從零開始布署你的個人網頁 — GCP網頁架設激鬥篇
上一篇 網域購買篇,大家買好了網域,大家聽我胡扯後也搞了個什麼 Cloudflare 帳號,還弄了一堆有的沒的。可是最重要的網頁咧?
看官們,稍安勿躁。因為那些都只是前置作業,重頭戲是這篇,GCP網頁架設激鬥篇。既然是激鬥,當然就會流點汗,有點累,大家忍忍。閒話到此,我們趕快前進。
Google Cloud Platform
簡單來說,Google Cloud Platform (GCP) 是 Google 的雲端服務,提供了一系列超便利的開發工具給開發者們。誇張點講,雲端服務,是開發者延年益壽的靈丹。市面上,有 AWS, Azure 和 GCP,各有千秋,我自己最愛 GCP,因為我是 Google 迷弟,手機也是 Google 的。我們今天主要用到兩個服務: Storage 及 Load Balancer (負載平衡)。
在開始前,請大家登入自己的 Google 帳號,開通 GCP 服務,開一個專案,設好帳單。不懂沒關西,這邊有更多資訊。開好再接著看。忘了說,新用戶開通服務有300美元送喔,不用自己掏腰包。
網域擁有權認證
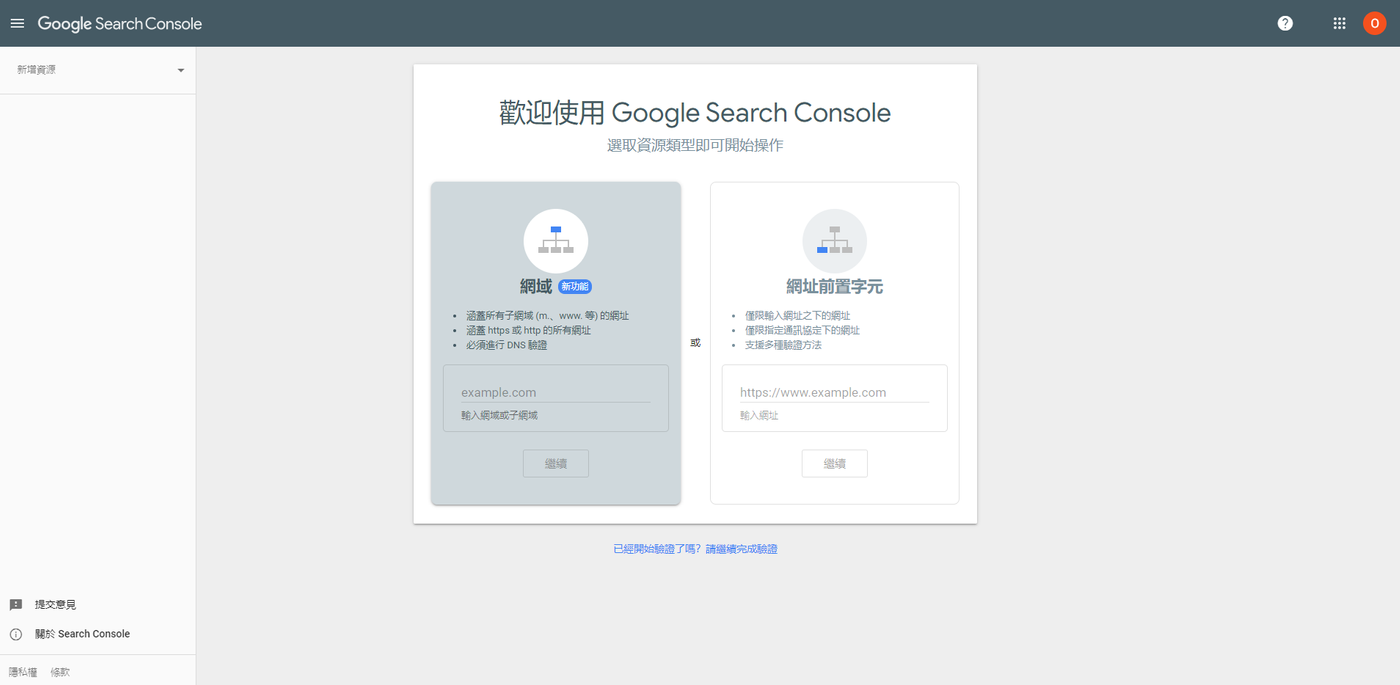
確認帳號都準備好及登入後,我們 Google 搜尋 "Google Search Console" 或者點我。我們選擇「新增資源」,理論上,我們要看到以下頁面:

