React Router Dom:BrowserRouter 与 HashRouter
前言
今天主要粗略讲一下BrowserRouter 和HashRouter,两者的分别。最重要的是,如果你不想在你的SPA (Single-Page-Application) 上使用HashRouter,那要怎么解决404 的问题呢?
BrowserRouter
BrowserRouter 建基于HTML history API。 BrowserRouter 使前端可以很轻松的用简洁的url 来管理页面(eg mysite.com/products),不过前提网页是SSR (Server-Side-Rendering) 。
因为当你尝试连上mysite.com/products 这个网页的时候,你的浏览器会向mysite.com/products 发送请求。然而SPA 只有一页index.html。当没有后台处理这个状况的时候,就会发生404 错误。
这种状况一般只有在你尝试刷新页面的时候才会发生,因为当你在使用SPA 的时候,前端程式并不会向伺服器发送请求。但是当你在mysite.com/products 时,尝试重新整理,你的浏览器就会发出对mysite.com/products 这个网址的请求,然而这个路径并没有实际存在,所以在不是SSR 的情况下,页面只会显示404 。
针对这种状况,我们可以用HashRouter 来处理。
HashRouter
HashRouter 使用hash url 来处理浏览路径(eg mysite.com/#/home),只要加了这个#,无论你怎么刷新,你的浏览器都不会对你当下的路径作出请求,所以再也不会有404 这样的问题。 HashRouter 非常试合SPA 使用。
我个人认为,使用HashRouter 的最大缺点就是你的网址会长得很丑。当然,HashRouter 也没办法用在需要SSR 的页面。
