從零開始布署你的個人網頁 — CI/CD自動化布署覺醒篇
前言
經歷前兩篇的洗禮,我相信各位已經掌握了在 GCP 布署網頁的方法。前篇有一件沒有提到的事,就是負載平衡(Load balancing)在網頁的架設的流程中並非必要的條件。如果你是第一次使用 GCP ,你會有300美元的免費額度供你使用,但當免費額度用完後,你可能需要支付負載平衡的費用,還請多多注意。
廢話不多說,我們進入正題。上次教了大家如何上傳大家的網頁到你的 Cloud Storage Bucket (值區)。然而如果你有很多檔案要更新跟上傳,我相信你們會直接砸鍵盤吧!然後你們會很納悶 Google 這麼大一家公司,這麼爛的服務,誰要用啊? 先別氣,我今天就是要拯救各位於水生火熱。
我們今天要來實作一個簡單的 CI / CD 流水線。更準確一點來講,我們要做的是 CD (continuous deploymeny / 持續布署)。簡單來說就是一個可以讓你自動布署專案的方法,讓你以後可以只專注於攥寫網頁程式碼。
必要條件
在接著看下去之前,我假設大家對於 Git 有一定程度的認知,因為本篇並不是 Git 的教學。還沒用過 Git 的朋友們,可以趕快學起來,這可以說是程式開發必備的技能之一。
我們這次會用到 Google Cloud Platform 裡面的 Cloud Build(Cloud 版本)功能。
注意: 目前 GCP 的 Cloud Build 觸發條件功能,只支援 Github 及 Bitbucket。
Git Repository (儲存庫)
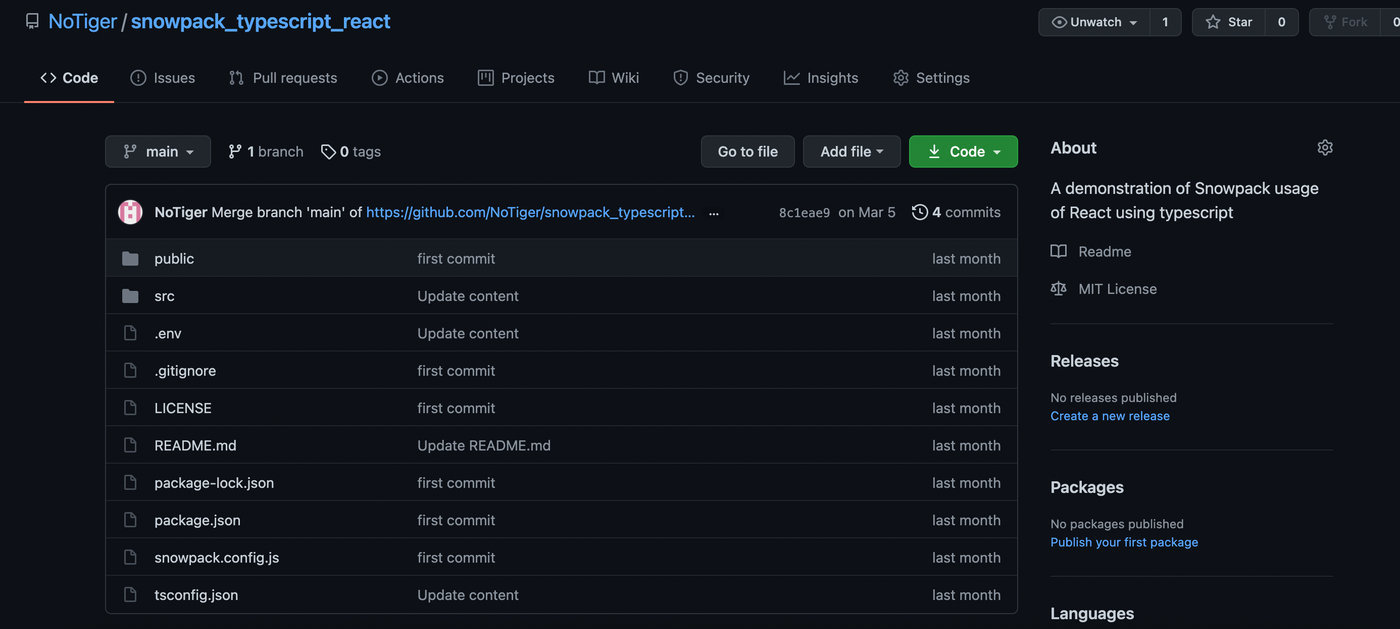
要享受持續布署,我們要確保我們的網頁程式碼已經有創立一個專屬的 Git Repository 。就好比說,我們這裡有一個示範用的 Git Repository。你需要用到你的網頁的 Repository。

觸發條件 (Trigger)
