2022 Week 1|網站開發好連結分享|無障礙設計、CSS 樣式與無障礙、動態背景庫、console.assert()
踏入 2022 年的第 1 週(是的,今週是第一週),更密地寫作,其實之前一直都有想將自己的教材轉換成文章及寫本。我亦從 PackPub 轉會到 LeanPub,但礙於一直沒有動力具現化及統籌資料,進展緩慢。慶幸上年來到馬特市後,重拾寫作的動力,也順應將我的英文書撰寫計劃繼續推進,並分別出一本網站前端及一本網站後端的中文書,目標於年底完成。

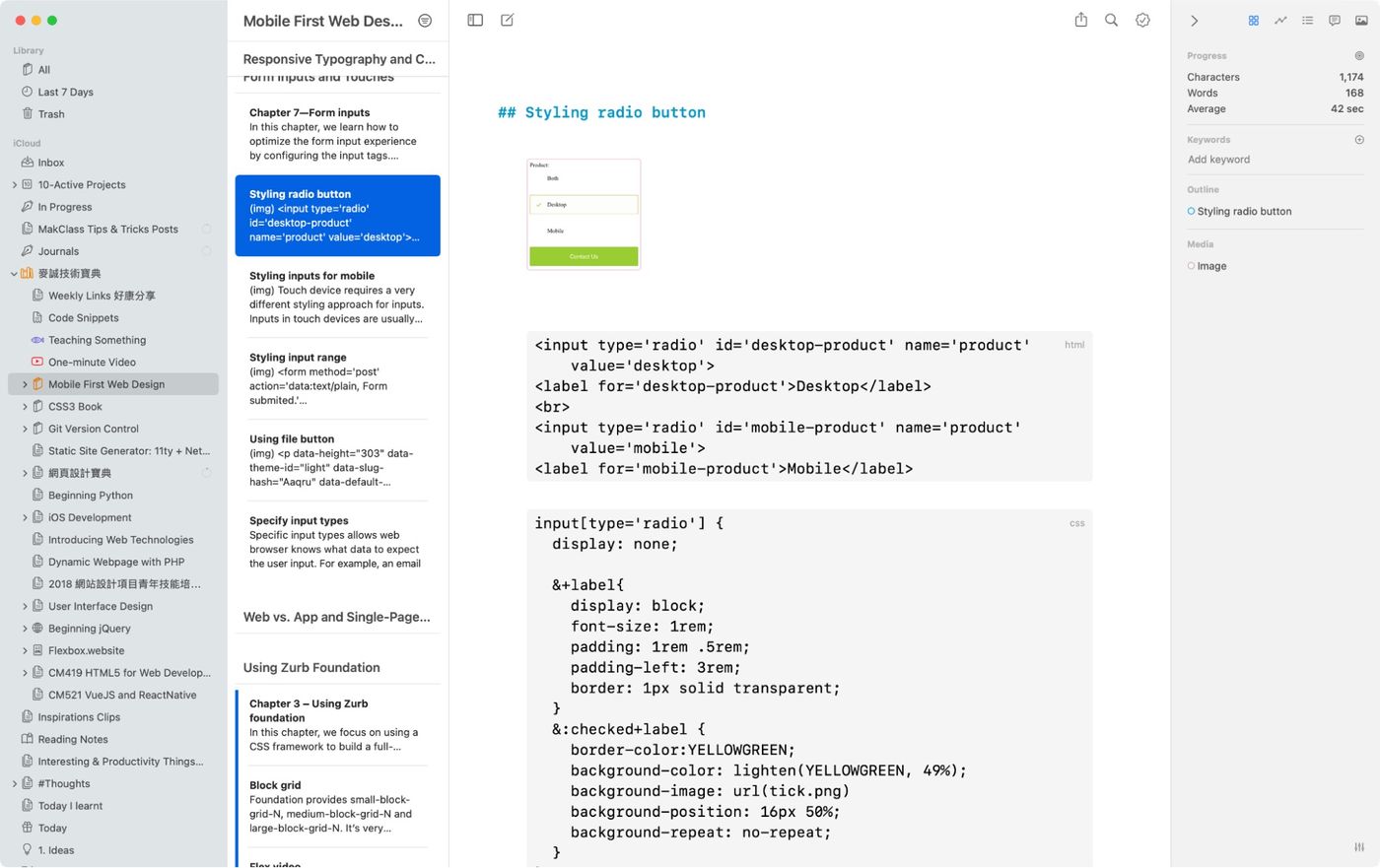
→ 介面設計 / 單選按鈕、狀態開關的介面設計
何時用單選按鈕 Radio button?何時用狀態開關 toggle?狀態開關的文字應該寫現在狀態還是按下後的狀態?

