Matters 与Web Monetization:用户自主的支付方式
对于互联网支付, 这是个日新月异的年代。各国法币管制步步紧收,而虚拟货币又种类繁多、良莠不齐。人们频繁地兑换币种,最后把价值托管在交易所,让交易所变成了新的银行。
有没有一种办法,让支付者与收款者能够使用各自中意的币种,顺利进行交易,同时还不需要依赖中心化的交易所呢?跨链协议( Interledger Protocol )便实现了这样的功能。跨链协议网络由独立的连接点组成,形成了去中心的跨币种市场,自动转换交易两端的不同币种,联通传统的银行系统和新型的区块链账本。
Web Monetization 网页标准则将跨链协议接入了互联网。一直以来,互联网没有通行的支付标准,用于指示付款需求的402 HTTP 状态码也始终处于实验中。某种程度上,Stripe 的崛起与比特币的发明,都是在填补这个空缺;而基于跨链协议的Web Monetization 解决了跨币种的问题,成为了另一个开始通行的标准,也正在W3C 提案审理中。
所以Matters 通过Mozzilla、Creative Commons 和Coil 联合发起的Grant for the Web整合了Web Monetization 标准,在Grant for the Web的支持下,让用户在Matters 网站或者IPFS 中都能够轻松使用Web Monetization,接受其他用户的捐赠。
Web Monetization 在中文世界中使用还不广泛,为了让更多用户能够体验,我们也拿出一笔钱,用以奖励在文章中使用了Web Monetization 的用户。
如何通过Web Monetization 接受捐赠
Web Monetization 的付款方与收款方均需要一个服务提供商。接收方的服务商会提供一个收款地址( payment pointer ),Matters 则会将这个地址嵌入用户的文章中,用于接受捐赠。收到捐赠之后,用户可以再根据需要从收款服务提供转到其他帐户。
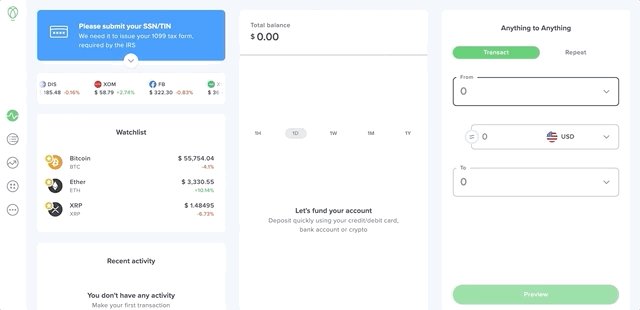
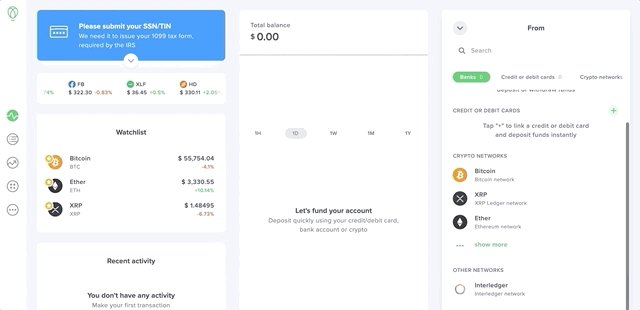
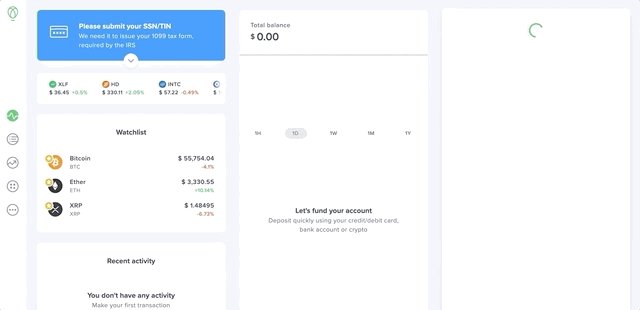
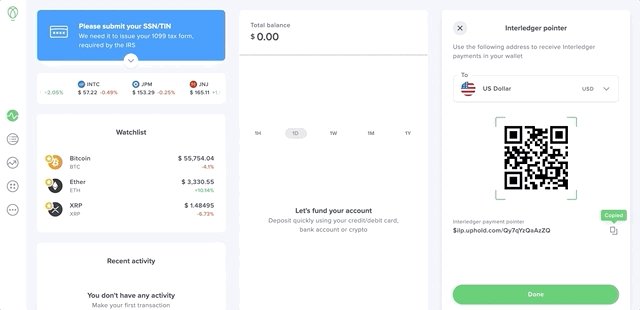
目前比较流行的收款服务提供商有GateHub和Uphold ,在用户注册免费帐户后都会分配一个收款地址。比如对于Uphold,你可以在面板最右侧的转帐区域点击 From ,再在下拉列表中选择 Interledger,最后复制收款地址。