在SPA 上使用BrowserRouter ?
那假如你真的觉得HashRouter 很丑,然后哭着对我说: 「我也想要用BrowserRouter 这个酷酷的东西。」。那可不可行呢?
答案是肯定的,方法我会以Google Cloud Platform 的Storage Web Hosting 示范。

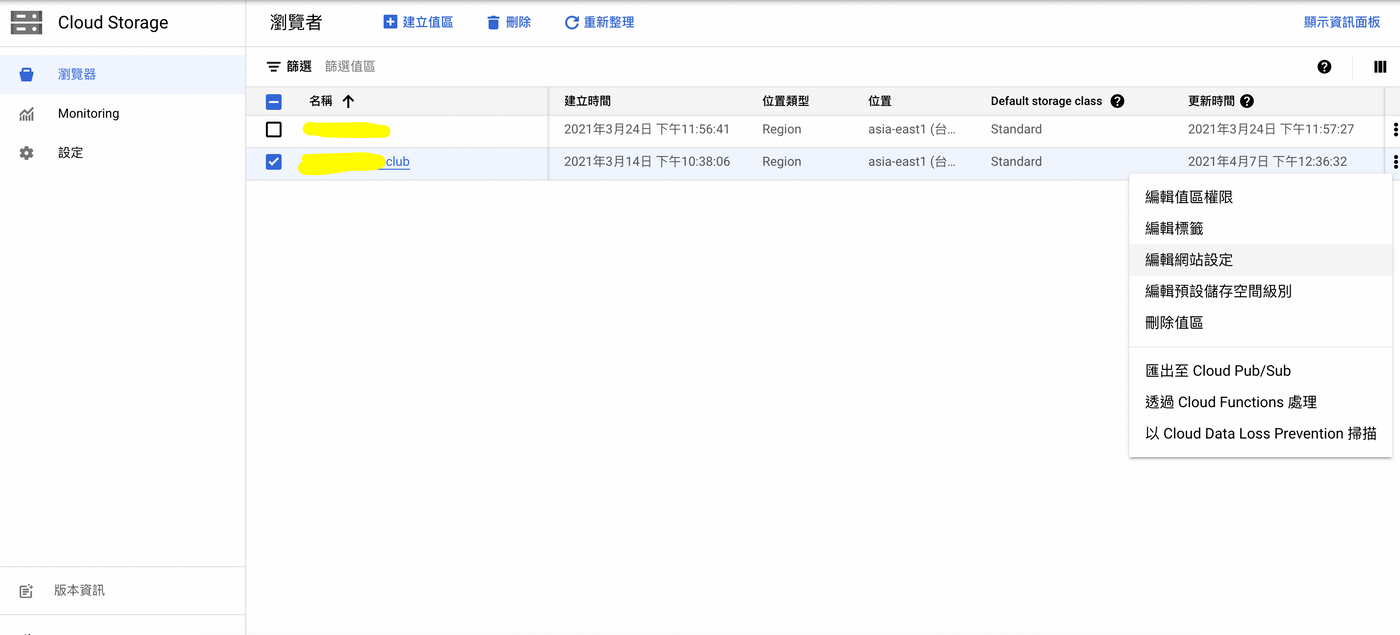
首先,我们来到Cloud Storage 的管理页面,我们可以看到xxx.club 的网域值区。这就是我们网页放置的地方。如果对Cloud Storage Web Hosting 有兴趣,可以参考这篇。
接着我们需要点选最右边的三点图标,再选择编辑网站设定。

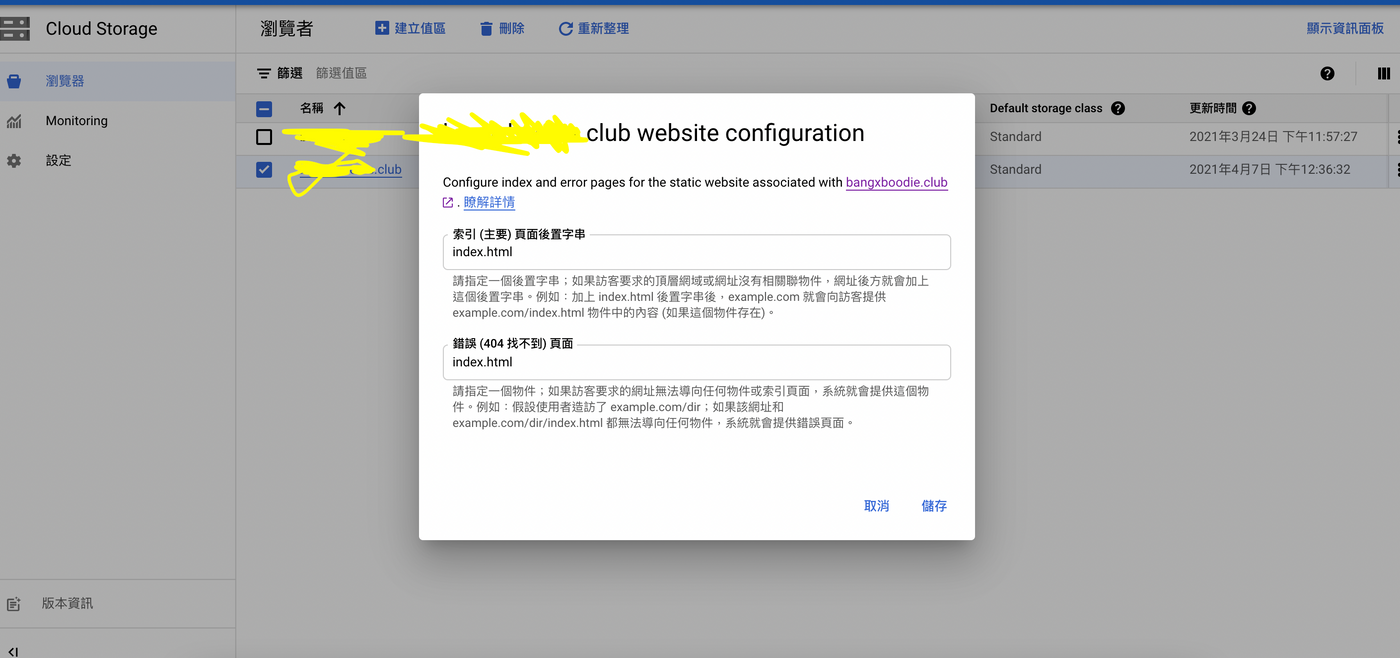
我们打开设定方块,在这里,我们可以设定我们的首页的html 档案以及错误页面的html 档案。一般来说就是index.html 以及404.html。
可惜,我们SPA 不能盲目按照说明行事。试想想,向之前提到的一样,当你的SPA 重新刷新的时候,浏览器会尝试向后端发送网址的请求,这个时候,Cloud Storage 就会因为404 错误,然后把404.html 端给客户端。这不是我们想要的。
我们需要动点手脚,就是把错误页面也同样设定成index.html。这样一来,不管浏览器怎么发送请求,不管结果如何,Cloud Storage 只会向客户端送出index.html。善用此技巧,你就可以用BrowserRouter 来开发你的SPA。
如果这篇文章有帮的上忙,请帮忙点赞,追踪及分享。
我是老虎!
Happy Coding !
Reference
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