→ 網站無障礙 / 為何我們需要更多的設計師關心無障礙
你不需要被稱為「無障礙設計師」來為你的設計添加無障礙。

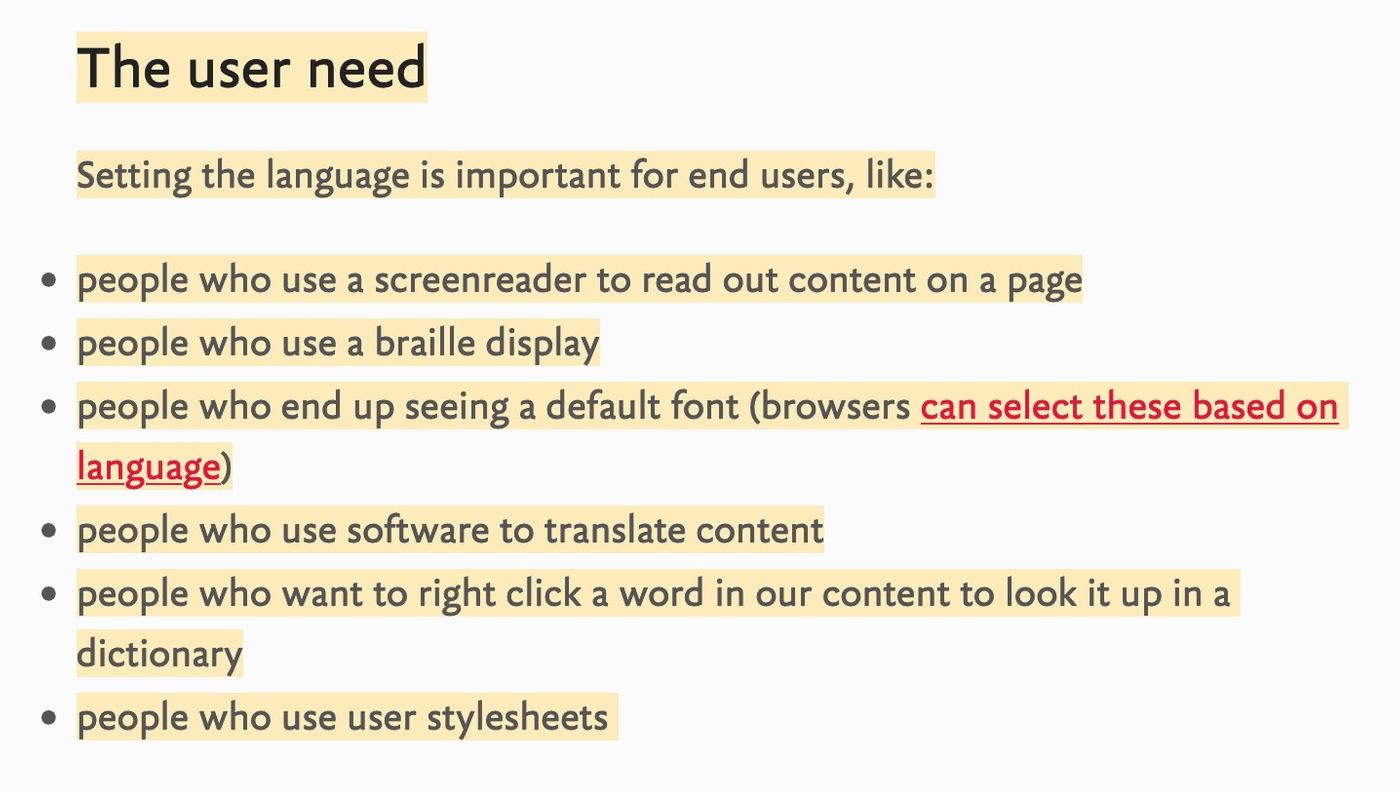
→ 網站無障礙 / 推特需要讓使用者手動選擇內容語言
自動化辨認文字,然後設定 lang 屬性,可能是一個正確方向,但對少眾語言或方言幫助不太,甚至可能有反效果。