我們在深色的區塊,輸入自己的網域 (example.com),輸入完,選「繼續」。

我們現在要登入 Cloudflare ,不是你的網域供應商,因為如果你照上一篇流程做的話,你的網域現在是 Cloudflare 在管理。
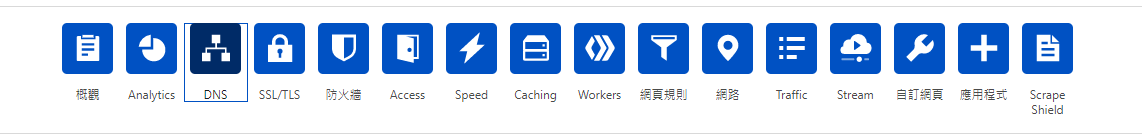
登入 Cloudflare ,選擇你的目標網域,來到管理頁面,選擇 DNS 。

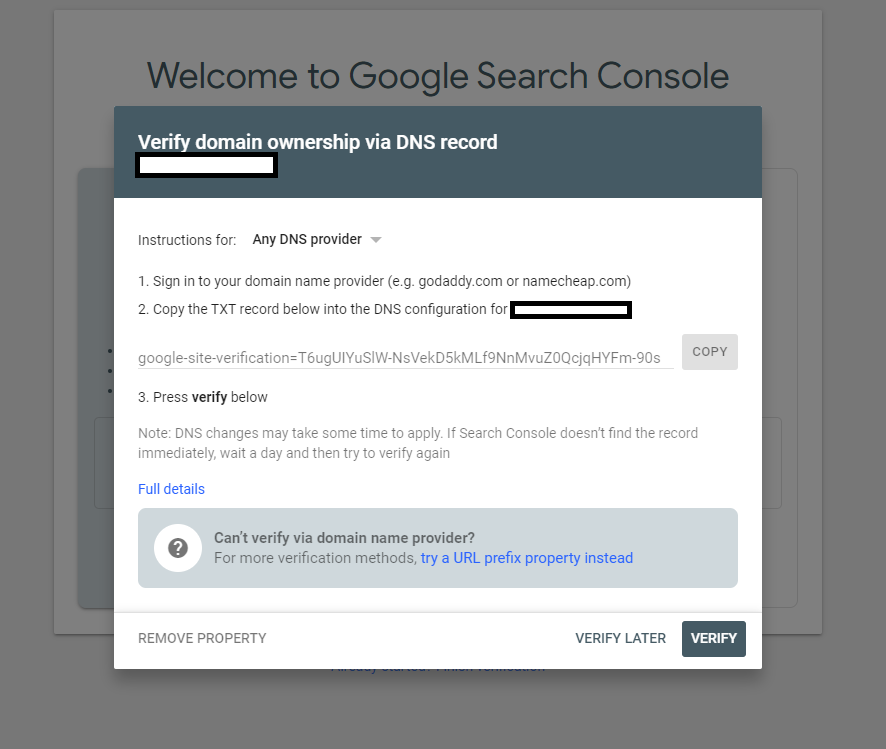
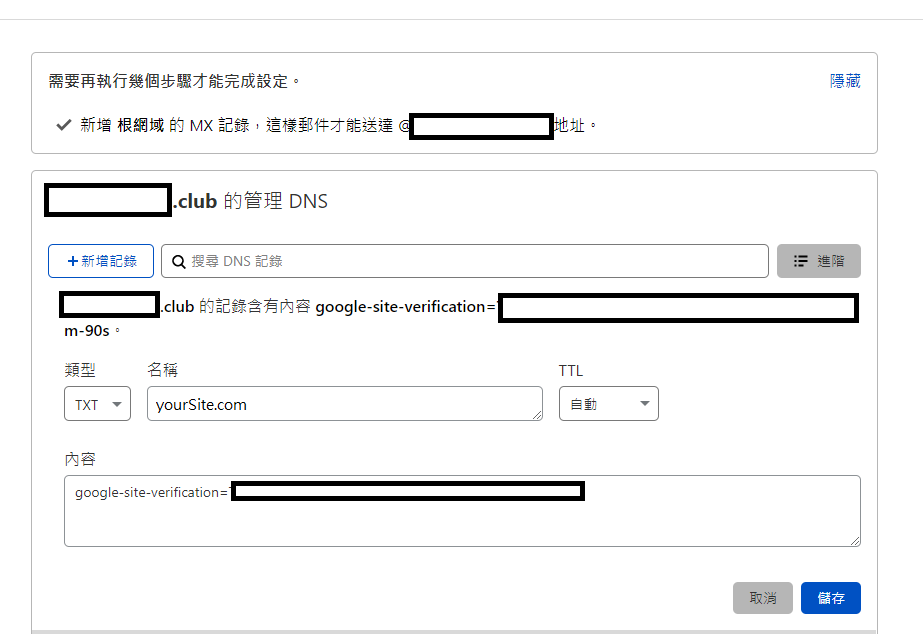
點選「新增資料」按鈕。把剛剛 Google 提供的長字串,如下圖般新增到 Cloudflare。