當確認我們有 Git Repository (Repo) 後,我們需要把這個 Repo 綁定 Cloud Build 的觸發條件。

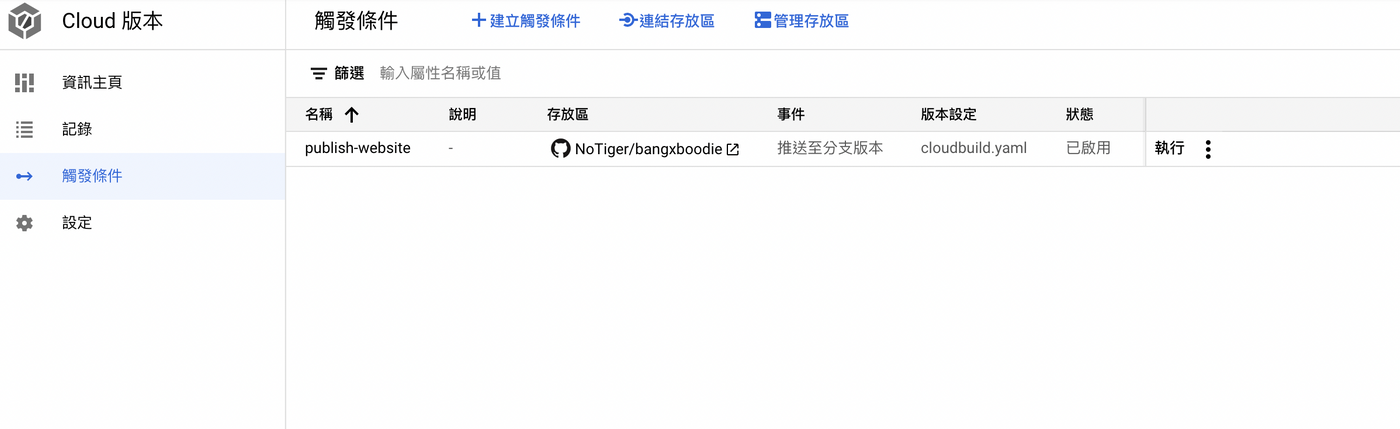
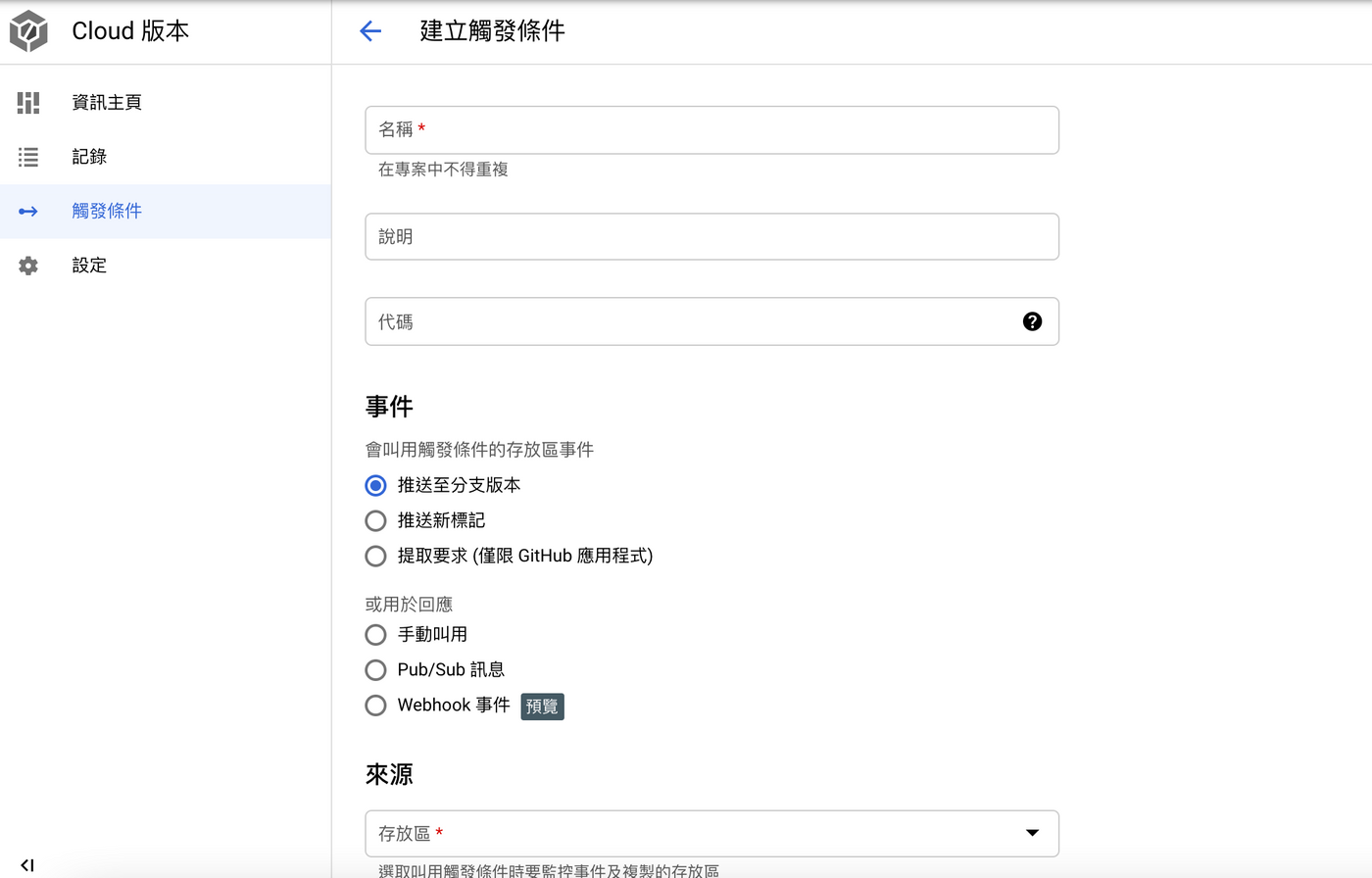
這邊我們要點選圖二裡面的「建立觸發條件」,我們會進入圖三所示的頁面。

在填上名字、說明等資訊,事件方面我們選擇推送至分支版本,意思是當我們把程式碼推送(Puhs)到指定的分支 (branch)時,條件就會被觸發。之後我們點擊「來源」下方的存放區區塊,然後選擇「連接新的存放區」。在右方彈出的列表中的「選取來源」中,我選擇 Github,接著我們點擊繼續。
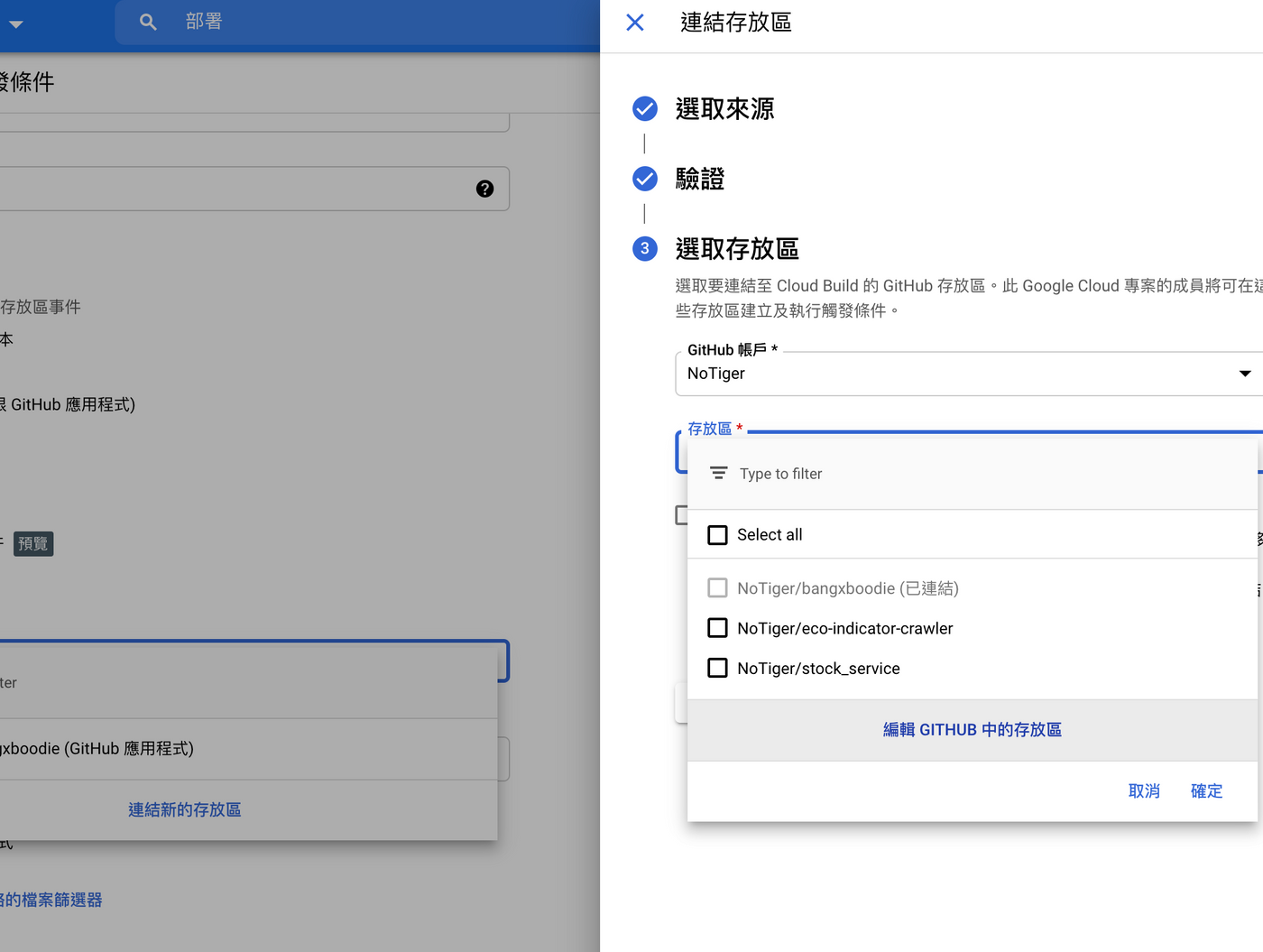
這邊可能會需要你們驗證你們的 Git 帳號,照著流程驗證完後,我們來到「選取存放區」。

這邊我們看不到我們想要設定的 Repo,這是因為我們還沒有在 Github 上面設定權限,我們需要點擊「編輯 Github 中的存放區」。

