簡易入門 Snowpack + React + Typescript,享受原生支援 Typescript 的快樂 !
photo from Snowpack (https://www.snowpack.dev)前言承接上一篇知識分享,這次我們要分享 Snowpack + React + Typescript 的設定流程。完整的專案,這次我有打包放在 GitHub,程式碼參考 Snowpack T...

15分鐘建立一個Snowpack + React 的專案
photo from SnowpackSnowpack 最為一個網頁打包工具可謂大受歡迎,相比起主流打包工具Webpack,Snowpack 更符合目前主流的開發需求,今天就帶各位用15分鐘的時間啟動一個Snowpack 加 React 的專案。
Matters 的架構與技術棧
photo credit: Ray Wenderlich隨著開源計劃的啓動,馬特市市民們可以直接看到馬特市的所有機制和邏輯。全面開放代碼倉庫後,任何人都可以提出建議和想法、提交功能和優化,也可以自行建立像馬特市一樣的平臺,參與到馬特市生態的演進中。

react-slide-routes,最简单的 React Router 动态切换路由方案
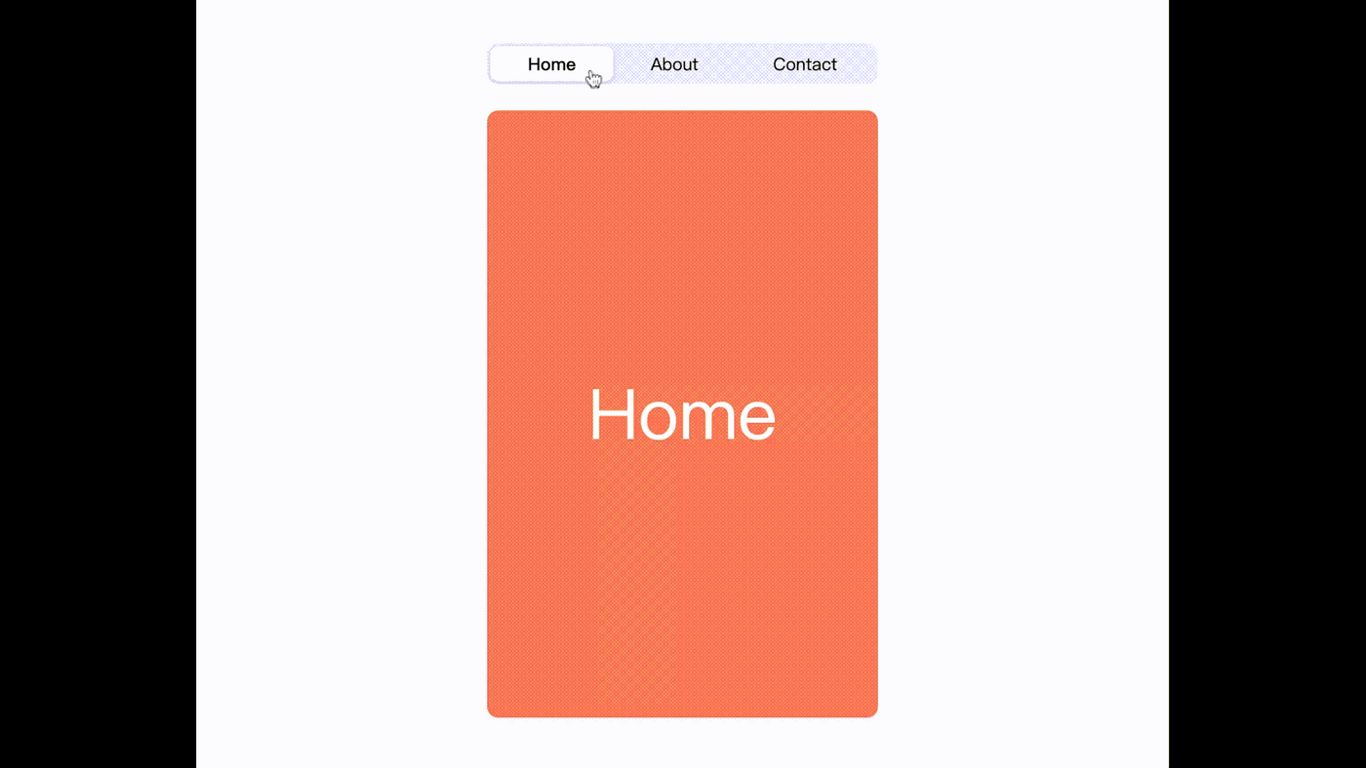
上集回顾开发 React + React Router 项目时,想实现一个路由跳转时、滑动切换路由页面的效果。提着两把西瓜刀从 GitHub 一路砍到 Stack Overflow,楞是没找到一个简单易用的解决方案。有人可能会说,不有官方方案 react-transition-group 吗?

微软大力推行 Fluent 设计体系,UI Fabric 演变为 Fluent UI
微软近年来一直在大力推行其 Fluent 设计体系(Fluent Design System),并已根据它对 Windows 10 的系统图标做了全新设计。目前,Fluent 设计被带到了 UI 领域,微软宣布原有的 UI Fabric 将进行合并、重命名,最后会演变为 Fluent UI。