確認無誤後,我們儲存。我們會到 Google 剛剛認證的頁面 (圖2),點選 VERIFY。然後看到下圖的提示的話,就代表你的網域認祖歸宗了。

Google Storage
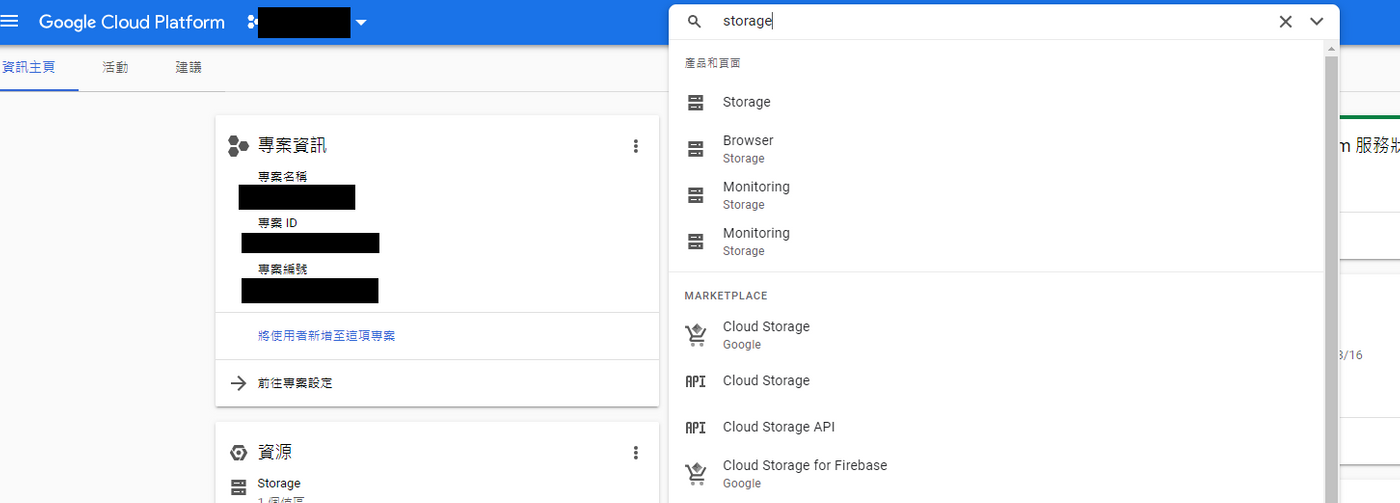
登入 GCP,選擇你的專案,我們來到主控版面。我們接著用GCP面板的搜尋功能搜尋並選擇 「Storage」。

