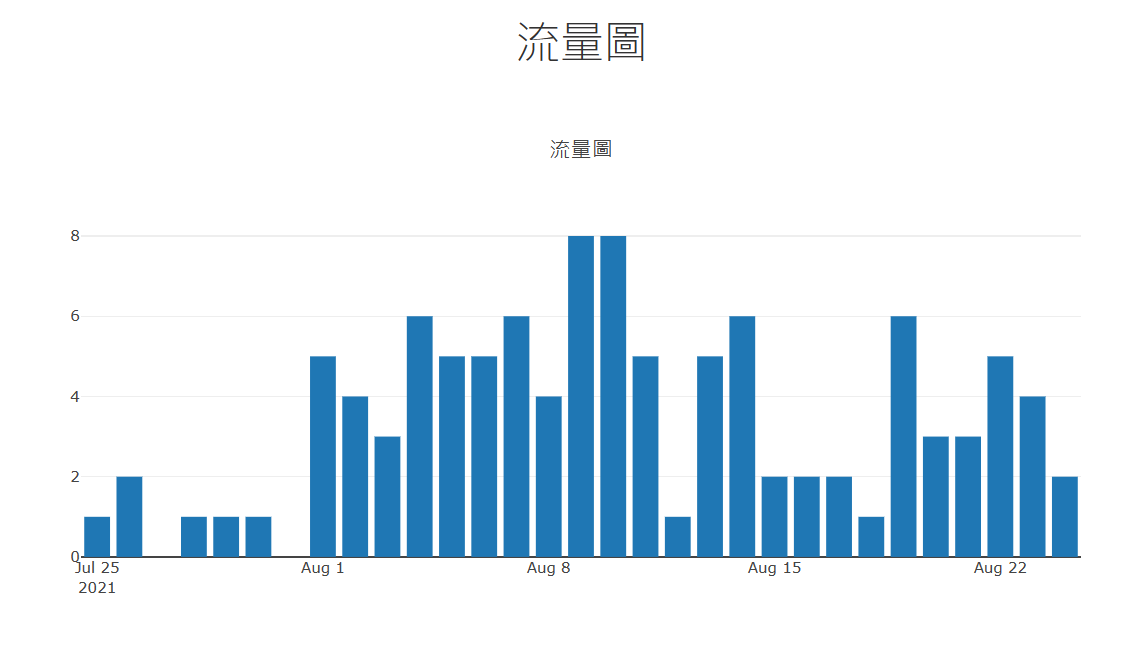
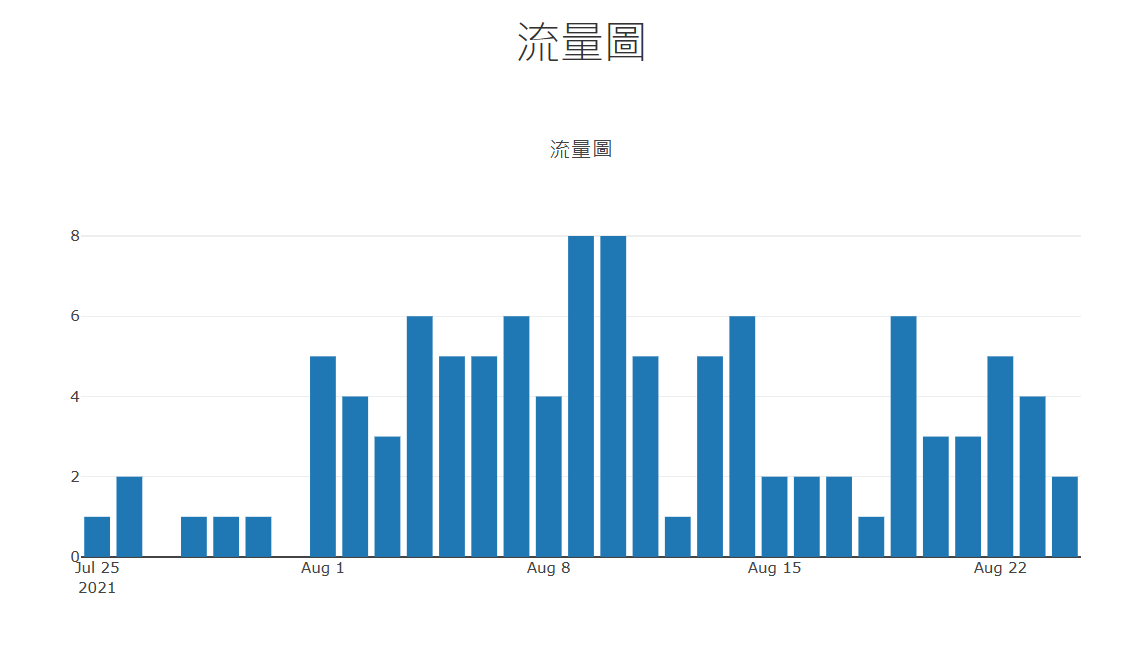
呈現的結果

呈現出不錯的結果,完成!
同步在我的 Blog: https://blog.dev-maker.cc/post/Python-%2B-Dash-製作-Blog-的文章流量表
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