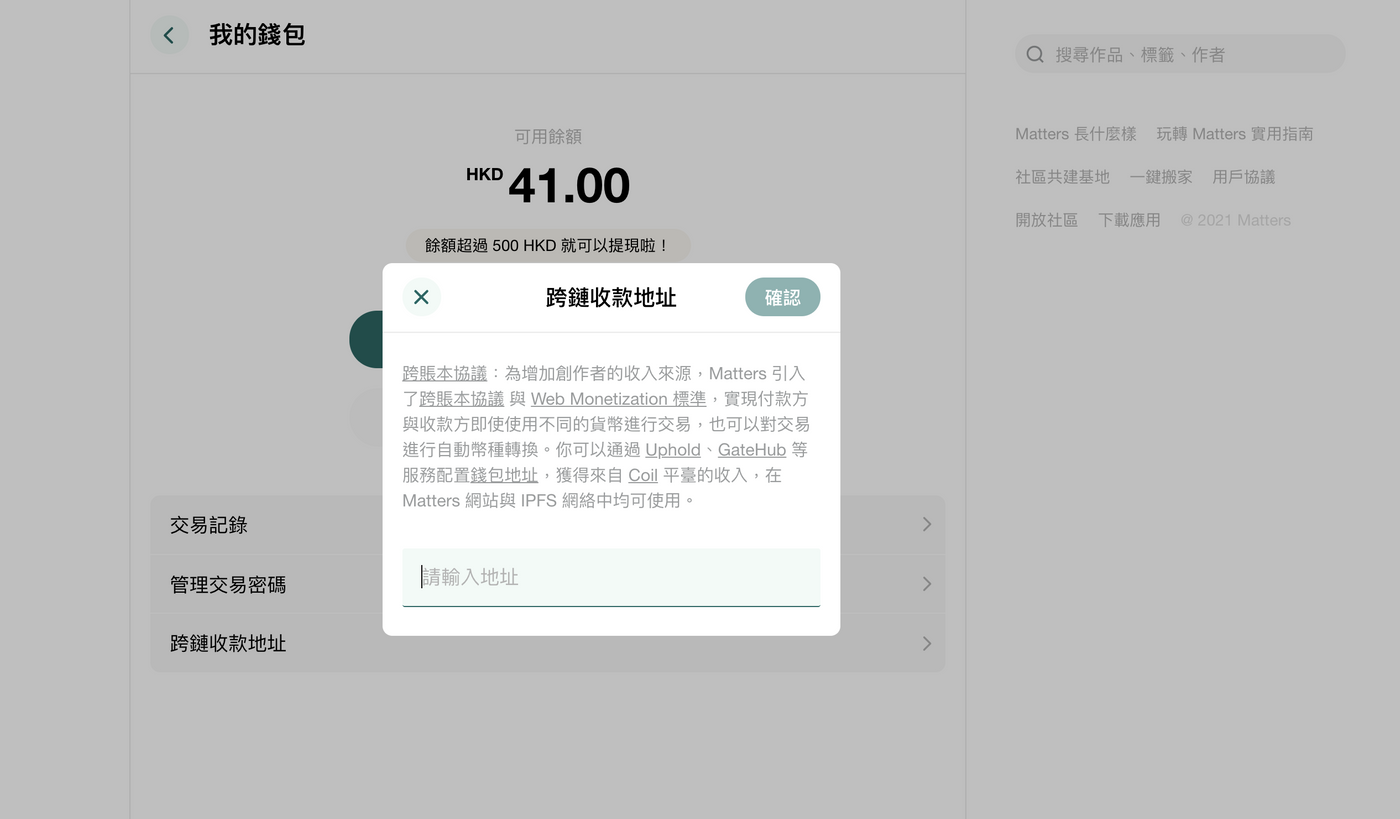
在Matters钱包页面中,点击最后一个“跨链收款地址”,便会弹出一个弹窗。你只需要在这里粘贴上一步复制的地址,点击确认,就大功告成了!

如何通过Web Monetization 给出捐赠
目前流行的支付服务提供商仅有Coil ,在桌面端提供浏览器插件,在手机端提供客制化浏览器。不管是通过浏览器插件还是客制化手机浏览器,你都可以在上面登录Coil 帐号,然后正常浏览网页。
配置了跨链收款地址后,用户发布的文章在Matters 网站和IPFS 都会内嵌收款地址。此时你的Coil 插件或者浏览器会提醒你这篇文章已经接入Web Monetization,你就可以直接捐赠给作者了。
Matters 奖金计划
Web Monetization 的推广尚在早期,使用的捐赠者也比较少。为此,我们准备了一笔2000美金的奖金,让配置了Web Monetization 的用户可以体验这项尚在早期的功能,并且按照用户文章的站内阅读时长获得奖金。
5月20日之前,你只需在配置好Web Monetization 后,给在Matters 发布的文章上打上#WebMonetizationMatters这个标签,你发布的文章就会加入我们这次的奖金计划,一起分得这2000美金的奖金。奖金的最后分配结果,我们也会公布出来,期待大家的参与!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!





- 来自作者
- 相关推荐