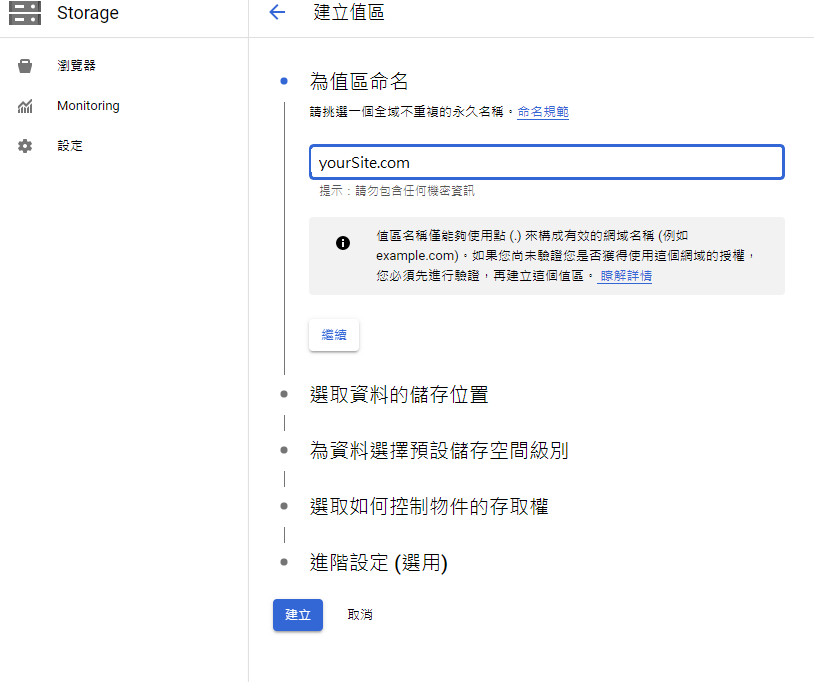
我們接著要創造一個網域值區(bucket)。點擊「建立值區」,你的值區名稱要跟你的網域依樣,不要給我加 www 喔。

同一個頁面的右方,你可以試算費用,基本上費用就很便宜,一個月10塊台幣了不起。別忘了,你還有300美元可以慢慢花。
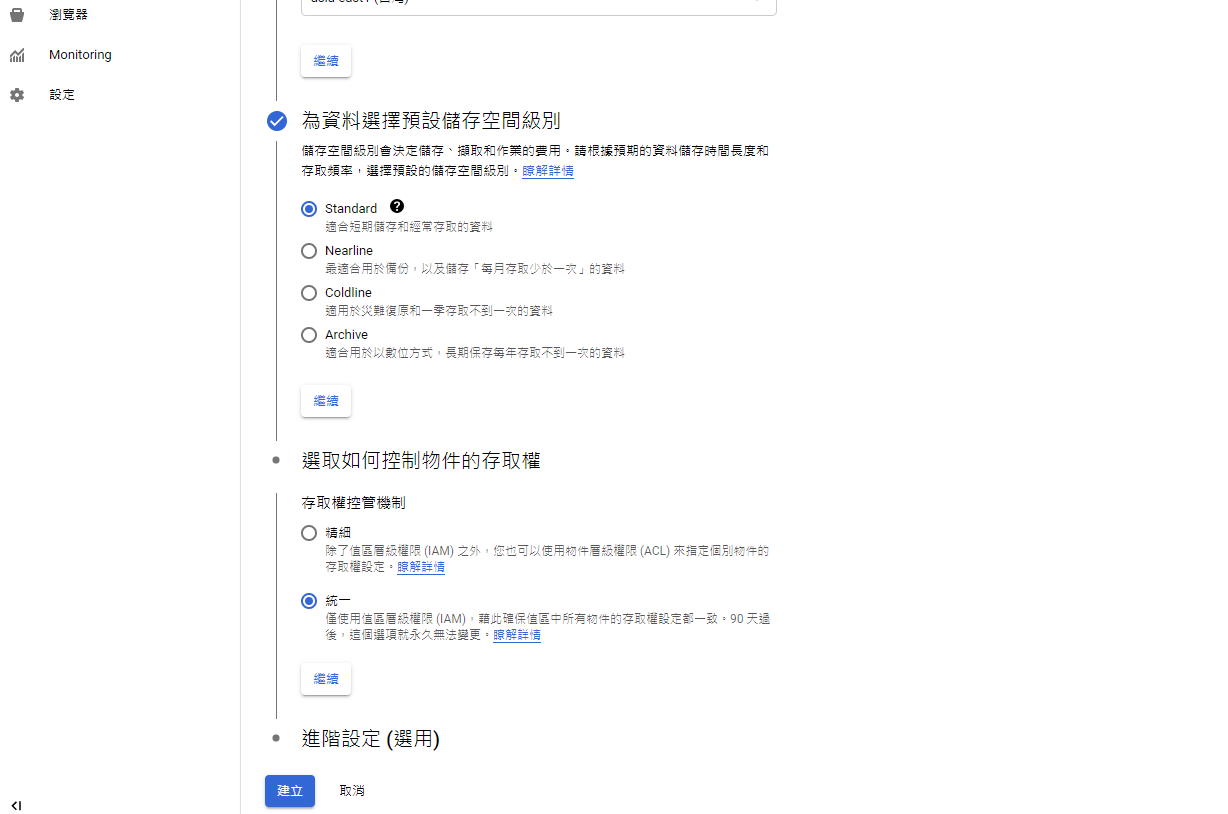
別急著點建立,照下圖選擇細項。區域的話,我覺得預設值也沒差。我自己選了 asia-east1 (台灣)。

