《20道資料視覺化難題全解析》:2策略讓你搞定簡報、圖文大小事!

在各類圖文蓬勃的現在,「資料視覺化」很重要已經如同廢話。但往往輪到自己做簡報、社群圖文時,卻常不盡人意。做不出市面上那種質感,卻不知道如何改善。如果你也有上述困擾,我很推薦看看這本《20道資料視覺化難題全解析》。
此書的作者劉奕酉是簡報.簡單報創辦人。是高效生產與資訊視覺化的專家。之前也曾介紹過他的《高產出的本事》。這本書融會、統整他長年資訊可視化的經驗,針對大家資料視覺化常有的痛點提出解答。
這篇心得會分三部分,第1部份會講解重要的視覺化原則;第2部份與第3部份則會分別介紹圖文與圖表的視覺化要點。
【1. 視覺化法則】
要將資訊視覺化前,必須先思考3個問題:
- 訊息傳達的目的是什麼?期待對方看完的反應?
- 如何做才能讓對方產生我們期待的反應?
- 要呈現的內容是什麼?如何呈現?
視覺化不是單把畫面設計得美,吸引觀眾注意就好,而是要確實將想傳達的訊息讓受眾準確吸收。書中強調,好理解永遠比好看重要。視覺化是為了降低溝通成本,只關注內容到吸不吸睛是本末倒置。
那要如何用視覺化,有效「溝通」呢?作者歸納出了三個視覺化的法則:
〔一、層次感:點〕
層次感是要的是凸顯焦「點」,讓受眾一眼就能看出主題與重點內容。可利用以下2步驟:
- 焦點確認
區別出資訊中的主題、重點與輔助內容分別是什麼。 - 資訊降噪
利用「對比」技巧,將重點凸顯出來。
〔二、結構性:線〕
結構性則是強調視「線」的指引,連結資訊彼此關聯,讓對方一眼就能看完內容。
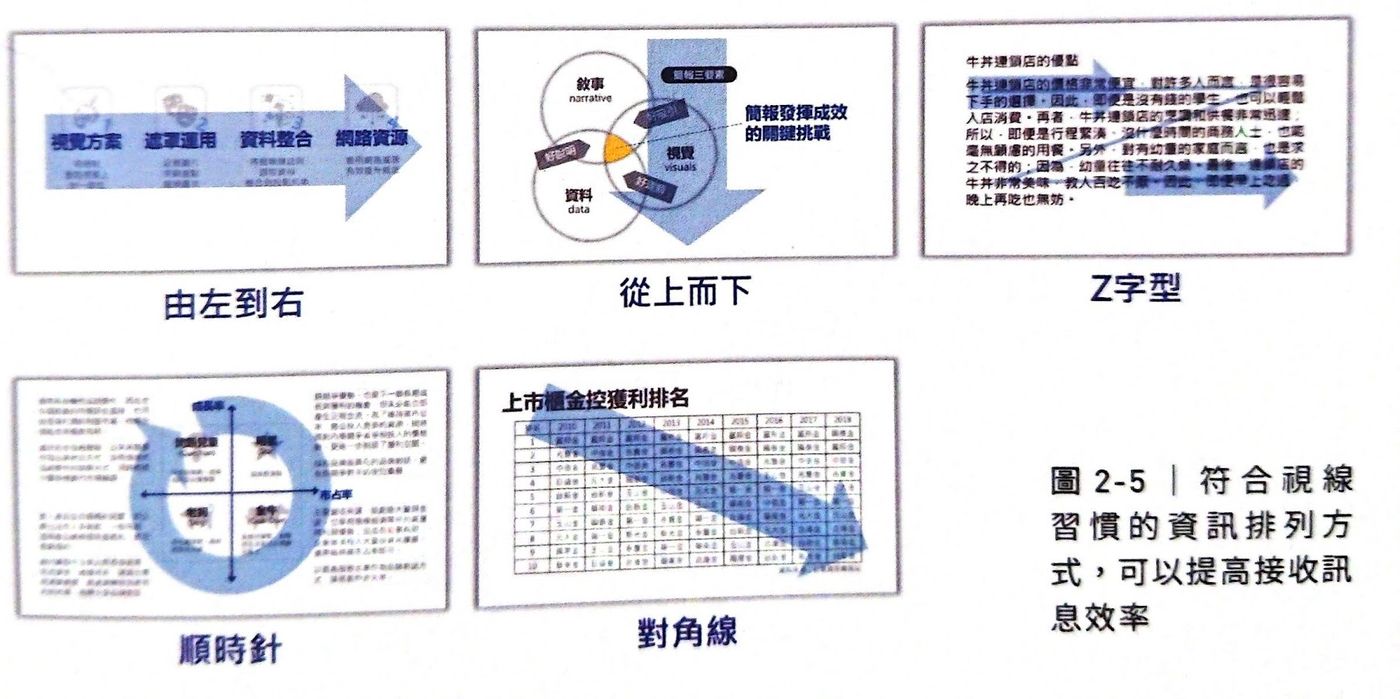
比如可以運用人的視線習慣來排列化中元素,自然地引導觀眾閱讀:

另外,利用動畫導引觀眾視線,也是簡報時很常見的手法。
〔三、視覺化:面〕
最後,視覺化則是要優化畫「面」,藉由色彩、字型、版面配置等手段,提升畫面質感,讓人一眼就被吸引。
作者提出視覺化的5個原則:
- 留白
