
目前從事UIUX設計 紀錄一些工作上的設計心得,歡迎交流討論。 ▶Behance:https://www.behance.net/Hua-Wei-Yeh ▶Instagram:https://www.instagram.com/huaweiyeh ▶Medium:https://huaweiyeh-showreel.medium.com
Use Lottie to create product animation (from installation to Sketch and After Effects linked teaching)

▍Several animations commonly found on products:
- Option 1: GIF animation
- Only 256 colors are supported, frame drops are serious, and the file is large
- Option 2: APNG frame animation
- Poor compatibility, large file size
- Option 3: Video animation
- Some browsers prohibit autoplay, the file is still not small
- Option 4: Front-end program control
- Design is limited, the front end will kill the design
- Option 5: lottie animation (recommended)
- I designed the dynamic, put it on the front end, and presented it perfectly!
▍Noun explanation
- What is Lottie?
- Lottie is a library developed by Airbnb. Engineers can use Lottie's open source code to directly present the dynamic files output by designers on the product.
- What is Json file?
- Designers can make animations through software such as After Effects, live2D, spine, etc., and output the file type of Json file, which can be developed for use in products.
- What is bodymovin?
- After Effects itself cannot output Json files, it needs to be done through the bodymovin extension program, and the installation tutorial will be explained later.
- What is AEUX?
- If you are a Figma or Sketch user, you can translate your drawn components or images to After Effects through the AEUX extension.
- What is ZXP Installer?
- If After Effects wants to install the above two extensions, you must first complete it through the extension installer, and the installation tutorial will be explained later.
▍Extension installation tutorial
"Step 1" After Effects version requires CC2014 or above
"Step 2" There are several ways to install the Bodymovin extension
- method 1:
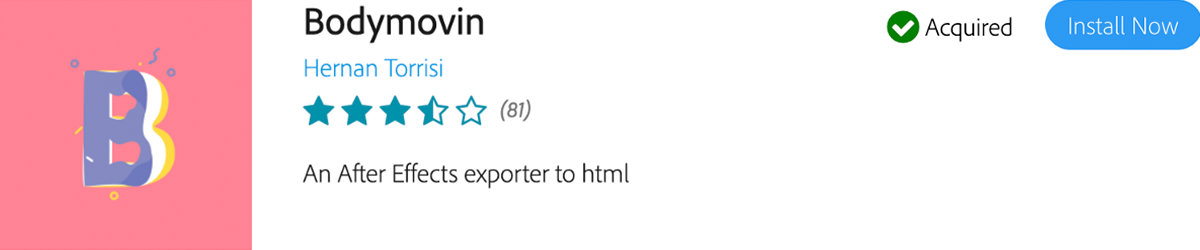
- Install it through Adobe's official website. The installation link is as shown in the figure.

- Method 2:
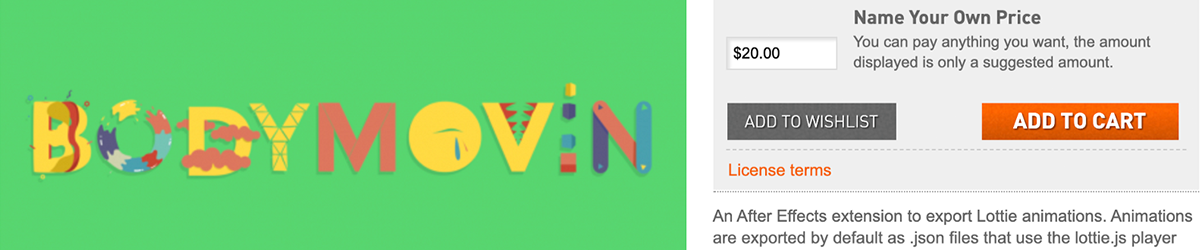
- Download from aescripts, but you need to register an account and fill in credit card information, etc., so it is not recommended. The installation link is as shown in the figure.