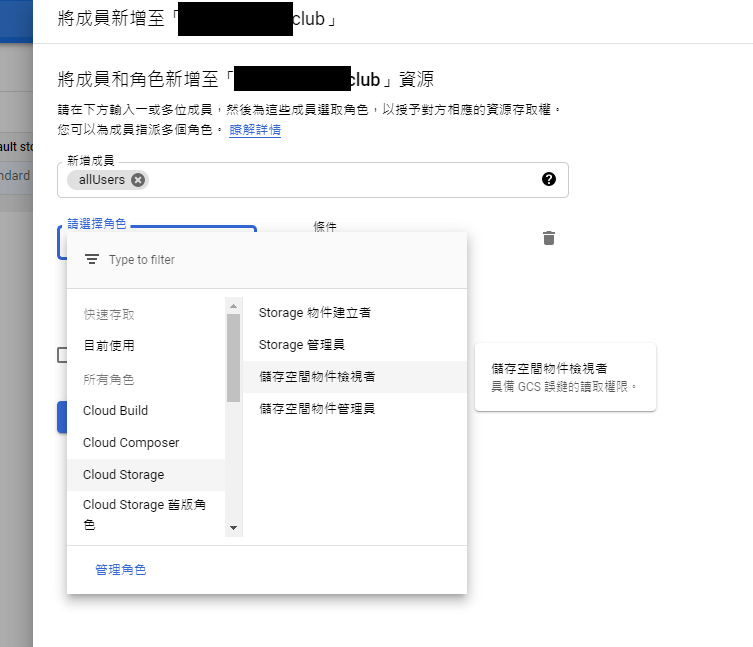
設定好,建立後,我們需要把這個值區的權限設定成公開,不然我怎麼訪問你的網頁資料。在 Storage 主頁,在你新增的值區列的尾巴,點擊3個點的圖標並選「編輯值區權限」 。

彈出一個列表,我們在列表選擇「新增成員」按鈕,我們要加一個新成員「allUsers」。我們給予這位新成員,Cloud Storage 的「儲存空間物件檢視者」權限。如下圖所示。

我們接著選儲存,並在提示方塊選擇允許公開存取。
我們現在點進去我們的值區,並開始上傳我們的網頁資料,這裡我準備了 index.html 及 404.html 做示範。裡面就很簡單的 html hello world 內容。你們可以選擇你們想要上傳的網頁內容。這邊用網頁上傳資料只能逐筆資料一次一次上傳,我相信是 GCP 的周想不全。我當然有其他更推薦的上傳方式,但不在本次分享的範圍,這邊先賣個關子。

