使用 CSS 漸變配合透明色畫更多不同的線條
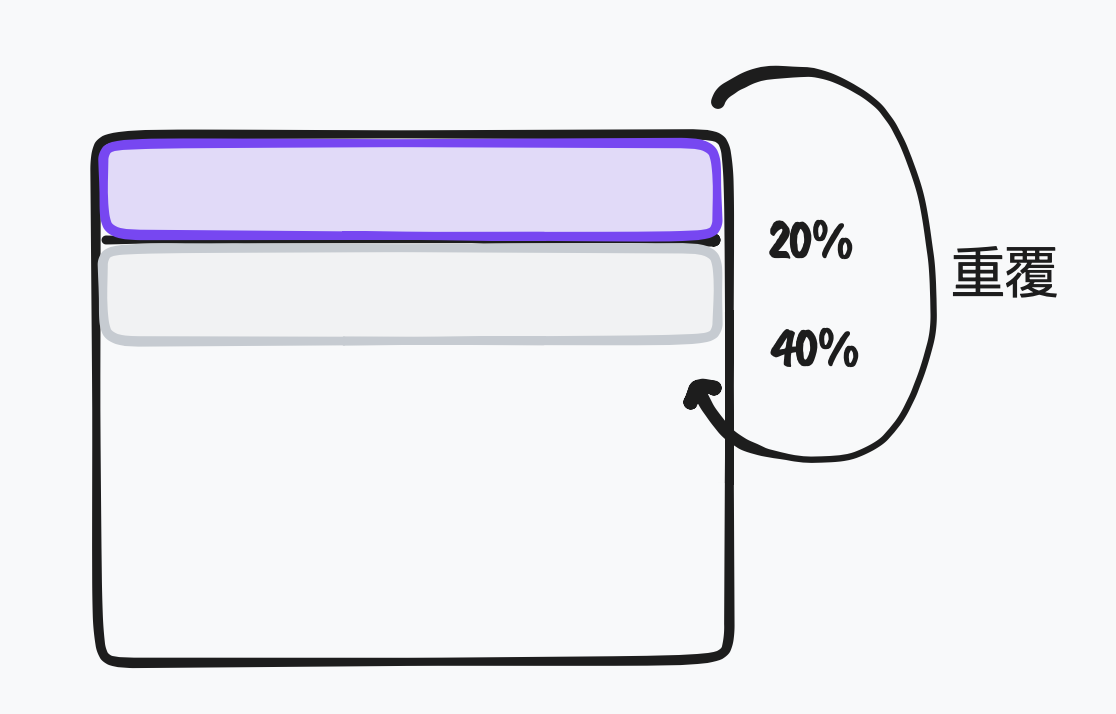
我們若想製作三間的橫線,可以想像成要畫五條線,而中間兩條為透明。然後找出停頓位,即 20%, 40%, 60%, 80%。便可以得出中間透明的三間線了。

使用 CSS 漸變色畫彩虹色 🌈
漸變色,我們直覺以為只是用於兩種顏色之間的漸變。即十年前那種悶悶的漸變色按鈕。但其實,CSS 漸變色也可以用來畫不同的實線,甚至是彩虹色🌈

還在找免費漸層背景嗎?美工設計、網頁設計必備 Webgradients 多達180種讓您選擇
選單前言Webgradients介紹功能使用自由捐贈?取得Sketch&Photoshop檔案格式總結前言對於部分設計來說,適當的使用漸層背景能讓你的商品或產品更突出或特色 不只對於美工設計,對於網頁設計工作者如果能輕鬆套用CSS 3 linear-gradient 參數來直覺的...

