網頁無障礙|使用 Firefox 瀏覽器模擬色弱,改善界面
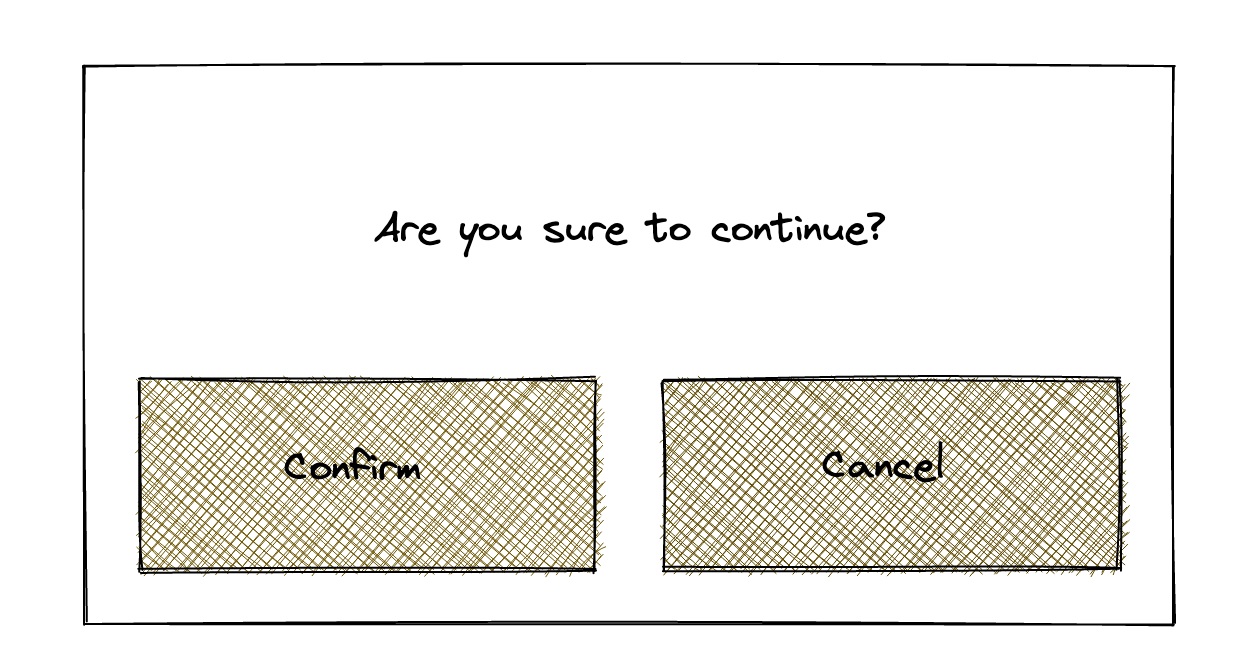
我們在開發網站應用時,我們常常會使用不同的顏色作為狀態的區分。例如常見有紅色代表有問題或警示,綠色代表可通行或正常。但我們在使用這些顏色時,可能需要把色弱甚至色盲也一併考慮。否則,一些用戶介面操作,將會讓色弱人士遇上使用困難。在各色弱中,以紅綠色弱最為普遍,總體有約 8% 的男性有紅綠色弱。

2022 第 4 週網站連結分享|只是努力工作不會保證成功、Firefox 的色弱模擬工具、幾何生成器、免費開發資源列表
以往一月夾在聖誕+新年+農曆年之間,加上冬天天氣灰矇矇的,通常都沒有太大工作動大,但這個一月,公司異常的忙。忙到快超越身心極限。所以寫作速度也略為減慢了。但隨著農曆新年假來調整,期望慢慢重拾狀態。如 C 朗拿度所說(應該是),專業就是無論任何情況,都能夠保持水準及一致的輸出。

2022 Week 1|網站開發好連結分享|無障礙設計、CSS 樣式與無障礙、動態背景庫、console.assert()
其實之前一直都有想將自己的教材轉換成文章及寫本。我亦從 PackPub 轉會到 LeanPub,但礙於一直沒有動力具現化及統籌資料,進展緩慢。慶幸上年來到馬特市後,重拾寫作的動力,也順應將我的英文書撰寫計劃繼續推進,並分別出一本網站前端及一本網站後端的中文書,目標於年底完成。