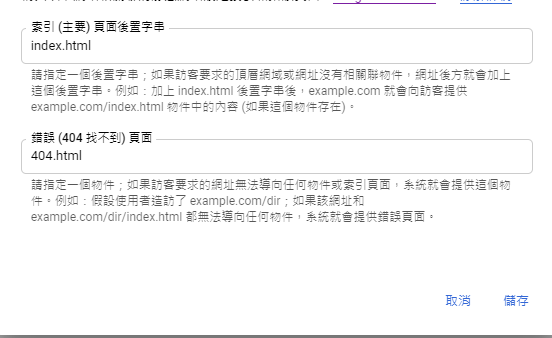
最後,我們需要設置值區的網頁設定。一樣在 Storage 主頁,點擊3個點的圖標。這次我們選「編輯網站設定」。我們需要設置主頁及404頁面。

大功告成,我們告別 Cloud Storage。
Load Balancer (負載平衡)
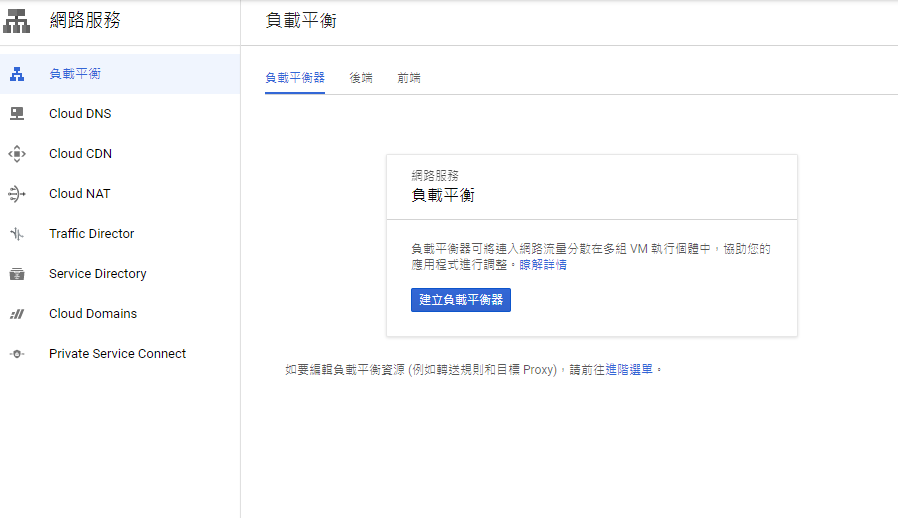
這次我們要設定 GCP 裡面的負載平衡,我們可以用面板的搜尋功能找到,英文版是 load balancer。