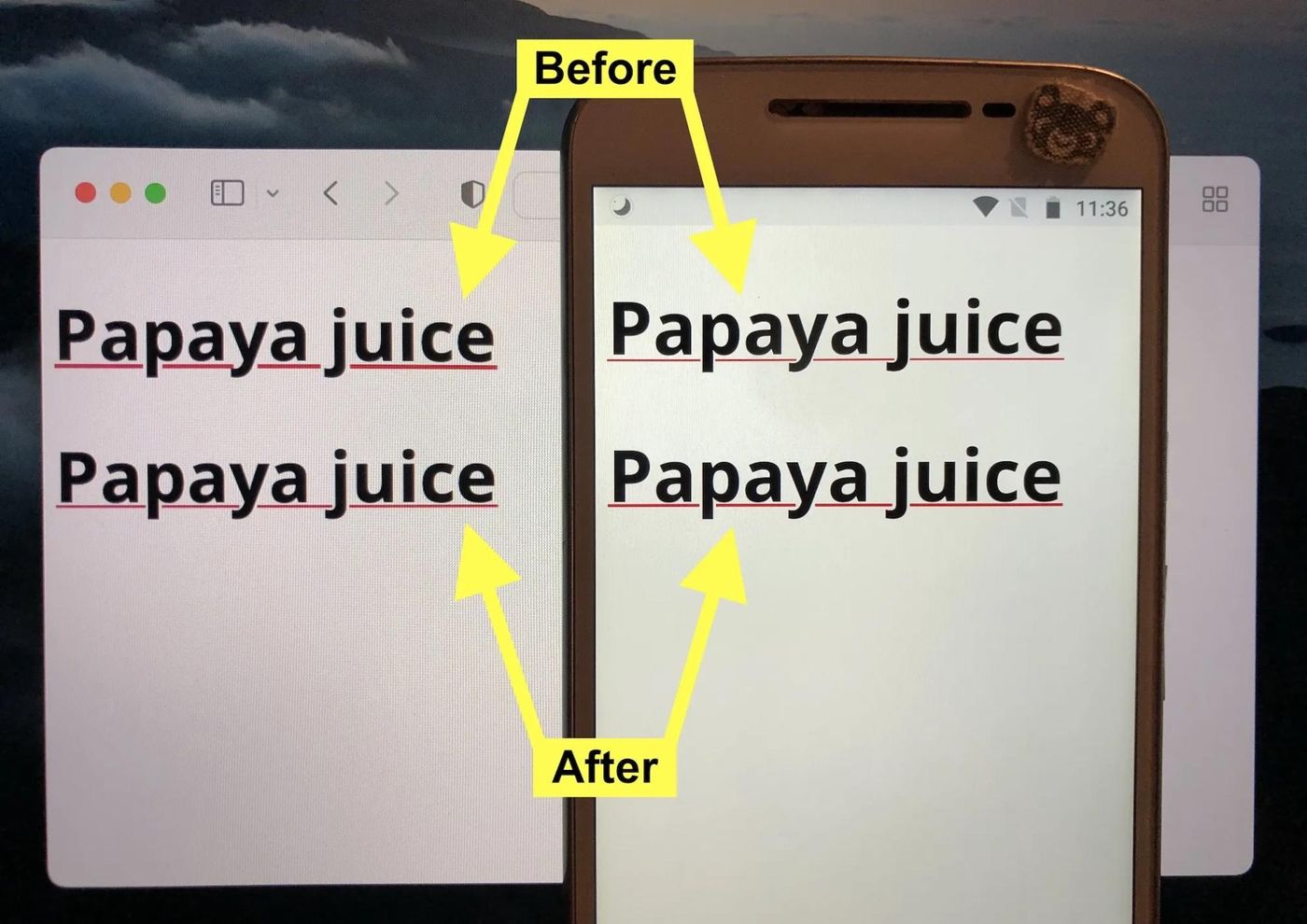
→ CSS 樣式與無障礙 / Chrome 的下劃線太幼
此文比較不同瀏覽器的下劃線 CSS 樣式,及提供自定義統一的方法。

→ CSS 樣式及無障礙 / 我們是否應自定義樣式來覆蓋瀏覽器的預設樣式?
有此討論因為自定義樣式有可能影響無障礙,但影響程度因情況而異,所以不能一概而論。按作者說,最基本的背景顏色也可以引起嚴重的閱讀問題,我之前也介紹過 Defensive CSS 有提及注意有背景圖片的無障礙處理。
→ JS 庫 / VantaJS 動態背景庫
來自 Strikingly 團隊 的互動動態背景庫,使用 WebGL 實作,有不同效果及不同客製設定。

