15分鐘建立一個Snowpack + React 的專案

Snowpack 最為一個網頁打包工具可謂大受歡迎,相比起主流打包工具Webpack,Snowpack 更符合目前主流的開發需求,今天就帶各位用15分鐘的時間啟動一個Snowpack 加 React 的專案。
起手式
Snowpack 提供 npm 工具讓使用者可以輕易啟動任何專案 - create-snowpack-app 。你需要用到以下樣式的指令
npx create-snowpack-app new-dir --template @snowpack/app-template-NAME [--use-yarn | --use-pnpm | --no-install]
我們會用到這個樣式:
@snowpack/project-template-minimal
如果你想要建立一個名叫 snowpack-react 的專案,你可以在terminal進入你指定的路徑,然後輸入以下指令:
npx create-snowpack-app snowpack-react --template @snowpack/app-template-minimal
運行網頁
當 npm 執行完畢後,
cd react-snowpack npm run start
你應該可以看到這個頁面

安裝 React
接著你需要
npm install react react-dom
Snowpack 支援 JSX 檔案格式,所以你不需要額外安裝任何工具。你需要把你目前的 index.js 檔案重新命名為 index.jsx 。千萬不要修改 index.html 裡面的 script 路徑,因為你的瀏覽器看不懂 JSX。
以下是我更新過後的 index.jsx 和 index.html 檔案
// index.jsx
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<div>React with Snowpack</div>, document.getElementById('root'));
在 index.html
加入 <div id="root">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="description" content="" /> <link rel="stylesheet" type="text/css" href="/index.css" /> <title></title> </head> <body> <div id="root"></div> <script type="module" src="/index.js"></script> </body> </html>
設定檔
通常,你會將自己的React組件代碼放在src目錄下,並將global asset (.css, .png) 放在public目錄下。
因此,您接下來要做的就是相應地移動文件。但這也意味著Snowpack將無法正常運行,所以你需要更新你的 snowpack.config.js 。
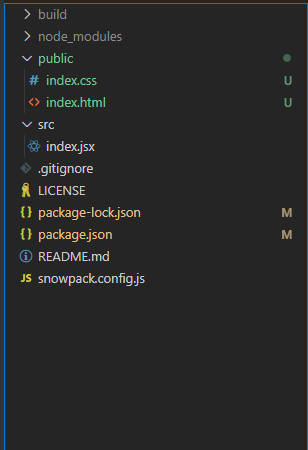
以下是更新後的目錄結構:

這是更新後的 snowpack.config.js :
/** @type {import("snowpack").SnowpackUserConfig } */
module.exports = {
mount: {
// default build folder name is build
src: '/dist',
public: '/'
},
plugins: [
],
routes: [
/* Enable an SPA Fallback in development: */
// {"match": "routes", "src": ".*", "dest": "/index.html"},
],
optimize: {
/* Example: Bundle your final build: */
// "bundle": true,
},
packageOptions: {
},
devOptions: {
},
buildOptions: {
},
};
mount 的設定可以變更 Snowpack 尋找建置所需檔案的路徑,Key 是你的資料夾名稱,而value則是你指定的建置路徑。像是這樣
src => build/dist public => build/
接下來你因為結構的變化,你需要更新你的 index.html 檔案:
// replace <script type="module" src="/index.js"></script> <script type="module" src="/dist/index.js"></script>
你現在需要重新啟動你的網頁
npm run start
為了確認你的設定檔運行無誤,你可以執行:
npm run build
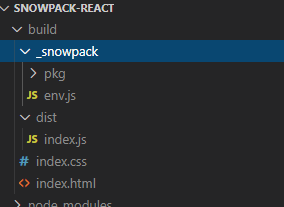
你可以看到你的 build 資料夾已經按照設定檔更新了

Fast Refresh
Snowpack 提供了 React Fast Refresh 的功能,你的瀏覽器可以在不用刷新頁面的清況下運行改變過的程式碼。為此,我們需要修改我們的 index.jsx,並加入 Hot Module Replacement 。
// index.jsx
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<div>React with Snowpack</div>, document.getElementById('root'));
// Hot Module Replacement
if (import.meta.hot) {
import.meta.hot.accept();
}
再接著以下的教學之前,建議你可以在 index.jsx 裡面加入一個簡單的 App Component 來測試一下 Fast Refresh 功能,也方便測試接下來要教的另外一個功能。
在 React 開發的過程中,我們時常需要用到不同的 state,但是每當程式碼更新,頁面刷新後,當下的 state 也往往一併消失。這個時候我們可以加入 Snowpack 提供的插件
@snowpack/plugin-react-refresh
安裝指令
npm install @snowpack/plugin-react-refresh --save-dev
你也需要更新 snowpack.config.js 以便套用插件,更改 plugins key:
... }, plugins: ['@snowpack/plugin-react-refresh'], routes: [ ...
現在你使用 Snowpack 提供的所有酷炫功能,並繼續你的開發。
Happy Coding
Reference
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