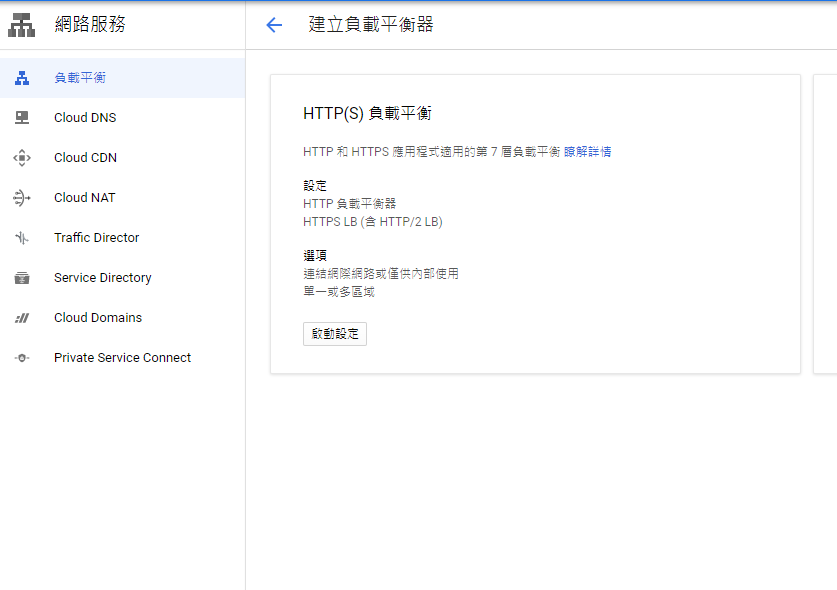
點擊「建立負載平衡器」後,我們要建立的是 HTTP(S) 負載平衡。

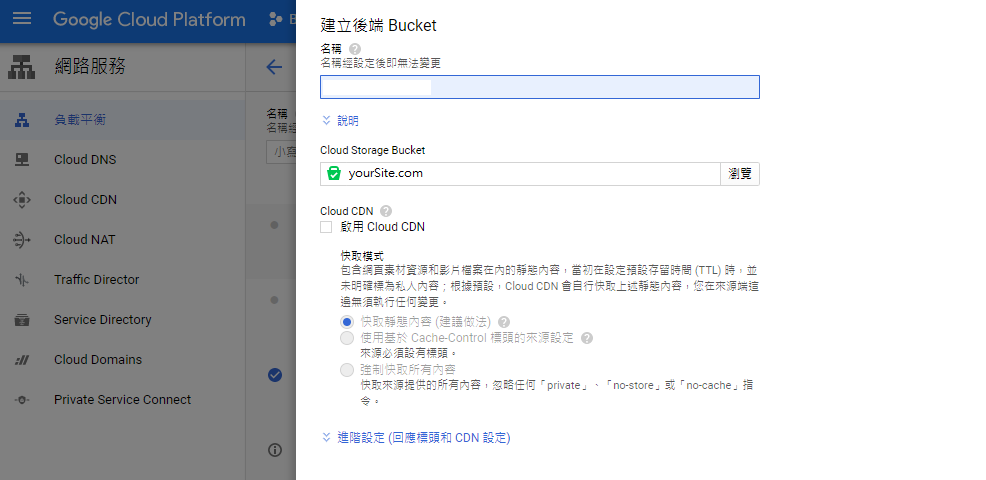
第一個選項我們選擇「從網際網路到我的 VM」,接著我們從「後端設定」開始由上至下逐一設定。點擊「後端設定」,我們在選擇欄位裡面選「後端 Bucket」,然後創立後端 Bucket。這一步,把剛剛創好的值區跟這個負載平衡連結。

這邊有一個好消息,主機與路徑規則不用設定,直接無視。
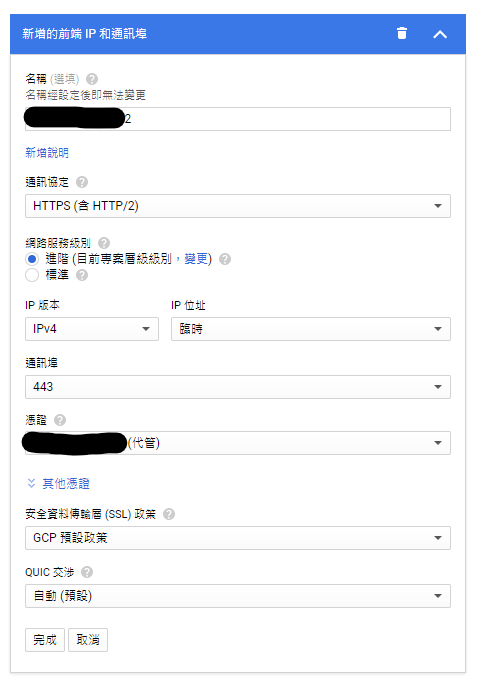
前端設定就要稍微點一下,點選「前端設定」,這邊設定的是 IP 位址、通訊埠和通訊協定。通訊協定一定要選HTTPS。HTTP的通訊保安比較糟糕。網路服務級別,我們用進階的,有300美元就是任性。
IP地址用臨時的就好,通訊埠設定443。憑證的選項,我們需要建立一個新憑證,選擇「建立 Google 代管的憑證」即可。

