《20道资料视觉化难题全解析》:2策略让你搞定简报、图文大小事!

在各类图文蓬勃的现在,「资料视觉化」很重要已经如同废话。但往往轮到自己做简报、社群图文时,却常不尽人意。做不出市面上那种质感,却不知道如何改善。如果你也有上述困扰,我很推荐看看这本《20道资料视觉化难题全解析》。
此书的作者刘奕酉是简报.简单报创办人。是高效生产与资讯视觉化的专家。之前也曾介绍过他的《高产出的本事》 。这本书融会、统整他长年资讯可视化的经验,针对大家资料视觉化常有的痛点提出解答。
这篇心得会分三部分,第1部份会讲解重要的视觉化原则;第2部份与第3部份则会分别介绍图文与图表的视觉化要点。
【1. 视觉化法则】
要将资讯视觉化前,必须先思考3个问题:
- 讯息传达的目的是什么?期待对方看完的反应?
- 如何做才能让对方产生我们期待的反应?
- 要呈现的内容是什么?如何呈现?
视觉化不是单把画面设计得美,吸引观众注意就好,而是要确实将想传达的讯息让受众准确吸收。书中强调,好理解永远比好看重要。视觉化是为了降低沟通成本,只关注内容到吸不吸睛是本末倒置。
那要如何用视觉化,有效「沟通」呢?作者归纳出了三个视觉化的法则:
〔一、层次感:点〕
层次感是要的是凸显焦「点」 ,让受众一眼就能看出主题与重点内容。可利用以下2步骤:
- 焦点确认
区别出资讯中的主题、重点与辅助内容分别是什么。 - 资讯降噪
利用「对比」技巧,将重点凸显出来。
〔二、结构性:线〕
