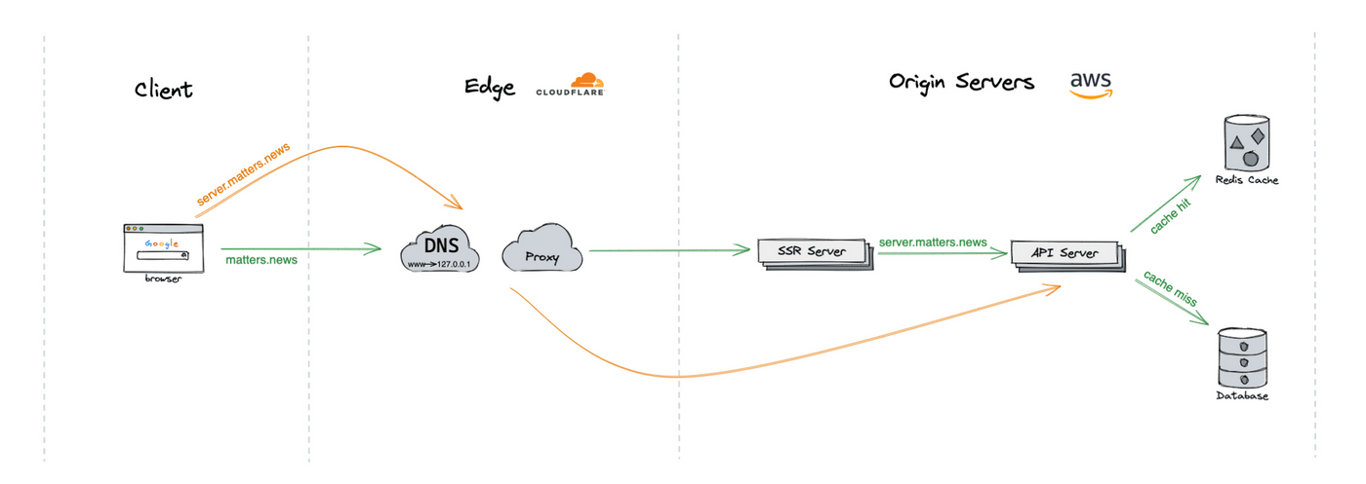
What happens when you type matters.news?
This article was first published on Matters Engineering Wiki.In a prior article, we took a sneak peek at the architecture of matters.news, t...

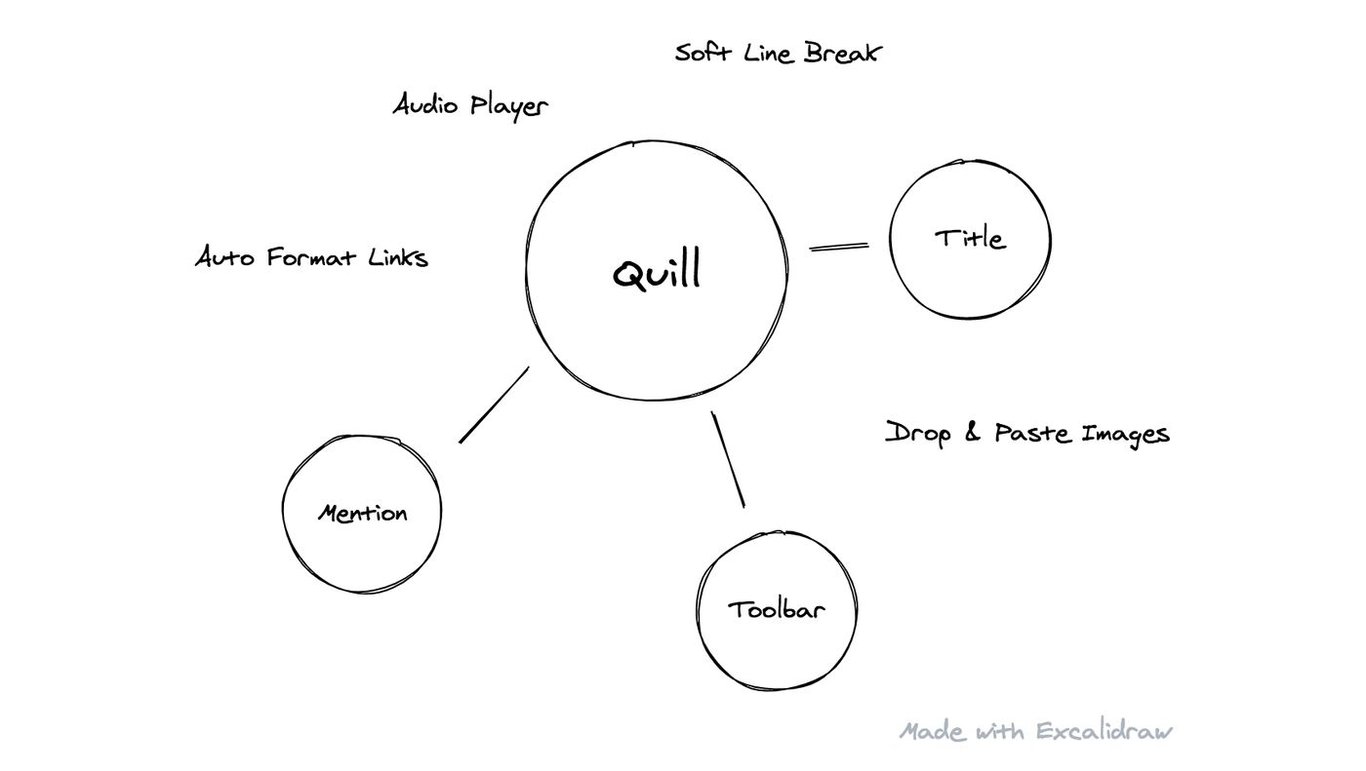
Matters 編輯器是如何運作的?
編輯器是 Matters 的核心,承載著數萬創作者的創作心血。產品開發團隊意在打造一個易用、可靠的編輯器。本文將從技術的角度,向大家介紹 Matters 編輯器的運作原理,以及面臨的挑戰。核心目前 Matters 的所見即所得(WYSIWYG)編輯器應用在文章草稿和評論兩個地方,核心基於 Quill 實現。

社區開放一小步:Matters API
三月網站改版時,我們對技術架構進行了調整,其中前後端通信的 API 從 REST 改為 GraphQL。在經過幾個月的產品迭代、開放註冊帶來的流量攀升考驗後, Matters API 正式對社區開放!為什麼選擇 GraphQL?雖然 GraphQL 與 REST 都能透過 HTT...

Insights: 基於 Matters 「上千万文本數據」的分析之一:情感篇
好吧,我承認標題是用來唬人的(本文末尾有解釋)。在 Matters 偶爾要寫寫代碼,搬搬磚。前些天,正優化搜索引擎時產生了一個疑問:每天要索引的這些文字,它們是否也會像人類一樣表達情緒呢?它們到底開不開心?它們所表達的情緒是正面的,還是負面的?

工程日誌 3/19:如何建立分布式的版權生態?
Matters目前使用的部分技術棧。編輯器通過Quill搭建,其他前端邏輯與渲染通過React開發,SSR與路由則由Next.js負責;GraphQL負責前後端耦合;Knex為SQL語句提供查詢構造,接入PostgreSQL數據庫;ElasticSearch提供搜索與推薦服務,調…

