還在找免費漸層背景嗎?美工設計、網頁設計必備 Webgradients 多達180種讓您選擇
IPFS
選單
前言
對於部分設計來說,適當的使用漸層背景能讓你的商品或產品更突出或特色
不只對於美工設計,對於網頁設計工作者如果能輕鬆套用CSS 3 linear-gradient 參數來直覺的使用漸層背景
對於您的工作想必會輕鬆許多,所以今天就要介紹的是這一套「Webgradients」
Webgradients介紹
WebGradients 是180個線性漸變的免費集合,您可以將其用作
網站任何部分的內容背景。輕鬆複製CSS3跨瀏覽器代碼
,稍後使用!我們還為每個漸變準備了.PNG版本。
作為獎勵,有適用於Sketch & Photoshop的包裝 。
WebGradients
功能使用

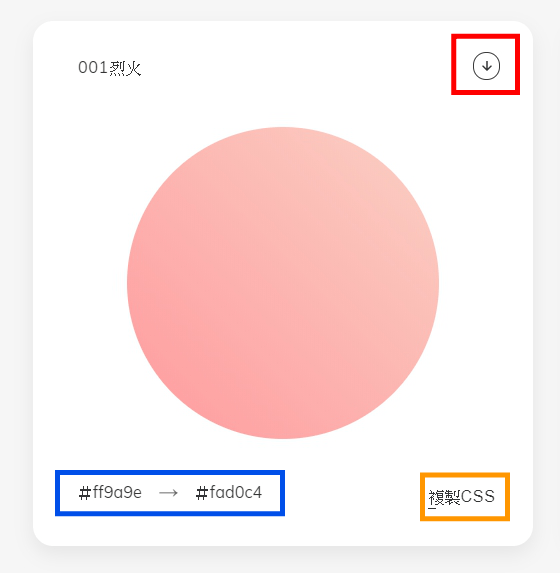
使用方式相當簡單,點選您想要的漸層背景後
紅色框框是能下載PNG檔案
藍色框框是 #色碼表
橘色框框點一下就自動複製CSS 3 語法,接著再貼在你的CSS樣式內

如果你是點選圖片會進入預覽後會直接放大,可以看見該漸層的變化

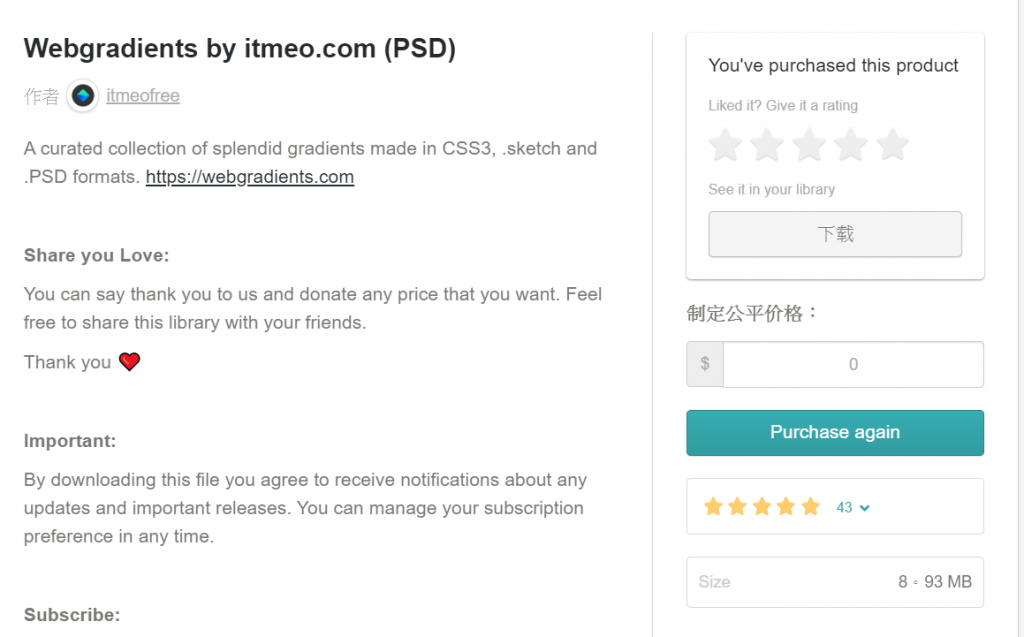
自由捐贈?取得Sketch&Photoshop檔案格式
在首頁的右上角,可以點您想要的檔案格式

作者非常好心的是:進入商店畫面後,他會出現自由捐贈的數字,你可以自由輸入金額來贊助作者
甚至輸入0元就能免費下載,太佛心了啦!
網站連結:Webgradients
總結
說真的,我不常用這網站,但如果是在發想階段沒靈感時,偶爾就會到這網站逛逛~
如果您喜歡這 Webgradients 給您的免費漸層背景,對你的設計有幫助的話,記得可以捐贈作者一些心意唷!
※麥帶先生創立了一個已分享為主的小編粉絲團,要獲得最新消息,請點「小編不私藏」加入唷! https://www.facebook.com/imaydayco
※ 若您喜歡Mayday麥帶先生的文章,在麻煩請幫我按五下Liker,請給我的創作一個鼓勵唷!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