结构性则是强调视「线」的指引,连结资讯彼此关联,让对方一眼就能看完内容。
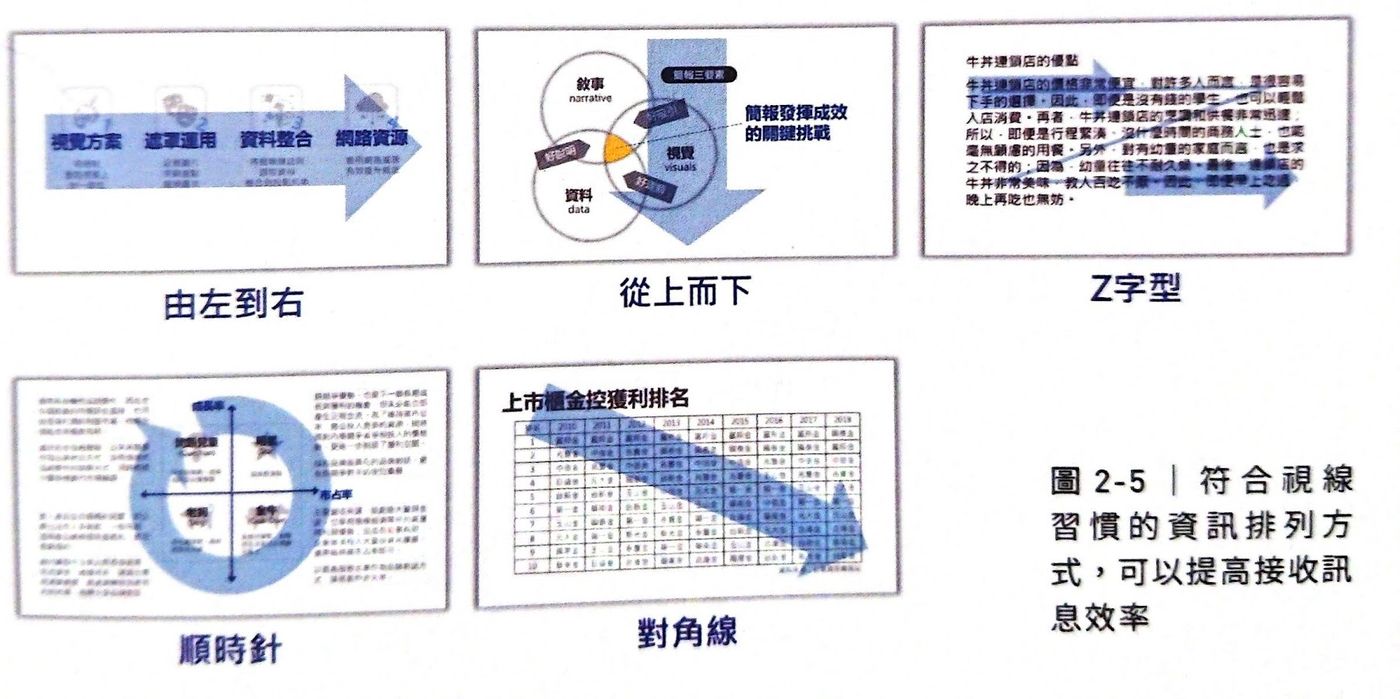
比如可以运用人的视线习惯来排列化中元素,自然地引导观众阅读:

另外,利用动画导引观众视线,也是简报时很常见的手法。
〔三、视觉化:面〕
最后,视觉化则是要优化画「面」,藉由色彩、字型、版面配置等手段,提升画面质感,让人一眼就被吸引。
作者提出视觉化的5个原则:
- 留白
适度留白,能让版面呼吸,减少压迫感。 - 对齐
元素对正能让画面协调,使人舒服。 - 对比
创造层次感,创造视觉焦点。 - 亲密<br class="smart">利用资讯的距离亲疏,让人一眼明白其中关连。
- 一致
藉由色彩、字型等要素的统一,创造画面整体感。
由上,作者将高效资讯视觉化拆分成2个策略:
- 整理资讯脉络
利用条列或心智图等方式,整理资讯表达的逻辑。 - 实现资讯可视化
用层次感、结构性与视觉化做出成果。
书中对于上述观念,都有提供详细解说与大量范例。相当推荐大家仔细品读。接下来两个段落,我会针对图文与图表这两大资讯类型,从书中各挑两点与大家分享。
【2. 图文小撇步】
〔一、大量文字调教〕
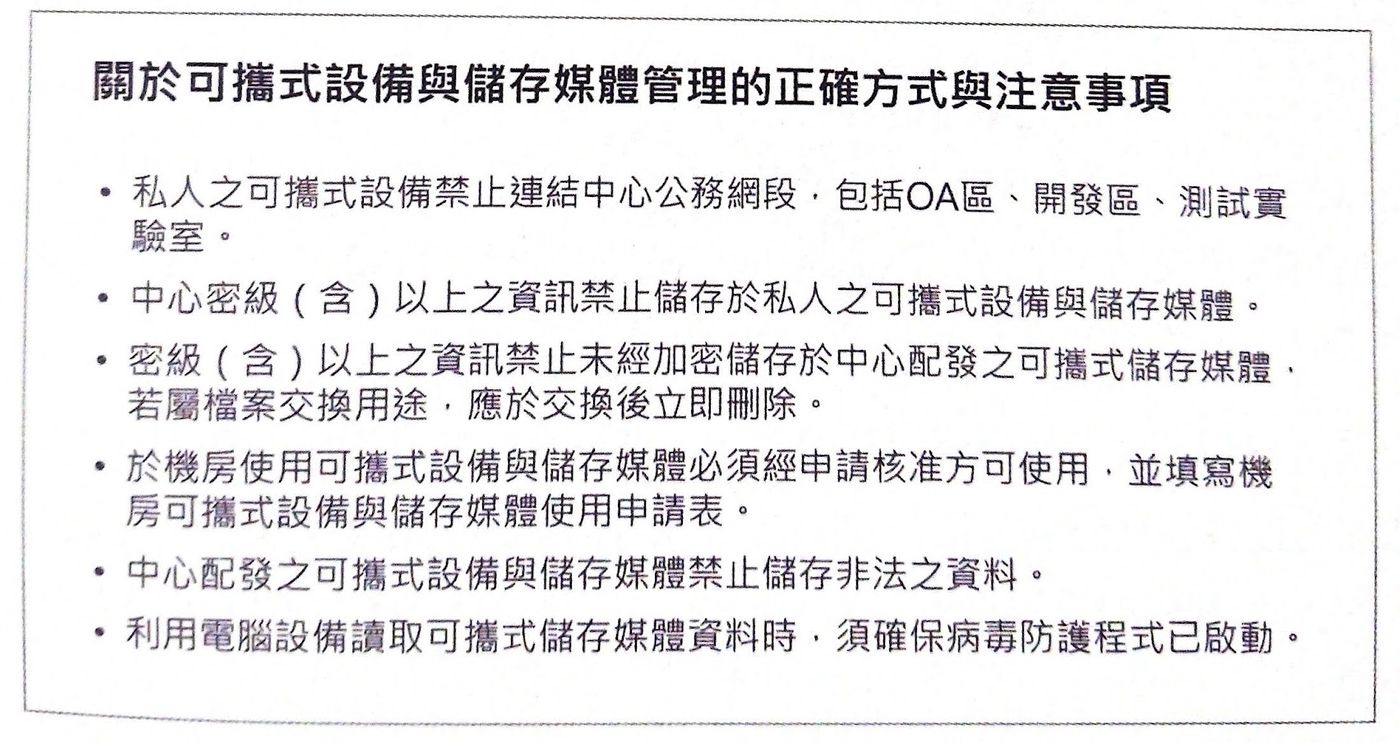
下图这种文字条列式简报相信大家都不陌生。内容仔细读是没问题,但听众吸收往往很差。那应该怎么调整呢?