- Method 3 (recommended):
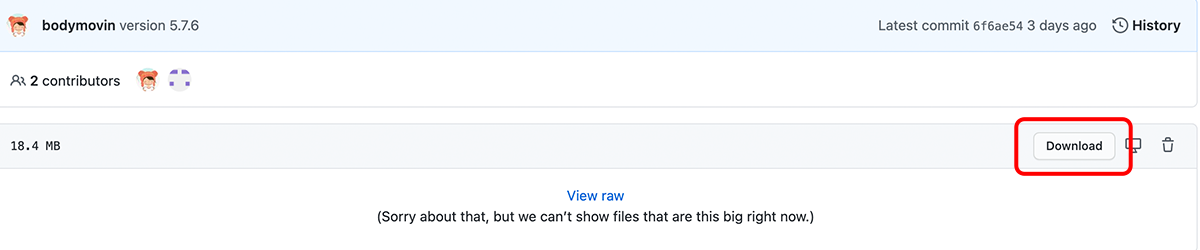
- Go to Bodymovin's GitHub homepage to download the ZXP file and mount it on the ZXP Installer. I choose this method myself, because AEUX also relies on this installation method, it is better to leave it to ZXP Installer for management.
The picture below shows Bodymovin's GitHub home page

The following picture shows the download location of ZXP Installer

"Step 3" Drag and drop the ZXP file into the ZXP Installer

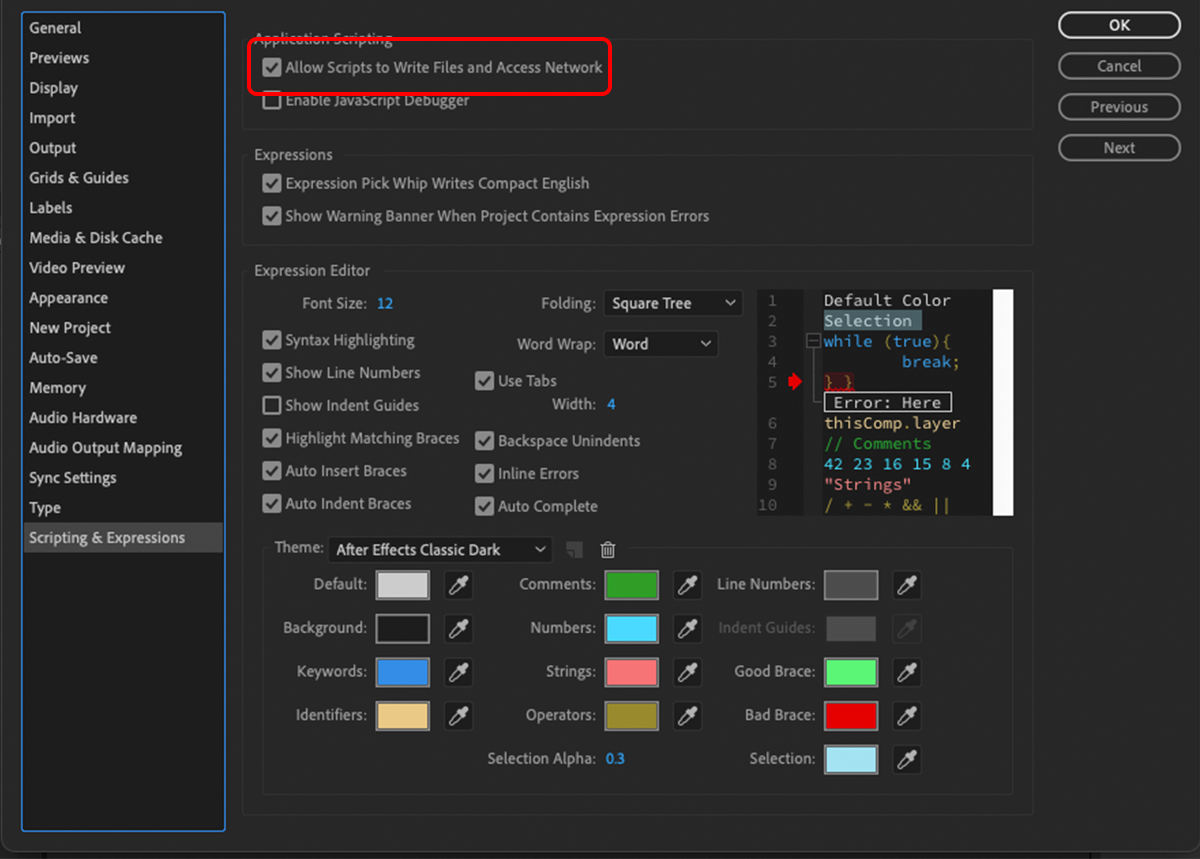
"Step 4" Allow Plugins from After Effects Settings
The setting location is as follows
After Effects > Preference > General > Scripting & Expression
Check this option Allow Scripts to Write Files And Access Network