適度留白,能讓版面呼吸,減少壓迫感。 - 對齊
元素對正能讓畫面協調,使人舒服。 - 對比
創造層次感,創造視覺焦點。 - 親密
利用資訊的距離親疏,讓人一眼明白其中關連。 - 一致
藉由色彩、字型等要素的統一,創造畫面整體感。
由上,作者將高效資訊視覺化拆分成2個策略:
- 整理資訊脈絡
利用條列或心智圖等方式,整理資訊表達的邏輯。 - 實現資訊可視化
用層次感、結構性與視覺化做出成果。
書中對於上述觀念,都有提供詳細解說與大量範例。相當推薦大家仔細品讀。接下來兩個段落,我會針對圖文與圖表這兩大資訊類型,從書中各挑兩點與大家分享。
【2. 圖文小撇步】
〔一、大量文字調教〕
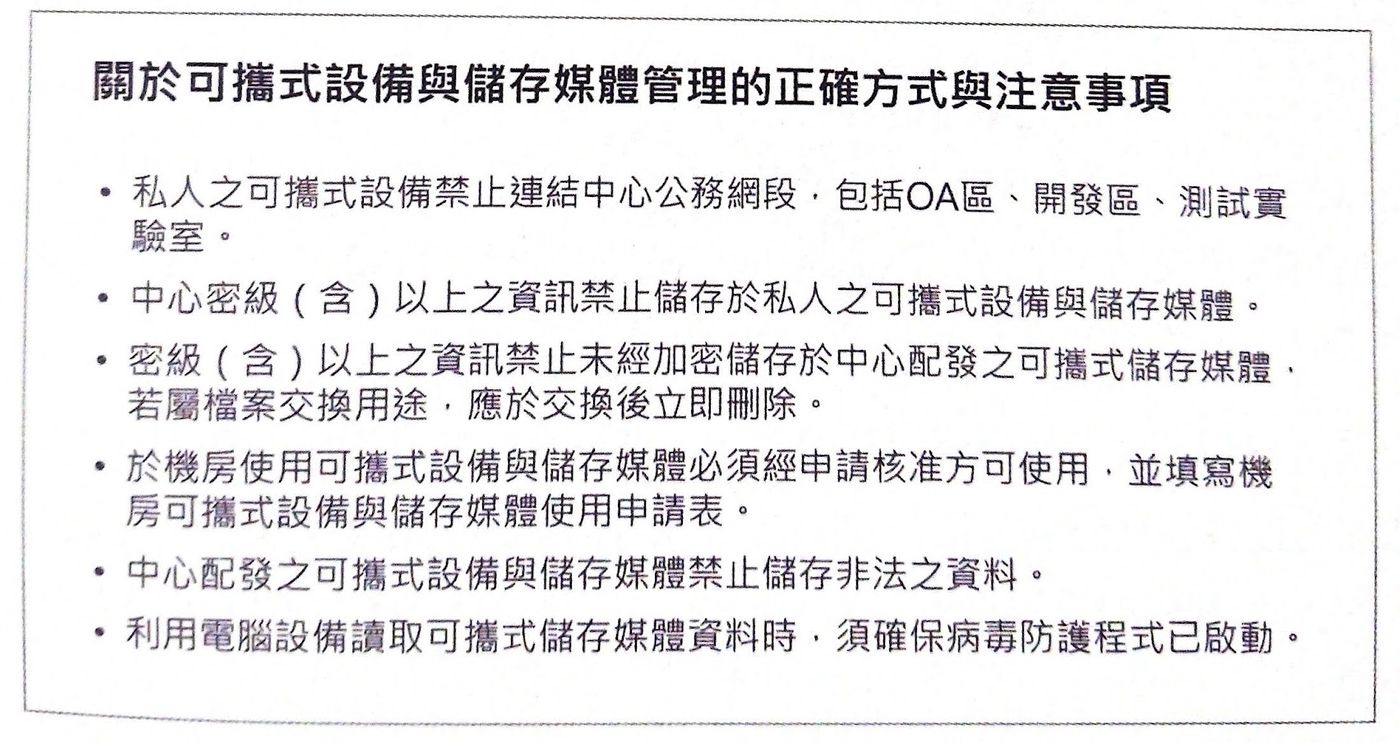
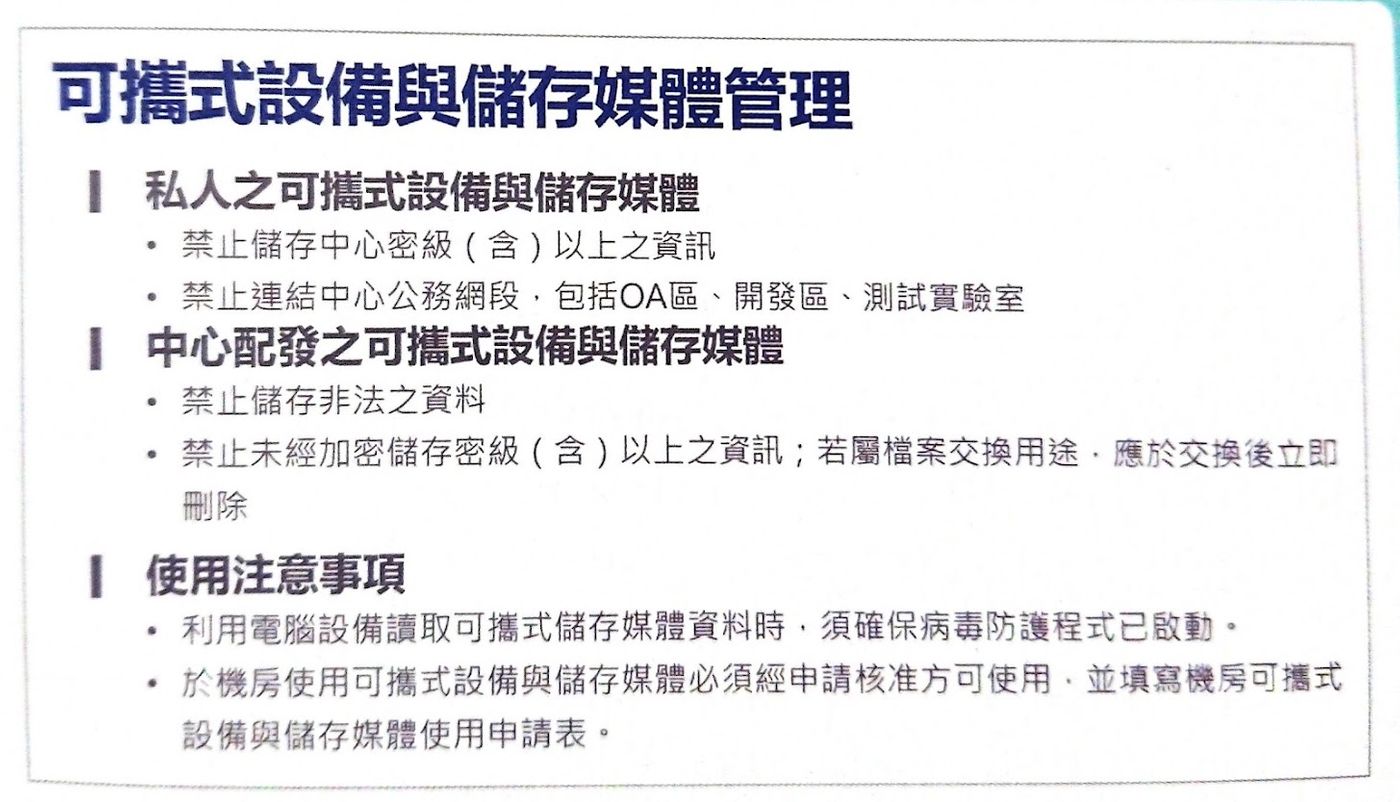
下圖這種文字條列式簡報相信大家都不陌生。內容仔細讀是沒問題,但聽眾吸收往往很差。那應該怎麼調整呢?