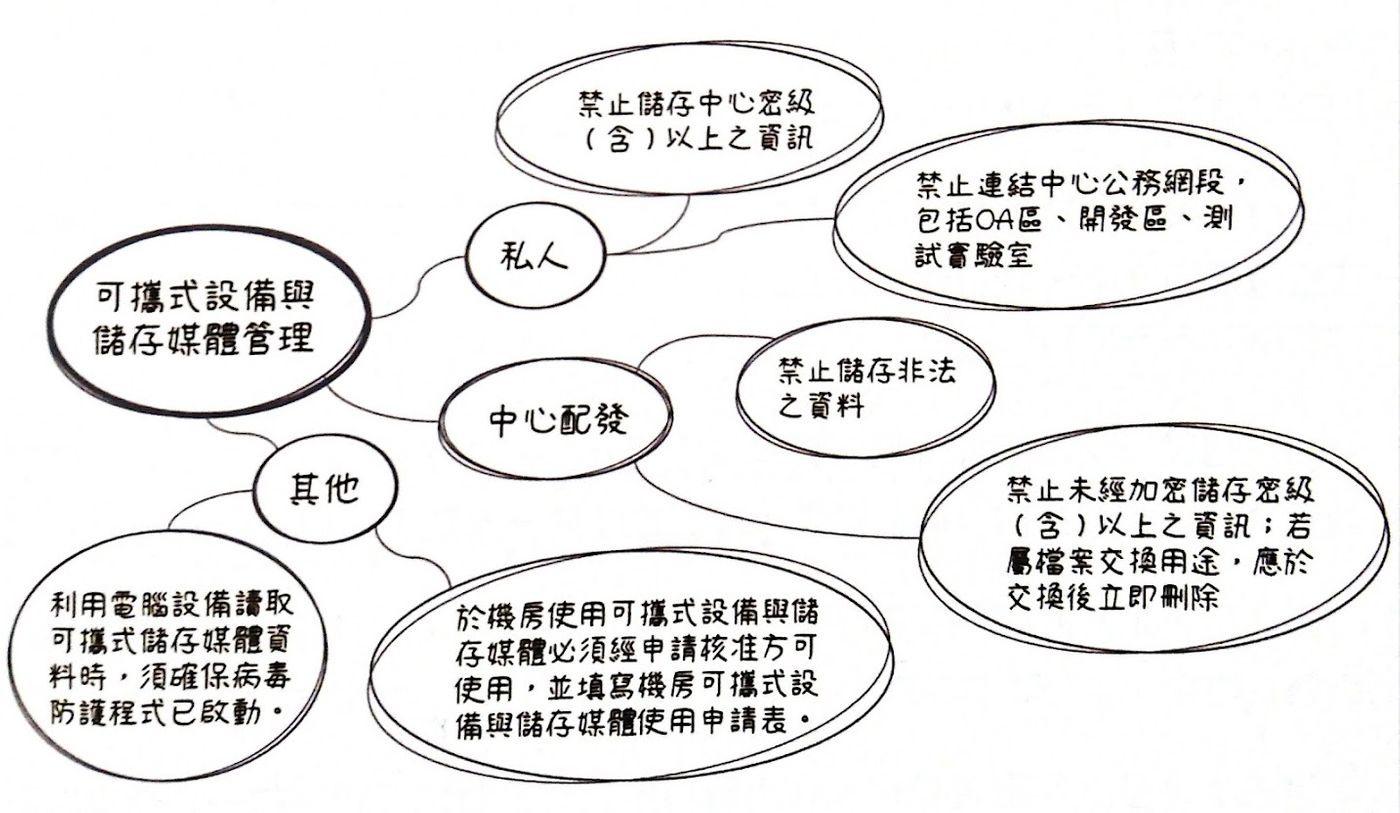
其实只要运用上述的2策略,就能让简报即便都是文字还是能易读好吸收。首先要梳理资讯脉络。可以用如下的简单心智图,重新排列资讯:

接着便要是资讯可视化派上用场的时候。先确认主题与重点:
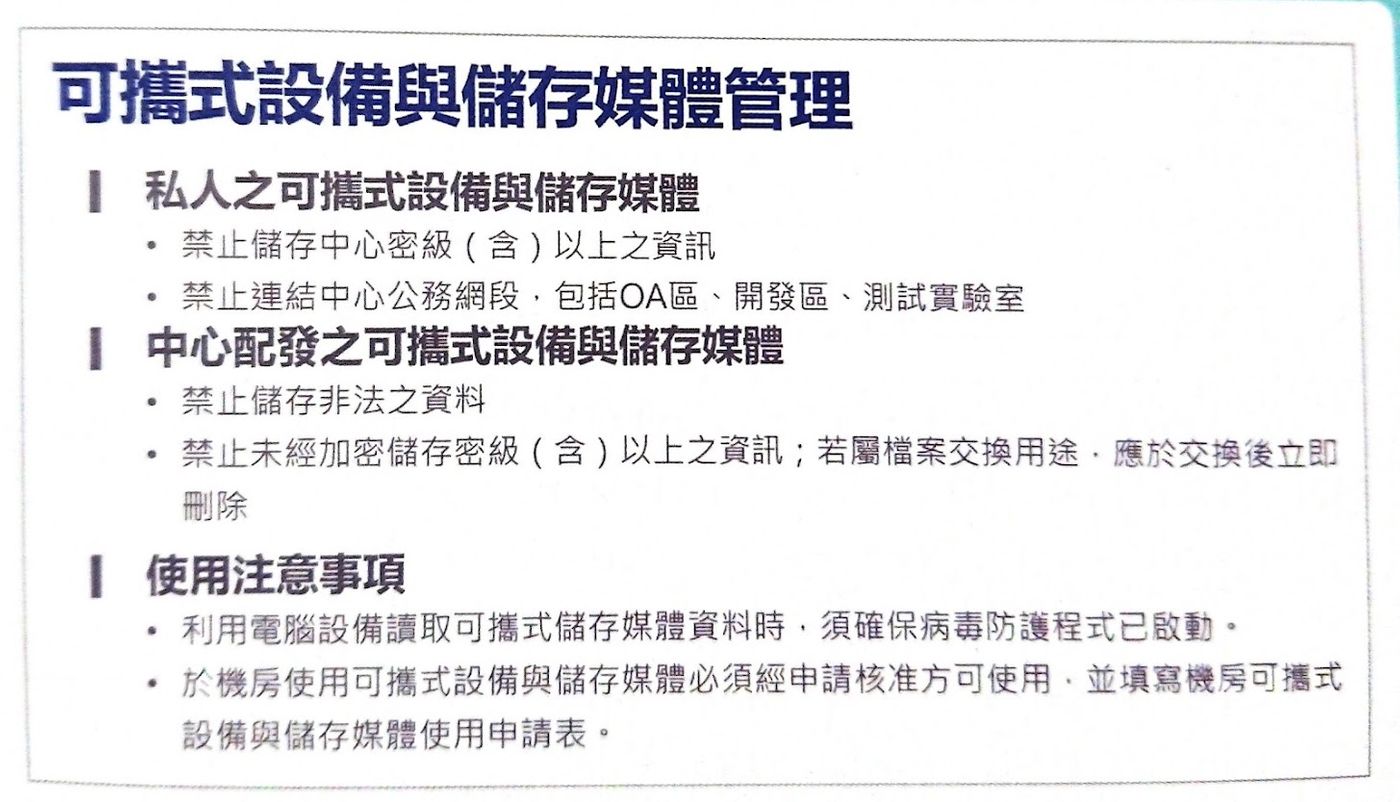
- 主题 <br class="smart">可携式设备与储存媒体管理的规则。
- 重点
「私人」、「中心配发」规则上的不同,加上其他零散注意事项。
藉由上面提过的留白、对齐、对比、亲密等技巧,可将内容重整如下:

如何,是不是清楚多了呢?