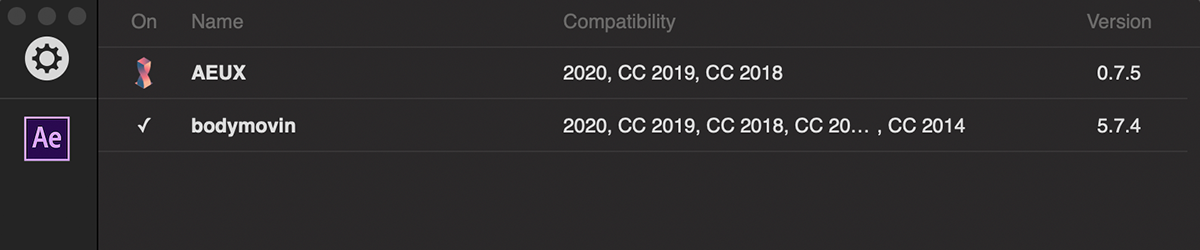
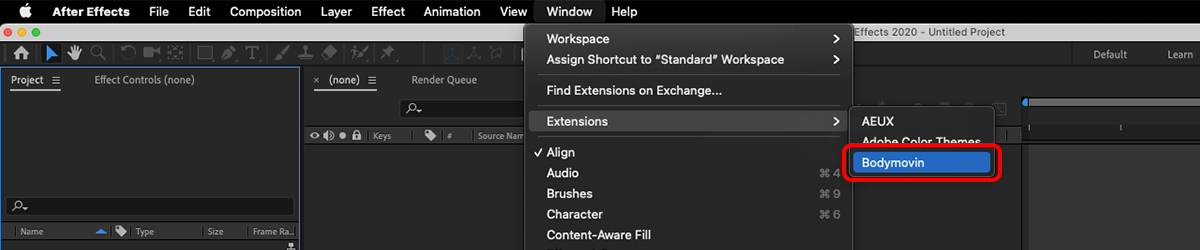
At this point he will appear in Windows > Extensions

If you don't need to import by Sketch or Figma, you can end the installation teaching here!
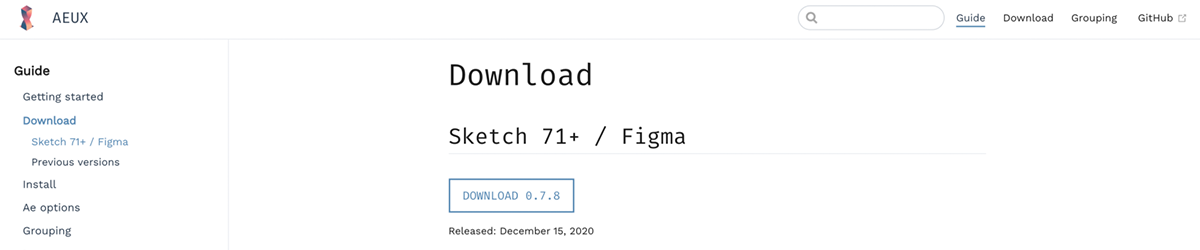
"Step 5" Install the AEUX extension
Direct download through AEUX official website