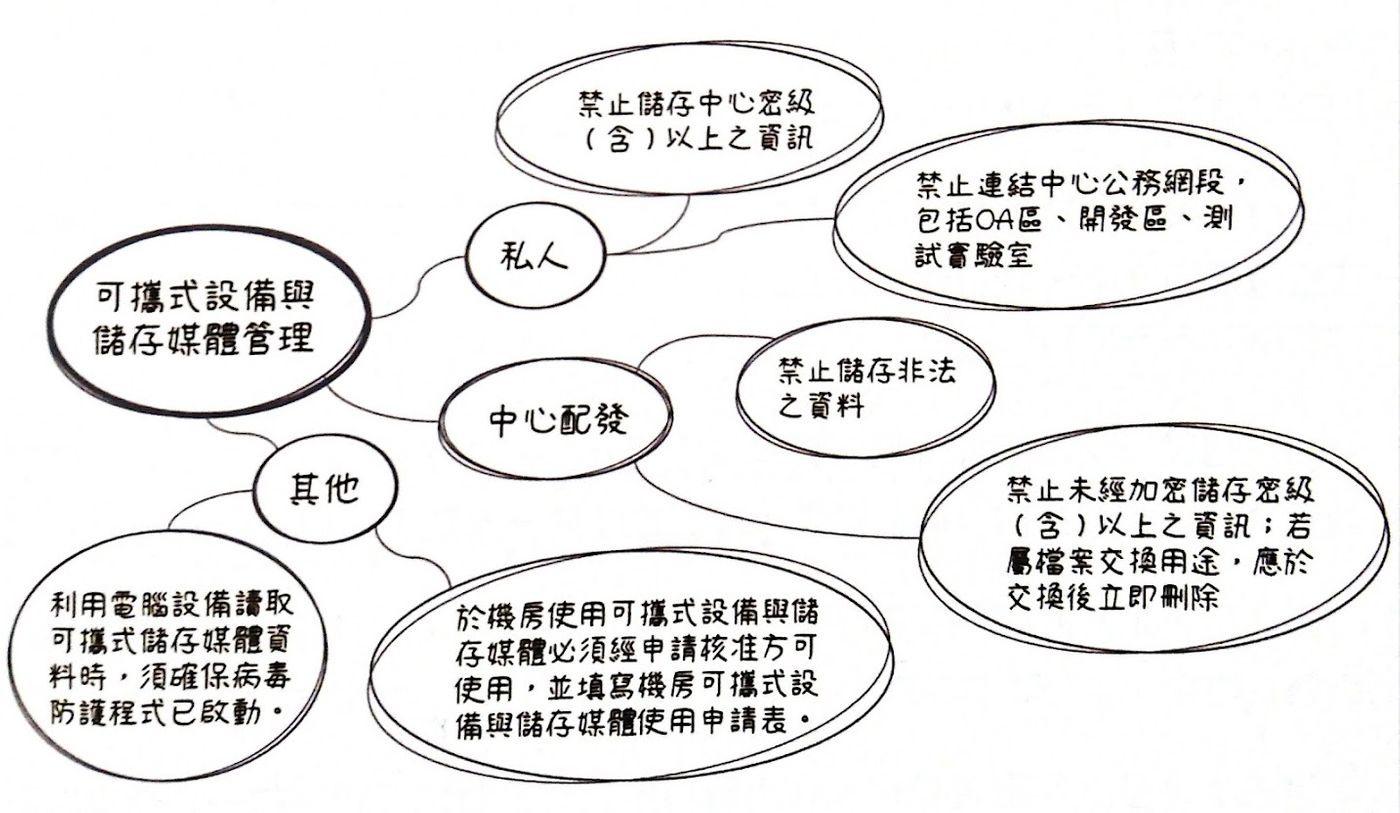
其實只要運用上述的2策略,就能讓簡報即便都是文字還是能易讀好吸收。首先要梳理資訊脈絡。可以用如下的簡單心智圖,重新排列資訊:

接著便要是資訊可視化派上用場的時候。先確認主題與重點:
- 主題
可攜式設備與儲存媒體管理的規則。 - 重點
「私人」、「中心配發」規則上的不同,加上其他零散注意事項。
藉由上面提過的留白、對齊、對比、親密等技巧,可將內容重整如下:

如何,是不是清楚多了呢?