〔二、遮罩聚焦〕
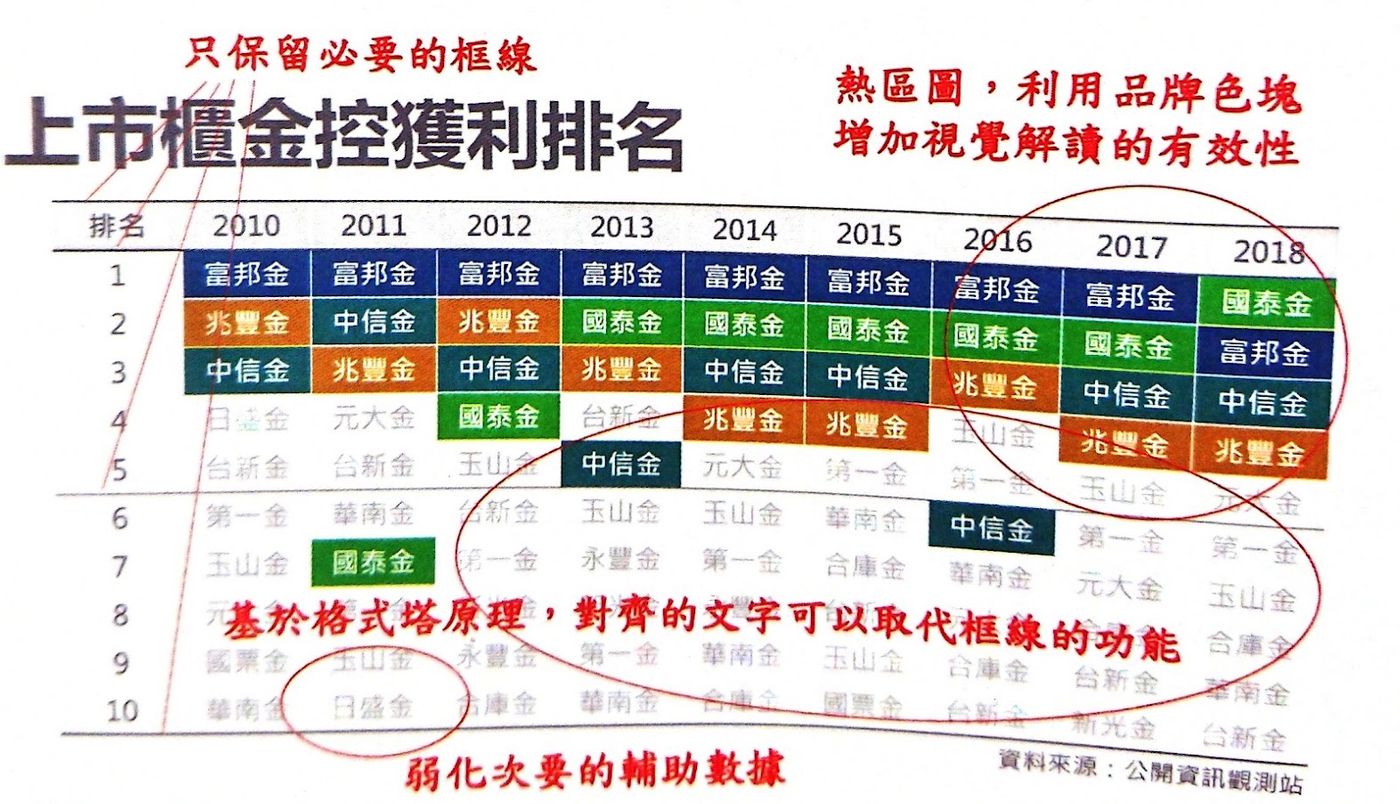
一般我们想强调画面重点时,常常会用红框将内容圈起来。但这样往往让画面更杂乱,看不清重点,如下图的文字表格:

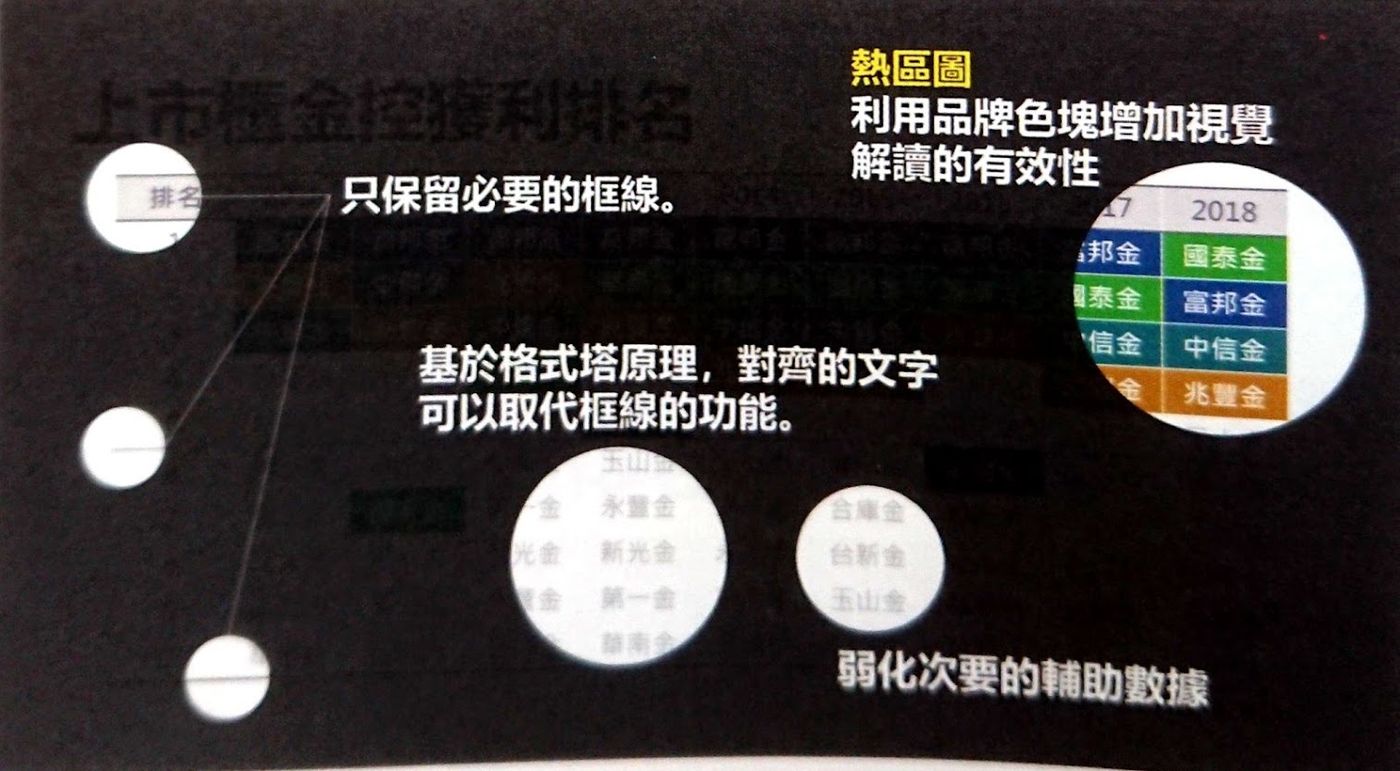
事实上有一个更好凸显重点的方法:遮罩。除了把重点框起来,把不重要处淡化也会有一样的强调效用。像下图这样用半透明遮罩,将想说明的资讯突出,效果反而更好。

【3. 图表小撇步】
〔一、图表〕
图表是制作简报时相当常见的元素。但资料要用哪种图表来呈现,往往让人相当困扰,因此作者再次搬出「点线面」原则让大家有依循指标:
点:展现资料间的关联
- 散布图:
呈现两组资料的关联或分布。 - 泡泡图:
呈现三组资料的关联或分布。
线:展现资料随时间的变化趋势
- 折线:
呈现单组或多组资料的变化趋势。 - 斜线:
呈现两个时间点的资料变化。
面:展现资料间的规模比较
- 长条:
呈现单组或多组资料的大小比较。 - 圆饼:
展现多组资料的比例大小比较。 - 瀑布:
呈现资料间增减变化过程。 - 雷达:
呈现单组或多组资料在不同维度的比较。
至于相关图表要如何视觉化,书中提供许多实际操作范例,大家就自行品味,才会更清楚要如何实际应用。
〔二、表格〕
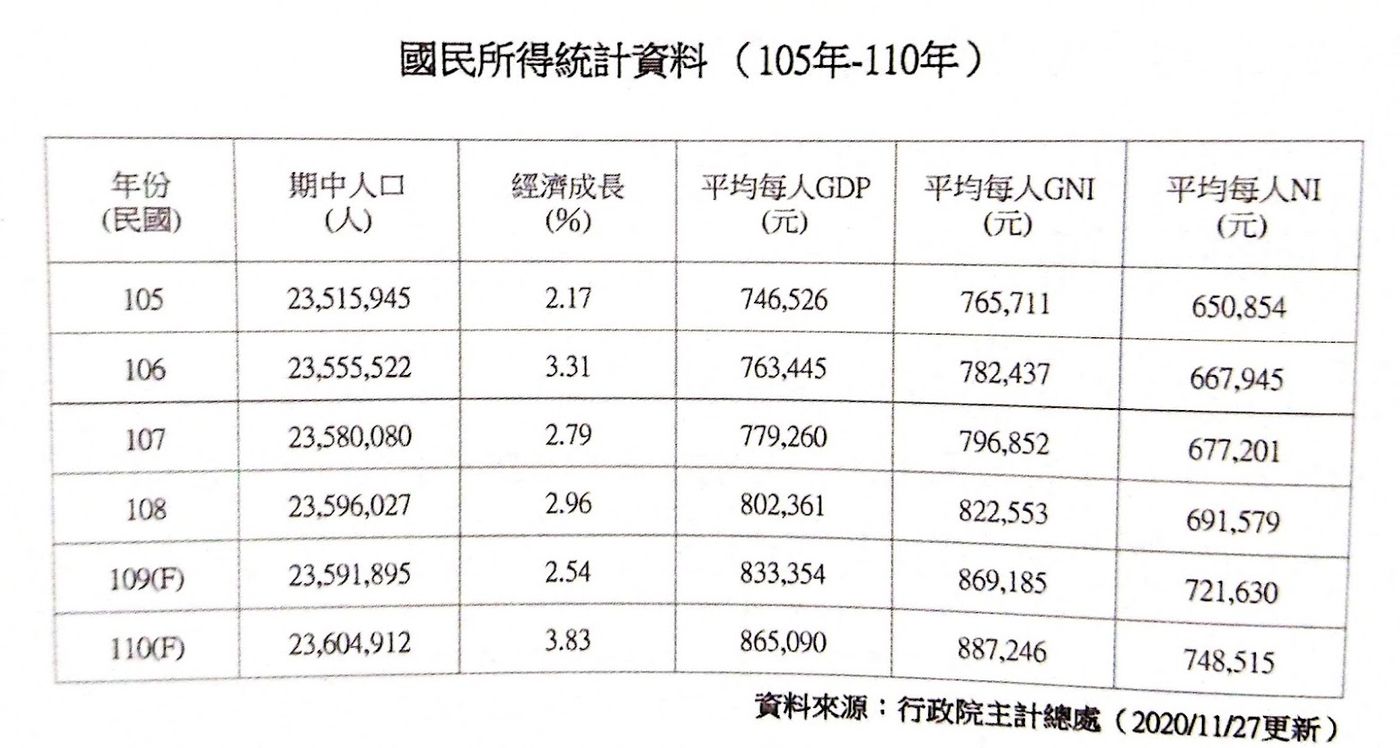
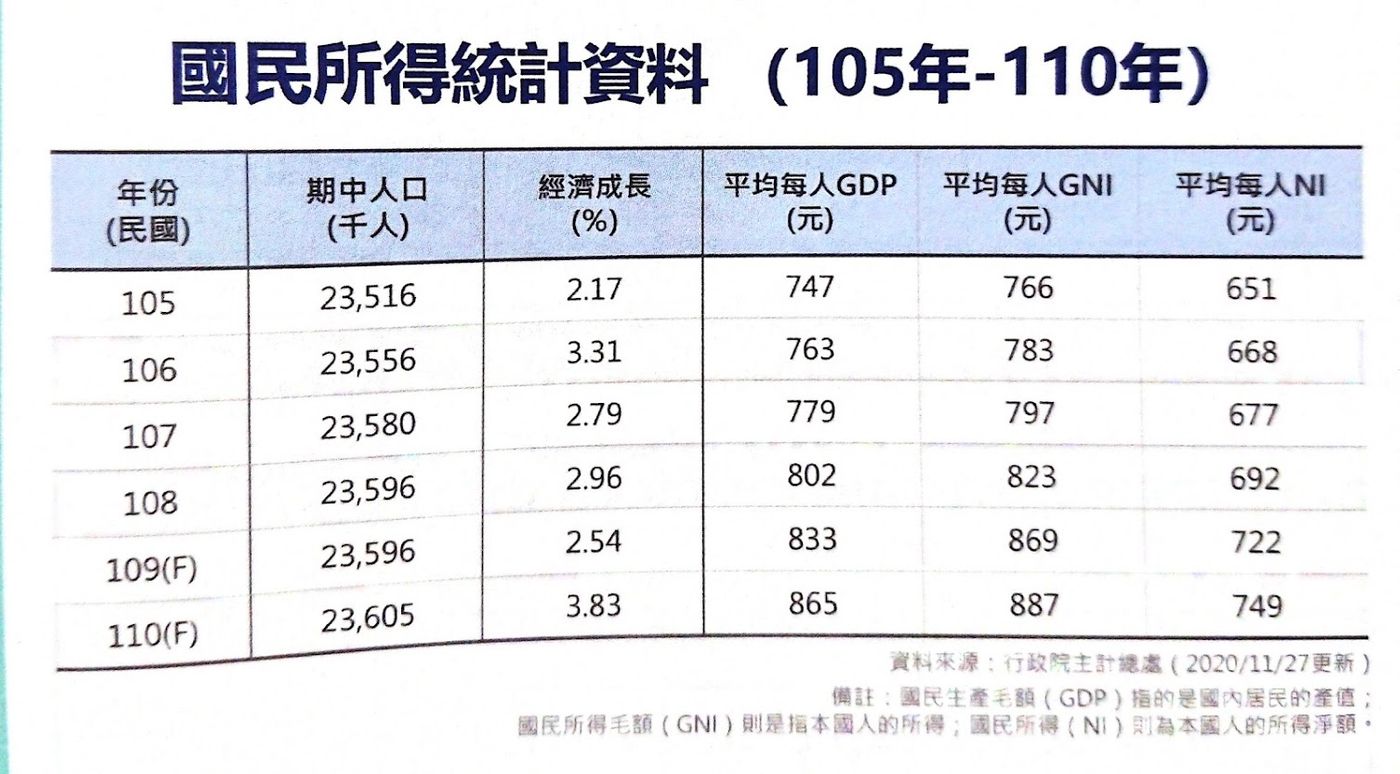
表格也是很惯用的表达元素。然而如果只是将Excel表格复制贴上,易读性其实很差,如下图:

面对这样的问题可以一样可以采用2策略法则。首先厘清资料脉络,撷取需要部份就好。

接着再着手视觉,运用对齐、对比等方式优化表格,细节在这边就不赘述。附上最后的成果,大家可以思考一下要如何将表格调整成这个样子。

【总结】
快速总结一下。首先,视觉化前要先动脑,梳理表达目的,梳理资讯表达的架构逻辑;接这再藉由点线面三法则,将资讯可视化;不管是文字、图表或表格都可用这2阶策略打理,让内容变成易读好懂。
这本书是我读过最完整、全面的视觉化工具书。作者可说汇整他在商场征战的精华,不但讲述心法、观念,更用多达35个范例实战讲解,见树见林地剖析如何将资讯可视化。不管你要做工作简报或是社群图文,相信都能从中找到大量启发。
相当推荐大家可以买来当做案头书,不时与自己生产的内容参照。相信假以时日也能做出让人一读就懂视觉化内容!
你可能也会有兴趣的文章:

↓↓也欢迎大家来追踪〈姆斯的阅读空间〉的脸书和哀居↓↓
姆斯的阅读空间FB
姆斯的阅读空间IG
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