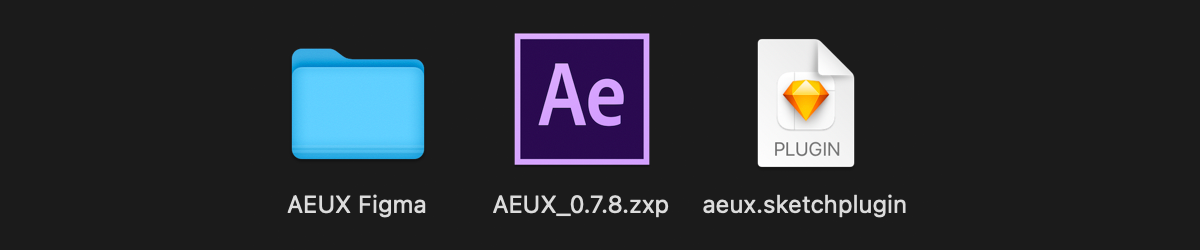
After downloading, you will get three files, the first one is for Figma, the second one is thrown into ZXP Installer, and the third one is for Sketch. As I am only a Sketch user, I only need to install the two files on the right.

Congratulations, you have completed the installation of this extension!
▍ Import images from Sketch to AE to output
"Step 1" Sketch components and export
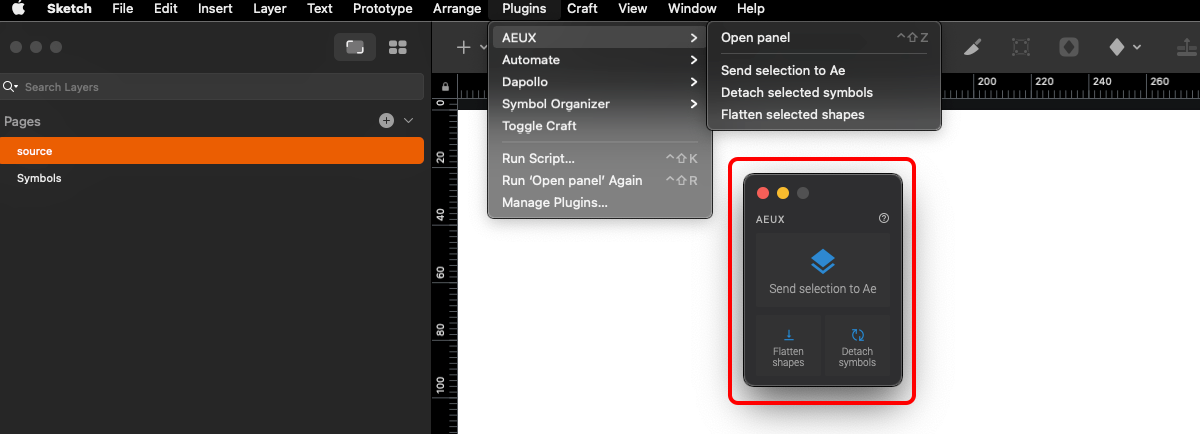
If the extensions are installed successfully, the interface shown below will be opened from Plugins> AEUX> Open panel.