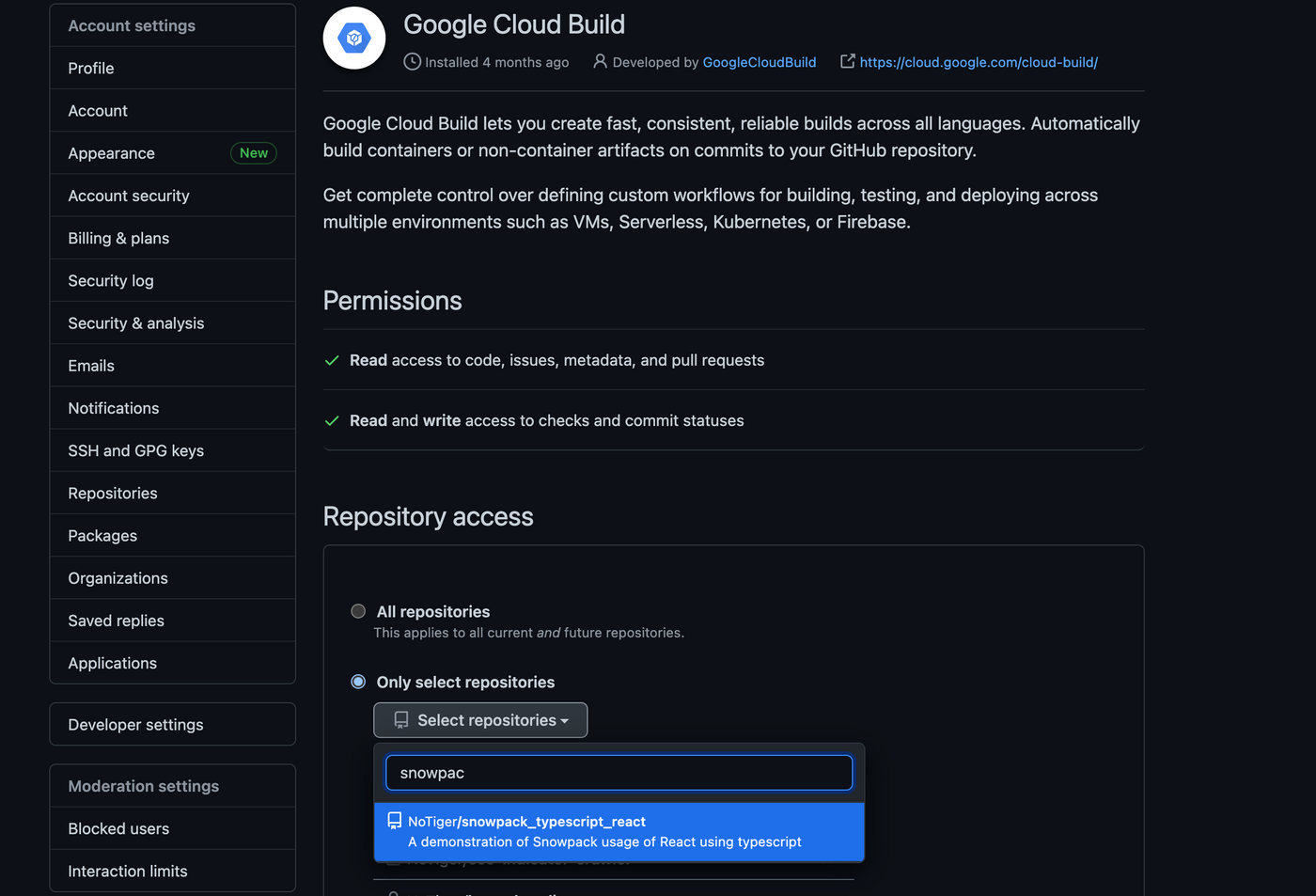
我們點擊連結後,來到了 Github 的Google Cloud Build 管理頁面,在 Repository access 區塊裡我們搜尋並選擇我們要的 Repo,接著儲存。接下來我們回到 GCP 頁面,現在你應該可以看到你的 Repo。

最後我們就可以點擊連線。分支版本我就保留預設值 ^main$ ,意思就是當你的程式碼推送到 main 的分支時,Cloud build 就會被觸發。剩下的選項「類型」及「位置」分別選擇「自動偵測」及「存放區」。最後按「建立」就結束啦。
Cloud Build YAML
Cloud build yaml 指的是 cloudbuild.yaml 這份設定檔案。這份設定檔告訴 cloud build 觸發時,系統需要執行什麼指令完成建置。這裡我幫大家準備了 cloudbuild.yaml 代碼:
# This is script for https://cloud.google.com/cloud-build/
steps:
# Install
- name: "gcr.io/cloud-builders/npm"
args: ["install"]
# Lint
# - name: "gcr.io/cloud-builders/npm"
# args: ["run", "lint"]
# Test
# - name: "gcr.io/cloud-builders/npm"
# args: ["run", "unittest"]
# Build
- name: "gcr.io/cloud-builders/npm"
args: ["run", "build"]
# Deploy
- name: gcr.io/cloud-builders/gsutil
args: ["-m", "rsync", "-r", "-c", "-d", "build", "gs://yourWebsite.com"]
請務必把最後的 gs://yourWebsite.com 替換成各位的 cloud storage 網域值區名稱。另外需要注意的是,這邊設定檔案運行的指令其實就是 package.json 裡面的 script。請檢查並確認你的 build script 運行無誤。
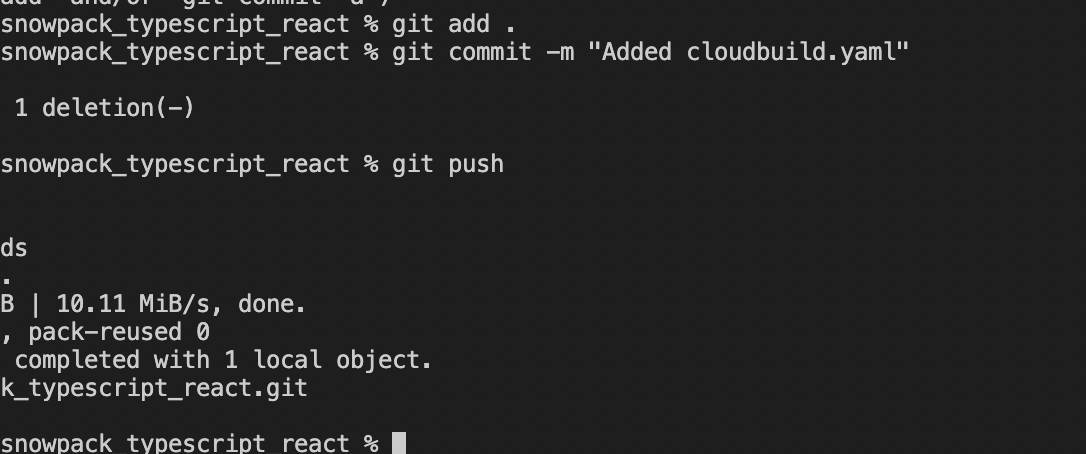
記得把這個檔案加入到你的程式碼的根目錄底下,並把這個更新推送你的 Repo。
驗明真身
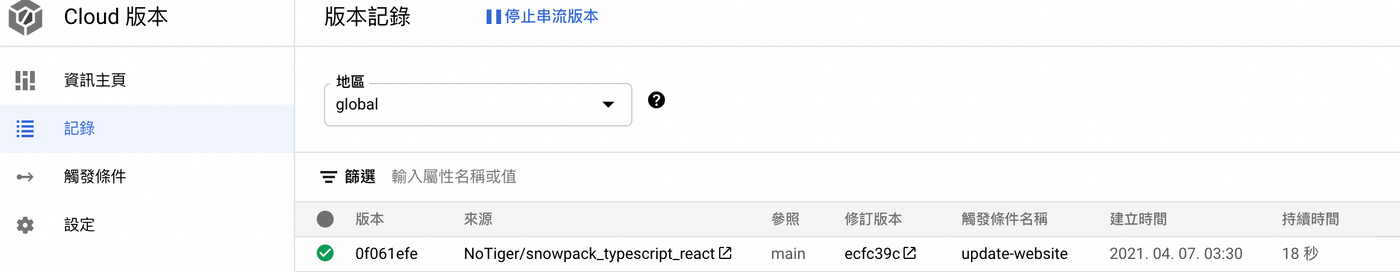
現在立馬推送一版,並檢查 cloud build 是否有被觸發。


大功告成,我們的自動化布署大成功。大家今後,終於可以安坐家中,一鍵更新你的網頁啦。
Happy Coding !
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