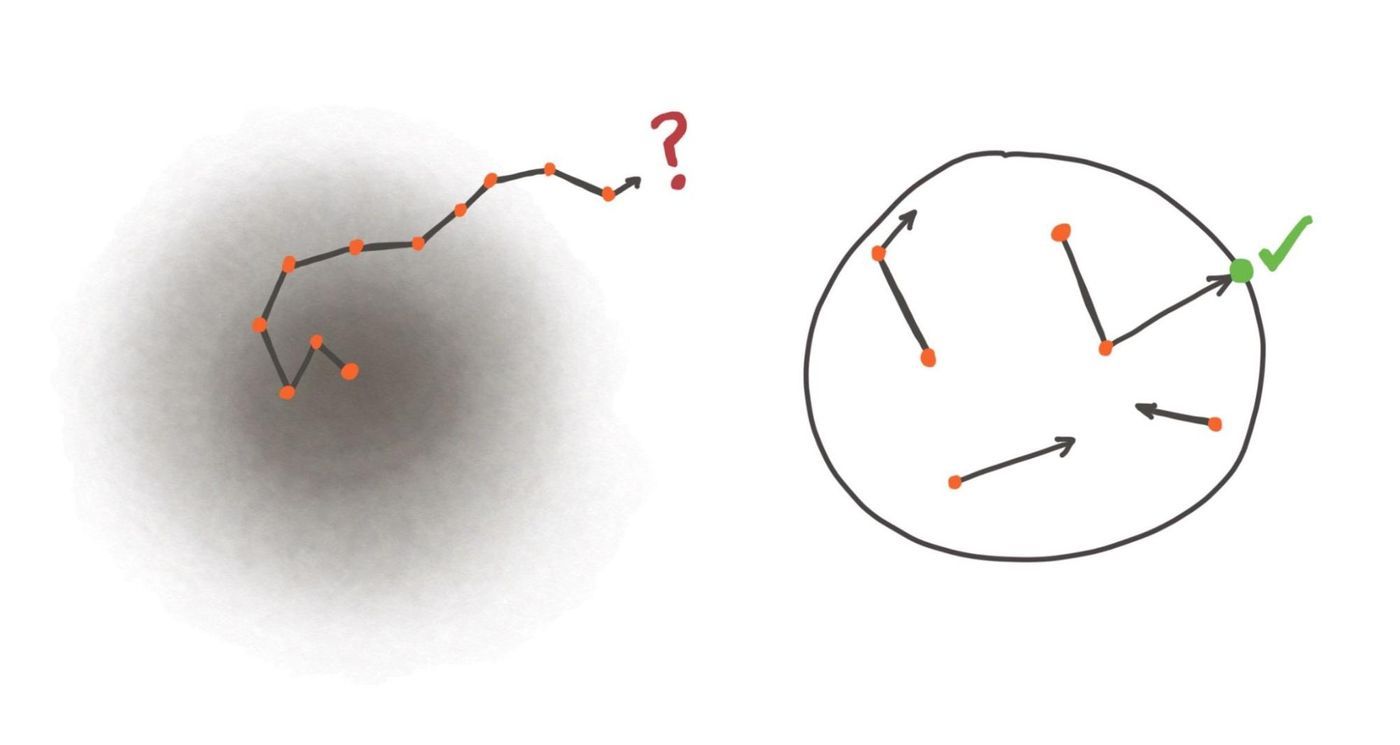
→ 產品開發 / Hard Edges, Soft Middle
與一般先兩星期兩星期的衝刺開發概念相反,這是六星期的專心時間,但有確切範圍邊框,而沒有確切執行細節。並信任開發團隊在邊框內權衡並自主開發。

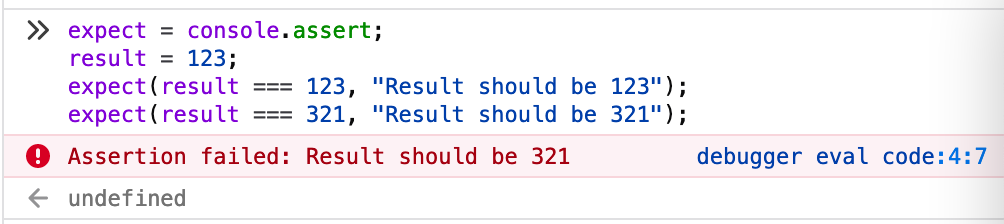
→ JavaScript / 使用 console.assert 檢測錯誤
再加上 expect = console.assert 就可以更簡短及更像 TDD 寫法使用。

— 麥誠 Makzan,2022 week 1.
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請左下角 👍🏻按讚支持,或訂閱贊助我持續創作及分享。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