- Sens selection to Ae :
- Click on the created image, and then click this button will automatically import After Effects, you can select multiple images at a time.
- Deadch symbols:
- Release the component state.
- Flatten shapes:
- It can break up all the complex boolean images, and throwing overly complex images into After Effects will cause problems, but usually I prefer to throw them in illustrator and copy them again. In most cases, the problem of translation failure can be solved.
"Small steps" - if it is too complicated, it is recommended to output png image files to control it. Too many SVG nodes will eat up a lot of performance, and finding which layer of boolean operation has a problem is very time-consuming!
"Step 2" After Effects Receive
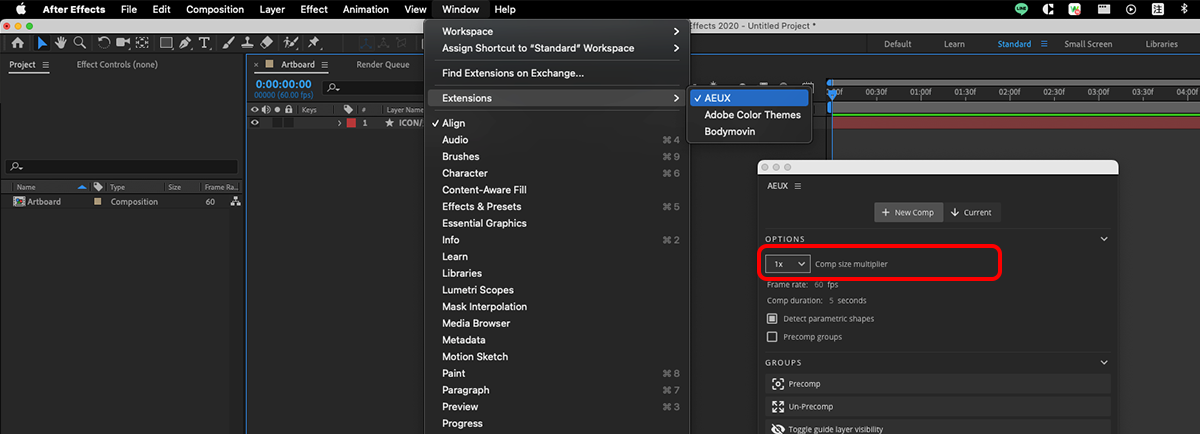
After Effects will automatically open a new Composition for you, which will contain the image you just drew.

If you feel that the preset image is too small, even if it is an SVG vector file, but it is a little difficult to make a 20px image dynamic, then the AEUX panel in After Effects can adjust the magnification.

"Step 3" Create a dynamic style
This involves my own ability and understanding of Motion, and I have the opportunity to write another simple and practical image animation about After Effects.
"Step 4" Output Json file
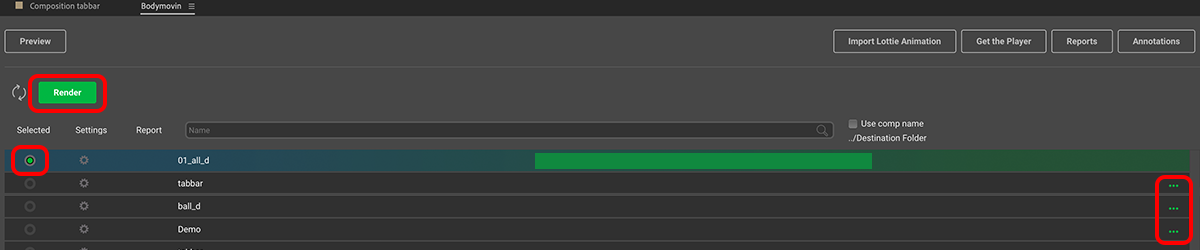
Open the output panel from Window > Extensions > Bodymovin. You can check whether you want to output for each Composition on the left, and select the output location on the right. Press the top to output.