〔二、遮罩聚焦〕
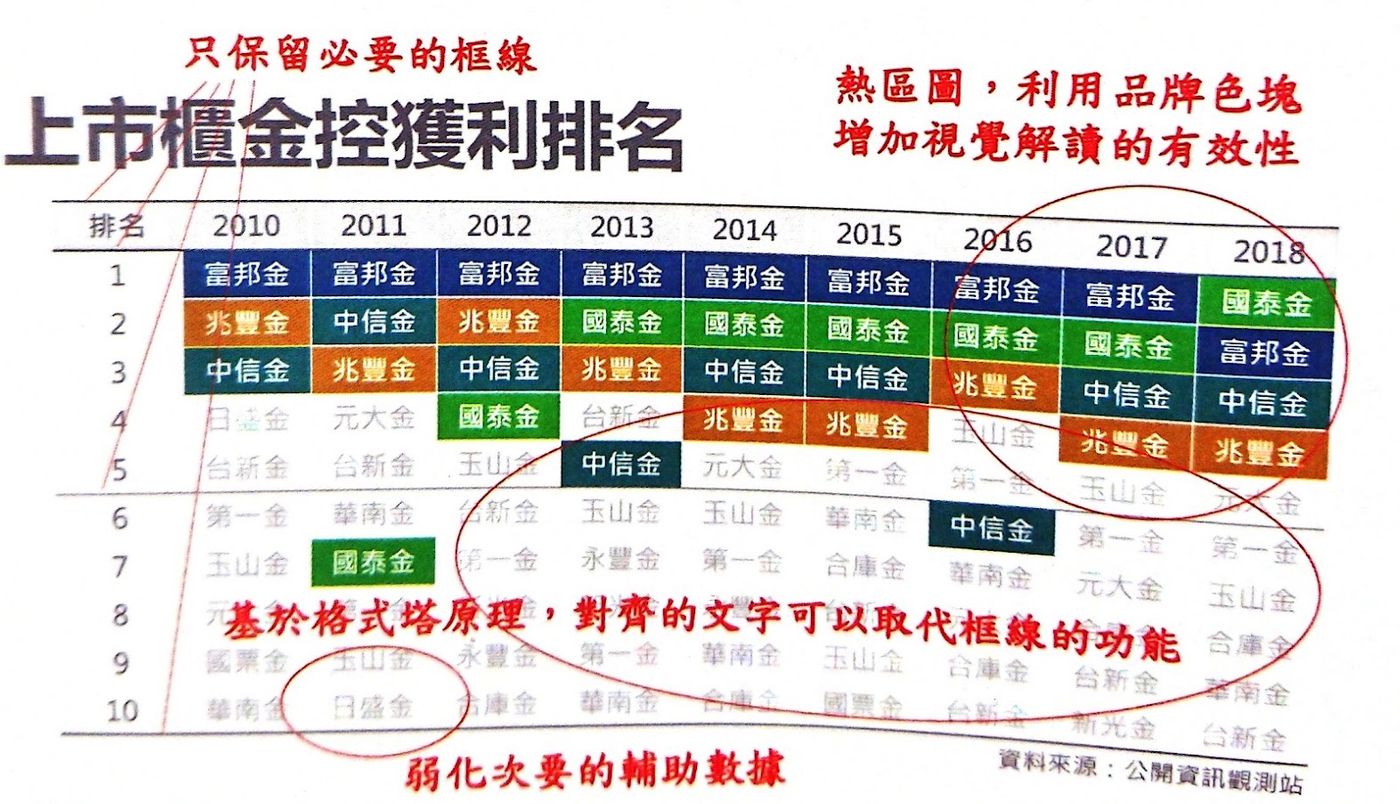
一般我們想強調畫面重點時,常常會用紅框將內容圈起來。但這樣往往讓畫面更雜亂,看不清重點,如下圖的文字表格:

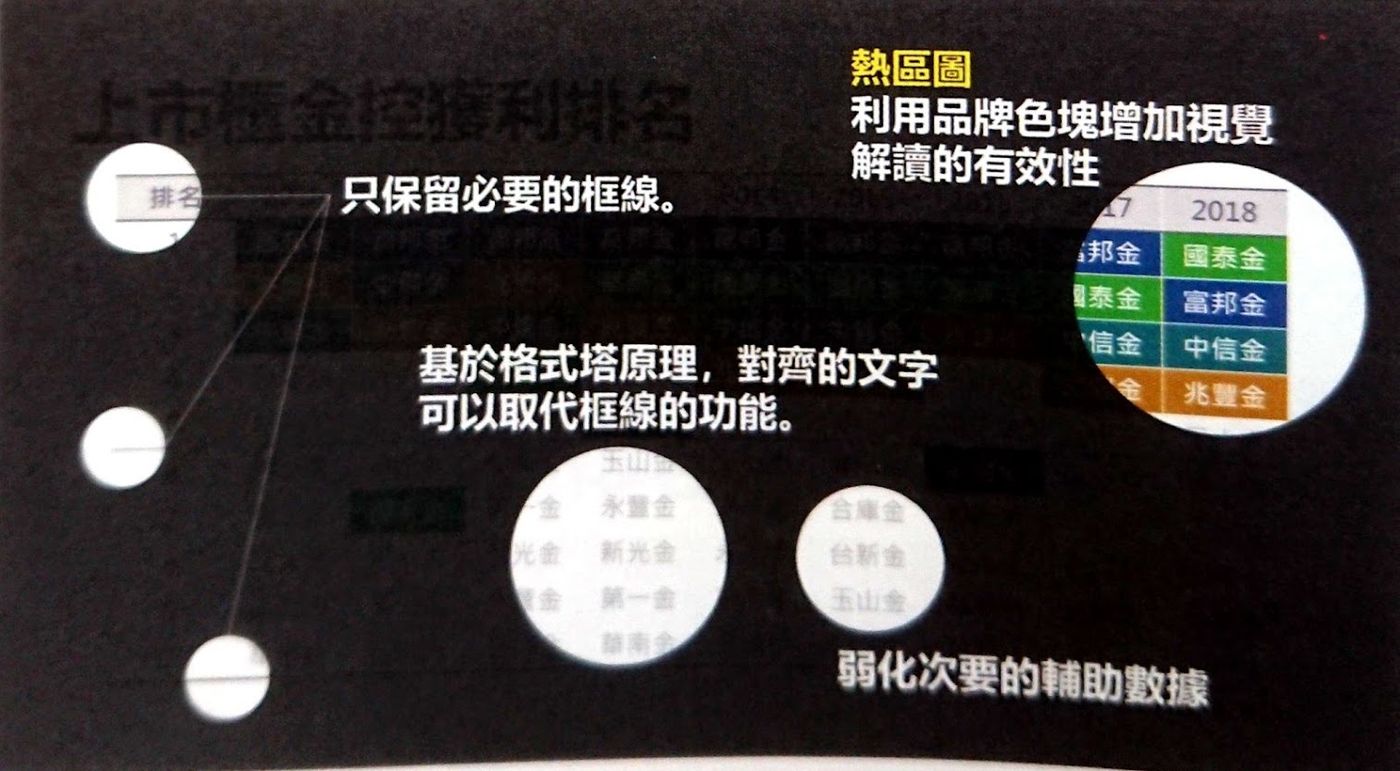
事實上有一個更好凸顯重點的方法:遮罩。除了把重點框起來,把不重要處淡化也會有一樣的強調效用。像下圖這樣用半透明遮罩,將想說明的資訊突出,效果反而更好。

【3. 圖表小撇步】
〔一、圖表〕
圖表是製作簡報時相當常見的元素。但資料要用哪種圖表來呈現,往往讓人相當困擾,因此作者再次搬出「點線面」原則讓大家有依循指標:
點:展現資料間的關聯
- 散布圖:
呈現兩組資料的關聯或分布。 - 泡泡圖:
呈現三組資料的關聯或分布。
線:展現資料隨時間的變化趨勢
- 折線:
呈現單組或多組資料的變化趨勢。 - 斜線:
呈現兩個時間點的資料變化。
面:展現資料間的規模比較
- 長條:
呈現單組或多組資料的大小比較。 - 圓餅:
展現多組資料的比例大小比較。 - 瀑布:
呈現資料間增減變化過程。 - 雷達:
呈現單組或多組資料在不同維度的比較。
至於相關圖表要如何視覺化,書中提供許多實際操作範例,大家就自行品味,才會更清楚要如何實際應用。
〔二、表格〕
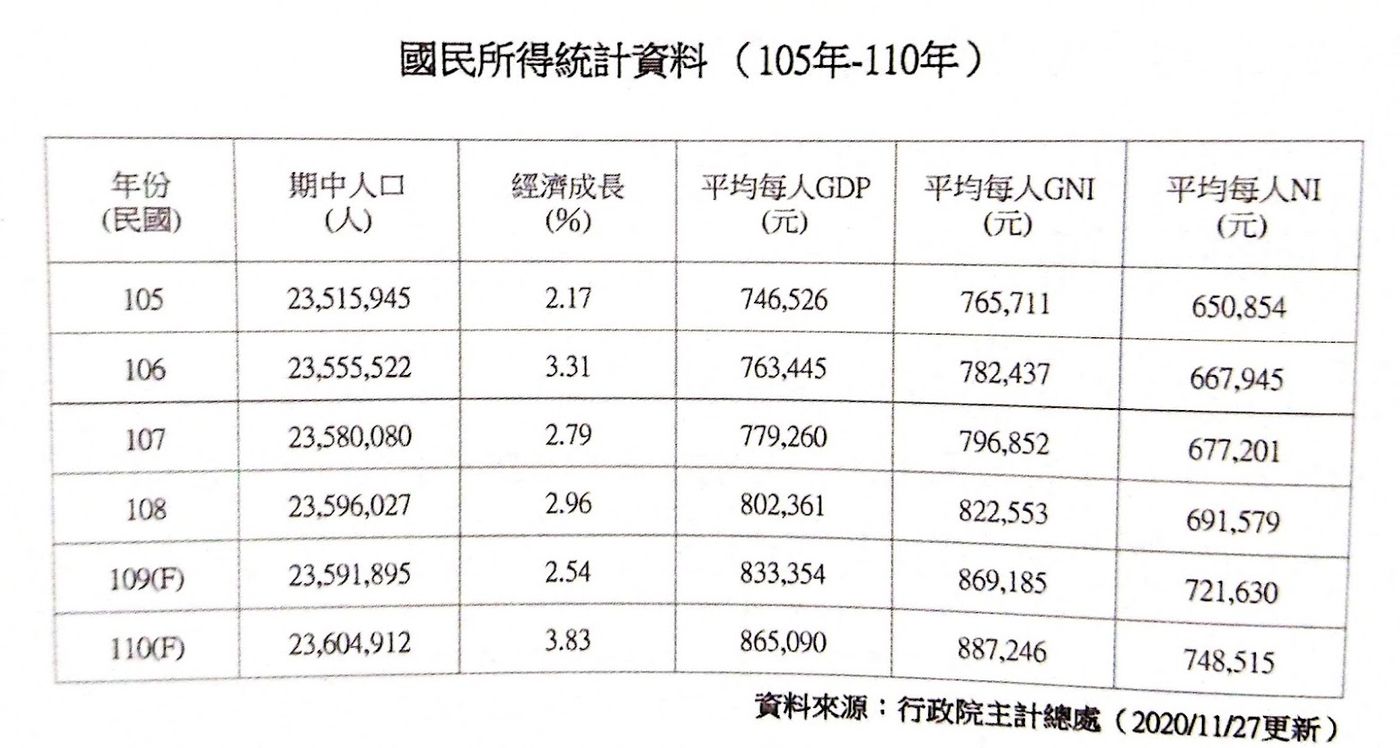
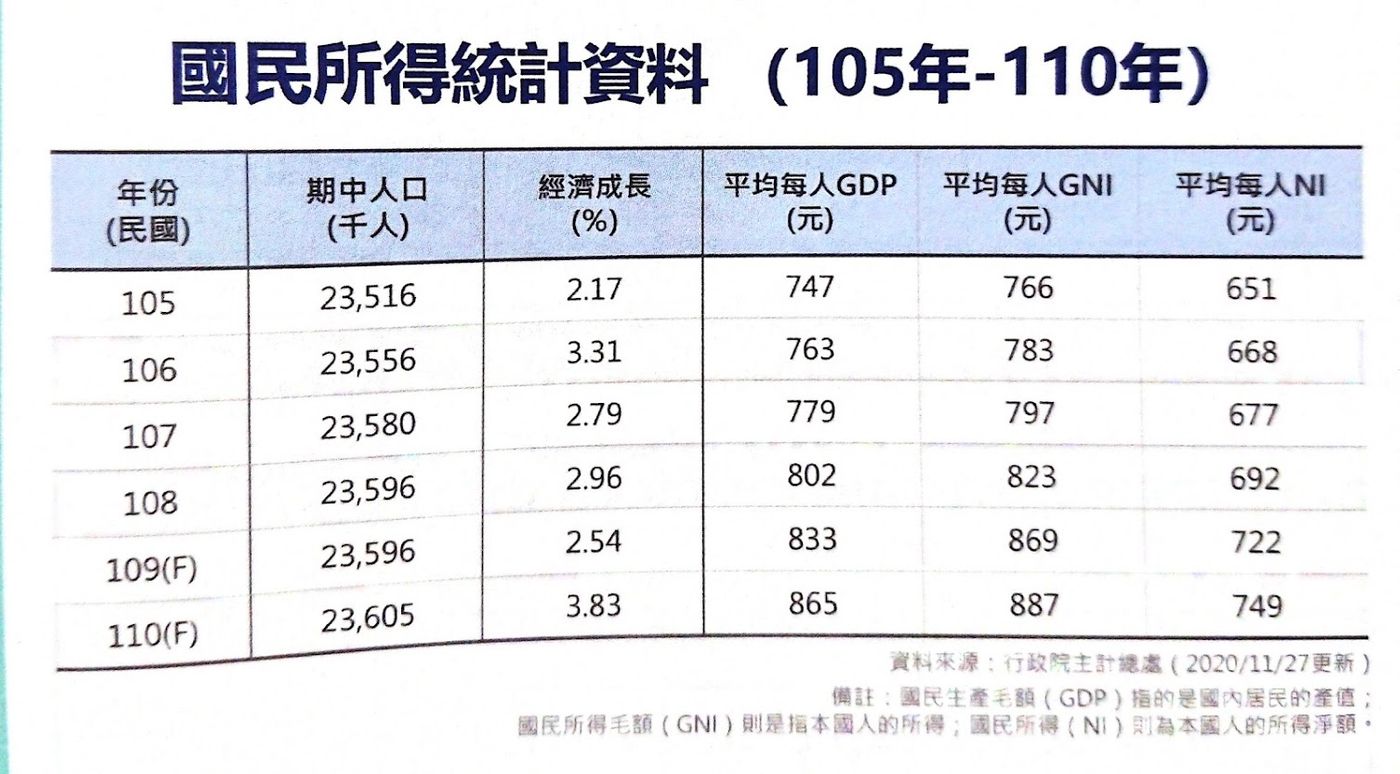
表格也是很慣用的表達元素。然而如果只是將Excel表格複製貼上,易讀性其實很差,如下圖:

面對這樣的問題可以一樣可以採用2策略法則。首先釐清資料脈絡,擷取需要部份就好。

接著再著手視覺,運用對齊、對比等方式優化表格,細節在這邊就不贅述。附上最後的成果,大家可以思考一下要如何將表格調整成這個樣子。

【總結】
快速總結一下。首先,視覺化前要先動腦,梳理表達目的,梳理資訊表達的架構邏輯;接這再藉由點線面三法則,將資訊可視化;不管是文字、圖表或表格都可用這2階策略打理,讓內容變成易讀好懂。
這本書是我讀過最完整、全面的視覺化工具書。作者可說彙整他在商場征戰的精華,不但講述心法、觀念,更用多達35個範例實戰講解,見樹見林地剖析如何將資訊可視化。不管你要做工作簡報或是社群圖文,相信都能從中找到大量啟發。
相當推薦大家可以買來當做案頭書,不時與自己生產的內容參照。相信假以時日也能做出讓人一讀就懂視覺化內容!
你可能也會有興趣的文章:

↓↓也歡迎大家來追蹤〈姆斯的閱讀空間〉的臉書和哀居↓↓
姆斯的閱讀空間 FB
姆斯的閱讀空間 IG