用好長這樣。

至此,我們就可以告別 GCP 了。
Cloudflare
最後的最後,我們只要在 Cloudflare 設定好 DNS 及 網頁規則就真的結局了。
在你的 Cloudflare 網域管理頁面,在上方的工具列表(圖3)選擇DNS,然後在下方 「yourSite.com 的管理 DNS」區塊,我們需要新增兩筆資料。
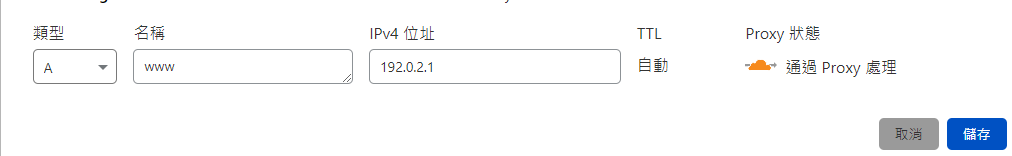
第一筆,A, www, 192.0.2.1,把 www 跟 Cloudflare 的位址連起來。

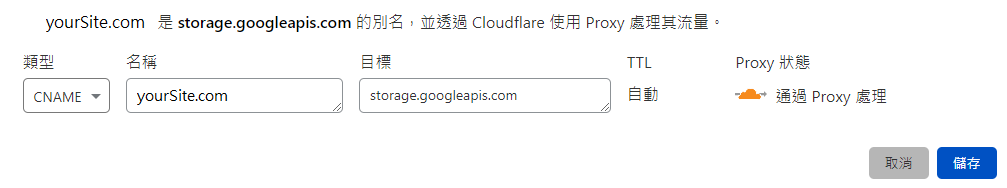
第二筆,CNAME, yourSite.com(你的網域),storage.googleapis.com,把你在 Cloudflare 的網域和你在 GCP 的 網域名稱值區連接。

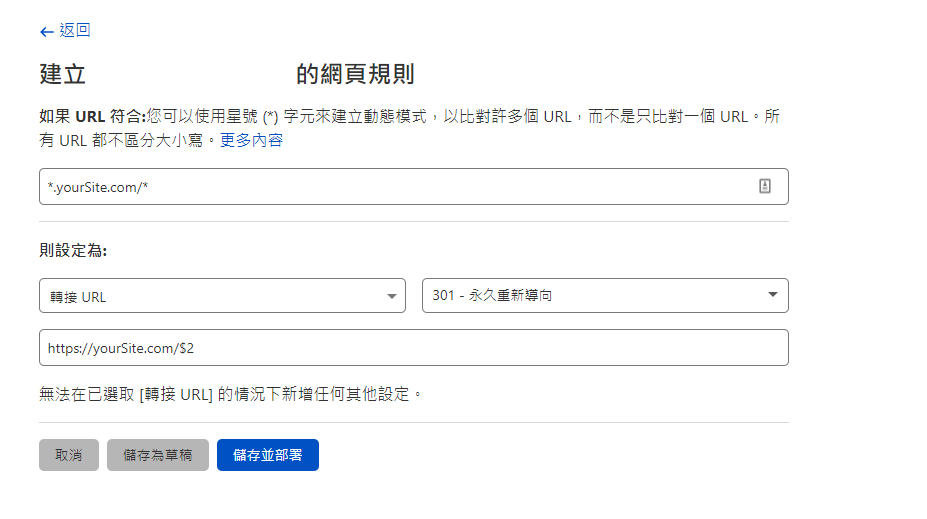
最後,在上方的工具列表(圖3)選擇「網頁規則」。建立一筆新的網頁規則。如下圖所示填上資料,儲存並部署。這一步,主要是確保基於你的網域的網址變化都不會發生錯誤。

如果想知道更多,聽更多詳細解釋又不介意聽英文的話,可以看這段影片。
大結局
謝謝你們耐著性子,做到最後一部,現在你們可以在瀏覽器裡面,輸入網域並連到你們的個人網站。至此,我的 從零開始布署你的個人網頁 的主線劇情就演完了。但如果想要更進一步的話,請留意下一篇: 從零開始布署你的個人網頁 — CI/CD自動化布署覺醒篇。
附上一張大結局圖片。

如果大家有任何問題,歡迎留言,我會盡力回答,如果有錯誤或不詳細的地方,也請多多包涵。我是老虎,我們下次見。
注意:負載平衡並非必要的條件,你可能需要額外支付負載平衡的費用。
Reference
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