Setting can adjust some settings, such as whether to output Html files for Demo, or output compatibility with older versions, etc. Generally speaking, it will not be specially adjusted.
"Step 5" Check the Json file
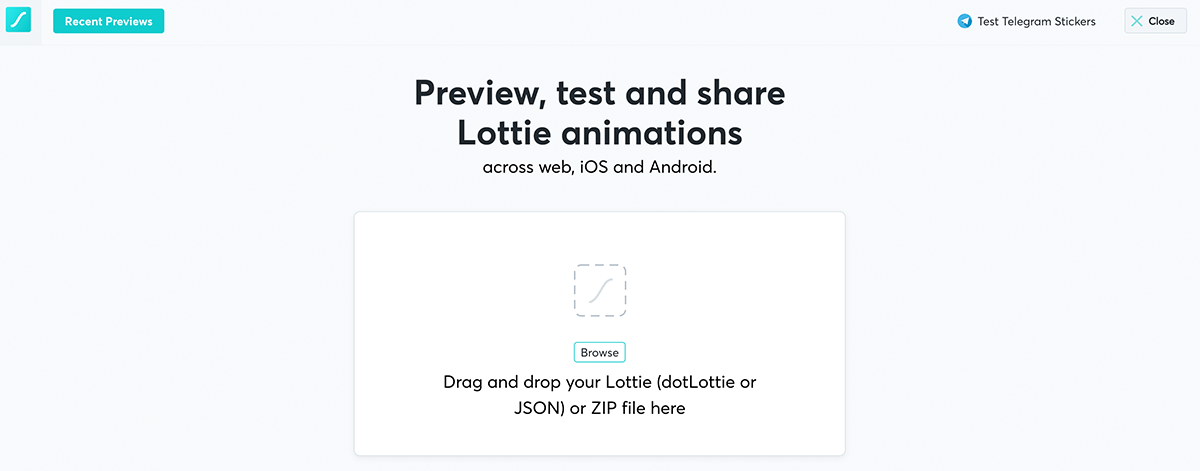
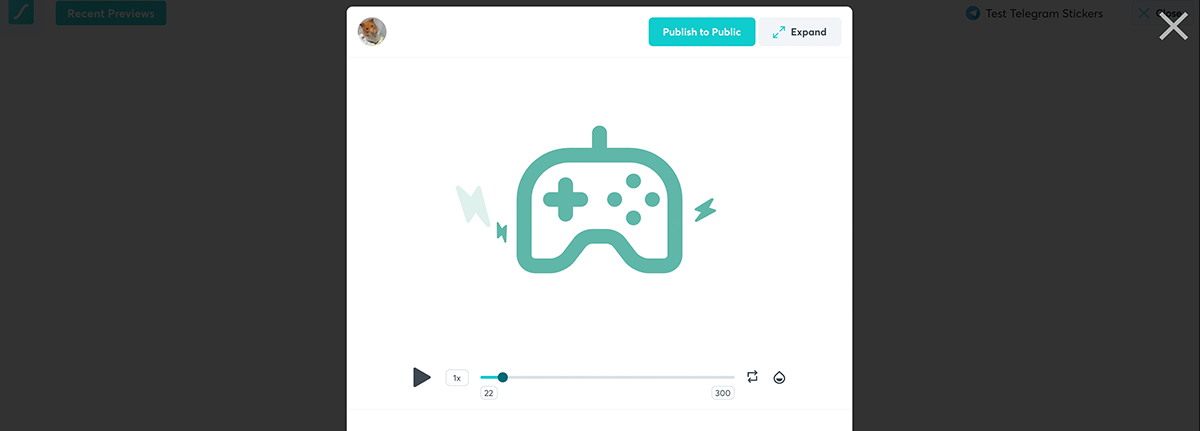
Drag the created Json file into the official Lottiefiles view to check

From this you can see that the animation took a few frames, and the background can be turned to black, check if it renders properly in Darkmode's product.

"Reminder" - If your dynamic file is composed of PNG images, you need to compress the "images folder" and "Json file" together, and then put it into the Lottiefiles official website for inspection.
▍Aftermath
Lottie is a good win-win solution for both design and front-end, but there are many limitations in design that designers must overcome. Basically, all special effects in After Effects are not eaten, and effects such as shadows must be completed by multiple layers of Shapes with different transparency. , and various unsolved boolean images fail. However, it can reduce the energy consumption of the product and the time cost of dictating the front-end characterization. This system is quite good!
I hope this journal will be helpful to fellow designers. The article is welcome to reprint, but please help me indicate the source, thank you :)
Any questions are welcome to exchange and discuss: huaweiyeh.showreel@gmail.com
Also welcome to follow my Behance , IG , Medium for other design information and works
Like my work?
Don't forget to support or like, so I know you are with me..
Comment…