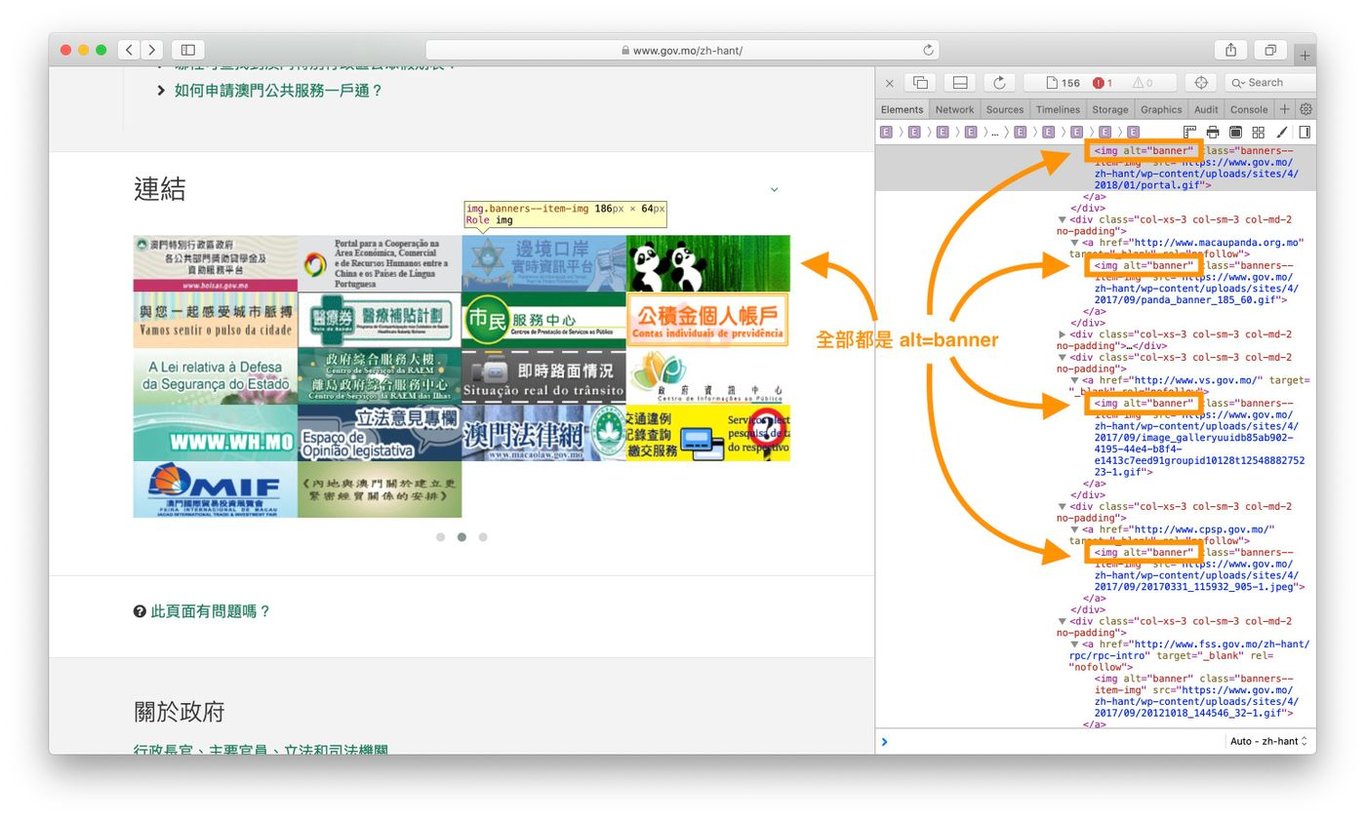
網頁無障礙|圖片標籤 alt 的使用誤解
一個好的替代文字,要求多於圖片中的事實陳述。作家在文章中放入一張圖片,通常是在呼應行文中的環境、情感、語境等,所以由撰寫內容者親自撰寫替代文字,可以更有效帶出圖片作此處的目的。